نمایش عکس canvas در اندروید
یکشنبه 11 تیر 1396در این مقاله می خواهیم یک عکس را که با استفاده از canvas رسم شده است را در داخل یک imageview برای شما قرار دهیم.با زدن یک دکمه شما می توانید تصویرمورد نظر را به صورت یک canvas نمایش دهید.

برای نمایش عکس canvas به صورت rotate از تابع canvas.rotate() استفاده می کنید.
کلاس به صورت زیر خواهد بود:
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Rect;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
public class MainActivity extends Activity {
ImageView imageview;
Button button;
Bitmap bitmap;
Canvas canvas;
Paint paint;
int ShapePadding = 80;
Rect rectangleShape;
int degreesAngle = 35 ;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageview = (ImageView)findViewById(R.id.imageView1);
button = (Button)findViewById(R.id.button1);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
CreateBitmap();
CreateCanvas();
CreatePaint();
canvas.save(Canvas.MATRIX_SAVE_FLAG);
canvas.rotate(
degreesAngle,
canvas.getWidth() / 2,
canvas.getHeight() / 2
);
CreateRectangleShape();
imageview.setImageBitmap(bitmap);
}
});
}
public void CreateBitmap(){
bitmap = Bitmap.createBitmap(
400,
300,
Bitmap.Config.RGB_565
);
}
public void CreateCanvas(){
canvas = new Canvas(bitmap);
canvas.drawColor(Color.CYAN);
}
public void CreatePaint(){
paint = new Paint();
paint.setStyle(Paint.Style.FILL);
paint.setColor(Color.BLUE);
paint.setAntiAlias(true);
}
public void CreateRectangleShape()
{
canvas.drawRect(
ShapePadding,
ShapePadding,
canvas.getWidth() - ShapePadding,
canvas.getHeight() - ShapePadding,
paint
);
canvas.restore();
}
}
لایه ی xml به صورت زیر خواهد بود:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.rotaterectangleshapeoncanvas_android_examples.com.MainActivity" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
/>
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="How to Rotate Rectangle shape on Canvas in android programmatically" />
</RelativeLayout>
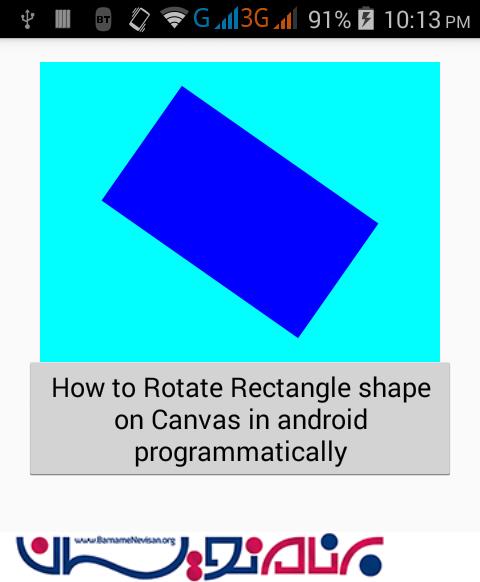
خروجی به صورت زیر خواهد بود:

- Android
- 2k بازدید
- 1 تشکر
