ایجاد و چاپ pdf در MVC
چهارشنبه 7 تیر 1396به منظور چاپ Viewها برای نمایش گزارشات ، ابزارهایی مانند Crystal Reports برای ایجاد و چاپ گزارشات مورد استفاده قرار میگیرد که برای این کار ابتدا باید گزارش را به Pdf تبدیل کنیم که برای اینکار ابتدا باید یک stream از آن خروجی گرفت و بعد stream را به Pdf تبدیل کنیم. برای توسعه دهندگان ASP.NET MVC 5 ، پی دی اف را می توان به طور مستقیم با استفاده از پکیج Rotativa تولید کرد و برای چاپ فرستاد. ما در این مقاله قصد داریم که این کار را با استفاده از طرح یک مثال بیان کنیم.

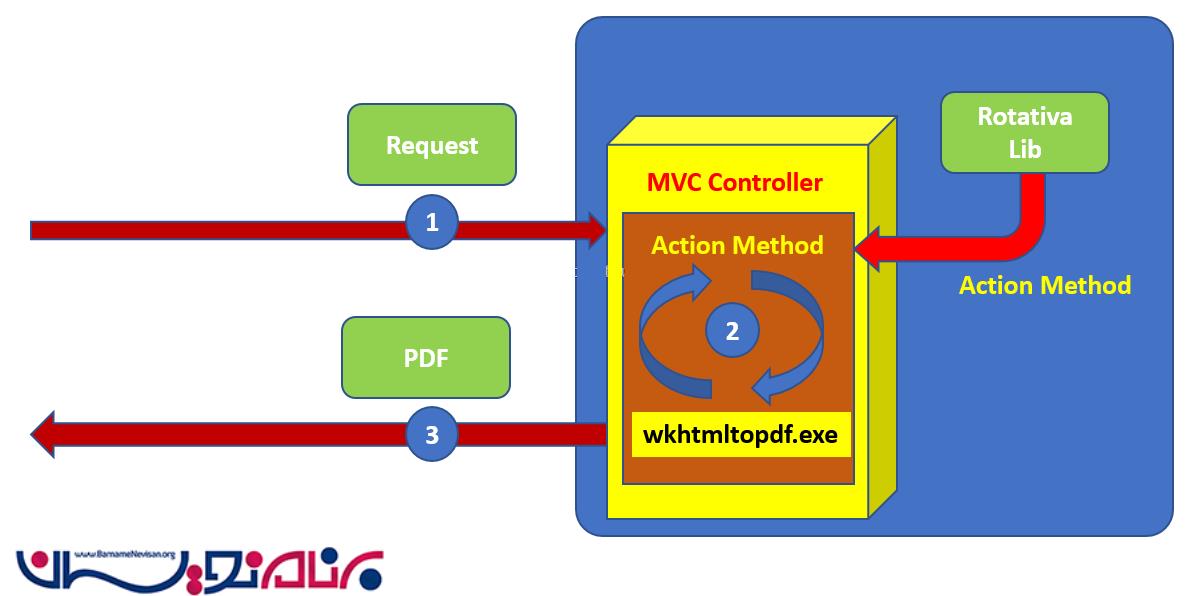
چاپ PDF در ASP.NET MVC با استفاده از Rotativa Rotativa یک framework است که API های رایگان را برای ارائه یک راه بسیار آسان برای چاپ اسناد PDF در برنامه های ASP.NET MVC فراهم می کند. Rotativa براساس ابزار wkhtmltopdf است که برای ایجاد سند PDF از HTML استفاده و در مرورگر ارائه می شود. Rotativa از موتور web kit استفاده می کند که توسط مرورگر کروم برای رندر کردن HTML ها مورد استفاده قرار میگیرد. بسیاری از Tagها و styleهای HTML توسط این framework پشتیبانی می شوند. framework Rotativa فضای نام Rotativa را فراهم می کند که این فضای نام شامل کلاسهای زیر است:
