زوم کردن عکس با کلیک در اندروید
چهارشنبه 4 مرداد 1396در این مقاله قصد داریم که وقتی شما یک کلیک یا یک ضربه روی عکس زدید عکس به اندازه ی کافی بزرگ شود و حتی بیشتر هم زوم شود و بعد با زدن کلیک بعدی عکس کوچک شود.

برای اینکار از کتابخانه ی photoview استفاده می کنید.
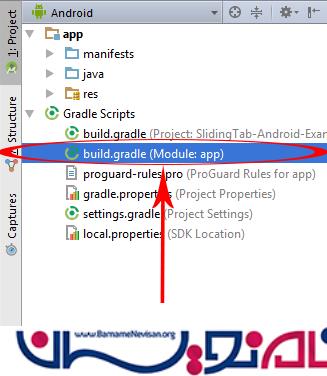
ابتدا در قسمت build.gradle باید این کد را اضافه نمایید.

compile 'com.android.support:appcompat-v7:25.0.0' compile 'com.github.chrisbanes:PhotoView:1.3.0'
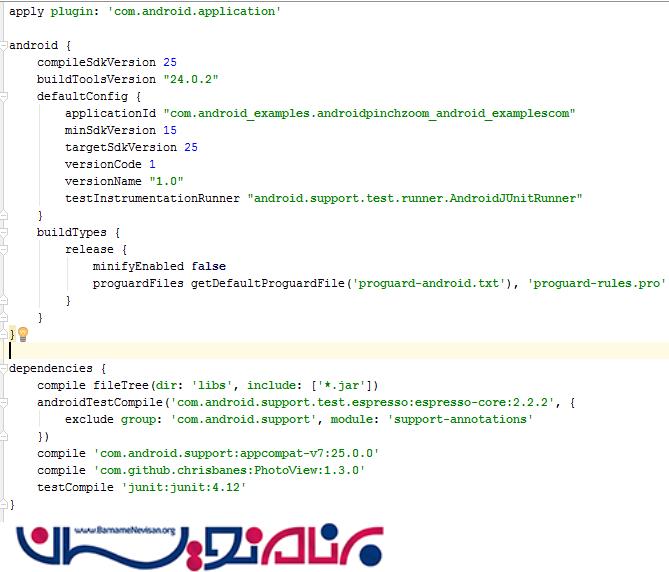
قسمت اضافه شده باید به شکل زیر باشد

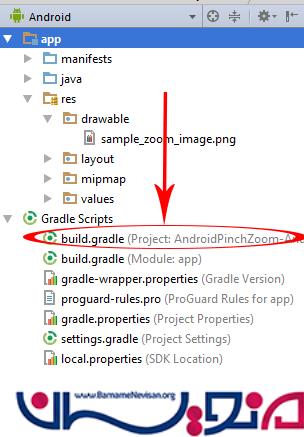
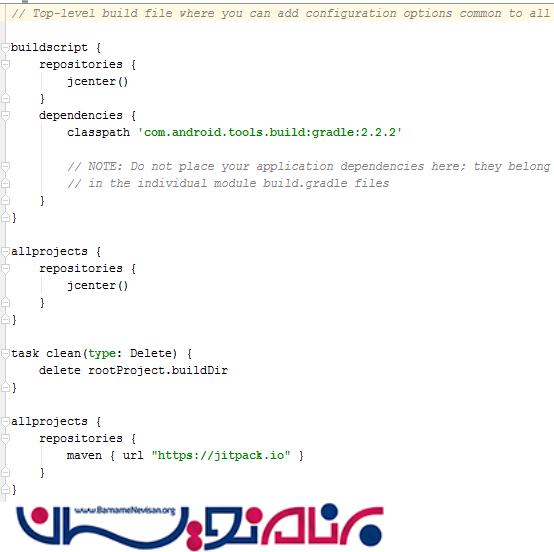
زمانی که build.gradle را باز کنید به شکل زیر است.

و کد زیر را اضافه نمایید
allprojects {
repositories {
maven { url "https://jitpack.io" }
}
}
بعد از اضافه شدن به صورت زیر است

کلاس مورد نظر به صورت زیر خواهد بود
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.drawable.Drawable;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ImageView;
import uk.co.senab.photoview.PhotoViewAttacher;
public class MainActivity extends AppCompatActivity {
ImageView imageView ;
PhotoViewAttacher photoViewAttacher ;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageView = (ImageView)findViewById(R.id.imageView);
Drawable drawable = getResources().getDrawable(R.drawable.sample_zoom_image);
imageView.setImageDrawable(drawable);
photoViewAttacher = new PhotoViewAttacher(imageView);
photoViewAttacher.update();
}
}
xml به صورت زیر خواهد بود
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.android_examples.androidpinchzoom_android_examplescom.MainActivity"
android:background="#FFF9C4">
<ImageView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:src="@drawable/sample_zoom_image"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"
android:id="@+id/imageView" />
</RelativeLayout>
خروجی به صورت زیر خواهد بود:


- Android
- 4k بازدید
- 2 تشکر
