ساخت کنترل های سفارشی در #C
یکشنبه 22 مرداد 1396در این مقاله ما قصد داریم که نحوه ساخت انواع کنترل های سفارشی درسی شارپ را با طرح مثال و به صورت قدم به قدم به شما آموزش بدهیم.


کنترل سفاشی چیست؟
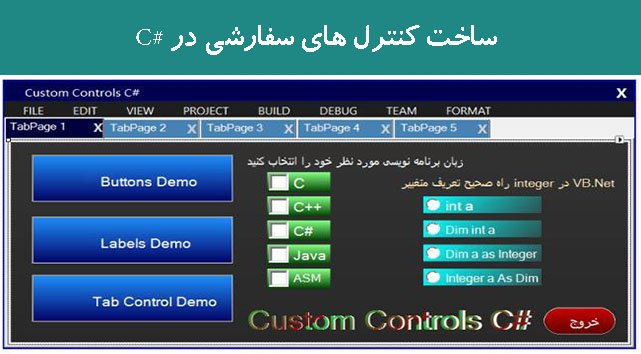
کنترل سفارشی چیزی جز گرافیک نیست.از این برای بهبود عملکرد ایجاد برنامه خود استفاده می کنیم.به Visual Studio نگاه کنید ، شما میتوانید MenuStrip های متفاوت کنترل های پایه در سیستم را مشاهده کنید.این از لحاظ ظاهری بهتر از کنترل های ساده در زبان Net. یا هر زبان دیگری است.
نحوه ایجاد یک کنترل سفارشی
بسیار ساده است ، فقط کافی است که متدهای گرافیک را فراخوانی کنید و طرحی مطابق کنترل ها را رسم کنید.
در نظر بگیرید که ما میخواهیم یک دکمه سفارشی بسازیم ، شما میدانید که دکمه به شکل مستطیل در سیستم است ، بنابراین فقط مستطیل را با استفاده از دکمه های (co-ordinates (x,y,width,height با LinearGradientBrush یا SolidBrush که در متد ()Paint در #C هستند ، پر کنید.
#C متد ClientRectangle را برای دریافت تمام co-ordinate ها از کنترل هایی که در آن ها از مستطیل استفاده شده است ، فراهم کرده است.
کامپوننت های بسیاری هستند مانند : button و panel و checkbox و tabcontrol و غیره که در آن ها مستطیل بکار رفته است .در این مقاله ،ما sub class ها را با super class هایی از button و Label ها و غیره ایجاد میکنیم ، بنابراین ما میتوانیم کنترل های سفارشی را بکشیم و در Form مان رها کنیم.
پیشنیازها:
1)Visual Studio Professional 2013
2).NET Framework 4.5 یا بیشتر
شروع می کنیم:
قدم ا )ویژوال استودیو را باز کرده و یک پروژه جدید از نوع Windows Forms Application در #C ایجاد کنید.
قدم 2 )حالا به Project بروید و یک کلاس جدید اضافه کنید.
در dialog باز شده اگر شما میخواهید یک button سفارشی ایجاد کنید نام آن را ButtonZ یا هر نام دیگری که مدنظرتان است بگذارید.
قدم 3 )کد تعریف کنترل سفارشی زیر را به جای کدهای کلاسی که ایجاد کرده اید کپی و جایگذاری کنید.اگر شما کلاسی با نام ButtonZ ایجاد کرده اید کدهای زیر را کپی و در آن جایگذاری کنید.
قدم 4)حالا Form خود را اجرا کنید و خارج شوید.
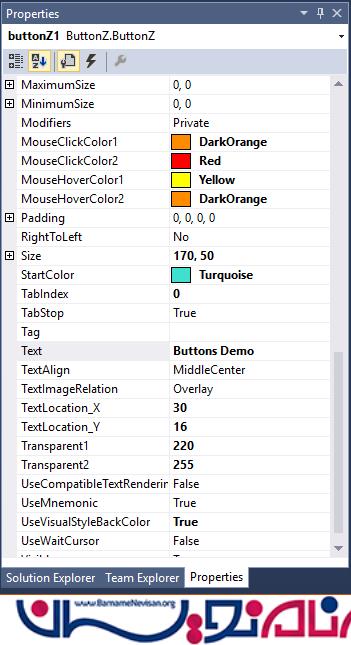
در ToolBox ، شما میتوانید کنترل ButtonZ ایجاد شده را همانطوری که در شکل 3 است مشاهده کنید.کنترل ButtonZ را مانند کنترل های پایه بکشید و در Form رها کنید و مقادیر آن مانند StartColor و EndColor و TextLocation_X و TextLocation_Y و Transparent1 و Trnsparent2 و غیره را در Properties مانند شکل 2 تغییر دهید.
