خواندن متن از تصاویر با استفاده از #C
سه شنبه 17 مرداد 1396با استفاده از "شناسایی نوشته های تصویر"(OCR)، ما می توانیم دست نوشته ها و نوشته های داخل تصاویر را تشخیص دهیم و آنها را استخراج نماییم. این API توانایی کار کردن با سطوح و پس زمینه های مختلف در تصاویر را دارد. در این مقاله، نحوه تشخیص متون از دست نوشته ها و تصاویر را به کمک Cognitive API نشان خواهیم داد. برای استفاده از سرویس OCR، باید یک subscription key از پورتال Microsoft Cognitive Service دریافت کنید.

برای استفاده از سرویس OCR، باید یک subscription key از پورتال Microsoft Cognitive Service دریافت کنید. در مقالات قبلی نحوه ثبت نام و دریافت subscription key توضیح داده شده است. برای دیدن مقاله قبلی می توانید از لینک روبرو استفاده نمایید. تجزیه و تحلیل محتوای تصویر به کمک Microsoft Cognitive Vision API در ASP.net
تشخیص متن های داخل یک تصویر
مرحله 1
در ویژوال استودیو یک ASP.NET Web application بسازید و یک ASPX page با نام TextRecognition.aspx به برنامه اضافه نمایید. سپس قطعه کد HTML پایین را در صفحه ساخته شده قرار دهید.
در داخل کدهای ASPX، ما یک ASP panel ساخته ایم و در داخل این پنل یک تصویر، TextBox، file upload و یک دکمه اضافه کرده ایم. بعد از کلیک روی دکمه ارسال تصویر، تصویری که در برنامه آپلود می کنیم در بخش تصویر نمایش داده می شود و متن موجود در تصویر در داخل TextBox نمایش داده خواهد شد.
<%@ Page Language="C#" AutoEventWireup="true"
CodeBehind="TextRecognition.aspx.cs"
Inherits="TextRecognition.TextRecognition" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>OCR Recognition</title>
</head>
<body>
<form id="myform" runat="server">
<div>
</div>
<asp:Panel ID="ImagePanel" runat="server"
Height="375px">
<asp:Image ID="MyImage" runat="server"
Height="342px" Width="370px" />
<asp:TextBox ID="MyTestBox" runat="server"
Height="337px" Width="348px"></asp:TextBox>
<br />
<input id="MyFileUpload" type="file"
runat="server" />
<input id="btnSubmit" runat ="server"
type="submit" value="Submit"
onclick="btnSubmit_Click" />
<br />
</asp:Panel>
</form>
</body>
</html>
مرحله 2
در این مرحله namespace های زیر را به برنامه اضافه نمایید.
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Net.Http;
using System.Net.Http.Headers;
using System.Diagnostics;
مرحله 3
قطعه کد زیر که حاوی تنظیمات ارتباط با API است را به فایل Web.config اضافه کنید. در قطعه کد پایین از یک subscription key قدیمی استفاده شده و شما باید subscription key مخصوص به خودتان که از سایت Azure دریافت کرده اید را استفاده نمایید. پارامتر APIuri مقداری است که داده ها را باید به آن آدرس ارسال نماییم تا فرایند تشخیص متن انجام شود.
<appSettings>
<add key="RequestParameters"
value="language=unk&detectOrientation =true"/>
<add key="APIuri"
value="https://westcentralus.api.cognitive.microsoft.com/
vision/v1.0/ocr?"/>
<add key="Subscription-Key"
value="ce765f110a1e4a1c8eb5d2928a765c61"/>
<add key ="Contenttypes" value="application/json"/>
</appSettings>
مرحله 4
حالا قطعه کد زیر را به TextRecognition.aspx.cs اضافه کنید. تمامی تابع های static مقادیر appSettings که در مرحله قبل به برنامه اضافه کرده بودیم را برمی گردانند. رویداد BtnSubmit_Click وقتی که کلید ارسال تصویر در برنامه فشرده شود، اجرا می شود و این رویداد، تابع CallAPIforOCR async را فراخوانی می کند. با استفاده از تابع GetByteArray، تصویر تبدیل به آرایه ای از بایت ها می شود و این آرایه را می توانیم به سرویس تشخیص متن ارسال کنیم.
