سفارشی کردن Windows Form ها در #C
سه شنبه 24 مرداد 1396ما در این مقاله قصد داریم که نحوه ساخت سفارشی کردن Windows Forms در #C را با طرح یک مثال و بررسی آن به شما آموزش بدهیم.



معرفی
ما قصد ساختن windows forms سفارشی در #C را داریم.قبل از شروع به کار ، ما شروع به یافتن هر کدی در اینترنت که ما را در زمینه ایجاد windows forms در #C میتواند کمک کند ، می پردازیم.اما متاسفانه ، ما هیچ گونه کد ساده و مفید و همچنین کد فرم با ظاهر زیبا پیدا نکردیم. ما مقداری کد یافتیم اما تمامی آن ها پیچیده هستند.ما همیچنین چند کد ساده هم یافتیم اما مفید نبودند.زمانیکه ما شروع به کار کردن برای رفع این مشکل کردیم ، ما بفکر استفاده از panel یا panel سفارشی مانند یک border از یک Frame برای تغییر دادن اندازه های Form مانند عرض ، طول و غیره و استفاده از button های سفارشی مانند یک Control Box از Frame بودیم. از panel سفارشی به عنوان یک Top layered Title border استفاده کنیم و از label برای نمایش قابی برای متن استفاده کنیم.برای نمایش ایکن در یک frame ما قصد قرار دادن یک تصویر پس زمینه به panel اضافه شده را داریم.از رویداد های موس در panel ها استفاده کنید و پراپرتی های Form را تغییر دهید.
و این کاملا کار میکند.
