معرفی Progress Bar ها، Alert و Label ها در بوت استرپ
دوشنبه 12 تیر 1396در این مقاله قصد داریم که یکسری از کلاس های کاربردی بوت استرپ همچون Progress Bar ، Alert و Label را با معرفی کلاس های متفاوتشان به همراه مثال به شما معرفی کنیم.

Progress Barها
Progress Bar چیست؟
->هدف استفاده از نوارهای پیشرفت (Progress Bar) نشان دادن میزان مقادیر درحال بارگذاری ، در حال پردازش راجع به عناصر موجود در صفحه است.
->این ویژگی ها در مرورگر اینترنت اکسپلورر 9 و نسخه های پایین تر یا قدیمی تر فایرفاکس پشتیبانی نمی شوند.
->اپرا 12 نیز انیمیشن را پشتیبانی نمی کند.
Progress Bar پیشفرض
->از تگ div به همراه کلاس .progress استفاده کنید.
->در داخل تگ خالی div یک تگ div دیگر با کلاس .progress-bar ایجاد کنید
->برای تعریف style برای ویژگی (attribute) های عرض دار از مقدار درصدی استفاده کنید.(به طور مثال :"60%")
->این 60٪ نشانگر سطح نوار پیشرفت است.
مثالی از حالت پیش فرض Progress Bar
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial scale=1">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row">
<h1 class="text-center page-header text-info">
Bootstrap Progress Bar
</h1>
</div>
<div class="row">
<div class = "progress">
<div class = "progress-bar" role = "progressbar" aria-valuenow = "60"
aria-valuemin = "0" aria-valuemax = "100" style = "width: 40%;">
<span class = "sr-only">40% Complete</span>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/css" src="js/jquery"></script>
</body>
</html>
خروجی

Progress Bar رنگی
با توجه به آنچه که در زیر آورده شده است، چهار رنگ مختلف وجود دارد:
->progress-bar-success.
->progress-bar-info.
->progress-bar-warning.
->progress-bar-danger.
نوار پیشرفت جایگزین
->این نوار پیشرفت جایگزین برای نشان دادن انواع مختلف در style های مختلف و سطوح مختلف استفاده می شود.
->از برچسب <div> با کلاس Progress استفاده کنید.
->درون تگ <div> خالی، تگ <div> دیگری را با یک کلاس از progress-bar. ایجاد می کند که می تواند نشان دهنده success info ، warning و danger باشد.
->برای تعریف style ویژگی های با عرض مقدار را به صورت درصدی وارد کنید (برای مثال style = "60٪")
->این 60٪ نشانگر سطح نوار پیشرفت است.
مثالی از جایگزین progress bar
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial scale=1">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row">
<h1 class="text-center page-header text-info">
Bootstrap Progress Bar
</h1>
</div>
<div class="row"> Alternateprogress-bar
<div class = "progress">
<div class = "progress-bar progress-bar-success"
aria-valuenow = "60" aria-valuemin = "0" aria-valuemax = "100" style = "width: 90%;">
<span class = "sr-only">90% Complete (Sucess)</span>
</div>
</div>
<div class = "progress">
<div class = "progress-bar progress-bar-info"
aria-valuenow = "60" aria-valuemin = "0" aria-valuemax = "100" style = "width: 30%;">
<span class = "sr-only">30% Complete (info)</span>
</div>
</div>
<div class = "progress">
<div class = "progress-bar progress-bar-warning"
aria-valuenow = "60" aria-valuemin = "0" aria-valuemax = "100" style = "width: 20%;">
<span class = "sr-only">20%Complete (warning)</span>
</div>
</div>
<div class = "progress">
<div class = "progress-bar progress-bar-danger"
aria-valuenow = "60" aria-valuemin = "0" aria-valuemax = "100" style = "width: 10%;">
<span class = "sr-only">10% Complete (danger)</span>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/css" src="js/jquery"></script>
</body>
</html>
خروجی