قدم 5 )Form خود را اجرا کنید.
سورس کد را برای مشاهده تمام کنترل های سفارشی دانلود کنید.
و همچنین کنترل های سفارشی Windows Form را مشاهده کنید.
اگر نحوه سفازشی کردن windows form در #C را نمیدانید لینک زیر را مطالعه کنید.
کد های کنترل سفارشی در #C:
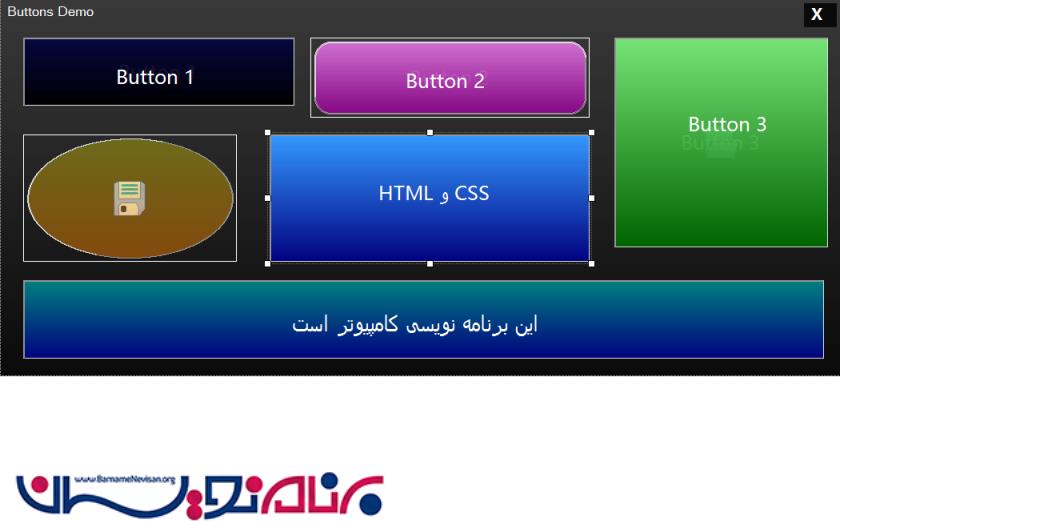
دکمه سفارشی:
دکمه ها شکل های مختلفی مانند مستطیل، مستطیل افقی ، دایره ای و غیره را میتوانند داشته باشند.

نام کلاس:ButtonZ
using System;
using System.Collections.Generic;
using System.Text;
using System.Drawing;
using System.Data;
using System.Windows.Forms;
using System.Drawing.Drawing2D;
namespace Custom_Controls_in_CS
{
public class ButtonZ : System.Windows.Forms.Button
{
Color clr1, clr2;
private Color color1 = Color.DodgerBlue;
private Color color2 = Color.MidnightBlue;
private Color m_hovercolor1 = Color.Turquoise;
private Color m_hovercolor2 = Color.DarkSlateGray;
private int color1Transparent = 250;
private int color2Transparent = 250;
private Color clickcolor1 = Color.Yellow;
private Color clickcolor2 = Color.Red;
private int angle = 90;
private int textX = 100;
private int textY = 25;
private String text = "";
public Color buttonborder_1 = Color.FromArgb(220, 220, 220);
public Color buttonborder_2 = Color.FromArgb(150, 150, 150);
public Boolean showButtonText = true;
public int borderWidth = 2;
public Color borderColor = Color.Transparent;
public enum ButtonsShapes
{
Rect,
RoundRect,
Circle
}
ButtonsShapes buttonShape;
public ButtonsShapes ButtonShape
{
get { return buttonShape; }
set
{
buttonShape = value; Invalidate();
}
}
public String ButtonText
{
get { return text; }
set { text = value; Invalidate(); }
}
public int BorderWidth
{
get { return borderWidth; }
set { borderWidth = value; Invalidate(); }
}
void SetBorderColor(Color bdrColor)
{
int red = bdrColor.R - 40;
int green = bdrColor.G - 40;
int blue = bdrColor.B - 40;
if (red < 0)
red = 0;
if (green < 0)
green = 0;
if (blue < 0)
blue = 0;
buttonborder_1 = Color.FromArgb(red, green, blue);
buttonborder_2 = bdrColor;
}
public Color BorderColor
{
get { return borderColor; }
set
{
borderColor = value;
if (borderColor == Color.Transparent)
{
buttonborder_1 = Color.FromArgb(220, 220, 220);
buttonborder_2 = Color.FromArgb(150, 150, 150);
}
else
{
SetBorderColor(borderColor);
}
}
}
public Color StartColor
{
get { return color1; }
set { color1 = value; Invalidate(); }
}
public Color EndColor
{
get { return color2; }
set { color2 = value; Invalidate(); }
}
public Color MouseHoverColor1
{
get { return m_hovercolor1; }
set { m_hovercolor1 = value; Invalidate(); }
}
public Color MouseHoverColor2
{
get { return m_hovercolor2; }
set { m_hovercolor2 = value; Invalidate(); }
}
public Color MouseClickColor1
{
get { return clickcolor1; }
set { clickcolor1 = value; Invalidate(); }
}
public Color MouseClickColor2
{
get { return clickcolor2; }