شما به Visual Studio Professional 2013 یا ورژن بالاتر یا .NET framework 4.5 یا بالاتر نیاز دارید.

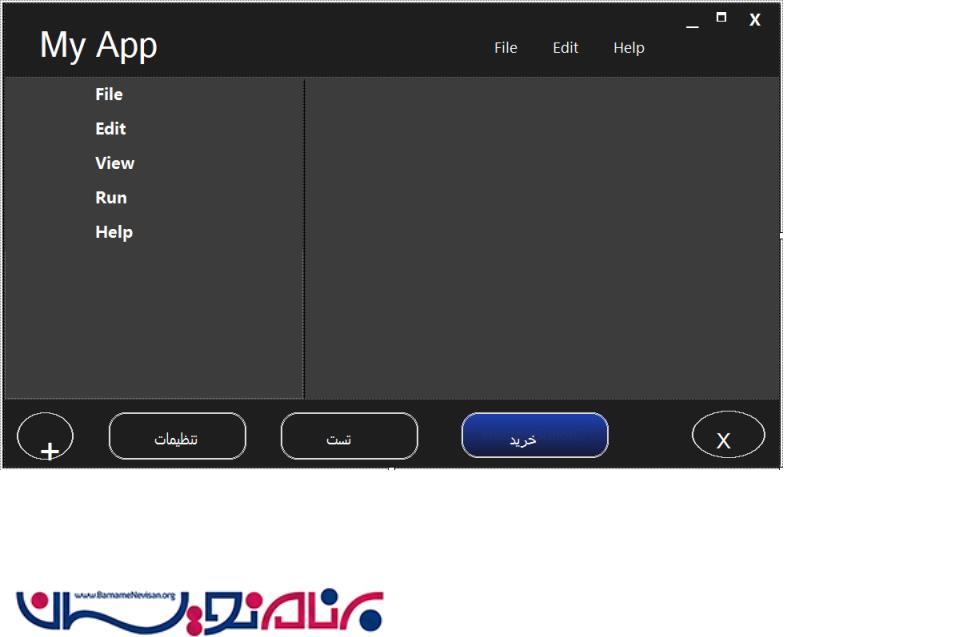
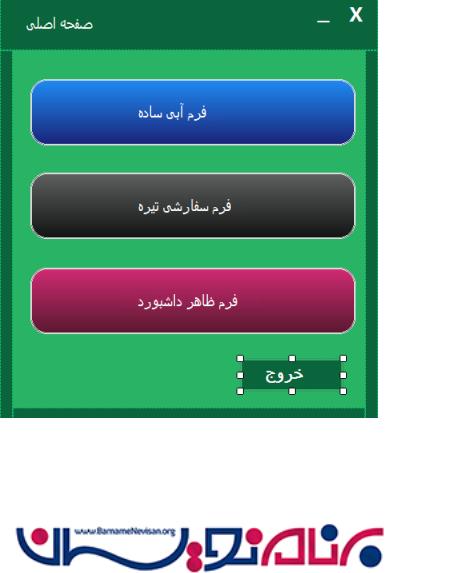
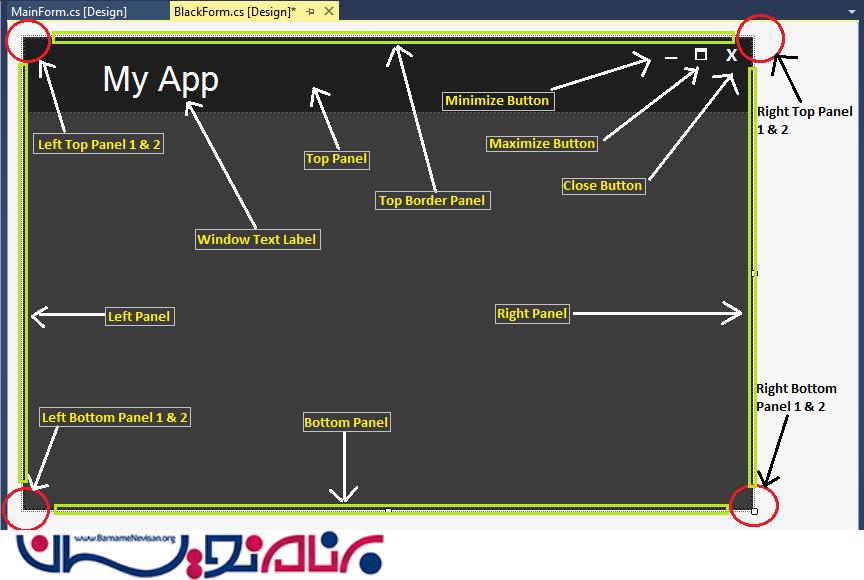
تمام مراحل بالا را برای ایجاد کردن windows forms به دقت انجام دهید.ما همچنین میتوانیم form های پیشرفته قابل تعمیم با استفاده از panel ها ایجاد کنیم.(تصویر بالا را مشاهده کنید ، تصویر 1 و 2)
سورس کد را برای دیدن کدهای این form ها دانلود کنید.به تصاویر بالا برای فهم بهتر تغییر سایز دادن form سفارشی خود و BlackForm.cs در فایل نگاه کنید.در این مقاله ، ما یک windows form سفارشی تغییر سایز دهنده با رنگ ابی ایجاد میکنیم.شما میتوانید از کنترل سفارشی برای طراحی form استفاده کنید.
کنترل سفارشی ندارید؟؟؟
به مقاله زیر مراجعه کنید.
شروع
قدم 1) ویژال استودیو را باز کنید و یک پروژه جدید Windows Forms Application ایجاد کنید.
ما آن را با نام CustomWindowsForm project ایجاد کردیم.
سورس کد را دانلود کرده و کد های BlueForm.cs را بررسی کنید.
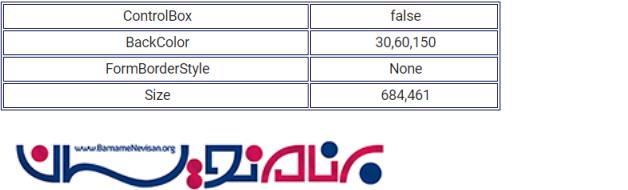
حالا پراپرتی های زیر در Form ایجاد شده تنظیم کنید.

برای افزودن ایکن شما میتوانید دوباره یک panel اضافه کنید وتصویر پس زمینه را برای آن به عنوان یک آیکون window استفاده کنید.