نوار پیشرفت راه راه(Striped Progress Bar)
اگر ما success ، info ، warning و danger داشته باشیم رنگ این ها نیز راه راه میشود.
این برای بعضی progress bar های پیشرفته کاربرد دارد.
نمونه ای از progress bar راه راه:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial scale=1">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row">
<h1 class="text-center page-header text-info">
Bootstrap Progress Bar
</h1>
</div>
<div class="row"> Striped progress-bar
<div class = "progress progress-striped">
<div class = "progress-bar progress-bar-success"
aria-valuenow = "60" aria-valuemin = "0" aria-valuemax = "100" style = "width: 90%;">
<span class = "sr-only">90% Complete (Sucess)</span>
</div>
</div>
<div class = "progress progress-striped">
<div class = "progress-bar progress-bar-info"
aria-valuenow = "60" aria-valuemin = "0" aria-valuemax = "100" style = "width: 30%;">
<span class = "sr-only">30% Complete (info)</span>
</div>
</div>
<div class = "progress progress-striped">
<div class = "progress-bar progress-bar-warning"
aria-valuenow = "60" aria-valuemin = "0" aria-valuemax = "100" style="width: 20%;">
<span class = "sr-only">20%Complete (warning)</span>
</div>
</div>
<div class = "progress progress-striped">
<div class = "progress-bar progress-bar-danger" role = "progressbar"
aria-valuenow = "60" aria-valuemin = "0" aria-valuemax = "100" style = "width: 10%;">
<span class = "sr-only">10% Complete (danger)</span>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/css" src="js/jquery"></script>
</body>
</html>
خروجی

Progress Bar های متحرک
->این progress bar ها از سمت راست به سمت چپ حرکت می دهد
->به نظر می رسد نوارها در حال حرکت هستند
->progress bar متحرک به طور مداوم از سمت راست به سمت چپ حرکت می کند
نمونه ای از progress bar متحرک
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial scale=1">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row">
<h1 class="text-center page-header text-info">
Bootstrap Progress Bar
</h1>
</div>
<div class="row"> Animated progress-bar
<div class = "progress progress-striped active">
<div class = "progress-bar progress-bar-success"
aria-valuenow = "60" aria-valuemin = "0" aria-valuemax = "100" style = "width: 40%;">
<span class = "sr-only">40% Complete</span>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/css" src="js/jquery"></script>
</body>
</html>
خروجی

Progress Bar چندگانه پشته ای(Stacked )
نوار پیشرفت چندگانه پشته ای
Progress Bar چندگانه را در همان تگ div با کلاس progress. پشته قرار دهید.
نوار تنهایی که میله های چندگانه پشته ای را شامل می شود.
نمونه ای از Progress Bar انباشته شده:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial scale=1">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row">
<h1 class="text-center page-header text-info">
Bootstrap Progress Bar
</h1>
</div>
<div class="row"> Stacked progress-bar
<div class = "progress">
<div class = "progress-bar progress-bar-success"
aria-valuenow = "60" aria-valuemin = "0" aria-valuemax = "100" style = "width: 40%;">
<span class = "sr-only">40% Complete</span>
</div>
<div class = "progress-bar progress-bar-info"
aria-valuenow = "60" aria-valuemin = "0" aria-valuemax = "100" style = "width: 30%;">
<span class = "sr-only">30% Complete (info)</span>
</div>
<div class = "progress-bar progress-bar-warning"
aria-valuenow = "60" aria-valuemin = "0" aria-valuemax = "100" style = "width: 20%;">
<span class = "sr-only">20%Complete (warning)</span>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/css" src="js/jquery"></script>
</body>
</html>
خروجی

هشدار ها (Alerts) بوت استرپ
بوت استرپ یک راه آسان برای ایجاد پیام های هشدار از پیش تعریف شده است.
Success - برای نمایش یک عمل مثبت یا موفقیت آمیزاست.
Info - حاوی محتوایی برای اطلاع رسانی کردن نسبت به یک تغییر یا یک عمل است.
Warning - هشدار دهنده بودن نسبت به اینکه نیاز به توجه دارد.
Danger - برای نمایش عمل خطرناک یا منفی استفاده می شود.
کلاس های هشدار(Alerts ) بوت استرپ
هشدار ها با کلاس Alert. ایجاد می شوند.
Alert-success
Alert-info
Alert-warning
Alert-danger
نمونه ای از کلاس های هشدار در بوت استرپ:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial scale=1">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row">
<h1 class="text-center page-header text-info">
Bootstrap Alert
</h1>
</div>
<div class="row">
<div class="alert alert-success">
<strong>Success-</strong> successful or positive action.
</div>
<div class="alert alert-info">
<strong>Info-</strong> neutral informative change or action.
</div>
<div class="alert alert-warning">
<strong>Warning-</strong>warning that might need attention.
</div>
<div class="alert alert-danger">
<strong>Danger-</strong>dangerous or potentially negative action.
</div>
</div>
</div>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/css" src="js/jquery"></script>
</body>
</html>
خروجی

