ایجاد seekbar سفارشی در اندروید
یکشنبه 18 تیر 1396در این مقاله قصد داریم یک seekbar سفارشی درست نماییم از این ابزار برای افزایش صدا و کم کردن و یا زیاد کردن نور و کلا برای افزاری یا کاهش مورد استفاده قرار می گیرد حالا ما می خواهیم با استفاده از عکس یک seekbar سفارشی درست نماییم.

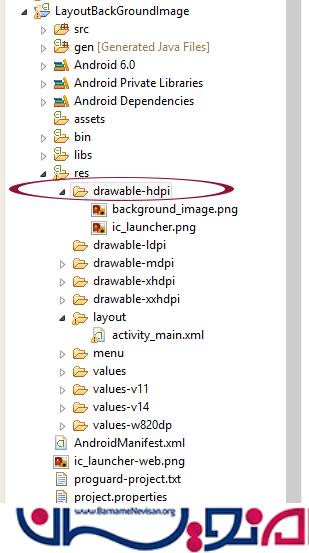
ابتدا باید 3 تا عکس ها را در پوشه ی drawble اضافه نمایید

3 تصویر زیر:



حالا باید کلاس زیر را اضافه نمایید:
import android.app.Activity;
import android.os.Bundle;
import android.widget.SeekBar;
import android.widget.TextView;
public class MainActivity extends Activity {
SeekBar customSeekbar;
TextView progress;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
customSeekbar = (SeekBar)findViewById(R.id.seekBar1);
progress = (TextView)findViewById(R.id.textView1);
customSeekbar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int i, boolean b) {
progress.setText( " " + i);
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
}
});
}
}
لایه xml زیر را قرار دهید:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.customseekbar_android_examples.com.MainActivity" > <SeekBar android:id="@+id/seekBar1" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_centerVertical="true" android:thumb="@drawable/drag_thumb" android:progressDrawable="@layout/custom_seekbar_layout" android:max="100" /> <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_above="@+id/seekBar1" android:layout_centerHorizontal="true" android:layout_marginBottom="24dp" android:text="" android:textAppearance="?android:attr/textAppearanceLarge" /> </RelativeLayout>
و کد xml هم برای سفارشی سازی وارد نمایید:
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" > <item android:id="@+id/SecondaryProgress" android:drawable="@drawable/progress_two"/> <item android:id="@+android:id/progress" android:drawable="@drawable/progress_one"/> </layer-list>
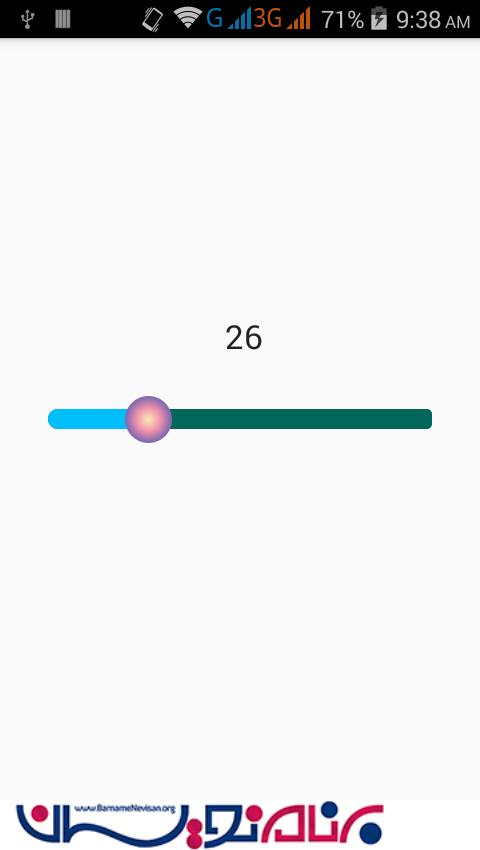
خروجی به صورت زیر خواهد بود:

- Android
- 2k بازدید
- 2 تشکر