1. ActionAsPdf - یک نام view را به عنوان پارامتر رشته قبول می کند تا بتوان آن را به PDF تبدیل کرد.
2. PartialViewAsPdf - یک partial view را به عنوان pdf چاپ میکند.
3. UrlAsPdf - قابلیت برگرداندن هر url به عنوان pdf را دارد.
4. ViewAsPdf - نتایج را به جای اینکه به صورت html نمایش بدهد به صورت pdf نمایش می دهد.
چاپ PDF نسخه ی نمایشی(Demo) این برنامه با استفاده از ASP.NET MVC 5 با ویژوال استودیو 2015 یا نسخه اجتماعی آن (Community Edition) توسعه داده شده است. مراحل زیر اطلاعات اضافی مربوط به اجرای نسخه ی نمایشی را ارائه می دهد. مرحله 1: ویژوال استودیو 2015 را باز کرده و یک برنامه جدید وب ASP.NET ایجاد کنید و نام آن را MVC_Print_PDF قرار دهید. Empty MVC application template را انتخاب کنید و یک برنامه خالی ایجاد کنید. مرحله 2: از آنجایی که این برنامه از EntityFramework استفاده می کند، در پوشه App_Data پروژه، یک پایگاه داده جدید SQL Server به نام ApplicationDB.mdf اضافه کنید. در پایگاه داده خود، یک جدول جدید به نام EmployeeInfo با استفاده از اسکریپت زیر اضافه کنید:
CREATE TABLE [dbo].[EmployeeInfo] (
[EmpNo] INT IDENTITY (1, 1) NOT NULL,
[EmpName] VARCHAR (50) NOT NULL,
[Salary] INT NOT NULL,
[DeptName] VARCHAR (50) NOT NULL,
[Designation] VARCHAR (50) NOT NULL,
[HRA] AS ([Salary]*(0.2)),
[TA] AS ([Salary]*(0.15)),
[DA] AS ([Salary]*(0.18)),
[GrossSalary] AS ((([Salary]+[Salary]*(0.2))+[Salary]*(0.15))+[Salary]*(0.18)),
[TDS] AS (((([Salary]+[Salary]*(0.2))+[Salary]*(0.15))+[Salary]*(0.18))*(0.25)),
[NetSalary] AS (((([Salary]+[Salary]*(0.2))+[Salary]*(0.15))+[Salary]*(0.18))-((([Salary]+[Salary]*(0.2))+[Salary]*(0.15))+[Salary]*(0.18))*(0.25)),
PRIMARY KEY CLUSTERED ([EmpNo] ASC)
);
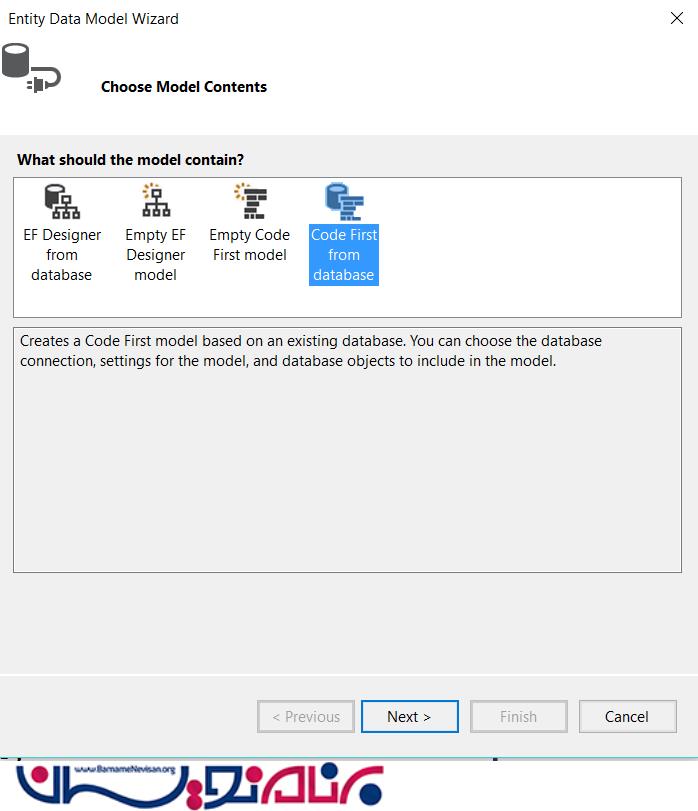
در جدول بالا ستون های HRA، TA، DA، GrossSalary، TDS، NetSalary بر اساس یک فرمول برای محاسبه ستون حقوق ایجاد می شود. به جدولتان داده هایی برای تست کردن اضافه کنید. مرحله 3: با کلیک راست بر روی پوشه Models یک ADO.Net Entity Data Model جدید به نام AppEntities اضافه کنید. در Entity Model Wizard ابتدا Code First from database انتخاب کنید، همانطور که در تصویر زیر نشان داده شده است.

