ساخت یک InfoWindow سفارشی برای Google Maps در MVC
دوشنبه 9 مرداد 1396در این مقاله نحوه استفاده و کار با گوگل مپ در برنامه های ASP.net MVC به صورت گام به گام و به همراه یک مثال عملی آموزش داده خواهد شد.

آموزش عملی
یک پروژه MVC می سازیم، این پروژه به صورت پیش فرض دارای کتابخانه هایی که برای اجرای این پروژه لازم هستند مثل jQuery و ... است.
تمام کارهایی که ما باید انجام دهیم در داخل فایل Index که صفحه اصلی برنامه است انجام می شود. برای باز کردن این فایل ابتدا فولدر View و سپس فولدر Home را باز کرده و در داخل آن فایل Index را باز کنید و تمامی کدهای اضافه را پاک نمایید.
یک تگ Script، مانند قطعه کد زیر، را به بالای فایل بیافزایید که از طریق آن Google Maps API به برنامه اضافه می شود.
<script src="http://maps.google.com/maps/api/js?sensor=true" type="text/javascript"></script>
Style که در قطعه کد زیر آمده است را به بالای صفحه اضافه کنید تا اندازه نقشه در صفحه به درستی نمایش داده شود.
<style> #map_canvas img{max-width:none} </style>
یک قطعه کد CSS دیگر که در پایین آمده است را به برنامه اضافه کنید. این قطعه کد CSS برای ایجاد ظاهری مناسب برای پنجره infoWindow است. وقتی کاربر روی نشانه های داخل نقشه کلیک کند این پنجره نمایش داده می شود.
<style>
.infoDiv {
height: 200px;
width: 300px;
-webkit-user-select: none;
background-color: white;
} </style>
قبل از آنکه شروع به افزودن اسکریپت های مورد نیاز به برنامه کنیم، به کمک دستورات Razor یک بخش(SECTION) در صفحه ایجاد می کنیم. هدف اصلی از ایجاد این SECTION این است که بخش های مختلف برنامه به صورت منظم و با ترتیبی درست بارگزاری شوند.
برای افزودن این SECTION، ابتدا از داخل فولدر Shared که در پوشه View قرار دارد، فایل _Layout.cshtml را باز کرده و در پایین صفحه، دو خط زیر را اضافه نمایید.
@Scripts.Render("~/bundles/jquery")
@RenderSection("scripts", required: false)
این قطعه کد بالا در واقع به موتور Razor اعلام می نماید که در هنگام بارگزاری صفحه، ابتدا تمامی فایل های کتابخانه jQuery را بارگزاری کند و پس از آن کدهای داخل section با نام scripts را اجرا کند.
دوباره به همان فایل اصلی برنامه یعنی index برمی گردیم و قطعه کد section زیر را به برنامه اضافه می کنیم.
@section scripts {
<section class="scripts">
<script type="text/javascript">
// our code will go in here...
</script>
</section>}
حالا یکی از قطعه کدهای اصلی و مهم برنامه را اضافه می کنیم.
<!-- This code tells the browser to execute the "Initialize" method
only when the complete document model has been loaded. -->
$(document).ready(function () {
Initialize();
});
اکثرا در مورد کتابخانه های jQuery اطلاعات کافی دارید، قطعه کد jQuery بالا به این معنا است که مرورگر متد initialize را به محض آنکه بارگزاری صفحه کامل شد، فراخوانی نماید. با این کار اطمینان پیدا خواهیم کرد که اگر کدهای جاوا اسکریپتی قصد دسترسی یا تغییر در یک عنصر از صفحه را داشته باشند، این دسترسی و تغییر حتما پس از ساخته شدن آن عنصر در صفحه انجام شود.
متد initialize در واقع متد اصلی برنامه است که تمامی کارهای مورد نیاز برای گوگل مپ را انجام می دهد.
function Initialize() {
گوگل تا حدودی ظاهر کاربری خود را پیچیده طراحی نموده است. قطعه کد زیر به API می گوید که از UI جدید استفاده نماید.
google.maps.visualRefresh = true; var Liverpool = new google.maps.LatLng(53.408841, -2.981397);
به کمک قطعه کد زیر می توان میزان Zoom اولیه نقشه و مرکز اولیه نقشه در زمان نمایش را تنظیم نمود.
var mapOptions = {
zoom: 14,
center: Liverpool,
mapTypeId: google.maps.MapTypeId.G_NORMAL_MAP
};
قطعه کد زیر باعث می شود که نقشه گوگل در عنصر div با نام map_canvas نمایش داده شود.
var map = new google.maps.Map(document.getElementById("map_canvas"), mapOptions);
قطعه کد زیر یک marker ساده به نقشه می افزاید که مکان Tate Gallery در شهر لیورپول را نمایش می دهد.
var myLatlng = new google.maps.LatLng(53.40091, -2.994464);
var marker = new google.maps.Marker({
position: myLatlng,
map: map,
title: 'Tate Gallery'
});
شما می توانید به سادگی برای Marker ها رنگ های متفاوتی انتخاب کنید. در اینجا برای Marker یک آیکون با رنگ سبز قرار داده شده است.
marker.setIcon('http://maps.google.com/mapfiles/ms/icons/green-dot.png')
قطعه کد زیر یک لیست نمونه به زبان JSON است که در آن لیست مکان های دیدنی شهر لیورپول آمده است. شما همچنین می توانید این لیست را به صورت server side بسازید یا که این لیست را با کمک دستور JSONResult از یک کنترلر فراخوانی نمایید.
