ساخت یک ربات با Microsoft Bot Framework با استفاده از Node.js
چهارشنبه 4 مرداد 1396در این مقاله شما ساختن یک ربات با استفاده از Microsoft Bot Framework را یاد خواهید گرفت.ما در این مقاله قصد داریم که یک ربات برای شناسایی لباس های مردانه و زنانه به صورت بصری با استفاده از سرویس Custom Vision ایجاد کنیم.

پیشنیازها
برنامه های نصبی
Node.js(و npm)
git
vs code
ثبت نام های مورد نیاز
MSID
botframework.com
Azure Account
شروع به کار کنیم.
در صورتی که به یادگیری اصولی و حرفه ای این تکنولوژی قدرتمند علاقمند هستید میتوانید دوره کامل و جامع آموزش Node Js موجود در سایت تاپ لرن را مشاهده کنید .
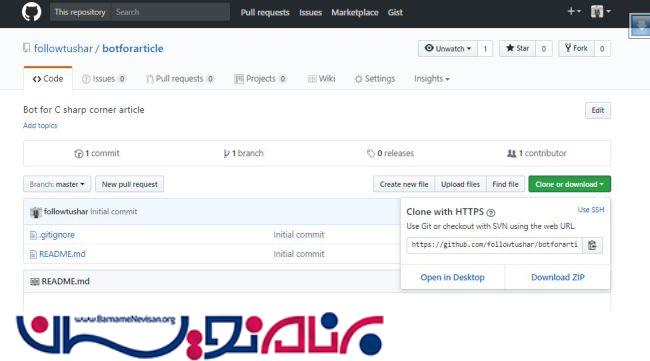
اول از همه ، یک Git repository ایجاد میکنیم و آن را برای رد کردن ماژول های Node و Readme معمولی تنظیم میکنیم.
که به شکل زیر است:

دلیل اینکه ما اینکار را انجام میدهیم این است که ما می خواهیم Continuous Integration و Continuous Deployment process را بعدا در Azure پیاده سازی کنیم.
حالا به پرتال مدیریت Azure وارد شوید.
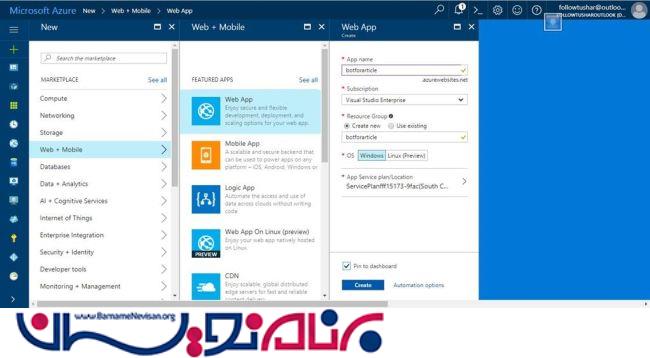
بر روی گزینه New (ایکن +) > Web App < Web + Mobile کلیک کنید.
فیلد های ضروری را پر کنید.

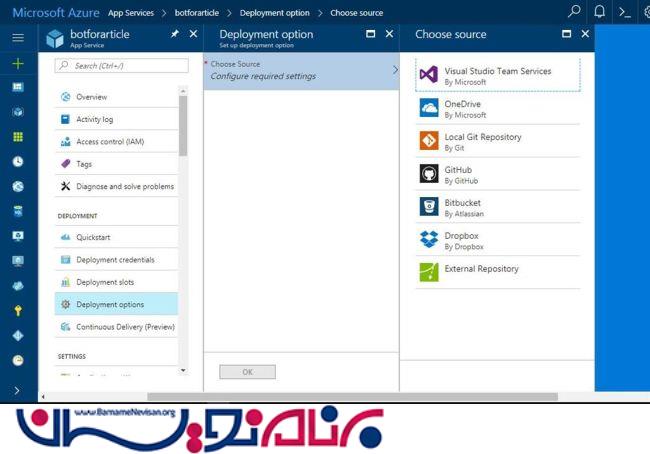
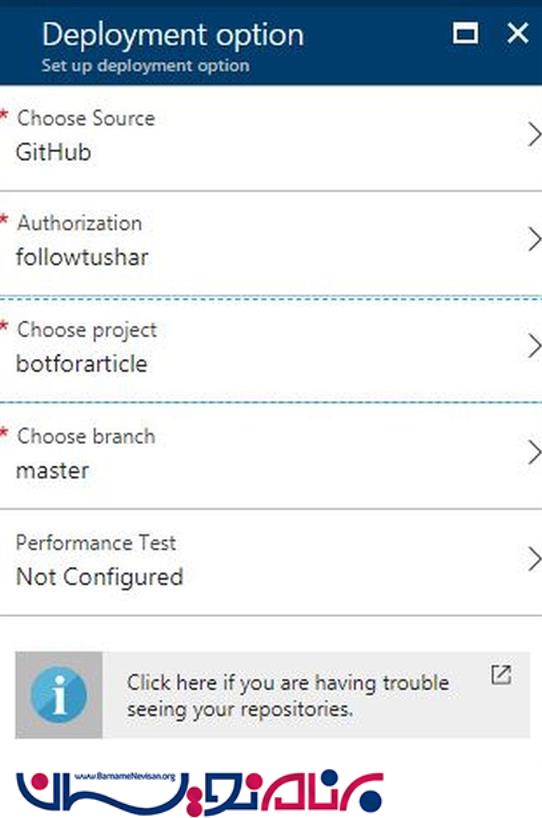
به Web App > Deployment Option > Choose Source > GitHub بروید.

