پیش نمایش تصویر قبل از آپلود کردن به سمت سرور توسط Jquery و HTML 5
سه شنبه 30 خرداد 1396در این مقاله توضیح داده می شود چگونه پیش از ارسال به سمت سرور، عکس را به کاربر نمایش دهیم. اجازه دهید با این مثال پیش برویم و بگوییم کاربر می خواهد عکس پروفایل خود را آپلود کند و کاربران دیگر، عکس های دیگری از خودشان را می خواهند به سمت سرور ارسال کنند. در این مورد ما به عنوان توسعه دهنده نمی خواهیم همه عکس ها را سمت سرور آپلود کنیم . با توجه به این مسئله می توانیم بار زیادی را از سمت سرور برداریم.

بنابراین از ویژگی FileReader() در HTML5 را در نظر می گیریم با این ویژگی می توانیم توسط Jquery عکس را پیش از آپلود نمایش دهیم. به این وسیله کاربر یک Thumbnail از عکس خود را بر روی سرور مشاهده می کند.
در زیر به شما نشان می دهیم که این کار چگونه اتفاق می افتد.


FileReader چیست؟
FileReader یک شئ است که اجازه می دهد برنامه های وبی بصورت asynchronous محتوای فایل را که بر روی سیستم کاربر ذخیره شده است، با استفاده از فایل یا اشیاء برای خواندن داده استفاده می کند. این موضوع مشخصا برای مواردی خوب است که فایل های حجیم را کاربر بخواهد آپلود کند.
دقت کنید که ممکن است یک لیست از سمت کاربر در FileList نگه داری شود که توسط المان input توسط کاربر وارد شده است یا ممکن است توسط عملگر های Drag & Drop اشیاء DataTransfer وارد شده اند و یا از طریق mozGetAsFile() API یا HTMLCanvasElement.
کد زیر نشان می دهد چگونه می توانید یک نمونه FileReader بسازید.
//* var myReader = new FileReader(); //*
FileReader شامل چهار عملگر برای خواندن فایل است:
1- FileReader.readAsBinaryString(Blob|File): فایل را بصورت باینری ذخیره می کند. هر بایت بین بازه اعداد صحیح از [0…255] است.
2- FileReader.readAsBinaryString(Blob|File) : فایل را بصورت رشته ذخیره می کند که این رشته توسط UTF-8 رمزگشایی می شود. البته شما می توانید المان انتخابی رمزگشایی این حالت را تغییر دهید.
3- FileReader.readAsDataURL(Blob|File) : داده را به شکل URL ذخیره می کند.
4- FileReader.readAsArrayBuffer(Blob|File): به عنوان یک آرایه از شئ ArrayBuffer ذخیره می کند.
یکبار یکی از این متد ها خوانده می شود بر روی شئ FileReader، onloadstart، onprogress، onabort، و onloadend می توان این پروسه را دنبال کرد.
تمامی مرورگرهایی که از HTML5 پشتیبانی می کنند، از جمله Chrome، Mozilla، IE10+ و Opera و... بنابراین عکس می تواند توسط API مخصوص HTML5 نمایش داده شود.
HTML Markup
در اینجا ما چند تگ input file را اضافه کردیم. این div برای نمایش thumbnail عکس اضافه شده است.