قدم 2)حالا به Project -> Add Class بروید.
نام آن را ButtonZ قرار دهید و بر روی Add کلیک کنید.
حالا کدهای ButtonZ که در ادامه امده است را کپی و در کلاس ButtonZ که ایجاد کرده اید جایگذاری کنید.
این کد button برای ایجاد دکمه های بستن و کوچک کردن فرم ما است.
using System;
using System.Collections.Generic;
using System.Text;
using System.Drawing;
using System.Data;
using System.Windows.Forms;
namespace CustomWindowsForm
{
public class ButtonZ : System.Windows.Forms.Button
{
Color clr1;
private Color color = Color.Teal;
private Color m_hovercolor = Color.FromArgb(0, 0, 140);
private Color clickcolor = Color.FromArgb(160, 180, 200);
private int textX = 6;
private int textY = -20;
private String text = "_";
public String DisplayText
{
get { return text; }
set { text = value; Invalidate(); }
}
public Color BZBackColor
{
get { return color; }
set { color = value; Invalidate(); }
}
public Color MouseHoverColor
{
get { return m_hovercolor; }
set { m_hovercolor = value; Invalidate(); }
}
public Color MouseClickColor1
{
get { return clickcolor; }
set { clickcolor = value; Invalidate(); }
}
public int TextLocation_X
{
get { return textX; }
set { textX = value; Invalidate(); }
}
public int TextLocation_Y
{
get { return textY; }
set { textY = value; Invalidate(); }
}
public ButtonZ()
{
this.Size = new System.Drawing.Size(31, 24);
this.ForeColor = Color.White;
this.FlatStyle = System.Windows.Forms.FlatStyle.Flat;
this.Font = new System.Drawing.Font("Microsoft YaHei UI", 20.25F, System.Drawing.FontStyle.Bold, System.Drawing.GraphicsUnit.Point, ((byte)(0)));
this.Text = "_";
text = this.Text;
}
//method mouse enter
protected override void OnMouseEnter(EventArgs e)
{
base.OnMouseEnter(e);
clr1 = color;
color = m_hovercolor;
}
//method mouse leave
protected override void OnMouseLeave(EventArgs e)
{
base.OnMouseLeave(e);
color = clr1;
}
protected override void OnMouseDown(MouseEventArgs mevent)
{
base.OnMouseDown(mevent);
color = clickcolor;
}
protected override void OnMouseUp(MouseEventArgs mevent)
{
base.OnMouseUp(mevent);
color = clr1;
}
protected override void OnPaint(PaintEventArgs pe)
{
base.OnPaint(pe);
text = this.Text;
if (textX == 100 && textY == 25)
{
textX = ((this.Width) / 3) + 10;
textY = (this.Height / 2) - 1;
}
Point p = new Point(textX, textY);
pe.Graphics.FillRectangle(new SolidBrush(color), ClientRectangle);
pe.Graphics.DrawString(text, this.Font, new SolidBrush(this.ForeColor), p);
}
}
}
قدم 3)حالا به Go to Project -> Add Class بروید.
MinMaxButton را به عنوان نام ان وارد کنید و بر روی Add کلیک کنید.
حالا کدهای MinMaxButton که در ادامه امده است را کپی و در کلاس MinMaxButton که ایجاد کرده اید جایگذاری کنید.
این کد برای ایجاد کردن دکمه maximize و بازگرداندن به پایین برای زمانیکه Form در حالت maximize است ، استفاده می شود.
