کار با React در ASP.NET MVC 5
شنبه 31 تیر 1396React یک کتابخانه محبوب است که توسط Facebook توسعه داده شده است. این کتابخانه بیشتر برای مدیریت لایه View برای وب و برنامه های موبایل است. بزرگترین مزیت React این است که به شما اجازه می دهد تا کامپوننت هایی با قابلیت استفاده مجدد (reusable) بسازید.

در اینجا چند کتابخانه جاوا اسکریپتی محبوب در مارکت وجود دارد اما ریئکت محبوب ترین آن ها است و تحقیق و پژوهشی بسیار بزرگ و قوی در پشت سر این کتابخانه انجام شده است.
زمانی که برنامه ها را با الگو MVC توسعه می دهید، از HTML، JavaScript، Jquery در کنار برنامه تان استفاده می کنید. اکنون تیم پکیج nuget یک کتابخانه داخلی برای Visual Studio MVC 4, 5 و همچنین ASP.NET Core فراهم کرده است.
بنابراین اکنون شما می توانید مستقیما از ریئکت توسط پکیج ناگت استفاده کنید.
اجازه دهید تا یک برنامه کوچک برای نمونه بسازیم.
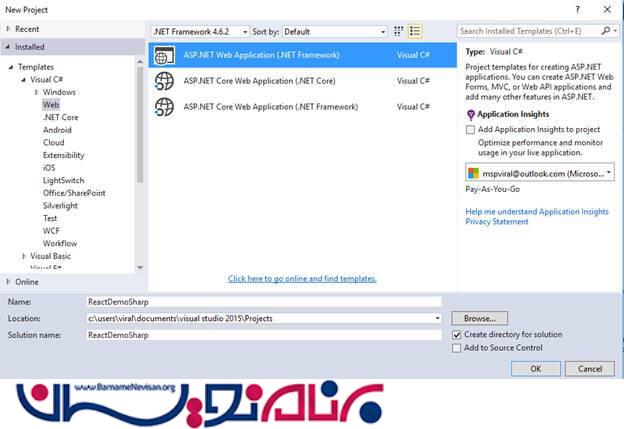
ابتدا یک پروژه جدید بسازید. فریم ورک 4.6.2 را انتخاب نمایید و آن را ReactDemoSharp بنامید.

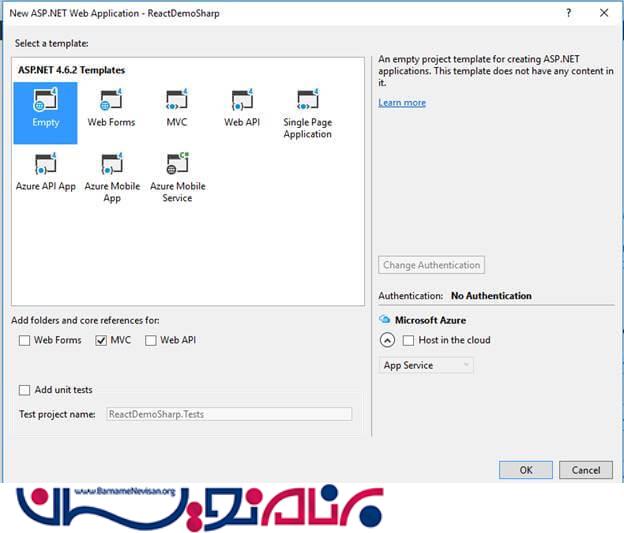
اکنون در برنامه ASP.NET یک قالب Empty را بسازید. به شما پیشنهاد می کنیم برای انجام کار های جدید همیشه از این قالب استفاده کنید، زیرا بیشتر پکیج های غیر ضروری در آن قرار نمی گیرند و سودی هم برای این پروژه های کوچک ندارند.

بر روی Solution Explorer کلیک راست کنید.
سپس گزینه Manage Nuget Packages را انتخاب نمایید.
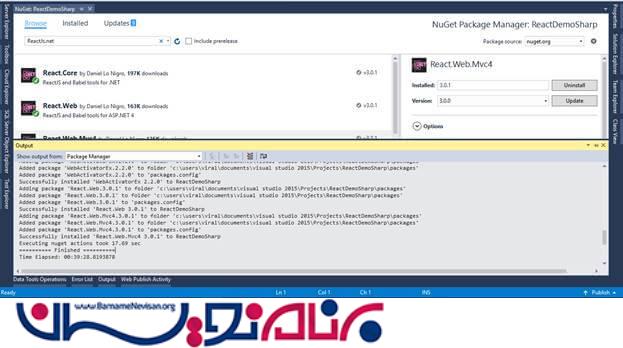
حال ReactJS.NET را جستجو کنید و پکیج Web.Mvc4 را انتخاب و سپس نصب کنید.