public partial class TextRecognition : System.Web.UI.Page
{
static string responsetext;
static string responsehandwritting;
static string Subscriptionkey()
{
return System.Configuration.ConfigurationManager
.AppSettings["Subscription-Key"];
}
static string RequestParameters()
{
return System.Configuration.ConfigurationManager
.AppSettings["RequestParameters"];
}
static string ReadURI()
{
return System.Configuration.ConfigurationManager
.AppSettings["APIuri"];
}
static string Contenttypes()
{
return System.Configuration.ConfigurationManager
.AppSettings["Contenttypes"];
}
protected void btnSubmit_Click(object sender, EventArgs e)
{
string fileName = System.IO.Path.GetFileName
(MyFileUpload.PostedFile.FileName);
MyFileUpload.PostedFile.SaveAs(Server.MapPath
("~/images/" + fileName));
MyImage.ImageUrl = "~/images/" + fileName;
CallAPIforOCR("~/images/" + fileName);
MyTestBox.Text = responsetext;
}
static byte[] GetByteArray(string LocalimageFilePath)
{
FileStream ImagefileStream = new
FileStream(LocalimageFilePath, FileMode.Open,
FileAccess.Read);
BinaryReader ImagebinaryReader = new
BinaryReader(ImagefileStream);
return ImagebinaryReader.ReadBytes((int)
ImagefileStream.Length);
}
// Optical Character Reader
static async void CallAPIforOCR(string LocalimageFilePath)
{
var ComputerVisionAPIclient = new HttpClient();
try {
ComputerVisionAPIclient.DefaultRequestHeaders
.Add("Ocp-Apim-Subscription- Key",
Subscriptionkey());
string requestParameters = RequestParameters();
string APIuri = ReadURI() + requestParameters;
HttpResponseMessage myresponse;
byte[] byteData = GetByteArray(LocalimageFilePath);
var content = new ByteArrayContent(byteData);
content.Headers.ContentType = new
MediaTypeHeaderValue(Contenttypes());
myresponse = await
ComputerVisionAPIclient.PostAsync
(APIuri, content);
myresponse.EnsureSuccessStatusCode();
responsetext = await myresponse.Content
.ReadAsStringAsync();
}
catch (Exception e)
{
EventLog.WriteEntry("Text Recognition Error",
e.Message + "Trace" + e.StackTrace,
EventLogEntryType.Error, 121, short.MaxValue);
}
}
مرحله 5
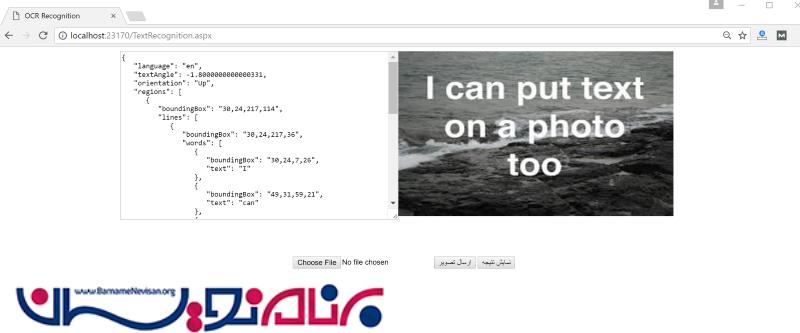
حالا TextRecognition.aspx را به عنوان صفحه پیشفرض برنامه قرار دهید و برنامه را اجرا کنید. بعد از نمایش صفحه، یک تصویر که داخل آن متن وجود داشته باشد را به برنامه اضافه نمایید. و سپس کلید ارسال تصویر را بزنید تا خروجی را مشاهده نمایید.
در این نسخه از برنامه، ما از قطعه عکسی که از داخل اینترنت دانلود کرده بودیم، استفاده کرده ایم. با اجرای برنامه و ارسال تصویر به API، نتیجه مورد نظر برگشت داده خواهد شد. این نتیجه به صورت یک فایل Json بوده که شامل متن است.

قطعه کد زیر، نتیجه Json خروجی تصویر است.
{
"language": "en",
"textAngle": -1.8000000000000331,
"orientation": "Up",
"regions": [
{
"boundingBox": "30,24,217,114",
"lines": [
{
"boundingBox": "30,24,217,36",
"words": [
{
"boundingBox": "30,24,7,26",
"text": "I"
},
{
"boundingBox": "49,31,59,21",
"text": "can"
},
{
"boundingBox": "121,30,53,30",
"text": "put"
},
{
"boundingBox": "185,30,62,27",
"text": "text"
}
]
},
{
"boundingBox": "47,73,40,21",
"words": [
{
"boundingBox": "47,73,40,21",
"text": "on"
},
{
"boundingBox": "47,73,40,21",
"text": "a"
},
{
"boundingBox": "47,73,40,21",
"text": "photo"
}
]
},
{
"boundingBox": "106,113,34,25",
"words": [
{
"boundingBox": "106,113,34,25",
"text": "too"
}
]
}
]
}
]
}
تشخیص متن های دست نوشته ها
برای تشخیص دستخط از داخل یک تصویر، ما از همان برنامه قبلی استفاده کرده ایم اما باید مقدار APIuri را به آدرس صحیح و موردنظر برای این سرویس تغییر دهیم و مقادیر RequestParameters نیز باید تغییر پیدا کنند.