using System;
using System.Collections.Generic;
using System.Text;
using System.Drawing;
using System.Data;
using System.Windows.Forms;
namespace CustomWindowsForm
{
public class MinMaxButton : System.Windows.Forms.Button
{
Color clr1;
private Color color = Color.Gray;
private Color m_hovercolor = Color.FromArgb(180, 200, 240);
private Color clickcolor = Color.FromArgb(160, 180, 200);
private int textX = 6;
private int textY = -20;
private String text = "_";
public enum CustomFormState
{
Normal,
Maximize
}
CustomFormState _customFormState;
public CustomFormState CFormState
{
get { return _customFormState; }
set { _customFormState = value; Invalidate(); }
}
public String DisplayText
{
get { return text; }
set { text = value; Invalidate(); }
}
public Color BZBackColor
{
get { return color; }
set { color = value; Invalidate(); }
}
public Color MouseHoverColor
{
get { return m_hovercolor; }
set { m_hovercolor = value; Invalidate(); }
}
public Color MouseClickColor1
{
get { return clickcolor; }
set { clickcolor = value; Invalidate(); }
}
public int TextLocation_X
{
get { return textX; }
set { textX = value; Invalidate(); }
}
public int TextLocation_Y
{
get { return textY; }
set { textY = value; Invalidate(); }
}
public MinMaxButton()
{
this.Size = new System.Drawing.Size(31, 24);
this.ForeColor = Color.White;
this.FlatStyle = System.Windows.Forms.FlatStyle.Flat;
this.Text = "_";
text = this.Text;
}
//method mouse enter
protected override void OnMouseEnter(EventArgs e)
{
base.OnMouseEnter(e);
clr1 = color;
color = m_hovercolor;
}
//method mouse leave
protected override void OnMouseLeave(EventArgs e)
{
base.OnMouseLeave(e);
color = clr1;
}
protected override void OnMouseDown(MouseEventArgs mevent)
{
base.OnMouseDown(mevent);
color = clickcolor;
}
protected override void OnMouseUp(MouseEventArgs mevent)
{
base.OnMouseUp(mevent);
color = clr1;
}
protected override void OnPaint(PaintEventArgs pe)
{
base.OnPaint(pe);
switch (_customFormState)
{
case CustomFormState.Normal:
pe.Graphics.FillRectangle(new SolidBrush(color), ClientRectangle);
//draw and fill thw rectangles of maximized window
for (int i = 0; i < 2; i++)
{
pe.Graphics.DrawRectangle(new Pen(this.ForeColor), textX + i + 1, textY, 10, 10);
pe.Graphics.FillRectangle(new SolidBrush(this.ForeColor), textX + 1, textY - 1, 12, 4);
}
break;
case CustomFormState.Maximize:
pe.Graphics.FillRectangle(new SolidBrush(color), ClientRectangle);
//draw and fill thw rectangles of maximized window
for (int i = 0; i < 2; i++)
{
pe.Graphics.DrawRectangle(new Pen(this.ForeColor), textX + 5, textY, 8, 8);
pe.Graphics.FillRectangle(new SolidBrush(this.ForeColor), textX + 5, textY - 1, 9, 4);
pe.Graphics.DrawRectangle(new Pen(this.ForeColor), textX + 2, textY + 5, 8, 8);
pe.Graphics.FillRectangle(new SolidBrush(this.ForeColor), textX + 2, textY + 4, 9, 4);
}
break;
}
}
}
}
قدم 4)کد خود را اجرا کنید و خارج شوید.برای ایجاد کردن کتابخانه کد بالا برای کشیدن و رها کردن اجزا این کار را انجام می دهیم.
قدم 5)panel را کشیده و در Form خود (TopBorderPanel) رها کنید.
پراپرتی های زیر را برای پنل رها کرده قرار دهید.

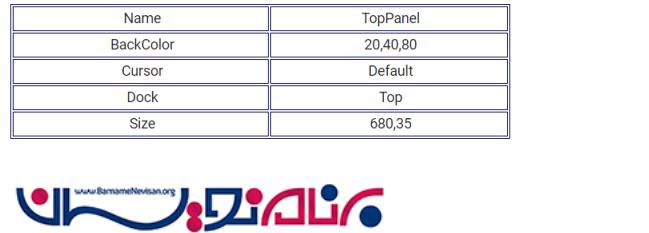
قدم 6)panel را کشیده و در فرم (TopPanel) رها کنید و پراپرتی های زیر را در آن تنظیم کنید.