var data = [
{ "Id": 1, "PlaceName": "Liverpool Museum",
"OpeningHours":"9-5, M-F","GeoLong": "53.410146",
"GeoLat": "-2.979919" },
{ "Id": 2, "PlaceName": "Merseyside Maritime Museum ",
"OpeningHours": "9-1,2-5, M-F", "GeoLong":
"53.401217", "GeoLat": "-2.993052" },
{ "Id": 3, "PlaceName": "Walker Art Gallery",
"OpeningHours": "9-7, M-F", "GeoLong":
"53.409839", "GeoLat": "-2.979447" },
{ "Id": 4, "PlaceName": "National Conservation Centre",
"OpeningHours": "10-6, M-F", "GeoLong":
"53.407511", "GeoLat": "-2.984683" }
];
به کمک دستور each که از توابع jQuery می باشد، محتویات فایل JSON را بررسی می کنیم و به ازای هر مکان یک Marker به نقشه اضافه می نماییم.
$.each(data, function (i, item) {
var marker = new google.maps.Marker({
'position': new google.maps.LatLng(item.GeoLong, item.GeoLat),
'map': map,
'title': item.PlaceName
});
به کمک قطعه کد زیر می توان رنگ این Marker را آبی کرد.
marker.setIcon('http://maps.google.com/mapfiles/ms/icons/blue-dot.png')
برای مکان هایی که در لیست JSON وجود دارند یک سری اطلاعات قرار می دهیم، در این مثال ما ساعت شروع به کار این مکان های گردشگری را قرار داده ایم.
var infowindow = new google.maps.InfoWindow({
content: "<div class='infoDiv'><h2>" +
item.PlaceName + "</h2>" + "<div><h4>Opening hours: " +
item.OpeningHours + "</h4></div></div>"
});
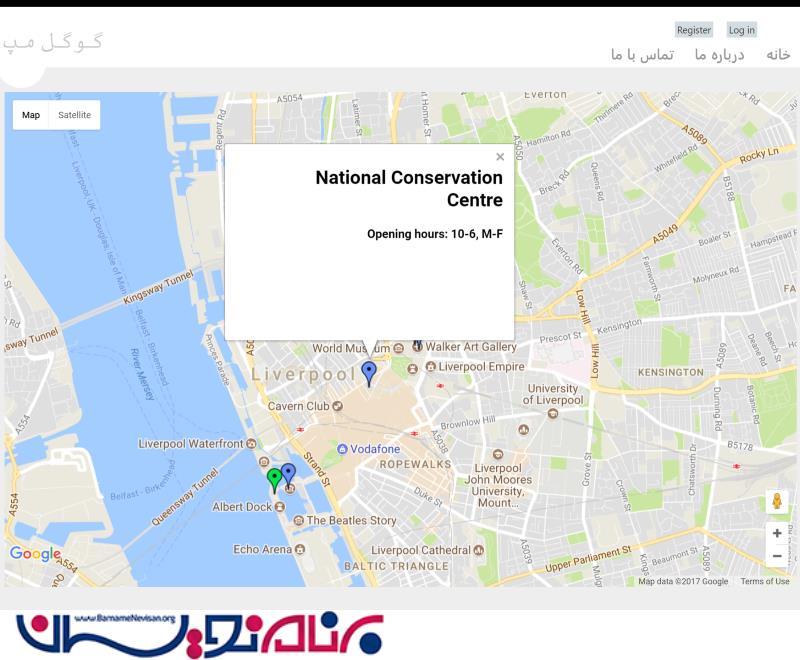
در آخر با افزودن listener برای رویداد OnClick در نقشه، کاری می کنیم که با کلیک روی هر مکان، اطلاعات آن مکان به صورت یک پنجره info-window نمایش داده شود.
google.maps.event.addListener(marker, 'click', function () {
infowindow.open(map, marker);
});
})
}
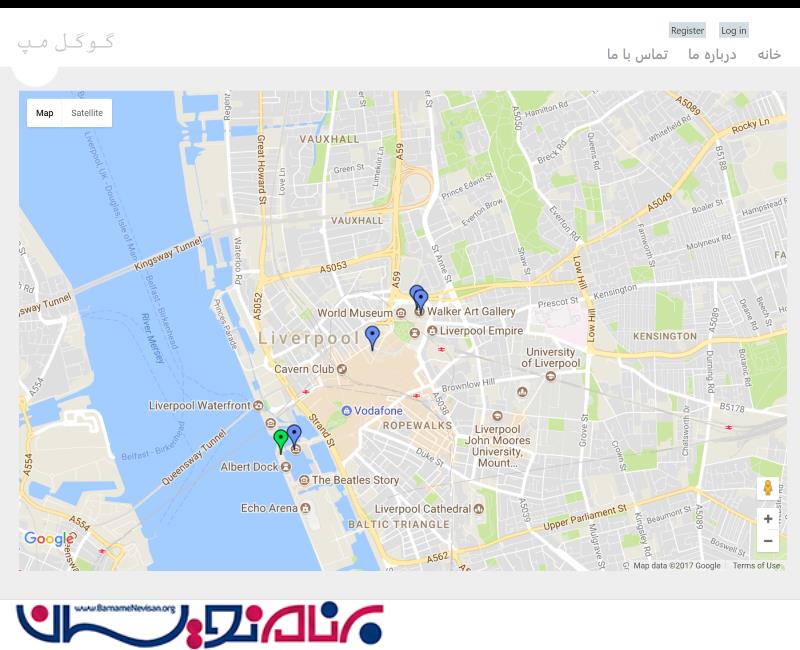
خروجی


آموزش asp.net mvc
- ASP.net MVC
- 3k بازدید
- 4 تشکر
