راه اندازی AngularJS2 در VS2015
دوشنبه 12 تیر 1396درحال حاضر تعداد زیادی از مقالات در اینترنت موجود است.اما هیچ کدام قادر به فعال کردن تنظیم مجدد برای کار بر روی Angular2 + typescript در VS2015 community نسخه (Update 3) نیست.در این مقاله می خواهیم این نحوه نصب آن را توضیح دهیم.

شما باید npm install را اجرا کنید و همچنین دستورات npm را در خط فرمان اجرا کنید تا کامپایل خودکار فعال شود، چون این دستورات Node.JS را فعال میکنند(که این کارها را در VS2015 نیاز نیست انجام بدهیم) و همچنین گزینه کامپایل شدن خودکار برای typescript تغییر میکند.این روش ، راه اندازی بسیار خسته کننده برای توسعه برنامه angular2 با باز کردن خط فرمان و انجام موارد دیگر است و وقتی که برنامه بر پایه mvc5 شما کامپایل نمی شود یا غیر قابل build شدن است ، سردرگمی آن نیز بیشتر است.
با دنبال کردن قدم های زیر شما میتوانید کار با angular2 را شروع کنید(با استفاده از systemjs) بدون نیاز به اینکه بخواهید دستورت بالا را به اجرا درآورید فقط با اجرای برنامه در حالت debug کردن (F5) یا ( Ctrl + F5) میتوانید این کار را انجام دهید و تغییرات شما در فایل های Typescript در مرورگر بوجود خواهد آمد(یا اینکه شما میتوانید BrowserLink را در VS فعال کنید) و همچنین برنامه Mvc شما با موفقیت اجرا خواهد شد.
بیایید آن را با مراحل زیر شروع کنیم:
->نصب Typescript
