معرفی کتابخانه Sweet Alert در ASP.NET MVC Razor
یکشنبه 29 مرداد 1396Sweet Alert کتابخانه ای است که در واقع به عنوان جایگزین تابع ()JavaScript’s alert استفاده می شود و پنجره بسیار زیبایی را نشان می دهد.در این مقاله قصد داریم Sweet Alert را با مثال به شما آموزش دهیم.

Sweet Alert کتابخانه ای است که دارای هیچ وابستگی نیست و از یک فایل جاوا اسکریپت و یک فایل CSS ساخته شده است.این کتابخانه دارای سه ویژگی مختلف وجود دارد:
اول : این کتابخانه را میتوانید در هر صفحه وب مورد استفاده قرار دهید.
دوم : به طور خاص برای کار با بوت استرپ سازگار شده است.
و سوم اینکه شما میتوانید از آن در پروژه های اندروید خود استفاده کنید.
نحوه دریافت فایل جاوا اسکریپت Sweet Alert:
برای استفاده از Sweet Alert در پروژتان ، شما باید آن را دانلود کنید و آن را در صفحه ای که قصد استفاده از این کتابخانه را دارید اضافه کنید.
همچنین ، باید فایل های css مربوط به آن را نیز اضافه کنید.
sweetalert.css
sweetalert.js
sweetalert.min.js
کتابخانه از طریق متدی با نام sweetAlert عمل میکند.که این متد 3 پارامتر دریافت میکند.
title یا عنوان (اجباری):رشته ای که بیان کننده عنوان هشدار یا alert است.
message یا پیام (اختیاری):یک رشته اختیاری که نشان دهنده پیام نشان داده شده در زیر عنوان است.
type یا نوع (اختیاری):یک رشته که نشان دهنده نوع پیامی است که شما قصد نمایش آن را دارید.مقدار آن میتواند "success" و "error" و "warning" و "info" باشد.
این کتابخانه همچنین یک راه کوتاه تر (shortcut ) مناسب برای فراخوانی متد sweetAlert به نام Swal ارائه می دهد.
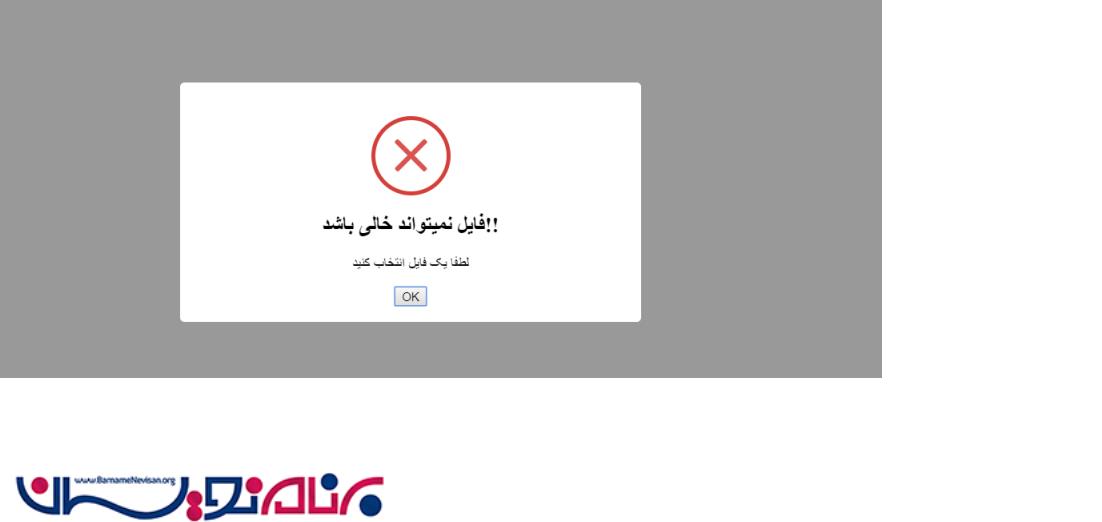
sweetAlert("فایل نمیتواند خالی باشد!!", "لطفا فایل را انتخاب کنید", "error");
توضیحات
اولین گزینه ای که میخواهیم امکان تغییر آن را به شما توضیح بدهیم متن نمایش داده شده در دکمه های زیر است.به عنوان مثال ، اگر شما میخواهید متن دکمه ای را که در پیام موفقیت موجود است از "OK" به "Yeah!" تغییر دهید ، شما میتوانید مقدار گزینه ای با نام confirmButtonText را تنظیم کنید.
اگر شما میخواهید متن دکمه برای دکمه کنسل را تغییر دهید ، شما باید مقدار cancelButtonText را تنظیم کنید.
در این نقطه ، شما باید بگویید که ما دکمه کنسلی را مشاهده نمیکنیم و شما در رابطه با چه موضوعی صحبت میکنید.در واقع Sweet Alert به شما اجازه میدهد که یک پیام لغو را نشان دهید اما باید صریحا مشخص کنید که آن را می خواهید.که برای این منظور شما باید مقدار showCancelButton را true قرار بدهید.
swal({
title: 'Confirm',
text: 'Are you sure to delete this message?',
type: 'warning',
showCancelButton: true,
confirmButtonText: 'Yes, sir',
cancelButtonText: 'Not at all'
});
در صورتی که رنگ دکمه تأیید را دوست ندارید، شما می توانید آن را با تنظیم کردن مقدار کد رنگ برای گزینه confirmButtonColor ، رنگ آن را تغییر دهید.
یکی دیگر از گزینه های جالب این است که شما می توانید تنظیم کنید که یک پیام برای یک مدت زمان ثابت نمایش داده شده و سپس خودکار بسته است.
شما می توانید این کار را با ارسال یک عدد انجام دهید ، که نشان دهنده زمان بر حسب میلی ثانیه ای است که پیام بعد از آن بسته میشود که این گزینه timer نام دارد.
کد زیر نحوه استفاده از این دو گزینه دیگر را نمایش می دهد.
swal({
title: 'Confirm',
text: 'Are you sure to delete this message?',
type: 'warning',
showCancelButton: true,
confirmButtonColor: '#987463',
timer: 1500
});
این ها به شما کمک میکنند که پیام های زیبایی را به کاربرانتان نمایش بدهید.این کتابخانه بر روی هر نوع دستگاهی قابل اجرا است ، شما میتوانید از آن در صفحه های واکنش گرایتان استفاده کنید.
گام های زیر را دنبال کنید.
گام اول)یک برنامه MVC با نام ExceluploadDB ایجاد کنید.
گام دوم)یک کنترلر با نام ExcelUploadController.cs و کدهای زیر ایجاد کنید:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace ExceluploadDB.Controllers
{
public class ExcelUploadController : Controller
{
public ActionResult ExcelUpload()
{
return View();
}
}
}
گام سوم)
3 فایل CSS و JavaScript مربوط به آن را به فایل scripts برنامه بیافزایید:
1)sweetalert.css
2)sweetalert.js
3)sweetalert.min.js