set { clickcolor2 = value; Invalidate(); }
}
public int Transparent1
{
get { return color1Transparent; }
set
{
color1Transparent = value;
if (color1Transparent > 255)
{
color1Transparent = 255;
Invalidate();
}
else
Invalidate();
}
}
public int Transparent2
{
get { return color2Transparent; }
set
{
color2Transparent = value;
if (color2Transparent > 255)
{
color2Transparent = 255;
Invalidate();
}
else
Invalidate();
}
}
public int GradientAngle
{
get { return angle; }
set { angle = value; Invalidate(); }
}
public int TextLocation_X
{
get { return textX; }
set { textX = value; Invalidate(); }
}
public int TextLocation_Y
{
get { return textY; }
set { textY = value; Invalidate(); }
}
public Boolean ShowButtontext
{
get { return showButtonText; }
set { showButtonText = value; Invalidate(); }
}
public ButtonZ()
{
this.Size = new Size(100, 40);
this.BackColor = Color.Transparent;
this.FlatStyle = FlatStyle.Flat;
this.FlatAppearance.BorderSize = 0;
this.FlatAppearance.MouseOverBackColor = Color.Transparent;
this.FlatAppearance.MouseDownBackColor = Color.Transparent;
text = this.Text;
}
//method mouse enter
protected override void OnMouseEnter(EventArgs e)
{
base.OnMouseEnter(e);
clr1 = color1;
clr2 = color2;
color1 = m_hovercolor1;
color2 = m_hovercolor2;
}
//method mouse leave
protected override void OnMouseLeave(EventArgs e)
{
base.OnMouseLeave(e);
color1 = clr1;
color2 = clr2;
SetBorderColor(borderColor);
}
protected override void OnMouseDown(MouseEventArgs mevent)
{
base.OnMouseDown(mevent);
color1 = clickcolor1;
color2 = clickcolor2;
int red = borderColor.R - 40;
int green = borderColor.G - 40;
int blue = borderColor.B - 40;
if (red < 0)
red = 0;
if (green < 0)
green = 0;
if (blue < 0)
blue = 0;
buttonborder_2 = Color.FromArgb(red, green, blue);
buttonborder_1 = borderColor;
this.Invalidate();
}
protected override void OnMouseUp(MouseEventArgs mevent)
{
base.OnMouseUp(mevent);
OnMouseLeave(mevent);
color1 = clr1;
color2 = clr2;
SetBorderColor(borderColor);
this.Invalidate();
}
protected override void OnLostFocus(EventArgs e)
{
base.OnLostFocus(e);
color1 = clr1;
color2 = clr2;
this.Invalidate();
}
protected override void OnResize(EventArgs e)
{
base.OnResize(e);
textX = (int)((this.Width / 3) - 1);
textY = (int)((this.Height / 3) + 5);
}
//draw circular button function
void DrawCircularButton(Graphics g)
{
Color c1 = Color.FromArgb(color1Transparent, color1);
Color c2 = Color.FromArgb(color2Transparent, color2);
Brush b = new System.Drawing.Drawing2D.LinearGradientBrush(ClientRectangle, c1, c2, angle);
g.FillEllipse(b, 5, 5, this.Width - 10, this.Height - 10);
for (int i = 0; i < borderWidth; i++)
{
g.DrawArc(new Pen(new SolidBrush(buttonborder_1)), 5 + i, 5, this.Width - 10, this.Height - 10, 120, 180);
g.DrawArc(new Pen(new SolidBrush(buttonborder_2)), 5, 5, this.Width - (10 + i), this.Height - 10, 300, 180);