لینک هشدار(Alert link)
کلاس alert-link. را به هر لینکی در داخل جعبه هشدار بدهیم لینک هشدار بوجود می آید.
به این صورت است که در پیام هشدار، یک لینک قرار داده می شود.
نمونه ای از لینکه هشدار:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial scale=1">
<link href="bootstrap.min.css" rel="stylesheet" /></head>
<body>
<div class="container">
<div class="row">
<h1 class="text-center page-header text-info">
Bootstrap Alert
</h1>
</div>
<div class="row">
<div class="alert alert-success">
<strong>Success-</strong> <a href="#" class="alert-link">پیام را مشاهده کنید</a>.
</div>
<div class="alert alert-info">
<strong>info-</strong> <a href="#" class="alert-link">پیام را مشاهده کنید</a>.
</div>
<div class="alert alert-warning">
<strong>Warning-</strong> <a href="#" class="alert-link">پیام را مشاهده کنید</a>.
</div>
<div class="alert alert-danger">
<strong>Danger-</strong> <a href="#" class="alert-link">پیام را مشاهده کنید</a>.
</div>
</div>
</div>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/css" src="js/jquery">
</script>
</body>
</html>
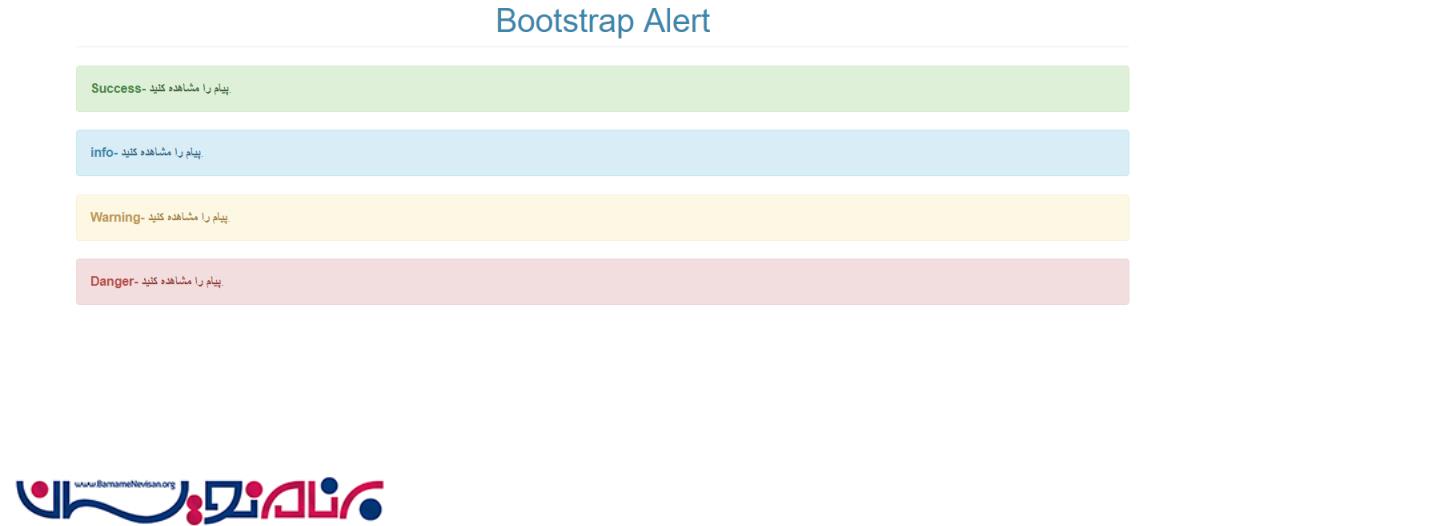
خروجی

