معرفی و نصب TypeScript
پنجشنبه 22 تیر 1396در این مقاله می خواهیم TypeScript را به شما معرفی کنیم و از قدرت های آن در دنیای برنامه نویسی امروز برایتان بگوییم. همچنین طریقه نصب و کامپایل کردن پروژه های تایپ اسکریپت را به شما می آموزیم.

مایکروسافت در سال 2012، TypeScript را معرفی کرد.در سایت رسمی TypeScript گفت:
TypeScript یک نوع از قدرتمند ترین مجموعه ها است که جاوا اسکریپت را در هر مرورگری، هر هاستی، هر سیستم عاملی کامپایل می کند.
این به این معنا است که TypeScriptهمه ویژگی های جاوا اسکریپت را دارد و ما می توانیم از آن در مرورگرها استفاده کنیم. و مهمترین و بهترین چیز برای آن استفاده شدن در فضای متن باز است. کامپایلر TypeScript خودش توسط TypeScript نوشته شده و در نهایت به جاوا اسکریپت تبدیل شده است.

امروزه، جاوا اسکریپت بسیار محبوب در حوزه توسعه برنامه های تحت وب شده است به همین دلیل کد های زیادی سمت کلاینت نوشته می شود یا به عبارت دیگر می توانیم بگوییم که جاوا اسکریپت سرعت سایت تان را بسیار می تواند بالا ببرد.
چرا TypeScript؟
TypeScript کارها را سریع تر، راحت تر و سازماندهی تر می کند و شما می توانید با آن بصورت شئ گرا کد نویسی کنید مانند سی شارپ و جاوا و ... . ما می توانیم از کلاس، فضای نام، وراثت و .. استفاده کنیم. بنابراین این موضوع می تواند بسیار برای ما مفید باشد زمانی که می خواهیم بر روی پروژه های بزرگ و سنگین کار کنیم و بیشتر کارهای سمت کاربر یا همان UI را کنترل می کند.
TypeScript همه انواع خطا ها را در زمان اجرا چک می کند بنابراین نیازی نیست تا برای چک کردن کد در زمان اجرا منتظر بمانیم.
کد TypeScript همچنین از دیگر کتابخانه های جاوا اسکریپت پشتیبانی می کند.
ما می توانیم کد جاوا اسکریپت را در TypeScript نیز بنویسیم.
محبوب ترین فریم ورک هایی که از TypeScript استفاده می کنند می توان انگولار را نام برد.
به ازای هر وب سایت رسمی که ساخته می شود، Brad Green توسعه دهنده و مدیر تیم انگولار نظر زیر را داده است:
ما TypeScript را به خاطر خیلی چیز ها دوست داریم... با TypeScript، چندین اعضا تیم جملاتی مشابه را گفته اند. به عنوان مثال من الان واقعا می توانم کد خودم را درک کنم! این به این دلیل است که آن ها به راحتی می توانند عبور کنند و کد هایشان را بفهمند و ارتباطات سریعتری بین کدهایشان برقرار کنند. همانطور که ما توانستیم باگ های بسیار زیادی توسط TypeScript تشخیص دهیم.
Brad Green مدیر تیم انگولار
در زیر نظر چند شخص بزرگ دیگر را داریم:
یکی از اهداف اصلی Ionic توسعه سریعتر و راحتر از حد ممکن است، و ابزار TypeScript این قدرت را به ما داده است تا بتوانیم از Type Checking، autocompletion و مستندات را با آن همگام سازیم.
Tim Lancina، توسعه دهنده Ionic
TypeScript به ما کمک می کند تا دانش تیم را به کار ببریم و با همان سرعت تیم را با ارائه یک تجربه متفاوت و چالش برانگیز مواجه کنیم.
Valio Stoychev – مدیر PM در NativeScript
TypeScript به ما کمک می کند تا مطمئن شویم Dojo 2 بر روی تحقیقات و پژوهش هایش درست پیش می رود و قدرت توسعه enterprise را سریعتر کرده است. TypeScript به ما مزیت های ES6، و قابلیت های بیشتری را داده است.
Dylan Schiemann، مدیر تیم Dojo و Ceo سایت sitePen
TypeScript یک انتخاب هوشمند است زمانی که برای وب سایت های مدرن کدنویسی می کنیم یا برنامه هایی بر اساس جاوا اسکریپت توسعه می دهیم. TypeScript ویژگیها و عملکردهای خیلی خوبی را برای زبان در نظر گرفته است و این باعث شده تا ابزارهای با ثباتی ساخته شوند و نتیجه آن تجربه خوب توسعه است.
بعد از اینکه همه این حقیقت ها را در مورد TypeScript شنیدی، اکنون می دانید که چه حسی دارد خوب است یا نه؟
اکنون زمان آن رسیده تا کد TypeScript بزنیم اما قبل از آن ابتدا باید TS را بر روی سیستمتان نصب کنید. اگر شما از ویژوال استادیو 2015 به روزسانی سومش یا از ویژوال استادیو 2017 استفاده می کنید، نیازی نیست که نگران نصب TypeScript باشید. آن شامل TypeScript بصورت پیش فرض است. ما می توانیم از هر ویرایشگر متنی استفاده کنیم.
اگر ما از پلت فرم های مختلفی استفاده می کنیم نیازی به استفاده از ویژوال استادیو نیست سپس ما مجبور هستیم از editor هایی که از پکیج NPM پشتیبانی می کنند استفاده کنیم. ما می توانیم به این موارد اشاره کنیم: Node.js، WebStorm، Atom، SubLime، Eclipse و ..
در اینجا ما می خواهیم از Node.js استفاده کنیم برای دیدن اینکه TypeScript چگونه کار می کند.
نصب Node.js
قبل از هر کاری ما باید Node.Js را دانلود کنیم و بر روی سیستمان نصب کنیم. لطفا بر روی این لینک کلیک کنید و Node.js را نصب نمایید و ما می توانیم source کد node.js را نیز نصب کنیم.
در اینجا ما installer مخصوص ویندوز آن را دانلود کردیم که فایلی با پسوند .msi به ما تحویل می دهد و ما می توانیم این فایل را در سیستم عامل ویندوز اجرا کنیم.
گام اول
دانلود Nodejs (node-v6.11.0-x64.msi)
گام دوم
بر روی Next کلیک کنید.