-> نصب Node.Js و Npm
->راه اندازی Angular 2
اگر قبلا typescript و npm را در سیستم خود نصب کرده اید، می توانید از دو مرحله جلوتر شروع کنید.
نصب Typescript
شما اول نیاز دارید که Typescript ، Node.js + npm را نصب کنید.
برای نصب Type Script در VS2015 شما میتوانید:
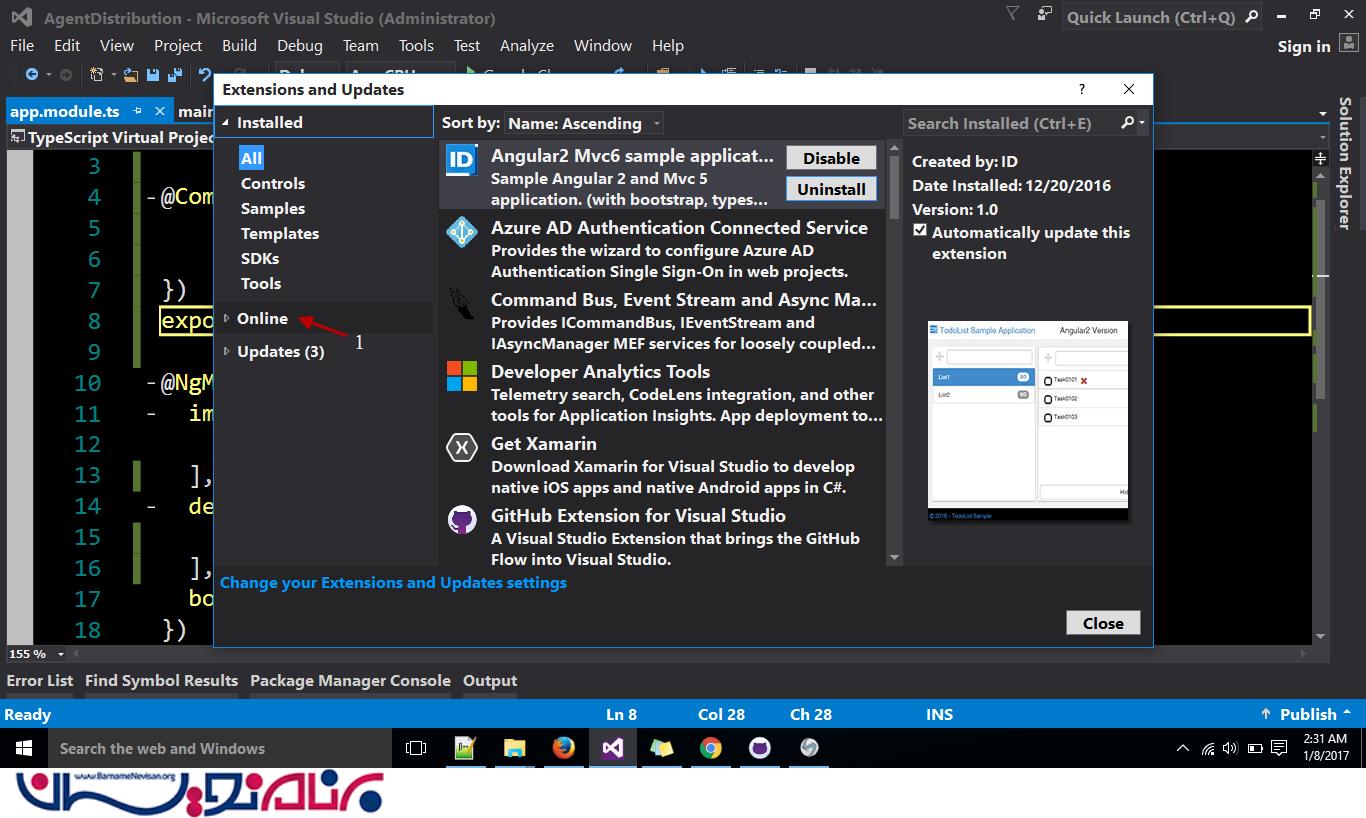
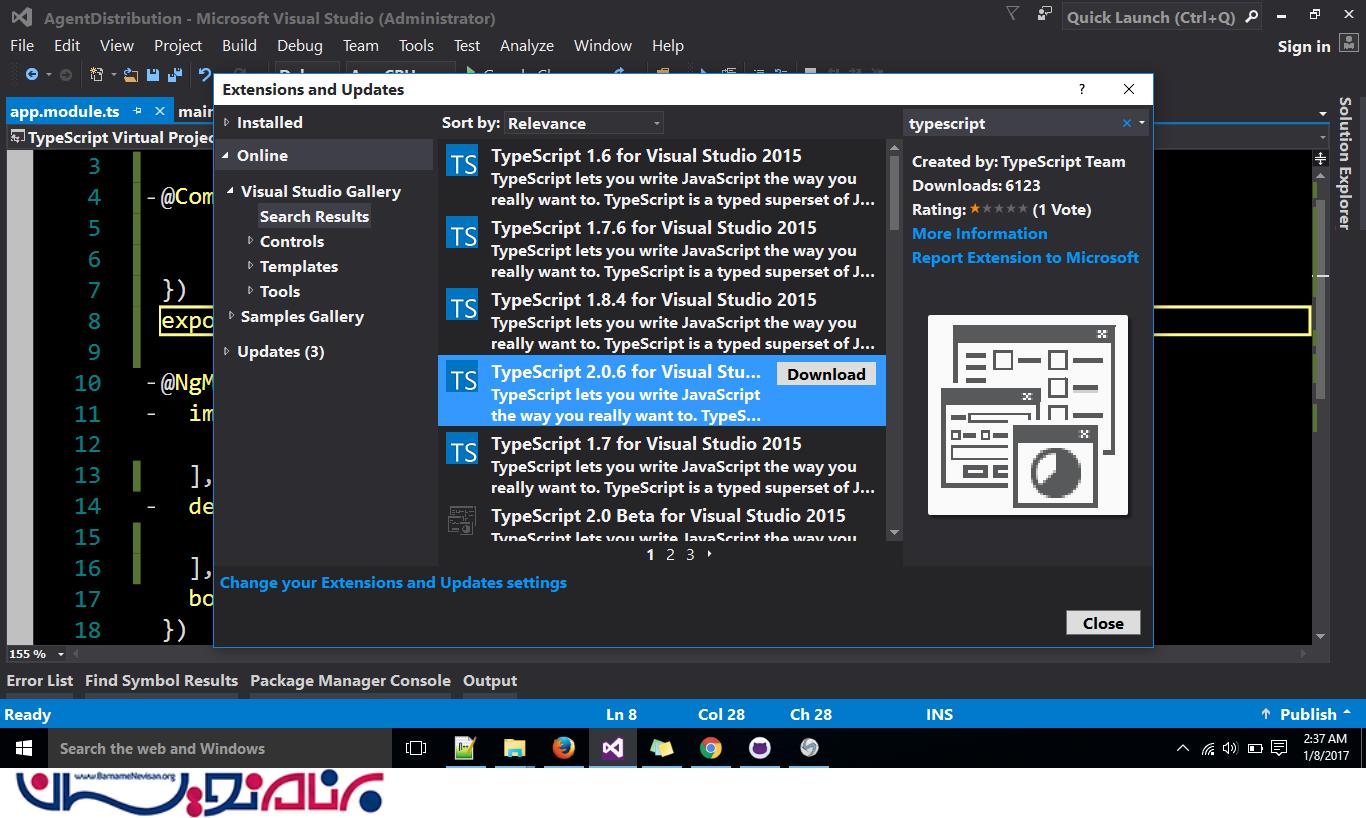
.....<Tools > Extensions
 سپس در داخل dialog باز شده بر روی گزینه Online کلیک کنید.
سپس در داخل dialog باز شده بر روی گزینه Online کلیک کنید.

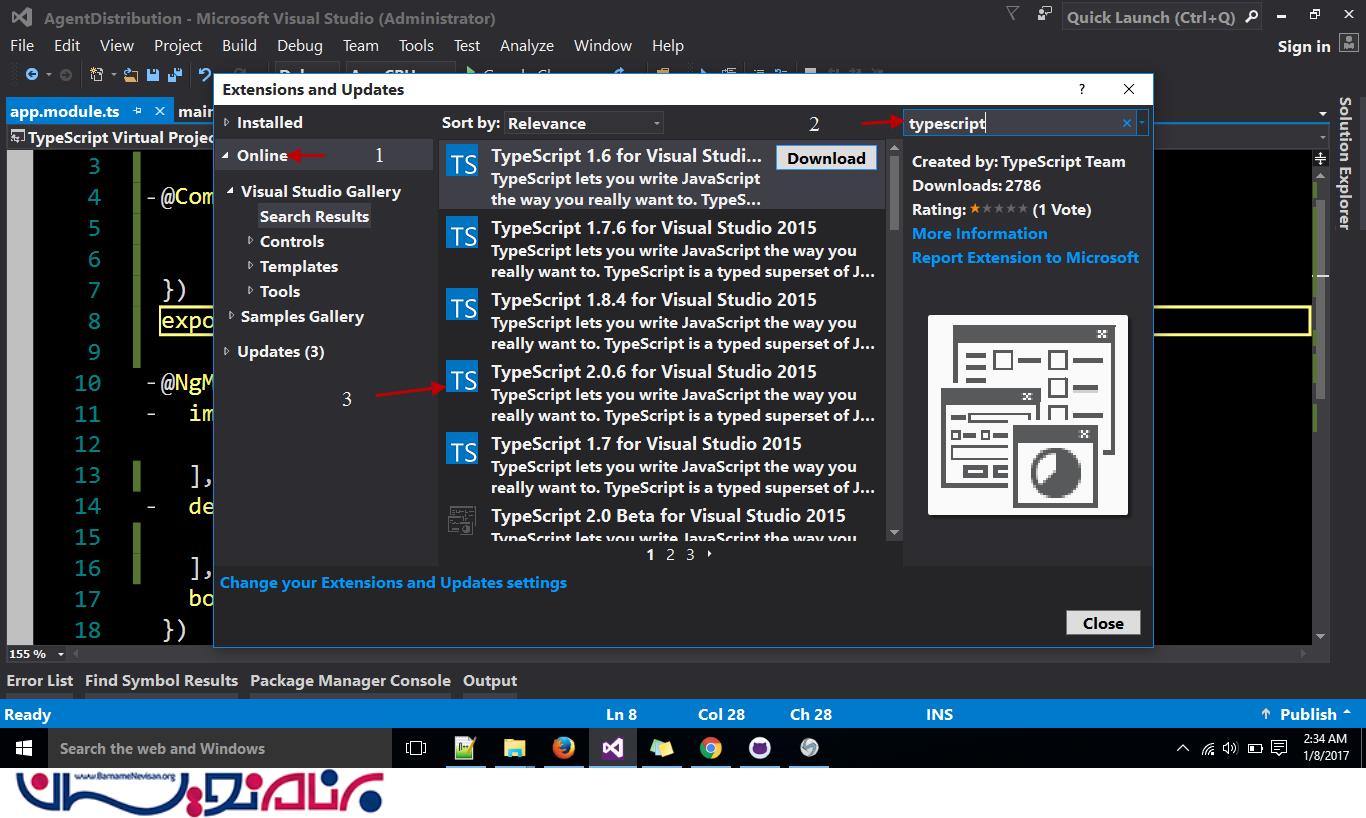
سپس در تکست باکس جستجو typescript را تایپ کنید و اخرین نسخه آن را انتخاب کنید.