که این روش نمونه EmployeeInfo و کلاس AppEntities را در پوشه Model ایجاد میکند.
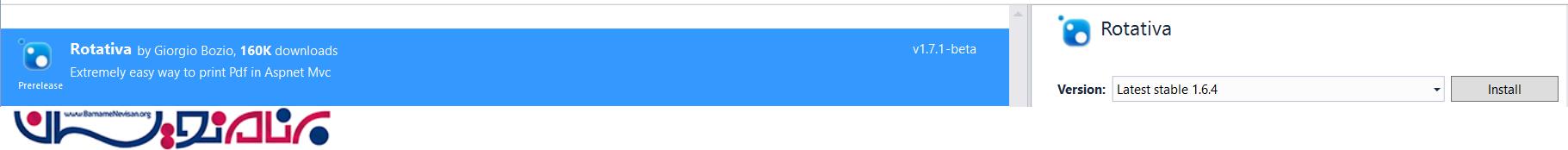
مرحله 4: برای استفاده از بسته Rotativa در برنامه، بر روی references راست کلیک کرده و گزینه Manage NuGet Packages را انتخاب کنید. این پنجره NuGet Package Manager را انتخاب خواهد کرد. که بعد از جستجو برای Rotativa از قسمت search ، پکیج به صورت زیر نمایش داده می شود:

برای اضافه شدن پکیج Rotativa ، این پکیج را نصب نمایید.پوشه جدیدی به نام Rotativa در پروژه حاوی wkhtmltopdf.exe ایجاد خواهد شد. این exe یک ابزار خط فرمان برای رندر کردن HTML به PDF است. مرحله 5: در پوشه Controllers، راست کلیک کنید و add a new Empty MVC Controller به نام EmployeeInfoController اضافه کنید. به این کنترلر، کدهای زیر عمل می کند:
using System.Linq;
using System.Web.Mvc;
using MVC_Print_PDF.Models;
using Rotativa;
namespace MVC_Print_PDF.Controllers
{
public class EmployeeInfoController : Controller
{
AppEntities ctx;
public EmployeeInfoController()
{
ctx = new Models.AppEntities();
}
public ActionResult Index()
{
var emps = ctx.EmployeeInfoes.ToList();
return View(emps);
}
public ActionResult PrintAllReport()
{
var report = new ActionAsPdf("Index");
return report;
}
public ActionResult IndexById(int id)
{
var emp = ctx.EmployeeInfoes.Where(e=>e.EmpNo==id).First();
return View(emp);
}
public ActionResult PrintSalarySlip(int id)
{
var report = new ActionAsPdf("IndexById",new {id=id});
return report;
}
}
}
کنترلر فوق ، کارهای زیر را انجام می دهد:
1. اکشن متد ()Index تمام کارمندان را نمایش می دهد.
2. اکشن ()PrintAllReports یک نمونه از کلاس ()ActionAdPdf ایجاد می کند. سازنده این کلاس نام view را به عنوان پارامتر رشته می پذیرد. در این مورد، ,view Index به آن منتقل می شود. این کلاس خروجی رندر HTML را به صورت سند PDF چاپ می کند.
3. اکشن متد() IndexById یک پارامتر id را دریافت میکند. این متد یک کارمند بر اساس Id آن را جستجو می کند و یک شیء نمایش داده می شود که اطلاعات کارمند را نشان می دهد.
4. اکشن متد ()PrintSalarySlip یک پارامتر id را دریافت میکند. مانند اکشن متد ()PrintAllreport ، این متد همچنین یک نمونه از کلاس ActionAsPdf ایجاد می کند. سازنده این کلاس ویو IndexById را صدا میزند. این روش IndexById HTML را به صورت یک سند PDF برمیگرداند.