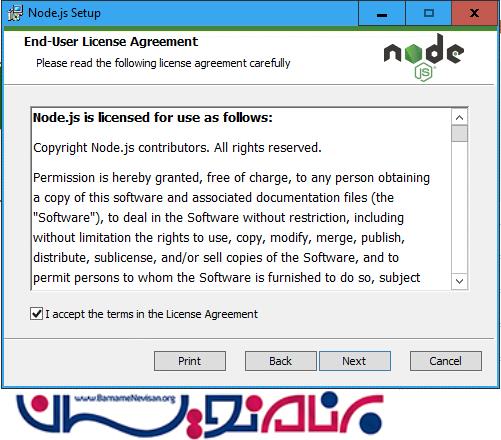
گام سوم
بعد از خواندن License Agreement و تأیید چک باکس "I accept the terms in the License Agreement" و سپس بر روی Next کلیک کنید.

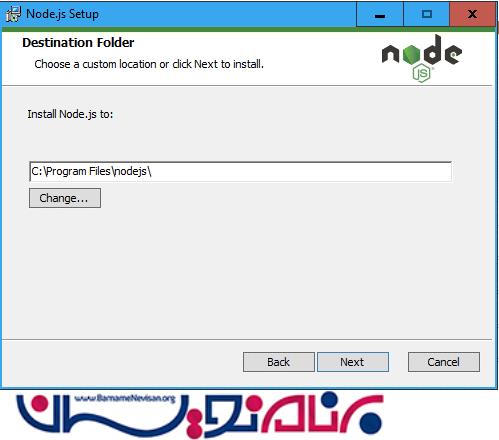
گام چهارم
سپس محلی که قرار است نصب شود را انتخاب می کنیم که بهتر است بصورت پیش فرض آن را رها کنیم.

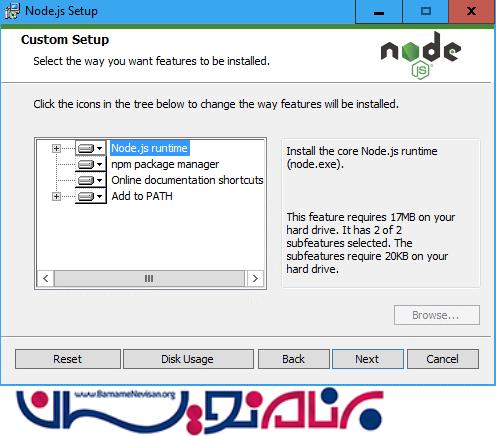
گام پنجم
بر روی Next کلیک کنید.

