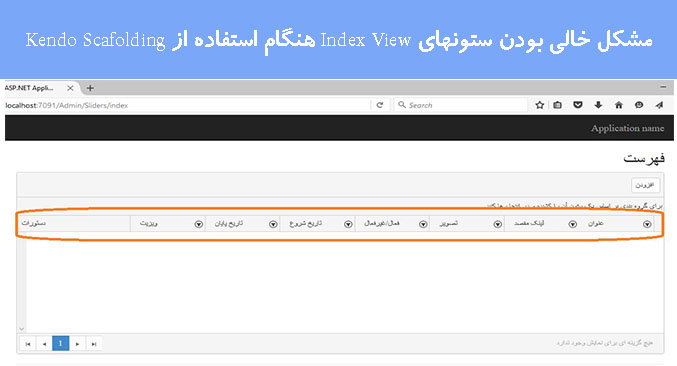
مشکل خالی بودن ستونهای Index View هنگام استفاده از Kendo Scafolding
چهارشنبه 11 مرداد 1396با مشکل عجیبی روبرو شدم، به این صورت بود که Scafolding از روی DataLayer میخواست از T4های Kendo ویو بسازد ولی هیچ ستونی برای آن نمیساخت!! درحالیکه class و MetaData درست بودند و حتی T4 های کندو نیز مشکلی نداشتند. که به روش زیر برطرف شد.

در ابتدا کد به صورت زیر میباشد:
@using System.Web.Mvc.Html
@using Kendo.Mvc.UI
@model IEnumerable<DataLayer.Sliders>
@{
ViewBag.Title = "فهرست " + Server.HtmlDecode(Html.DisplyModelPluralName(model => model).ToString());
}
<h2>@ViewBag.Title</h2>
@(Html.Kendo().Grid(Model)
.Name("Grid")
.Columns(columns =>
{
columns.Bound(model => model.SlideLink);
columns.Bound(model => model.Visit);
columns.Bound(item => @item.SlideId).Title("دستورات").Filterable(false).Groupable(false)
.Template(@<text>
@Html.ActionLink("ویرایش", "Edit", new { id = @item.SlideId }, new { @class = "k-button k-button-icontext k-grid-Edit" })