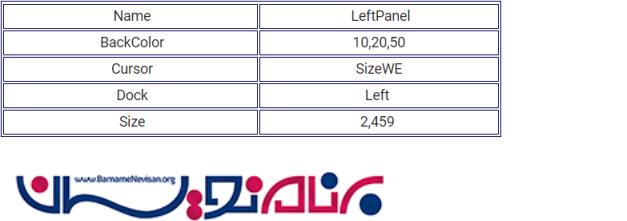
قدم 7)panel را کشیده و در فرم (LeftPanel) رها کنید و پراپرتی های زیر را در آن تنظیم کنید.

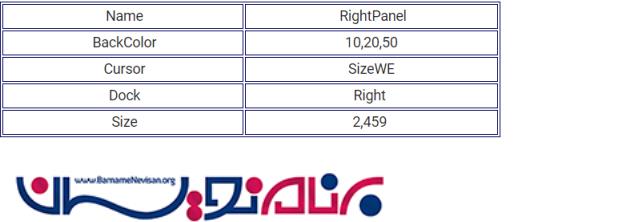
قدم 8)panel را کشیده و در فرم (RightPanel) رها کنید و پراپرتی های زیر را در آن تنظیم کنید.

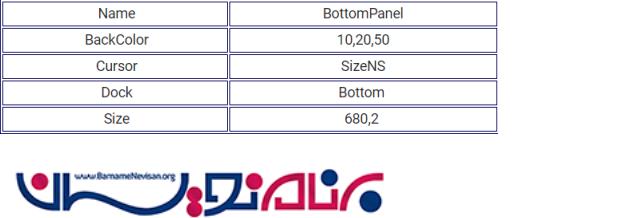
قدم 9)panel را کشیده و در فرم (BottomPanel)رها کنید و پراپرتی های زیر را در آن تنظیم کنید.

قدم 10)ToolTip را کشیده و در فرم خود رها کنید.
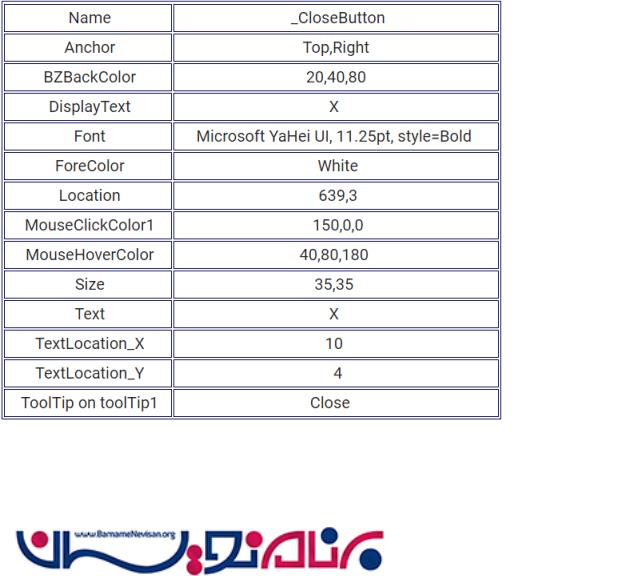
قدم 11)ButtonZ را کشیده و در TopPanel خود (_CloseButton) رها کنید و پراپرتی های زیر را در آن تنظیم کنید.

محل دکمه را به عهده خودتان قرار می دهیم.
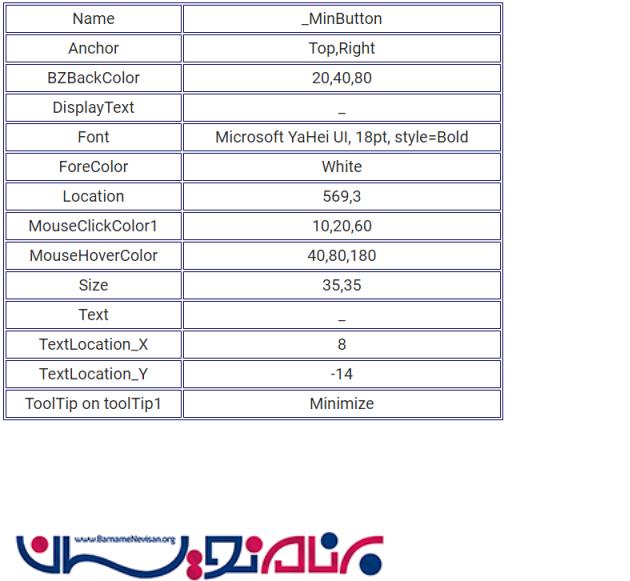
قدم 12)ButtonZ را کشیده و در TopPanel خود (_MinButton) رها کنید و پراپرتی های زیر را در آن تنظیم کنید.