}
if (showButtonText)
{
Point p = new Point(textX, textY);
SolidBrush frcolor = new SolidBrush(this.ForeColor);
g.DrawString(text, this.Font, frcolor, p);
}
b.Dispose();
}
//draw rectangular button function
void DrawRectangularButton(Graphics g)
{
Color c1 = Color.FromArgb(color1Transparent, color1);
Color c2 = Color.FromArgb(color2Transparent, color2);
Brush b = new System.Drawing.Drawing2D.LinearGradientBrush(ClientRectangle, c1, c2, angle);
g.FillRectangle(b, 0, 0, this.Width, this.Height);
for (int i = 0; i < borderWidth; i++)
{
g.DrawLine(new Pen(new SolidBrush(buttonborder_1)), this.Width - i, 0, this.Width - i, this.Height);
g.DrawLine(new Pen(new SolidBrush(buttonborder_1)), 0, this.Height - i, this.Width, this.Height - i);
g.DrawLine(new Pen(new SolidBrush(buttonborder_2)), 0 + i, 0, 0 + i, this.Height);
g.DrawLine(new Pen(new SolidBrush(buttonborder_2)), 0, 0 + i, this.Width, i);
}
if (showButtonText)
{
Point p = new Point(textX, textY);
SolidBrush frcolor = new SolidBrush(this.ForeColor);
g.DrawString(text, this.Font, frcolor, p);
}
b.Dispose();
}
//draw round rectangular button function
void DrawRoundRectangularButton(Graphics g)
{
Color c1 = Color.FromArgb(color1Transparent, color1);
Color c2 = Color.FromArgb(color2Transparent, color2);
Brush b = new System.Drawing.Drawing2D.LinearGradientBrush(ClientRectangle, c1, c2, angle);
Region region = new System.Drawing.Region(new Rectangle(5, 5, this.Width, this.Height));
GraphicsPath grp = new GraphicsPath();
grp.AddArc(5, 5, 40, 40, 180, 90);
grp.AddLine(25, 5, this.Width - 25, 5);
grp.AddArc(this.Width - 45, 5, 40, 40, 270, 90);
grp.AddLine(this.Width - 5, 25, this.Width - 5, this.Height - 25);
grp.AddArc(this.Width - 45, this.Height - 45, 40, 40, 0, 90);
grp.AddLine(25, this.Height - 5, this.Width - 25, this.Height - 5);
grp.AddArc(5, this.Height - 45, 40, 40, 90, 90);
grp.AddLine(5, 25, 5, this.Height - 25);
region.Intersect(grp);
g.FillRegion(b, region);
for (int i = 0; i < borderWidth; i++)
{
g.DrawArc(new Pen(buttonborder_1), 5 + i, 5 + i, 40, 40, 180, 90);
g.DrawLine(new Pen(buttonborder_1), 25, 5 + i, this.Width - 25, 5 + i);
g.DrawArc(new Pen(buttonborder_1), this.Width - 45 - i, 5 + i, 40, 40, 270, 90);
g.DrawLine(new Pen(buttonborder_1), 5 + i, 25, 5 + i, this.Height - 25);
g.DrawLine(new Pen(buttonborder_2), this.Width - 5 - i, 25, this.Width - 5 - i, this.Height - 25);
g.DrawArc(new Pen(buttonborder_2), this.Width - 45 - i, this.Height - 45 - i, 40, 40, 0, 90);
g.DrawLine(new Pen(buttonborder_2), 25, this.Height - 5 - i, this.Width - 25, this.Height - 5 - i);
g.DrawArc(new Pen(buttonborder_2), 5 + i, this.Height - 45 - i, 40, 40, 90, 90);
}
if (showButtonText)
{
Point p = new Point(textX, textY);
SolidBrush frcolor = new SolidBrush(this.ForeColor);
g.DrawString(text, this.Font, frcolor, p);
}