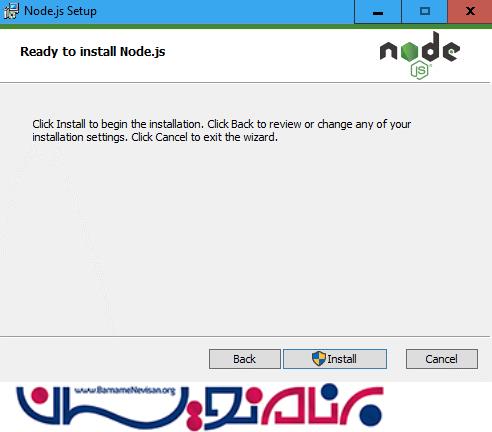
گام ششم
بر روی Install کلیک کنید و Node.js را نصب کنید.

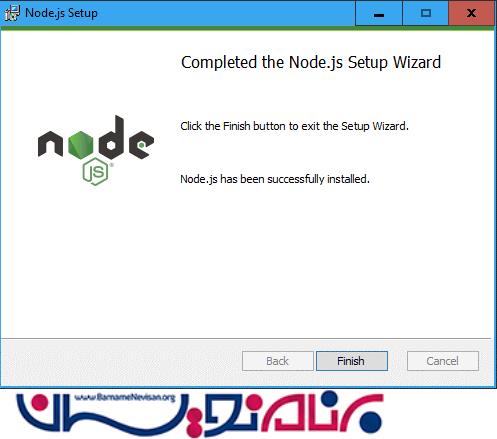
گام هفتم
اتمام نصب

بله، تاکنون Node.js را نصب کردیم اکنون قادر هستیم تا TypeScript را نصب کنیم.
نصب TypeScript
ابتدا Node.js را در Command Prompt از منوی استارت باز کنید.

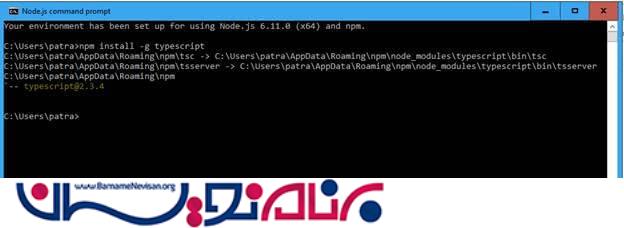
کد زیر را در Command Prompt بنویسید
npm install -g typescript

با موفقت TypeScript ما نصب شد.
اکنون بر روی صفحه کلیک راست کنید و یک فایل یا همان New Documentرا بسازید. به آن یک نام خوب بدهید و پسوند آن را به .tsتغییر دهید. مانند عکس زیر عمل کنید.

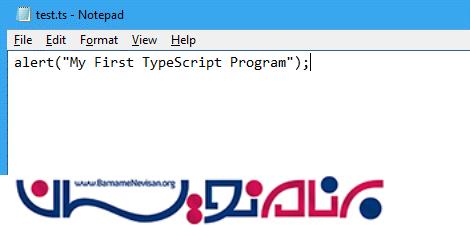
فایل NotePad را باز کنید و اولی کد TS تان را بنویسید.
alert("My First TypeScript Program");

اکنون فایل را ذخیره کنید.
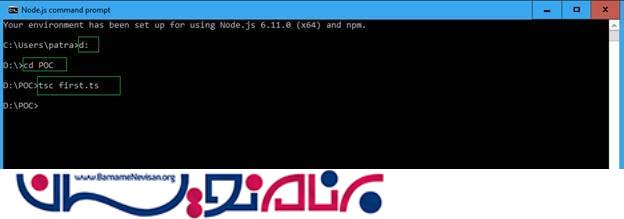
کامپایل TypeScript
Node.js Command Prompt را باز کنید و به محل فایلی که ساختید بروید و کد زیر را بنویسید.
tsc first.ts

اکنون ما می خواهیم بصورت شفاف یک فایل first.js بسازیم در همان محل در کنار فایل .ts تان در واقع می خواهیم از کد جاوا اسکریپت در کنار آن استفاده کنیم.

- Java Script
- 4k بازدید
- 6 تشکر