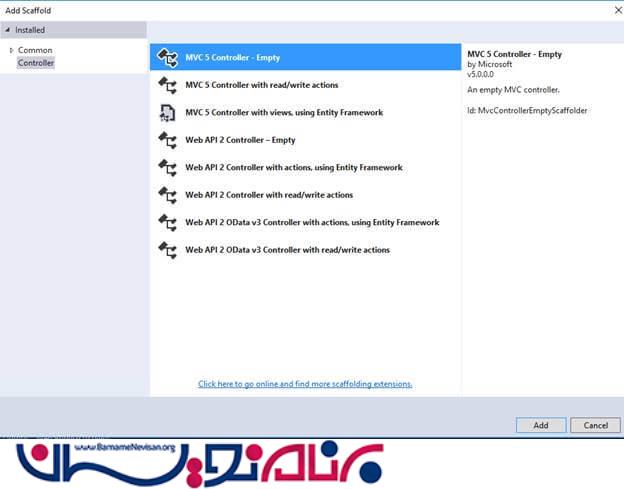
بر روی solution Explorer کلیک راست کنید و یک کنترلر جدید بسازید به نام homeController و قالب Empty MVC Controller را برگزینید.


حالا که کنترلر شما به درستی ساخته شد، بر روی return کلیک راست نمایید و گزینه AddView را برگزینید.
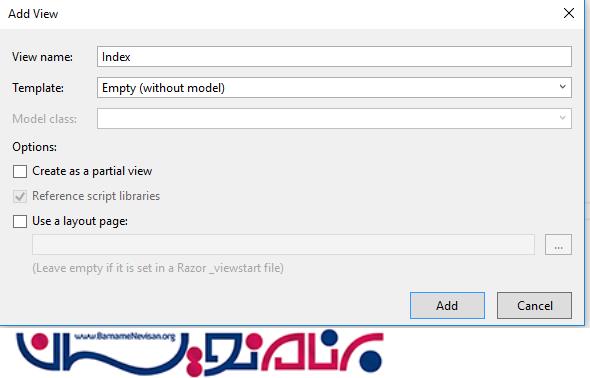
در دیالوگ AddView شما جزئیات را بصورت زیر پر کنید.
نام View را index قرار دهید.
چک باکس Strongly-Typed هم نیز غیر فعال باشد.
چک باکس Create as Partial view هم غیر فعال کنید.
چک باکس layout یا همان master page را غیر فعال کنید.

اکنون، محتوا زیر را در view کپی کنید.
@{
Layout = null;
}
<html>
<head>
<title>Hello React</title>
</head>
<body>
<div id="content"></div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react/15.3.2/react.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react/15.3.2/react-dom.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/remarkable/1.7.1/remarkable.min.js"></script>
<script src="@Url.Content("~/Scripts/Tutorial.jsx")"></script>
</body>
</html>
حالا، ما باید یک فایل جاوا اسکریپت به نام tutorial.jsx بسازیم. بنابراین بر روی پروژه کلیک راست کنید و به گزینه Add بروید سپس گزینه NewFolder را انتخاب نمایید و یک پوشه با نام Scripts بسازید.
بر روی پوشه کلیک راست کنید و بر روی Add New Item کلیک کنید.
بخش وب را انتخاب نمایید و بر روی JSX File کلیک نمایید. نام فایل را tutorial.jsx نام گذاری کنید. سپس بر روی Add کلیک کنید.
var CommentBox = React.createClass({
render: function() {
return (
<div className="commentBox">
Hello, world! This is viral jain.
</div>
);
}
});
ReactDOM.render(
<CommentBox />,
document.getElementById('content')
);
ریئکت بصورت کلی ماژولار و ساختار کامپوننتی دارد.
اکنون ما یک کامپوننت Comment Box ساختیم، که تنها یک div ساده است.
کد زیر را به JSX انتقال دهید.
برنامه را اجرا نمایید.
شما می توانید جمله Hello, world! This is barnamenenvisan را مشاهده کنید.

آموزش asp.net mvc
- ASP.net MVC
- 6k بازدید
- 4 تشکر