b.Dispose();
}
protected override void OnPaint(PaintEventArgs e)
{
base.OnPaint(e);
switch (buttonShape)
{
case ButtonsShapes.Circle:
this.DrawCircularButton(e.Graphics);
break;
case ButtonsShapes.Rect:
this.DrawRectangularButton(e.Graphics);
break;
case ButtonsShapes.RoundRect:
this.DrawRoundRectangularButton(e.Graphics);
break;
}
}
}
}
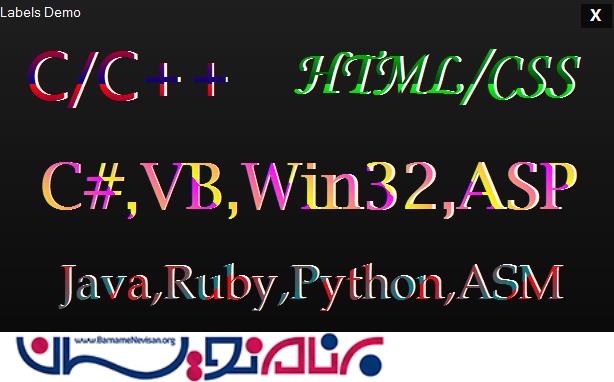
لیبل سفارشی:

نام کلاس:LabelZ
using System;
using System.Collections.Generic;
using System.Text;
using System.Drawing;
using System.Data;
using System.Drawing.Drawing2D;
using System.Windows.Forms;
namespace LabelZ
{
public class LabelZ : System.Windows.Forms.Label
{
private Color color1 = Color.LightGreen;
private Color color2 = Color.DarkBlue;
private int color1Transparent = 150;
private int color2Transparent = 150;
private int angle = 90;
private String text = "MyLabelX";
//Create Properties
public String DisplayText
{
get { return text; }
set { text = value; Invalidate(); }
}
public Color StartColor
{
get { return color1; }
set { color1 = value; Invalidate(); }
}
public Color EndColor
{
get { return color2; }
set { color2 = value; Invalidate(); }
}
public int Transparent1
{
get { return color1Transparent; }
set
{
color1Transparent = value;
if (color1Transparent > 255)
{
color1Transparent = 255;
Invalidate();
}
else
Invalidate();
}
}
public int Transparent2
{
get { return color2Transparent; }
set
{
color2Transparent = value;
if (color2Transparent > 255)
{
color2Transparent = 255;
Invalidate();
}
else
Invalidate();
}
}
public int GradientAngle
{
get { return angle; }
set { angle = value; Invalidate(); }
}
public LabelZ()
{
this.ForeColor = Color.Transparent;
}
protected override void OnPaint(PaintEventArgs e)
{
base.OnPaint(e);
this.Text = text;
Color c1 = Color.FromArgb(color1Transparent, color1);
Color c2 = Color.FromArgb(color2Transparent, color2);
//draw a string of text label
Brush b = new System.Drawing.Drawing2D.LinearGradientBrush(new Rectangle(0, 0, 50, 50), c1, c2, angle);
e.Graphics.DrawString(this.Text, this.Font, b, new Point(0, 0));
}
}
}
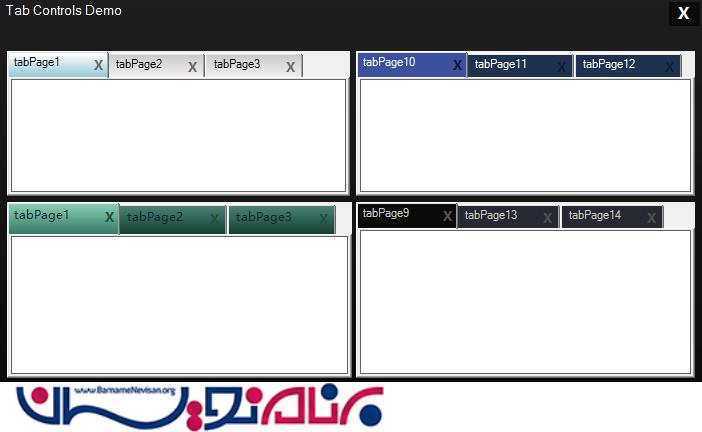
TabControl سفارشی

نام کلاس:TabControlZ
using System;
using System.Collections.Generic;
using System.Text;
using System.Drawing;
using System.Windows.Forms;
using System.Drawing.Drawing2D;
namespace TabControlZ
{
public class TabControlZ : System.Windows.Forms.TabControl
{
private Color nonactive_color1 = Color.LightGreen;
private Color nonactive_color2 = Color.DarkBlue;
private Color active_color1 = Color.Yellow;
private Color active_color2 = Color.DarkOrange;
public Color forecolor = Color.Navy;
private int color1Transparent = 150;
private int color2Transparent = 150;
private int angle = 90;
private Color closebuttoncolor = Color.Red;
//Create Properties to read values
public Color ActiveTabStartColor
{