بسته شدن پیام هشدار (Closing Alert)
سمت راست جعبه هشدار یک نماد X قرار میگیرد.
کلاس .alert-dismissable class را به دربرگیرنده پیام هشدار می دهیم.
"add class = "close و" data-dismiss = "alert به یک عنصر پیوند یا دکمه می افزاییم.
نمونه ای از Closing Alert
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial scale=1">
<link href="bootstrap.min.css" rel="stylesheet" />
</head>
<body>
<div class="container">
<div class="row">
<h1 class="text-center page-header text-info">
Bootstrap Alert
</h1>
</div>
<div class="row">
مثال
<div class="alert alert-success alert-dismissable">
<a href="#" class="close" data-dismiss="alert" aria-label="close">×</a>
<strong>Success!</strong> یک عمل موفق یا مثبت را نشان می دهد.
</div>
</div>
</div>
<script src="bootstrap.min.js"></script>
<script type="text/css" src="js/jquery">
</script>
</body>
</html>
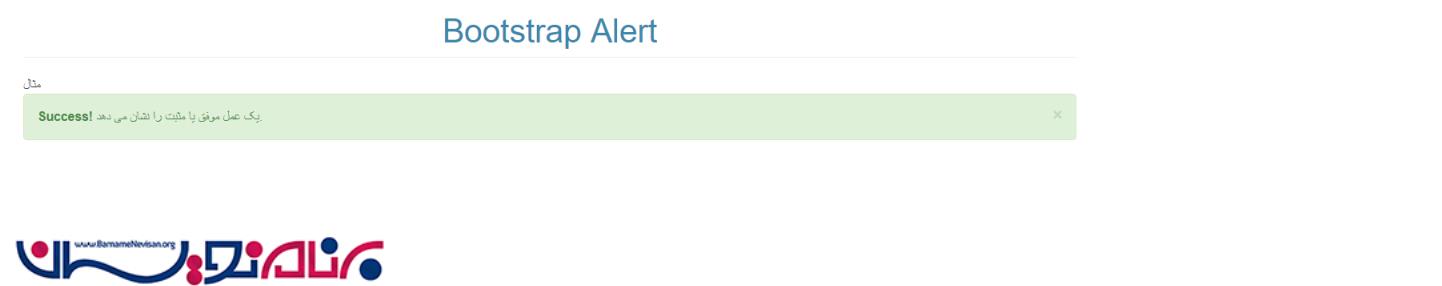
خروجی

هشدار متحرک ( Animated alert)
نماد X باعث "fade(محو)" به سمت راست خواهد شد.
کلاس fade و in. به پیام هشدار که میخواهد محو شود افزوده می شود.
نمونه ای از هشدار متحرک
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial scale=1">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row">
<h1 class="text-center page-header text-info">
Bootstrap Alert
</h1>
</div>
<div class="row">
<div class="alert alert-danger fade in">
</div>
</div>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/css" src="js/jquery"></script>
</body>
</html>
خروجی

لیبل های بوت استرپ
->برچسب ها برای ارائه اطلاعات اضافی در مورد چیزی استفاده می شوند.
->از کلاس label استفاده می کنیم.
نمونه ای از لیبل ها
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial scale=1">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<link href="bootstrap.min.css" rel="stylesheet" />
</head>
<body>
<div class="container">
<div class="row">
<h1 class="text-center page-header text-info">
Bootstrap Labels
</h1>
<h1>الماس<span class="label label-default">سنگ</span></h1>
<h2>طلا <span class="label label-default">فلز</span></h2>
<h3>نقره<span class="label label-default">فلز</span></h3>
<h4>پلاتین <span class="label label-default">فلز</span></h4>
<h5>مروارید <span class="label label-default">غیرفلز</span></h5>
<h6>یاقوت <span class="label label-default">غیر فلز</span></h6>
</div>
</div>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script src="bootstrap.min.js"></script>
<script type="text/css" src="js/jquery">
</script>
</body>
</html>
خروجی

کلاس برچسب های متنی (Contextual label)
بوت استرپ 6 نوع کلاس های Contextual label دارد:
.label-default
.label-primary
.label-success
.label-info
.label-warning
.label-danger
نمونه ای از Contextual label:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial scale=1">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row">
<h1 class="text-center page-header text-info">
Bootstrap Labels
</h1>
<span class="label label-default">Default</span>
<span class="label label-primary">Primary</span>
<span class="label label-success">Success</span>
<span class="label label-info">Info</span>
<span class="label label-warning">Warning</span>
<span class="label label-danger">Danger</span>
</div>
</div>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/css" src="js/jquery"></script>
</body>
</html>
خروجی

- Web Design
- 3k بازدید
- 2 تشکر