وارد حساب GitHub خود شوید و repository مورد نظرتان را انتخاب کنید.

چک کنید که آیا برنامه وب شما کار میکند یا نه.
http://YOUR_APP_NAME.azurewebsites.net را ببینید.
بله! کار می کند! نگران نباشید اگر Permission error را نشان داد.
حالا به این سایت بروید : https://dev.botframework.com
وارد حساب ماکروسافت خود شوید و بر روی گزینه "Create a Bot" کلیک کنید.شما با صفحه ای مانند زیر رو به رو میشوید.

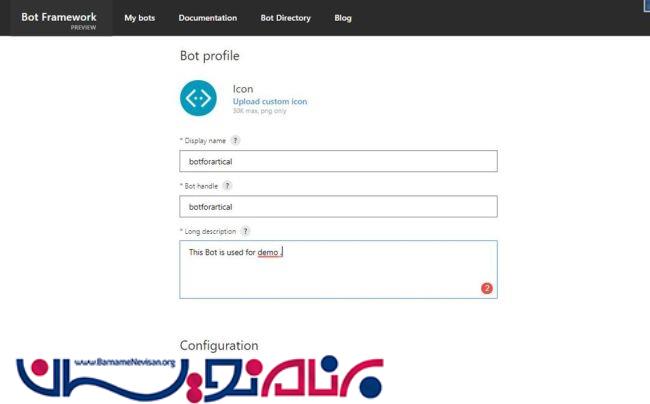
جزئیات زیر را تکمیل کنید.
Bot Name (نام ربات شما)
Bot Handle (به عنوان آدرس ربات شما استفاده خواهد شد)
Description (شرح طولانی از ربات شما که ممکن است در دایرکتوری های ربات ظاهر شود.)
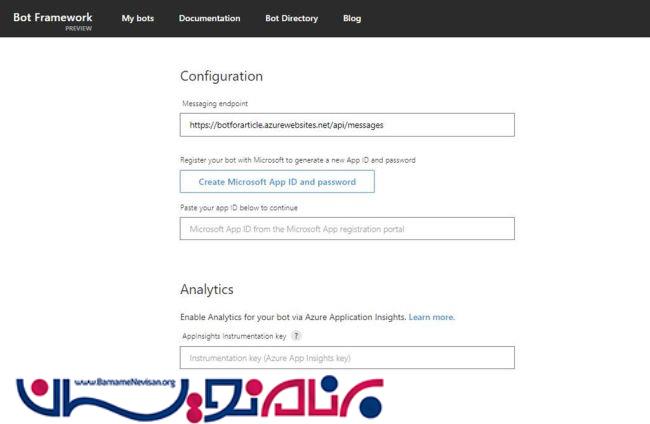
تنظیمات
Messaging Endpoint:
آدرس وب سایت Azure خود را با https و افزودن /api/messages وارد کنید.
مثال)
https://YOUR_APP_NAME.azurewebsites.net/api/messages
بر روی “Create Microsoft App ID and Password” کلیک کنید.

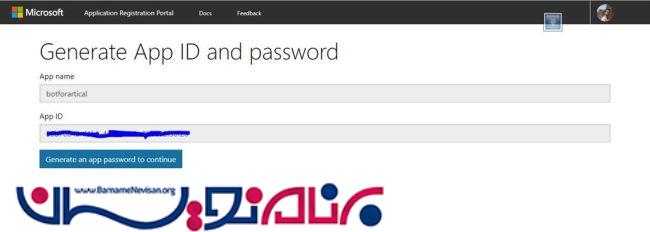
در تب جدید ، بر روی "Generate Password" کلیک کنید.
توجه)رمز عبور و App ID خود را در یک فایل جداگانه ذخیره کنید.که به صورت زیر نمایش داده میشود.

