الگو برنامه نویسی MVVM درWPF
پنجشنبه 22 تیر 1396MVVM یک الگو کد نویسی است که باعث می شود شما پروژه را به لایه های کوچک تر تقسیم کنید که هر کدام از این لایه ها وظایف خود را به عهده دارند. این الگو تکنیک های مدرن نظیر جدا سازی لایه های نگران کننده، تست واحد و TDD را تسهیل می دهد، البته تمامی این ها راهنمایی هایی هستند که تا توسعه دهندگان بتوانند راحت تر برنامه ها را توسعه بدهند.

بنابراین خیلی خلاصه می توانیم بگوییم قابلیت نگهداری، توسعه پذیری، مزیت هایی نظیر WCF/Silverlight databinding از اهداف الگوی MVVM می باشد.
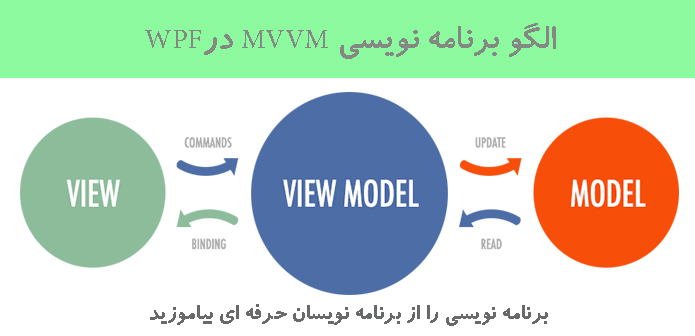
اجزاء MVVM
درواقع MVVM مخفف Model، View و ViewModel است که می توان بصورت زیر آن ها را توضیح داد.
View
این جزء بخش رابط کاربری را به عهده دارد. همچنین برای تعریف UI (همان چیزی که برای کاربر به نمایش در می آید) و برای دریافت ورودی از سمت کاربر است. این جزء تعریف شده برای XAML و که شامل هیچ گونه کد منطقی نیست. ممکن است به ViewModel مرجعی داشته باشد و شاید حتی نداشته باشد، درواقع بستگی به پروژه دارد. زمانی مقید سازی یا databinding فعال می شوند که DataContext بخش view بر روی یک کلاس تنظیم شده باشد که به شما این اجازه را می دهد تا رابط کاربری قوی و خوبی را برای کاربر به وجود بیاورید.
Model
در این جزء بانک اطلاعاتی شما یا همان DomainModel قرار می گیرد و توسط کد منطقی داده به کاربر نمایش داده می شود. این جزء هیچ مرجعی به View یا ViewModel ندارد.
ViewModel
بصورت ساده بخوهیم بگوییم، متصل کننده بخش View و Model است. درواقع فراهم کننده داده برای View است که می تواند در view استفاده شود. properties، commands و دیگر تسهیلات برای ارتباط میان View و Model است.
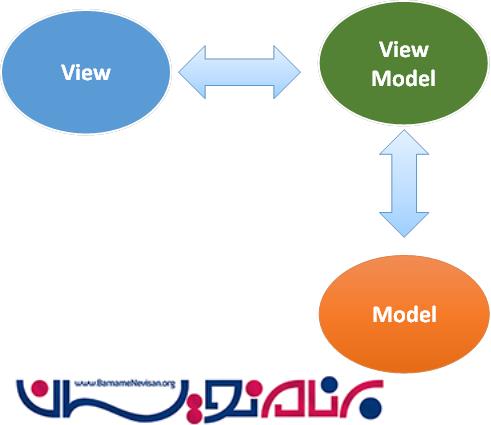
در زیر یک نماد گرافیکی از شیوه ارتباط میان سه جزء است.

مزیت های MVVM
Code-Behind را بسیار کم می کند.
مدل نیازی ندارد تا view را پشتیبانی کند.
طراح UI و UX می تواند کد های خودشان را بزنند.
زمان توسعه را کاهش می دهد.
به انجام unit test کمک می کند.
معایب کار با MVVM
فایل های زیادی را درست می کنید.
یک وظیفه ساده ممکن است پیچیده شود.
اکنون می خواهیم بررسی کنیم که شیوه پیاده سازی این الگو چگونه است.
بعضی از برنامه نویسان از طریق ساختن view شروع به ساختن پروژه می کنند که به اصطلاح به ان View-First می گویند. این حالت بسیار رایج است. در این حالت View باعث می شود تا ViewModel بر اساس آن ساخته شود.