مرحله 6: برای اضافه کردن ویو برای اکشن متدها، با کلیک راست در داخل اکشن متد ()Index عمل کنید و گزینه Add View را انتخاب کنید. انتخاب قالب لیست و کلاس EmployeeInfo را انتخاب کنید. این Index.cshtml را در زیر پوشه EmployeeInfo از فولدر view اضافه کرده و تمامی خواص را از کلاس EmployeeInfo نشان می دهد. این ویو را برای نمایش EmpName، حقوق، DeptName، تعیین و NetSalary اصلاح میکنیم. اکشن لینک Create New را با کد زیر جایگزین میکنیم:
@Html.ActionLink("Print","PrintAllReport")
این کد یک درخواست به متد PrintAllReport ارسال میکند. اکشن لینک های Edit ، Details و Delete را از پایین ویو index.cshtml پاک کنید و اکشن لینک زیر را به آن اضافه کنید:
@Html.ActionLink("Print Salary Slip", "PrintSalarySlip", new { id=item.EmpNo })
این کد اکشن متد PrintSalarySlip را اجرا می کند.
مرحله 7: با کلیک راست بر روی اکشن متد Action IndexById و یک ویو خالی با مدل EmployeeInfo به آن اضافه کنید.در پوشه Views یک زیرپوشه به نام EmployeeInfo قرار میگیرد که در داخل این پوشه یک فایل به نام IndexById.cshtml قرار دارد. این روش برای نشان دادن کسریه حقوق استفاده می شود. به کد زیر توجه کنید:
@model MVC_Print_PDF.Models.EmployeeInfo
@{
ViewBag.Title = "IndexById";
}
<div>
<h2>Salary Details of : @Model.EmpName</h2>
<table class="table table-bordered table-condensed table-striped">
<tr>
<td>Department Name :</td>
<td>@Model.DeptName</td>
</tr>
<tr>
<td>Designation :</td>
<td>@Model.Designation</td>
</tr>
</table>
<table class="table table-bordered table-condensed table-striped">
<tr>
<td>
<table class="table table-bordered table-condensed table-striped">
<tr>
<td colspan="2">Income Details</td>
</tr>
<tr>
<td>Salary</td>
<td>@Model.Salary</td>
</tr>
<tr>
<td>HRA</td>
<td>@Model.HRA</td>
</tr>
<tr>
<td>TA</td>
<td>@Model.TA</td>
</tr>
<tr>
<td>DA</td>
<td>@Model.DA</td>
</tr>
<tr>
<td>Gorss Salary</td>
<td>@Model.GrossSalary</td>
</tr>
</table>
</td>
<td>
<table class="table table-bordered table-condensed table-striped">
<tr>
<td colspan="2">
Deductions
</td>
</tr>
<tr>
<td>TDS</td>
<td>@Model.TDS</td>
</tr>
<tr>
<td>Net Salary</td>
<td>
@Model.NetSalary
</td>
</tr>
</table>
</td>
</tr>
</table>
<p>
@Html.ActionLink("Back to List", "Index")
</p>
</div>
مرحله 8: در RouteConfig.cs پوشه App_Start، مقدار پیش فرض مسیر را همانطور که در کد زیر نشان داده شده است، تغییر دهید:
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "EmployeeInfo", action = "Index", id = UrlParameter.Optional }
);
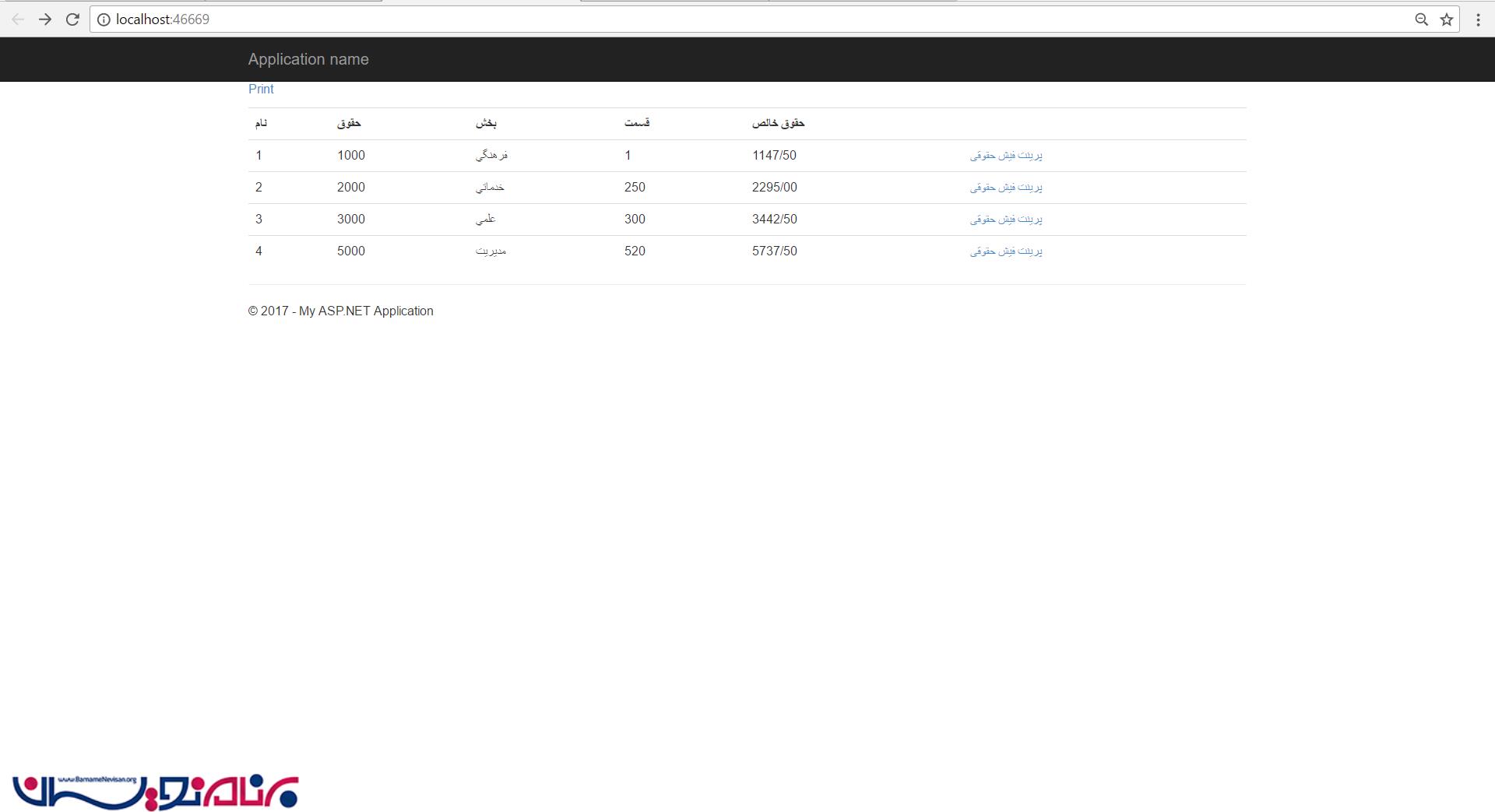
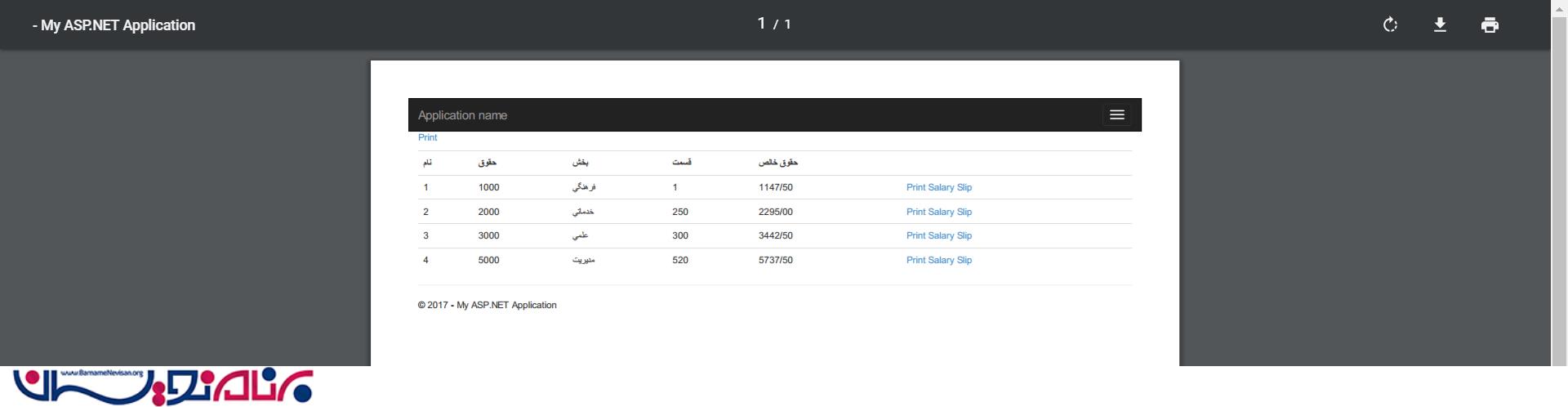
این کد هنگامی که برنامه اجرا می شودکنترلر EmployeeInfo را اجرا می کند.برنامه را اجرا کنید تا ویو index را مشاهده کنید:

بر روی print کلیک کنید تا نتیجه نمایش pdf آن نشان داده شود:

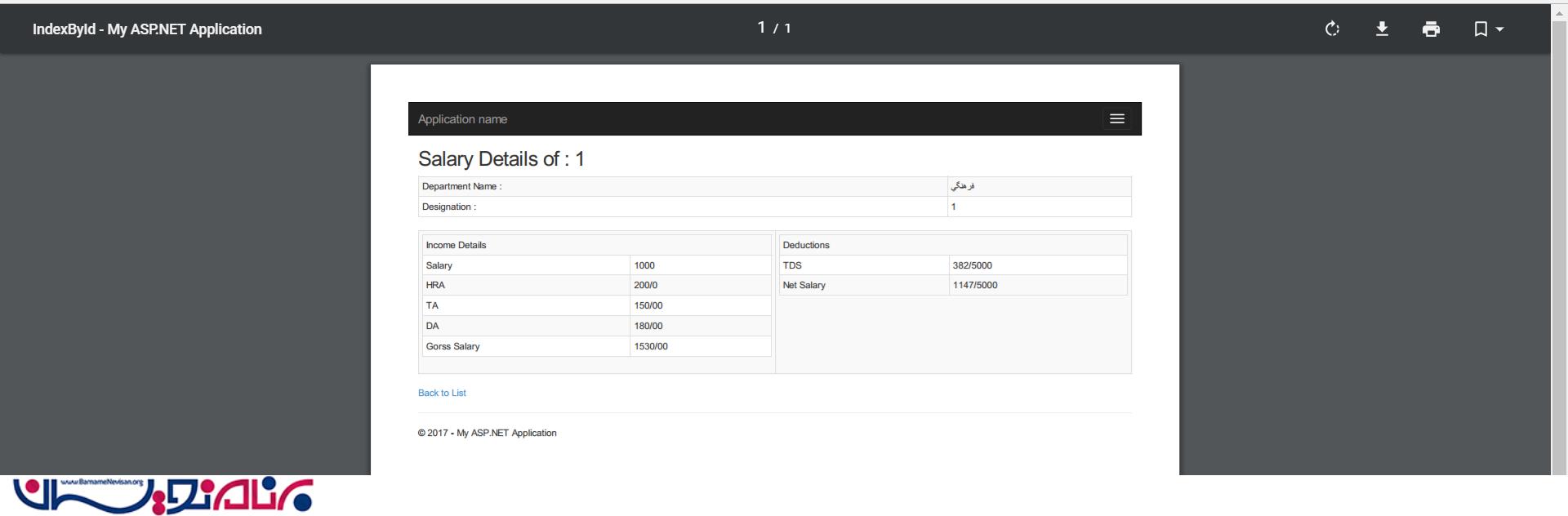
بر روی Print Salary Slip کلیک کنید تا pdf نتایج برای چاپ درست شود.

- C#.net
- 5k بازدید
- 12 تشکر