حالا ، بازگردید.
پس از بازگشت به صفحه “Tell us About your bot” ، همه چیز را همانطور که هست را رها کنید.سپس ، T&C را قبول کنید و بر روی "Register" کلیک کنید.
حالا شروع به نوشتن کد کنید!
Command Prompt را باز کنید و به repository خود متصل شوید.
آدرس را از GitHub بگیرید و اجرا کنید.
git clone REPOSITORY_URL cd FOLDER_NAME git status code README.md npm init ::(Set the package.json attributes set entrypoint app.js) npm install --save botbuilder npm install --save restify
app.js را باز کنید و کدهای زیر را در ان قرار دهید.
var restify = require('restify');
var builder = require('botbuilder');
var server = restify.createServer();
server.listen(process.env.port || process.env.PORT || 3978, function () { });
// Create the chat connector for communicating with the Bot Framework Service
var connector = new builder.ChatConnector({
appId: 'MICROSOFT_APP_ID’ ,
appPassword: 'MICROSOFT_APP_PASSWORD’
});
// Listen for messages from users
server.post('/api/messages', connector.listen());
server.get('/', restify.plugins.serveStatic({
directory: __dirname,
default: '/index.html'
}));
var bot = new builder.UniversalBot(connector, function (session) {
var msg = session.message;
if (msg.attachments && msg.attachments.length > 0) {
// Echo back attachment
var attachment = msg.attachments[0];
session.send({
text: "You sent:",
attachments: [
{
contentType: attachment.contentType,
contentUrl: attachment.contentUrl,
name: attachment.name
}
]
});
} else {
// Echo back users text
session.send("You said: %s", session.message.text);
}
});
‘MICROSOFT_APP_ID’ و ‘MICROSOFT_APP_PASSWORD’ را با app id و رمز عبور خود جایگذاری کنید.سپس کدها را ذخیره کنید.
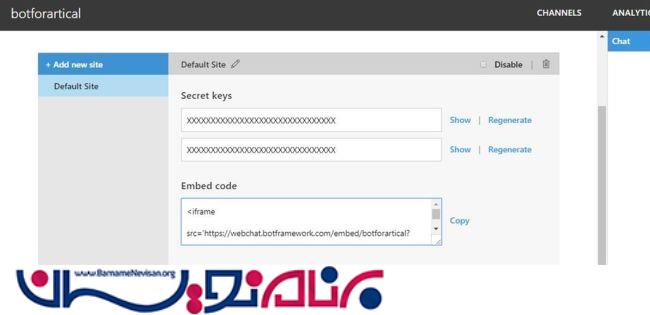
حالا به http://dev.botbuilder.com بروید و بر روی web chat کلیک کنید.

کد های زیر را کپی کرده و یک فایل index.html ایجاد کنید و کد ها را در ان قرار دهید.
<iframe src='https://webchat.botframework.com/embed/botforartical?s=YOUR_SECRET_HERE' height="90%" width="90%"></iframe>
YOUR_SECRET_HERE را با کلید امنیتی خود جایگزین کنید.
و در نهایت این دستور را اجرا کنید.
git add . git commit –m “Added all requirements” git push origin master
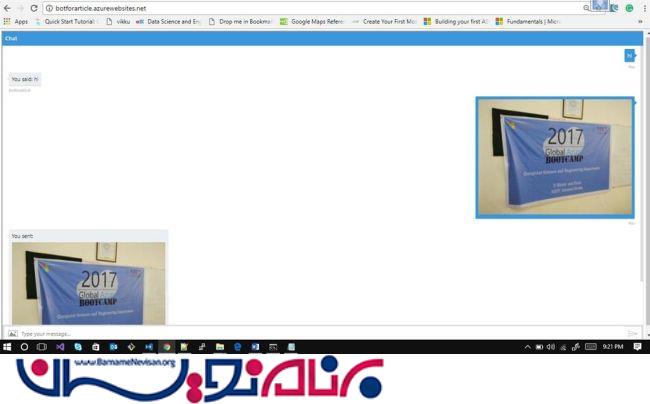
ربات اکو شما آماده و در حال اجرا است. وب سایت Azure خود را مشاهده کنید.

- NodeJs
- 4k بازدید
- 5 تشکر