بعضی دیگر ابتدا ViewModel را می سازند و پس از آن باید View را ایجاد کنند. که به این حالت ViewModel-First می گویند.
اکنون می خواهیم نگاهی به View-First کنیم.
برای دست یابی به این رویکرد ابتدا شما باید مراحل زیر را انجام دهید.
View first در Xaml
View first در code-behind
مثال زیر در XAML است
1. <UserControl.DataContext> 2. <viewmodel:EmplyeeViewModel/> 3. </UserControl.DataContext>
ویژوال استودیو را باز کنید
File > New > Projects
سپس پروژه WPF را انتخاب نمایید.
اکنون، پوشه Model را به solution اضافه می کنیم.
در پوشه Model یک کلاس برای اضافه کردن کارمند اضافه می کنیم.
1. public class Employee: INotifyPropertyChanged {
2. private string firstName;
3. private string lastName;
4. public string FirstName {
5. get {
6. return firstName;
7. }
8. set {
9. if (firstName != value) {
10. firstName = value;
11. RaisePropertyChanged("FirstName");
12. RaisePropertyChanged("FullName");
13. }
14. }
15. }
16. public string LastName {
17. get {
18. return lastName;
19. }
20. set {
21. if (lastName != value) {
22. lastName = value;
23. RaisePropertyChanged("LastName");
24. RaisePropertyChanged("FullName");
25. }
26. }
27. }
28. public string FullName {
29. get {
30. return firstName + " " + lastName;
31. }
32. }
33. public event PropertyChangedEventHandler PropertyChanged;
34. private void RaisePropertyChanged(string property) {
35. if (PropertyChanged != null) {
36. PropertyChanged(this, new PropertyChangedEventArgs(property));
37. }
38. }
}
اکنون، پوشه ViewModel را اضافه کنید.
کلاس Employeeviewmodel را به پوشه ViewModel اضافه کنید.
1. public class EmplyeeViewModel {
2. public EmplyeeViewModel() {
3. LoadEmployees();
4. }
5. ObservableCollection < Employee > Employees {
6. get;
7. set;
8. }
9. public void LoadEmployees() {
10. ObservableCollection < Employee > employees = new ObservableCollection < Employee > ();
11. employees.Add(new Employee {
12. FirstName = "Mark", LastName = "Allain"
13. });
14. employees.Add(new Employee {
15. FirstName = "Allen", LastName = "Brown"
16. });
17. employees.Add(new Employee {
18. FirstName = "Linda", LastName = "Hamerski"
19. });
20. Employees = employees;
21. }
22. }
اکنون، پوشه View را به پروژه اضافه کنید.
EmployeeView Usercontrol را در View اضافه کنید و کد زیر را بنویسید.
1. <UserControl x:Class="ViewFirstApproach.View.EmployeeView" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:ViewFirstApproach.View" xmlns:viewmodel="clr-namespace:ViewFirstApproach.ViewModel" mc:Ignorable="d" d:DesignHeight="300" d:DesignWidth="300">
2. <UserControl.DataContext>
3. <viewmodel:EmplyeeViewModel/> </UserControl.DataContext>
4. <Grid>
5. <Label>This is Demo</Label>
6. <StackPanel HorizontalAlignment="Left">
7. <ItemsControl ItemsSource="{Binding Path=Employees}">
8. <ItemsControl.ItemTemplate>
9. <DataTemplate>
10. <StackPanel Orientation="Horizontal">
11. <TextBox Text="{Binding Path=FirstName, Mode=TwoWay }" Width="100" Margin="0 5 3 5"></TextBox>
12. <TextBox Text="{Binding Path=LastName, Mode=TwoWay }" Width="100" Margin="0 5 3 5"></TextBox>
13. <TextBox Text="{Binding Path=FullName, Mode=OneWay }" Width="100"></TextBox>
14. </StackPanel>
15. </DataTemplate>
16. </ItemsControl.ItemTemplate>
17. </ItemsControl>
18. </StackPanel>
19. </Grid>
20. </UserControl>
اکنون، به Code-Behind ViewFirst می رسیم، اکنون نیاز است تا data context را در فایل Code-Behind اضافه کنید مانند زیر:
1. public partial class EmployeeView: UserControl {
2. public EmployeeView() {
3. InitializeComponent();
4. // this.DataContext = new EmplyeeViewModel();
5. }
}
- WPF
- 4k بازدید
- 5 تشکر