@Html.ActionLink("حذف", "Delete", new { id = @item.SlideId }, new { @class = "k-button k-button-icontext k-grid-Delete" })
</text>).Width(200);
})
.ToolBar(toolbar =>
{
toolbar.Custom().Action("Create", "Sliders").Text("افزودن");
}
)
.Groupable()
.Pageable()
.Sortable()
.Scrollable()
.Filterable()
.DataSource(dataSource => dataSource
.Server()
.Model(model => model.Id(item => item.SlideId))
)
)
=============================================================
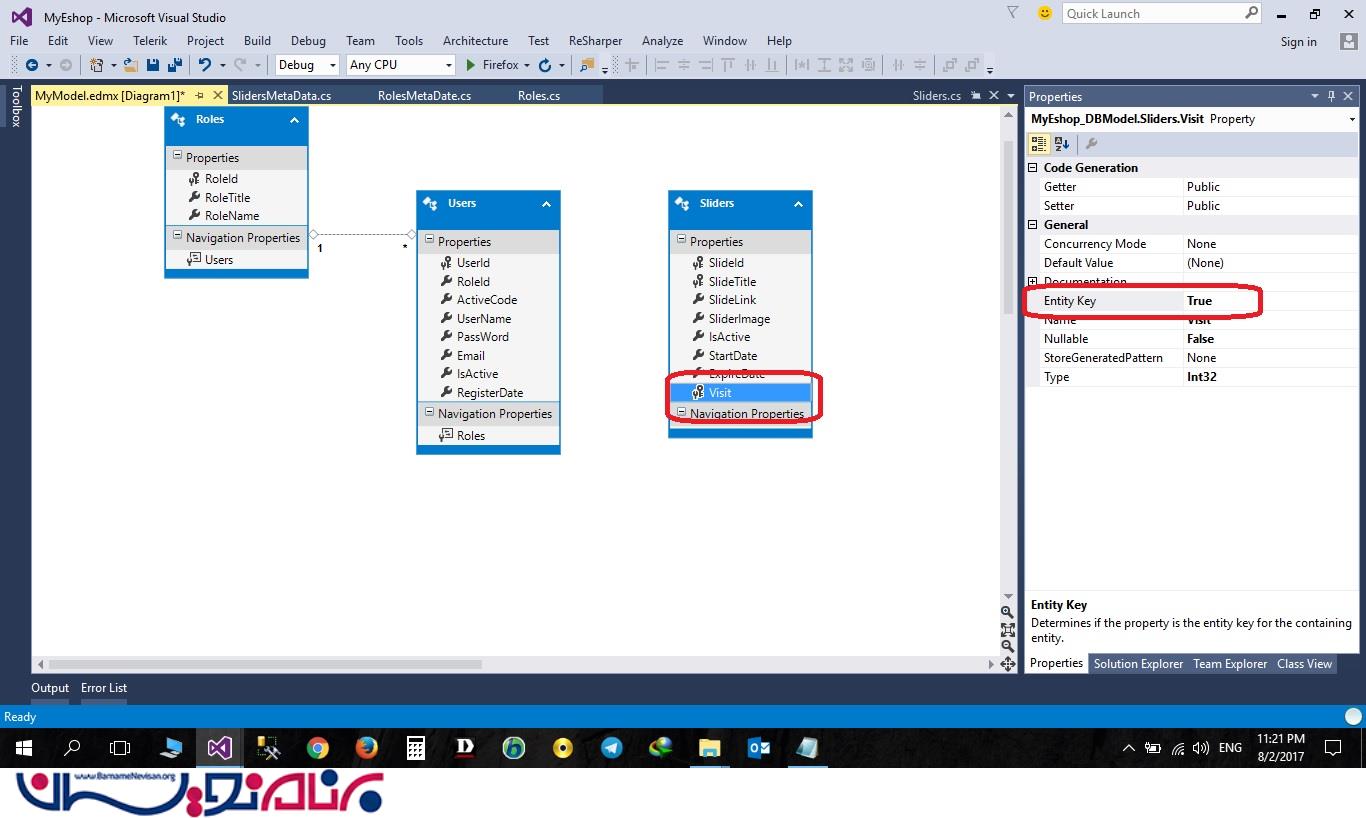
و اما مشکل چه بود؟
 همانطور که در شکل ملاحظه می فرمایید، Entity فیلدها TRUE بود و با False کردن آنها مشکل حل شد و کد به شکل زیر دراومد.
همانطور که در شکل ملاحظه می فرمایید، Entity فیلدها TRUE بود و با False کردن آنها مشکل حل شد و کد به شکل زیر دراومد.
@using System.Web.Mvc.Html
@using Kendo.Mvc.UI
@model IEnumerable<DataLayer.Sliders>
@{
ViewBag.Title = "فهرست " + Server.HtmlDecode(Html.DisplyModelPluralName(model => model).ToString());
}
<h2>@ViewBag.Title</h2>
@(Html.Kendo().Grid(Model)
.Name("Grid")
.Columns(columns =>
{