//* <div id="wrapper"> <input id="fileUpload" type="file" /><br /> <div id="image-holder"> </div> </div> //*
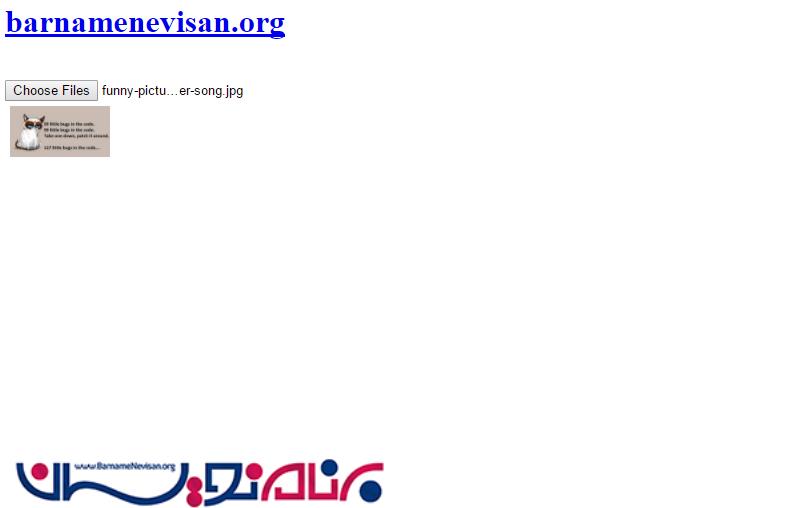
کد Jquery – برای نمایش Thumb با استفاده از FileReader
در اینجا ابتدا رویداد changeevent را از تگ inputfile می گیریم سپس چک می کند که مرورگر از HTML5 پشتیبانی می کند یا نه و اگر پشتیبانی نکند، در قالب یک Alert می گوید مرورگر شما از این قابلیت پشتیبانی نمی کند.
//*
$("#fileUpload").on('change', function () {
if (typeof (FileReader) != "undefined") {
var image_holder = $("#image-holder");
image_holder.empty();
var reader = new FileReader();
reader.onload = function (e) {
$("<img />", {
"src": e.target.result,
"class": "thumb-image"
}).appendTo(image_holder);
}
image_holder.show();
reader.readAsDataURL($(this)[0].files[0]);
} else {
alert("This browser does not support FileReader.");
}
});
//*
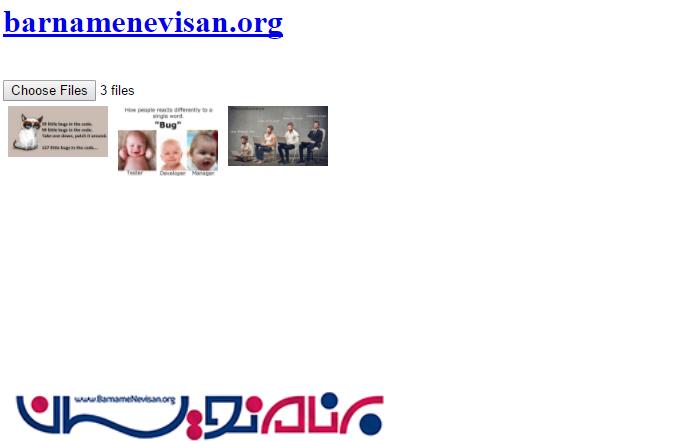
نمایش چند عکس در زمان آپلود
در گام قبل توانستیم قبل از آپلود تنها یک فایل آپلود شده را نمایش دهیم. در این گام قصد داریم همزمان چند فایل توسط کاربر ارسال شود و قبل از ارسال به سرور نمایش داده شوند.
برای آپلود چند فایل ابتدا باید ویژگی (attribute) تگ input file را مشخص کنیم.
<div id="wrapper">
<input id="fileUpload" type="file" multiple />
<br />
<div id="image-holder"></div>
</div>
Jquery
اکنون طول فایل را در یک متغیر نگه می داریم و یک For Loop می سازیم. برای دسترسی به همه عکس ها. در نهایت کد ما چند عکس را پیش از آپلود نمایش می دهد.
$("#fileUpload").on('change', function () {
//Get count of selected files
var countFiles = $(this)[0].files.length;
var imgPath = $(this)[0].value;
var extn = imgPath.substring(imgPath.lastIndexOf('.') + 1).toLowerCase();
var image_holder = $("#image-holder");
image_holder.empty();
if (extn == "gif" || extn == "png" || extn == "jpg" || extn == "jpeg") {
if (typeof (FileReader) != "undefined") {
//loop for each file selected for uploaded.
for (var i = 0; i < countFiles; i++) {
var reader = new FileReader();
reader.onload = function (e) {
$("<img />", {
"src": e.target.result,
"class": "thumb-image"
}).appendTo(image_holder);
}
image_holder.show();
reader.readAsDataURL($(this)[0].files[i]);
}
} else {
alert("This browser does not support FileReader.");
}
} else {
alert("Pls select only images");
}
});

- Jquery
- 5k بازدید
- 5 تشکر