get { return active_color1; }
set { active_color1 = value; Invalidate(); }
}
public Color ActiveTabEndColor
{
get { return active_color2; }
set { active_color2 = value; Invalidate(); }
}
public Color NonActiveTabStartColor
{
get { return nonactive_color1; }
set { nonactive_color1 = value; Invalidate(); }
}
public Color NonActiveTabEndColor
{
get { return nonactive_color2; }
set { nonactive_color2 = value; Invalidate(); }
}
public int Transparent1
{
get { return color1Transparent; }
set
{
color1Transparent = value;
if (color1Transparent > 255)
{
color1Transparent = 255;
Invalidate();
}
else
Invalidate();
}
}
public int Transparent2
{
get { return color2Transparent; }
set
{
color2Transparent = value;
if (color2Transparent > 255)
{
color2Transparent = 255;
Invalidate();
}
else
Invalidate();
}
}
public int GradientAngle
{
get { return angle; }
set { angle = value; Invalidate(); }
}
public Color TextColor
{
get { return forecolor; }
set { forecolor = value; Invalidate(); }
}
public Color CloseButtonColor
{
get { return closebuttoncolor; }
set { closebuttoncolor = value; Invalidate(); }
}
public TabControlZ()
{
this.DrawMode = TabDrawMode.OwnerDrawFixed;
this.Padding = new System.Drawing.Point(22, 4);
}
protected override void OnPaint(PaintEventArgs pe)
{
base.OnPaint(pe);
}
//method for drawing tab items
protected override void OnDrawItem(DrawItemEventArgs e)
{
base.OnDrawItem(e);
Rectangle rc = GetTabRect(e.Index);
//if tab is selected
if (this.SelectedTab == this.TabPages[e.Index])
{
Color c1 = Color.FromArgb(color1Transparent, active_color1);
Color c2 = Color.FromArgb(color2Transparent, active_color2);
using (LinearGradientBrush br = new LinearGradientBrush(rc, c1, c2, angle))
{
e.Graphics.FillRectangle(br, rc);
}
}
else
{
Color c1 = Color.FromArgb(color1Transparent, nonactive_color1);
Color c2 = Color.FromArgb(color2Transparent, nonactive_color2);
using (LinearGradientBrush br = new LinearGradientBrush(rc, c1, c2, angle))
{
e.Graphics.FillRectangle(br, rc);
}
}
this.TabPages[e.Index].BorderStyle = BorderStyle.FixedSingle;
this.TabPages[e.Index].ForeColor = SystemColors.ControlText;
//draw close button on tabs
Rectangle paddedBounds = e.Bounds;
paddedBounds.Inflate(-5, -4);
e.Graphics.DrawString(this.TabPages[e.Index].Text, this.Font, new SolidBrush(forecolor), paddedBounds);
Point pad = this.Padding;
//drawing close button to tab items
e.Graphics.DrawString("X", new Font("Microsoft YaHei UI", 10, FontStyle.Bold), new SolidBrush(closebuttoncolor), e.Bounds.Right + 1 - 18, e.Bounds.Top + pad.Y-2);
e.DrawFocusRectangle();
}
//action for when mouse click on close button
protected override void OnMouseDown(MouseEventArgs e)
{
base.OnMouseDown(e);
for (int i = 0; i < this.TabPages.Count; i++)
{
Rectangle r = this.GetTabRect(i);
Rectangle closeButton = new Rectangle(r.Right + 1 - 15, r.Top + 4, 12, 12);