columns.Bound(model => model.SlideTitle);
columns.Bound(model => model.SlideLink);
columns.Bound(model => model.SliderImage);
columns.Bound(model => model.IsActive);
columns.Bound(model => model.StartDate);
columns.Bound(model => model.ExpireDate);
columns.Bound(model => model.Visit);
columns.Bound(item => @item.SlideId).Title("دستورات").Filterable(false).Groupable(false)
.Template(@<text>
@Html.ActionLink("ویرایش", "Edit", new { id = @item.SlideId }, new { @class = "k-button k-button-icontext k-grid-Edit" })
@Html.ActionLink("حذف", "Delete", new { id = @item.SlideId }, new { @class = "k-button k-button-icontext k-grid-Delete" })
</text>).Width(200);
})
.ToolBar(toolbar =>
{
toolbar.Custom().Action("Create", "Sliders").Text("افزودن");
}
)
.Groupable()
.Pageable()
.Sortable()
.Scrollable()
.Filterable()
.DataSource(dataSource => dataSource
.Server()
.Model(model => model.Id(item => item.SlideId))
)
)
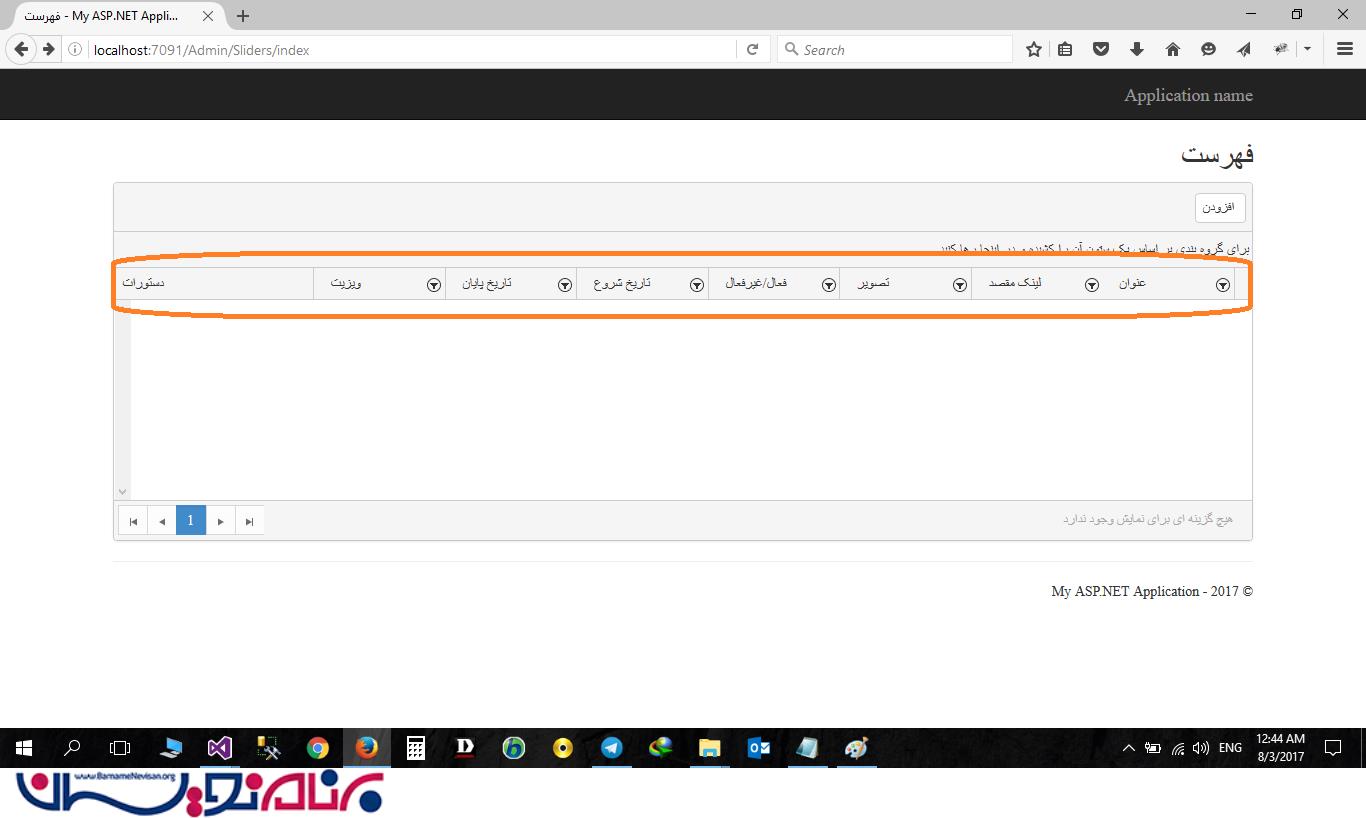
و شکل زیر نمایش داده شد

آموزش asp.net mvc
- ASP.net MVC
- 2k بازدید
- 3 تشکر
