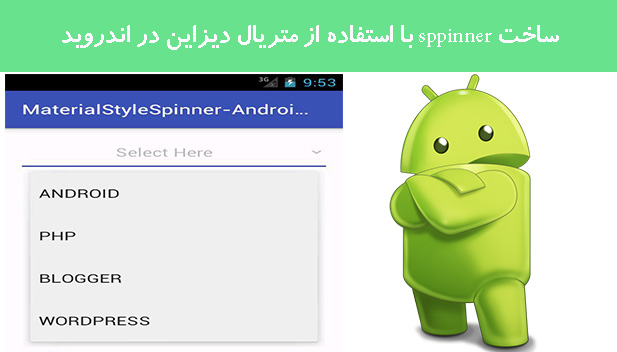
ساخت sppinner با استفاده از متریال دیزاین در اندروید
شنبه 31 تیر 1396در این مقاله قصد داریم که یک با استفاده از متریال دیزاین یک sppinner برای شما ایجاد نماییم که این sppinner از کتابخانه متریال دیزاین استفاده می کند و منو مانند آبشاری باز و بسته می شود.

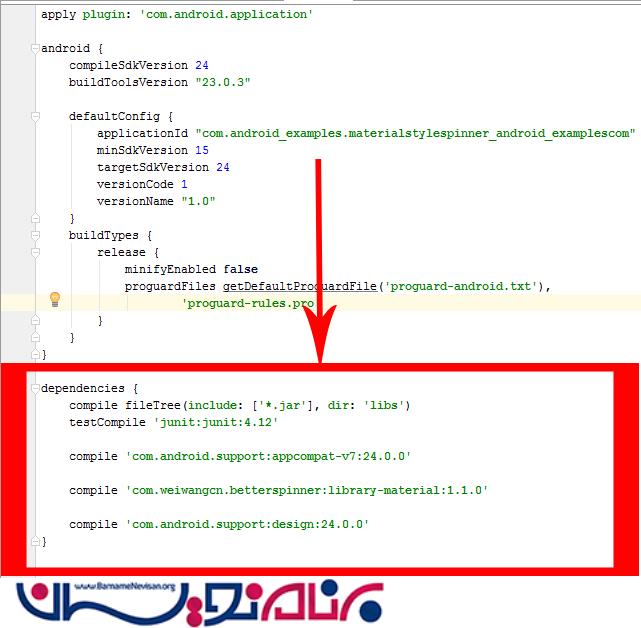
ابتدا باید کتابخانه متریال دیزاین را اضافه نماییم به صورت زیر

حالا باید کد های زیر را بنویسید
compile 'com.android.support:appcompat-v7:24.0.0' compile 'com.weiwangcn.betterspinner:library-material:1.1.0' compile 'com.android.support:design:24.0.0'
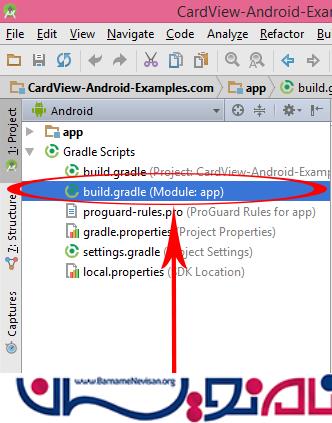
در قسمت build.gradle باید قطعه کد زیر را اضافه نماییم

باید قطعه کد زیر را قرار دهید
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import com.weiwangcn.betterspinner.library.material.MaterialBetterSpinner;
public class MainActivity extends AppCompatActivity {
MaterialBetterSpinner materialBetterSpinner ;
String[] SPINNER_DATA = {"ANDROID","PHP","BLOGGER","WORDPRESS"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
materialBetterSpinner = (MaterialBetterSpinner)findViewById(R.id.material_spinner1);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(MainActivity.this, android.R.layout.simple_dropdown_item_1line, SPINNER_DATA);
materialBetterSpinner.setAdapter(adapter);
}
}
و در قسمت layout هم قطعه کد زیر را قرار دهید:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
app:context="com.android_examples.materialstylespinner_android_examplescom.MainActivity">
<com.weiwangcn.betterspinner.library.material.MaterialBetterSpinner
android:id="@+id/material_spinner1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:hint="Select Here"
app:met_floatingLabel="normal"
android:textColorHint="#CFD8DC"
android:gravity="center"
/>
</RelativeLayout>
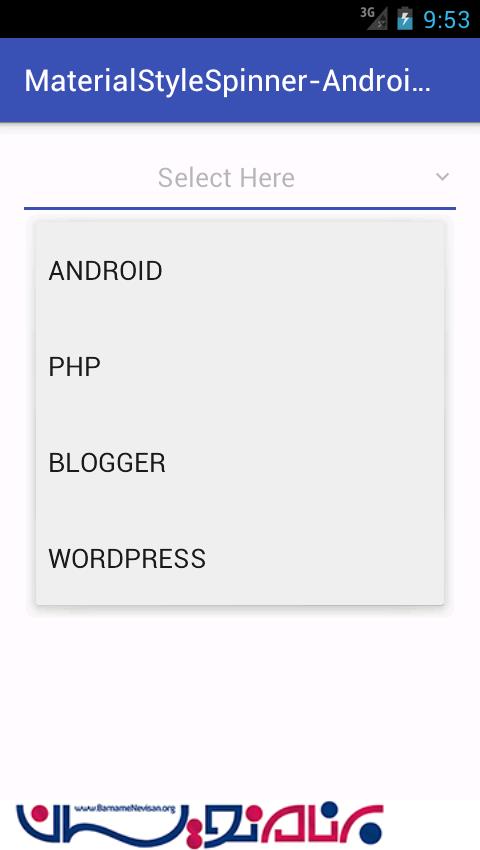
خروجی به صورت زیر است:

- Android
- 2k بازدید
- 2 تشکر