if (closeButton.Contains(e.Location))
{
if (MessageBox.Show("Do you want to Close this Tab ?", "Close or Not", MessageBoxButtons.YesNo, MessageBoxIcon.Question) == DialogResult.Yes)
{
this.TabPages.RemoveAt(i);
break;
}
}
}
}
}
}
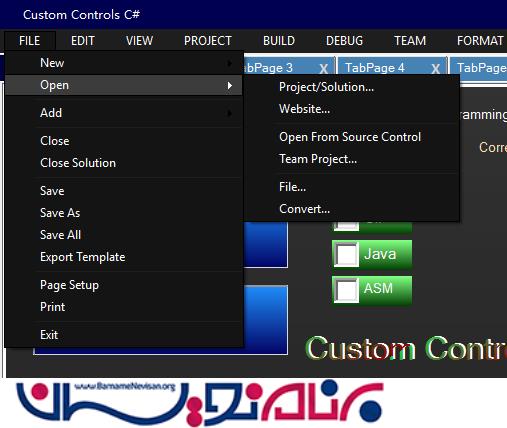
MenuStrip سفارشی

در این MenuStrip ما از رنگ سیاه استفاده کرده ایم و میتوانید رنگ آن را با توجه به سلیقه خود تغییر دهید.در کد MenuStrip ، ما از کلاس MyMenuRenderer استفاده کرده ایم.
نام کلاس:MyMenuRenderer
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Drawing;
using System.Drawing.Drawing2D;
using System.Windows.Forms;
namespace Custom_Controls_in_CS
{
public class MenuStripZ : MenuStrip
{
public MenuStripZ()
{
this.Renderer = new MyMenuRenderer();
}
}
public class MyMenuRenderer : ToolStripRenderer
{
protected override void OnRenderMenuItemBackground(ToolStripItemRenderEventArgs e)
{
base.OnRenderMenuItemBackground(e);
if (e.Item.Enabled)
{
if (e.Item.IsOnDropDown == false && e.Item.Selected)
{
var rect = new Rectangle(0, 0, e.Item.Width - 1, e.Item.Height - 1);
var rect2 = new Rectangle(0, 0, e.Item.Width - 1, e.Item.Height - 1);
e.Graphics.FillRectangle(new SolidBrush(Color.FromArgb(60, 60, 60)), rect);
e.Graphics.DrawRectangle(new Pen(new SolidBrush(Color.Black)), rect2);
e.Item.ForeColor = Color.White;
}
else
{
e.Item.ForeColor = Color.White;
}
if (e.Item.IsOnDropDown && e.Item.Selected)
{
var rect = new Rectangle(0, 0, e.Item.Width - 1, e.Item.Height - 1);
e.Graphics.FillRectangle(new SolidBrush(Color.FromArgb(60, 60, 60)), rect);
e.Graphics.DrawRectangle(new Pen(new SolidBrush(Color.Black)), rect);
e.Item.ForeColor = Color.White;
}
if ((e.Item as ToolStripMenuItem).DropDown.Visible && e.Item.IsOnDropDown == false)
{
var rect = new Rectangle(0, 0, e.Item.Width - 1, e.Item.Height - 1);
var rect2 = new Rectangle(0, 0, e.Item.Width - 1, e.Item.Height - 1);
e.Graphics.FillRectangle(new SolidBrush(Color.FromArgb(20, 20, 20)), rect);
e.Graphics.DrawRectangle(new Pen(new SolidBrush(Color.Black)), rect2);
e.Item.ForeColor = Color.White;
}
}
}
protected override void OnRenderSeparator(ToolStripSeparatorRenderEventArgs e)
{
base.OnRenderSeparator(e);
var DarkLine = new SolidBrush(Color.FromArgb(30, 30, 30));
var rect = new Rectangle(30, 3, e.Item.Width - 30, 1);
e.Graphics.FillRectangle(DarkLine, rect);
}
protected override void OnRenderItemCheck(ToolStripItemImageRenderEventArgs e)
{
base.OnRenderItemCheck(e);
if (e.Item.Selected)
{
var rect = new Rectangle(4, 2, 18, 18);
var rect2 = new Rectangle(5, 3, 16, 16);
SolidBrush b = new SolidBrush(Color.Black);
SolidBrush b2 = new SolidBrush(Color.FromArgb(220, 220, 220));
e.Graphics.FillRectangle(b, rect);
e.Graphics.FillRectangle(b2, rect2);
e.Graphics.DrawImage(e.Image, new Point(5, 3));
}
else
{
var rect = new Rectangle(4, 2, 18, 18);
var rect2 = new Rectangle(5, 3, 16, 16);