سپس download را انتخاب کنید و تصویر زیر که برای راهنمایی شما است را دنبال کنید.

پس از نصب موفق، ویژوال استودیو را مجددا راه اندازی کنید.در حال حاضر Typescript در تمام پروژه های شما فعال شده است.اگر نمی خواهید آن را از طریق VS2015 نصب کنید، می توانید به سایت Typescript بروید و آن را از طریق installer یا نصب خودکار آن نصب کنید.
نصب Node.js + npm
بعد از انجام کارهای قبل حال نوبت به نصب Node.js + npm از طریق وب سایتشان میباشد ، در واقع نیازی به node.js server همانندvisual studio که دارای اشکال زدایی سرور خود است ، نیست.با این حال VS2015 نیاز به npm دارد تا وابستگی ها را در فایل package.json ذکر کند.اطمینان حاصل کنید که شما میتوانید node و دستورات nmp را از هر جایی از سیستمتان با استفاده از خط فرمان (command line) اجرا کنید. به عنوان مثال ، node و npm exe باید به متغیرهای مسیر اضافه شوند.لطفا دستورالعمل های سایتش را به دقت دنبال کنید.در حال حاضر همه شما برای نصب Angular 2 در VS آماده هستید.
نصب Angular 2
بدون استفاده از احراز هویت، برنامه وب MVC را اضافه کنید. و برنامه را در مرورگر اجرا کنید.همانطور که صفحه پیش فرض را می بینید، سپس مراحل زیر را برای تنظیم AngularJS 2 + Typescript در پروژه خود انجام دهید.
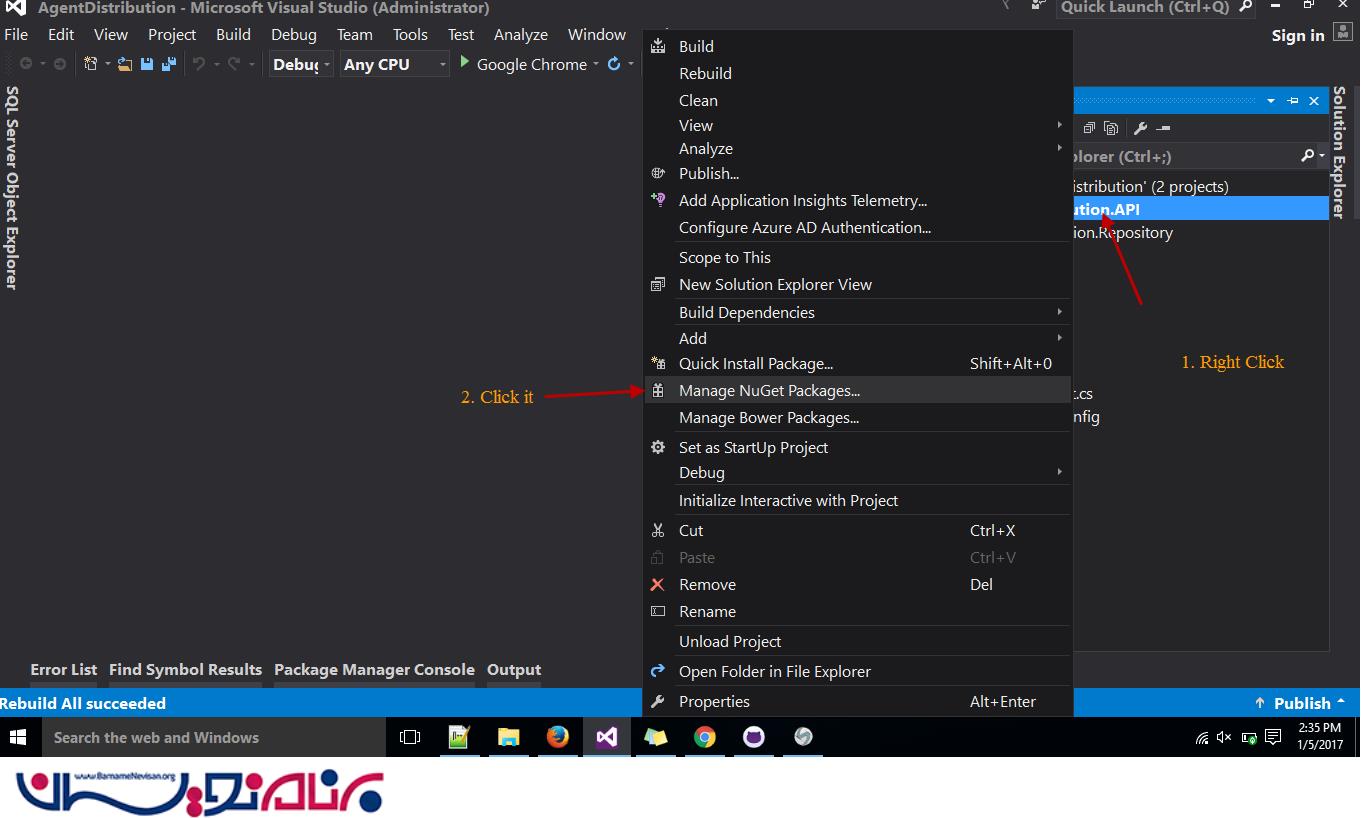