<appSettings>
<add key="RequestParameters" value="handwriting=true"/>
<add key="APIuri"
value="https://westcentralus.api.cognitive
.microsoft.com/vision/v1.0/recognizeText?"/>
<add key="Subscription-Key"
value="ce765f110a1e4a1c8eb5d2928a765c61"/>
<add key ="Contenttypes" value="application/json"/>
</appSettings>
همچنین متد ReadHandwritttingFromImage async باید به برنامه اضافه شود. این متد باید در رویداد btnSubmit_Click جایگزین تابع CallAPIforOCR شود.
static async void ReadHandwritttingFromImage(string LocalimageFilePath)
{
HttpResponseMessage myresponse = null;
IEnumerable<string> myresponseValues = null;
string operationLocation = null;
var ComputerVisionAPIclient = new HttpClient();
ComputerVisionAPIclient.DefaultRequestHeaders.Add
("Ocp-Apim-Subscription-Key", Subscriptionkey());
string requestParameters = RequestParameters();
string APIuri = ReadURI() + requestParameters;
byte[] byteData = GetByteArray(LocalimageFilePath);
var content = new ByteArrayContent(byteData);
content.Headers.ContentType = new
MediaTypeHeaderValue(Contenttypes());
try
{
myresponse = await ComputerVisionAPIclient
.PostAsync(APIuri, content);
myresponseValues = myresponse.Headers
.GetValues("Operation-Location");
}
catch (Exception e)
{
EventLog.WriteEntry("Handwritting Recognition Error",
e.Message + "Trace" + e.StackTrace,
EventLogEntryType.Error, 121, short.MaxValue);
}
foreach (var value in myresponseValues)
{
operationLocation = value;
break;
}
try
{
myresponse = await ComputerVisionAPIclient
.GetAsync(operationLocation);
responsehandwritting = await myresponse.Content
.ReadAsStringAsync();
}
catch (Exception e)
{
EventLog.WriteEntry("Handwritting Recognition Error",
e.Message + "Trace" + e.StackTrace,
EventLogEntryType.Error, 121, short.MaxValue);
}
}
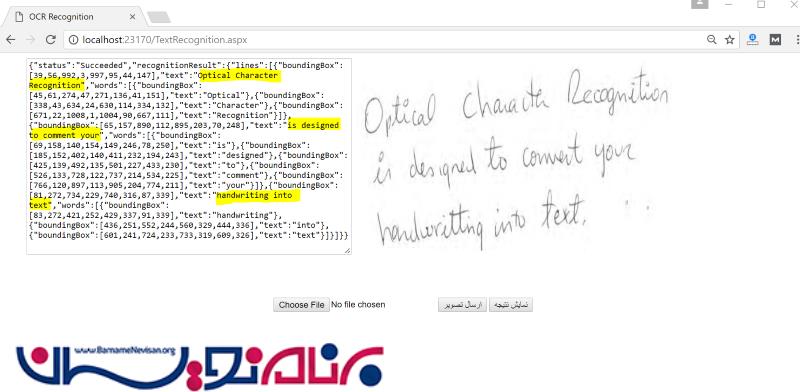
حالا برنامه را اجرا کنید و یک تصویر حاوی دست خط به آن اضافه کنید سپس با کلیک روی دکمه ارسال تصویر، برنامه تصویر را به API ارسال می کند و نتیجه را به شما نشان خواهد داد.

قطعه کد زیر، نتیجه Json خروجی تصویر است.
{
"status": "Succeeded",
"recognitionResult": {
"lines": [
{
"boundingBox": [39, 56, 992, 3, 997, 95, 44, 147],
"text": "Optical Character Recognition",
"words": [
{
"boundingBox": [45, 61, 274, 47, 271, 136, 41, 151],
"text": "Optical"
},
{
"boundingBox": [338, 43, 634, 24, 630, 114, 334, 132],
"text": "Character"
},
{
"boundingBox": [671, 22, 1008, 1, 1004, 90, 667, 111],
"text": "Recognition"
}
]
},
{
"boundingBox": [65, 157, 890, 112, 895, 203, 70, 248],
"text": "is designed to comment your",
"words": [
{
"boundingBox": [69, 158, 140, 154, 149, 246, 78, 250],
"text": "is"
},
{
"boundingBox": [185, 152, 402, 140, 411, 232, 194, 243],
"text": "designed"
},
{
"boundingBox": [425, 139, 492, 135, 501, 227, 433, 230 ],
"text": "to"
},
{
"boundingBox": [526, 133, 728, 122, 737, 214, 534 ,225 ],
"text": "comment"
},
{
"boundingBox": [ 766, 120, 897, 113, 905, 204, 774, 211 ],
"text": "your"
}
]
},
{
"boundingBox": [81, 272, 734, 229, 740, 316, 87, 339 ],
"text": "handwriting into text",
"words": [
{
"boundingBox": [83, 272, 421, 252, 429, 337, 91, 339 ],
"text": "handwriting"
},
{
"boundingBox": [ 436, 251, 552, 244, 560, 329, 444, 336 ],
"text": "into"
},
{
"boundingBox": [601, 241, 724, 233, 733, 319, 609, 326],
"text": "text"
}
]
}
]
}
}
- ASP.net
- 4k بازدید
- 9 تشکر