SolidBrush b = new SolidBrush(Color.White);
SolidBrush b2 = new SolidBrush(Color.FromArgb(255, 80, 90, 90));
e.Graphics.FillRectangle(b, rect);
e.Graphics.FillRectangle(b2, rect2);
e.Graphics.DrawImage(e.Image, new Point(5, 3));
}
}
protected override void OnRenderImageMargin(ToolStripRenderEventArgs e)
{
base.OnRenderImageMargin(e);
var rect = new Rectangle(0, 0, e.ToolStrip.Width, e.ToolStrip.Height);
e.Graphics.FillRectangle(new SolidBrush(Color.FromArgb(20, 20, 20)), rect);
var DarkLine = new SolidBrush(Color.FromArgb(20, 20, 20));
var rect3 = new Rectangle(0, 0, 26, e.AffectedBounds.Height);
e.Graphics.FillRectangle(DarkLine, rect3);
e.Graphics.DrawLine(new Pen(new SolidBrush(Color.FromArgb(20, 20, 20))), 28, 0, 28, e.AffectedBounds.Height);
var rect2 = new Rectangle(0, 0, e.ToolStrip.Width - 1, e.ToolStrip.Height - 1);
e.Graphics.DrawRectangle(new Pen(new SolidBrush(Color.Black)), rect2);
}
}
}
پنل سفارشی
نام کلاس :PanelZ
using System;
using System.Collections.Generic;
using System.Text;
using System.Drawing;
using System.Data;
using System.Windows.Forms;
namespace PanelZ
{
public class PanelZ : System.Windows.Forms.Panel
{
private Color color1 = Color.SteelBlue;
private Color color2 = Color.DarkBlue;
private int color1Transparent = 150;
private int color2Transparent = 150;
private int angle = 90;
//Create Properties
public Color StartColor
{
get { return color1; }
set { color1 = value; Invalidate(); }
}
public Color EndColor
{
get { return color2; }
set { color2 = value; Invalidate(); }
}
public int Transparent1
{
get { return color1Transparent; }
set
{
color1Transparent = value;
if (color1Transparent > 255)
{
color1Transparent = 255;
Invalidate();
}
else
Invalidate();
}
}
public int Transparent2
{
get { return color2Transparent; }
set
{
color2Transparent = value;
if (color2Transparent > 255)
{
color2Transparent = 255;
Invalidate();
}
else
Invalidate();
}
}
public int GradientAngle
{
get { return angle; }
set { angle = value; Invalidate(); }
}
public PanelZ()
{
}
protected override void OnPaint(PaintEventArgs e)
{
base.OnPaint(e);
Color c1 = Color.FromArgb(color1Transparent, color1);
Color c2 = Color.FromArgb(color2Transparent, color2);
Brush b = new System.Drawing.Drawing2D.LinearGradientBrush(ClientRectangle, c1, c2, angle);
//fill rectangle with panel size
e.Graphics.FillRectangle(b, ClientRectangle);
b.Dispose();
}
}
}
CheckBox و RadioButton سفارشی:
برای سفارشی کردن CheckBox و RadioButton ما از همان کدهایی که در ButtonZاستفاده کردیم برای ساختن متدهای ()ControlPaint.DrawCheckBox و ()ControlPaint.DrawRadioButton استفاده میکنیم.
ControlPaint.DrawCheckBox(e.Graphics, rc, this.Checked ? ButtonState.Checked : ButtonState.Normal);
ControlPaint.DrawRadioButton(e.Graphics, rc, this.Checked ? ButtonState.Checked : ButtonState.Normal);
- C#.net
- 8k بازدید
- 5 تشکر