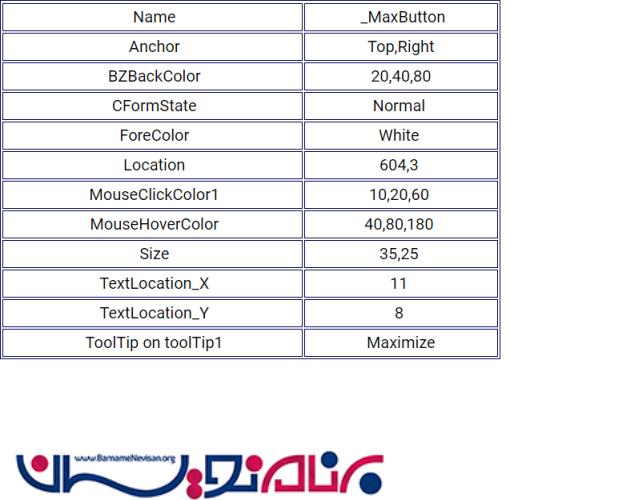
قدم 13)MinMaxButton را کشیده و در TopPanel خود (_MaxButton) رها کنید و پراپرتی های زیر را در آن تنظیم کنید.

قدم 14)متغییرهای زیر را در کد Form1 globally قرا دهید.
bool isTopPanelDragged = false; bool isLeftPanelDragged = false; bool isRightPanelDragged = false; bool isBottomPanelDragged = false; bool isTopBorderPanelDragged = false; bool isWindowMaximized = false; Point offset; Size _normalWindowSize; Point _normalWindowLocation = Point.Empty;
isTopPanelDragged چک میکند که ایا رویداد mouse down توسط top panel فعال میشود یا نه.و همچنین برای پنل های Left و Right و Bottom و TopBorder اینگونه است.
isWindowMaximized چک میکند که آیا رویداد click برای _MaxButton توسط رویداد occured رخ میدهد یا خیر.
offset برای متغییر های موقت (temporary variable ) برای ذخیره کردن مکان فرم ما است.
_normalWindowSize برای نرمال نگه داشتن سایز پنجره بعد از کلیک کردن بر روی _MaxButton برای رفتن به اندازه نرمال پنجره است و همانند _normalWindowLocation برای ذخیره کردن مکان استفاده میشود.
قدم 15)حالا رویداد ها را در panel ها و button ها در Events Box و MouseDown و رویدادهای MouseMove & MouseUp در panel ها بیفزایید.
TopBorderPanel :
->TopBorderPanel_MouseDown
->TopBorderPanel_MouseMove
->TopBorderPanel_MouseUp
TopPanel :
->TopPanel_MouseDown
->TopPanel_MouseMove
->TopPanel_MouseUp
LeftPanel :
->LeftPanel_MouseDown
->LeftPanel_MouseMove
->LeftPanel_MouseUp
RightPanel :
->RightPanel_MouseDown
->RightPanel_MouseMove
->RightPanel_MouseUp
BottomPanel :
->BottomPanel_MouseDown
->BottomPanel_MouseMove
->BottomPanel_MouseUp
_MinButton :
->_MinButton_Click
_MaxButton :
->_MaxButton_Click
_CloseButton :
->_CloseButton_Click
قدم 16) یک دفعه ای میتوانید تمام رویداد های بالا را به تمام اجزاء فرم خود اضافه کنید برای اینکار کد هایی که در زیر اماده است را کپی و آن ها را به جای کد های Form1.cs قرار دهید.فقط در کلاس ها و فضای نام های آن تغییر ایجاد میکنیم.سورس کد را برای مشاهده فرم سفارشی ساده ابی رنگ دانلود کنید.