بسادگی یک کپی فشرده (Zip) از angular setup zip بگیرید.این زیپ برای VS2015 (نسخه update 3) برای ایجاد تغییر در package.json و tsconfig.json از angularjs2 github repository آماده شده است.و آن را بر روی ریشه پروژه خود از حالت فشرده در آورید.سپس این پوشه ها و فایل ها را در پروژه خود با کلیک راست بر روی نام پروژه و انتخاب گزینه "include in project" بیافزایید.
1. package.json (شامل وابستگی ها و ماژول های مورد نیاز angular2 همراه با نسخه آن، که از ریپازیتوری Angular2 استخراج شده است)
2.systemjs.config.js
3.پوشه فولدر که دو فایل ts را شامل میشود.
به این معنا که که دو فایل در زیر پوشه Views مانند _layouts.cshtml و index.cshtml تغییر می کنند.
نیازی نیست که فایل دیگری را بیافزایید یا پوشه دیگری مانند "node_modules" را وارد کنید، باید آن را به صورت خودکار ایجاد کنید.حالا F5 را برای اجرای برنامه در حالت debugging فشار دهید.
تمام شد.حالا مرورگر خود را بروزرسانی کنید.شما باید این پیام را مشاهده کنید: angular2 has been set!
به این صورت angular2 نصب شده است و دیگر نیازی به ساختن پروژه و یا اجرای npm جداگانه یا واردکردن دستور install از طریق command prompt نیست.
توجه:
1.سعی کنید تمام نصب را با استفاده از مجوز administrator (همچنین در VS2015 ) نصب کنید.
2.پوشه Node_modules باید به طور خودکار بر اساس فایل pack.json در ریشه ایجاد شود.
- VisualStudio
- 2k بازدید
- 2 تشکر