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace CustomWindowsForm
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
bool isTopPanelDragged = false;
bool isLeftPanelDragged = false;
bool isRightPanelDragged = false;
bool isBottomPanelDragged = false;
bool isTopBorderPanelDragged = false;
bool isWindowMaximized = false;
Point offset;
Size _normalWindowSize;
Point _normalWindowLocation = Point.Empty;
private void TopBorderPanel_MouseDown(object sender, MouseEventArgs e)
{
if (e.Button == MouseButtons.Left)
{
isTopBorderPanelDragged = true;
}
else
{
isTopBorderPanelDragged = false;
}
}
private void TopBorderPanel_MouseMove(object sender, MouseEventArgs e)
{
if (e.Y < this.Location.Y)
{
if (isTopBorderPanelDragged)
{
if (this.Height < 50)
{
this.Height = 50;
isTopBorderPanelDragged = false;
}
else
{
this.Location = new Point(this.Location.X, this.Location.Y + e.Y);
this.Height = this.Height - e.Y;
}
}
}
}
private void TopBorderPanel_MouseUp(object sender, MouseEventArgs e)
{
isTopBorderPanelDragged = false;
}
private void TopPanel_MouseDown(object sender, MouseEventArgs e)
{
if (e.Button == MouseButtons.Left)
{
isTopPanelDragged = true;
Point pointStartPosition = this.PointToScreen(new Point(e.X, e.Y));
offset = new Point();
offset.X = this.Location.X - pointStartPosition.X;
offset.Y = this.Location.Y - pointStartPosition.Y;
}
else
{
isTopPanelDragged = false;
}
if (e.Clicks == 2)
{
isTopPanelDragged = false;
_MaxButton_Click(sender, e);
}
}
private void TopPanel_MouseMove(object sender, MouseEventArgs e)
{
if (isTopPanelDragged)
{
Point newPoint = TopPanel.PointToScreen(new Point(e.X, e.Y));
newPoint.Offset(offset);
this.Location = newPoint;
if (this.Location.X > 2 || this.Location.Y > 2)
{
if (this.WindowState == FormWindowState.Maximized)
{
this.Location = _normalWindowLocation;
this.Size = _normalWindowSize;
toolTip1.SetToolTip(_MaxButton, "Maximize");
_MaxButton.CFormState = MinMaxButton.CustomFormState.Normal;
isWindowMaximized = false;
}
}
}
}
private void TopPanel_MouseUp(object sender, MouseEventArgs e)
{
isTopPanelDragged = false;
if (this.Location.Y <= 5)
{
if (!isWindowMaximized)
{
_normalWindowSize = this.Size;
_normalWindowLocation = this.Location;
Rectangle rect = Screen.PrimaryScreen.WorkingArea;
this.Location = new Point(0, 0);
this.Size = new System.Drawing.Size(rect.Width, rect.Height);
toolTip1.SetToolTip(_MaxButton, "Restore Down");
_MaxButton.CFormState = MinMaxButton.CustomFormState.Maximize;
isWindowMaximized = true;
}
}
}
private void LeftPanel_MouseDown(object sender, MouseEventArgs e)
{
if (this.Location.X <= 0 || e.X < 0)
{
isLeftPanelDragged = false;
this.Location = new Point(10, this.Location.Y);
}
else
{
if (e.Button == MouseButtons.Left)
{
isLeftPanelDragged = true;
}
else
{
isLeftPanelDragged = false;
}
}
}
private void LeftPanel_MouseMove(object sender, MouseEventArgs e)
{
if (e.X < this.Location.X)
{
if (isLeftPanelDragged)
{
if (this.Width < 100)
{
this.Width = 100;
isLeftPanelDragged = false;
}
else
{
this.Location = new Point(this.Location.X + e.X, this.Location.Y);
this.Width = this.Width - e.X;
}
}
}
}
private void LeftPanel_MouseUp(object sender, MouseEventArgs e)
{
isLeftPanelDragged = false;
}
private void RightPanel_MouseDown(object sender, MouseEventArgs e)
{
if (e.Button == MouseButtons.Left)
{
isRightPanelDragged = true;
}
else
{
isRightPanelDragged = false;
}
}
private void RightPanel_MouseMove(object sender, MouseEventArgs e)
{
if (isRightPanelDragged)
{
if (this.Width < 100)
{
this.Width = 100;
isRightPanelDragged = false;
}
else
{
this.Width = this.Width + e.X;
}
}
}
private void RightPanel_MouseUp(object sender, MouseEventArgs e)
{
isRightPanelDragged = false;
}
private void BottomPanel_MouseDown(object sender, MouseEventArgs e)
{
if (e.Button == MouseButtons.Left)
{
isBottomPanelDragged = true;
}
else
{
isBottomPanelDragged = false;
}
}
private void BottomPanel_MouseMove(object sender, MouseEventArgs e)
{
if (isBottomPanelDragged)
{
if (this.Height < 50)
{
this.Height = 50;
isBottomPanelDragged = false;
}
else
{
this.Height = this.Height + e.Y;
}
}
}
private void BottomPanel_MouseUp(object sender, MouseEventArgs e)
{
isBottomPanelDragged = false;
}
private void _CloseButton_Click(object sender, EventArgs e)
{
this.Close();
}
private void _MaxButton_Click(object sender, EventArgs e)
{
if (isWindowMaximized)
{
this.Location = _normalWindowLocation;
this.Size = _normalWindowSize;
toolTip1.SetToolTip(_MaxButton, "Maximize");
_MaxButton.CFormState = MinMaxButton.CustomFormState.Normal;
isWindowMaximized = false;
}
else
{
_normalWindowSize = this.Size;
_normalWindowLocation = this.Location;
Rectangle rect = Screen.PrimaryScreen.WorkingArea;
this.Location = new Point(0, 0);
this.Size = new System.Drawing.Size(rect.Width, rect.Height);
toolTip1.SetToolTip(_MaxButton, "Restore Down");
_MaxButton.CFormState = MinMaxButton.CustomFormState.Maximize;
isWindowMaximized = true;
}
}
private void _MinButton_Click(object sender, EventArgs e)
{
this.WindowState = FormWindowState.Minimized;
}
}
}
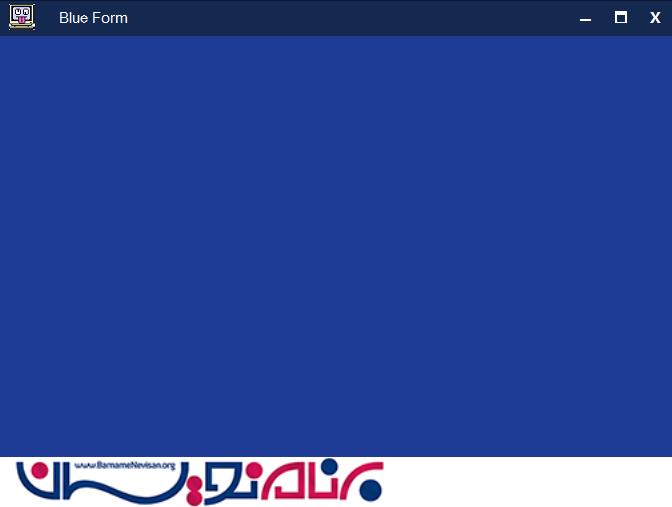
خروجی برنامه:

خب ما در این مقاله یک form سفارشی ایجاد کردیم.بنابراین شما نمیتوانید برخی از کنترل ها مانند : MenuStrip و SplitContainer و غیره را به form خود اضافه کنید.برای افزودن این کنترل ها ابتدا نیاز است که یک panel بیفزایید و سپس آن ها را به panel بیفزاییدکه به این ترتیب فرم سفارشی ما تغییر نمیکند.
- C#.net
- 16k بازدید
- 13 تشکر