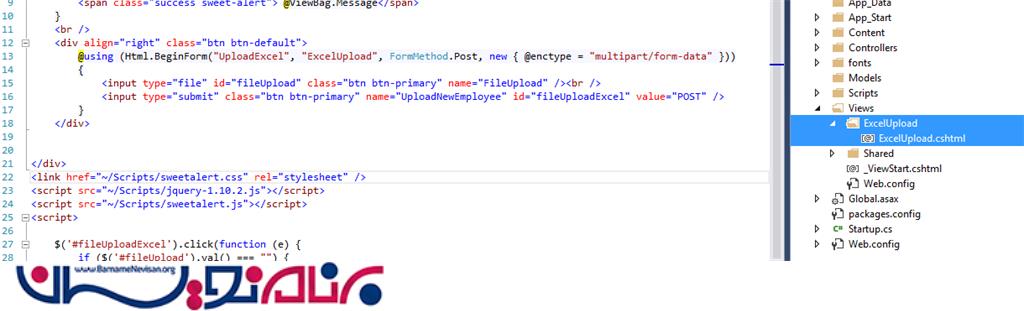
یک ویو با نام ExcelUpload.cshtml و کدهای زیر ایجاد کنید:

@{
ViewBag.Title = "Satyaprakash Sweetalert Javascript File";
}
<br />
<div align="center">
@if (ViewBag.Message != null)
{
<span class="success sweet-alert"> @ViewBag.Message</span>
}
<br />
<div align="right" class="btn btn-default">
@using (Html.BeginForm("UploadExcel", "ExcelUpload", FormMethod.Post, new { @enctype = "multipart/form-data" }))
{
<input type="file" id="fileUpload" class="btn btn-primary" name="FileUpload" /><br />
<input type="submit" class="btn btn-primary" name="UploadNewEmployee" id="fileUploadExcel" value="POST" />
}
</div>
</div>
<link href="~/Scripts/sweetalert.css" rel="stylesheet" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script src="~/Scripts/sweetalert.js"></script>
<script>
$('#fileUploadExcel').click(function (e) {
if ($('#fileUpload').val() === "") {
sweetAlert("File Shouldn't Be Empty!!", "Please select file", "error");
//alert("File Shouldn't Be Empty!!");
return false;
}
if ($('#fileUpload').val() !== "") {
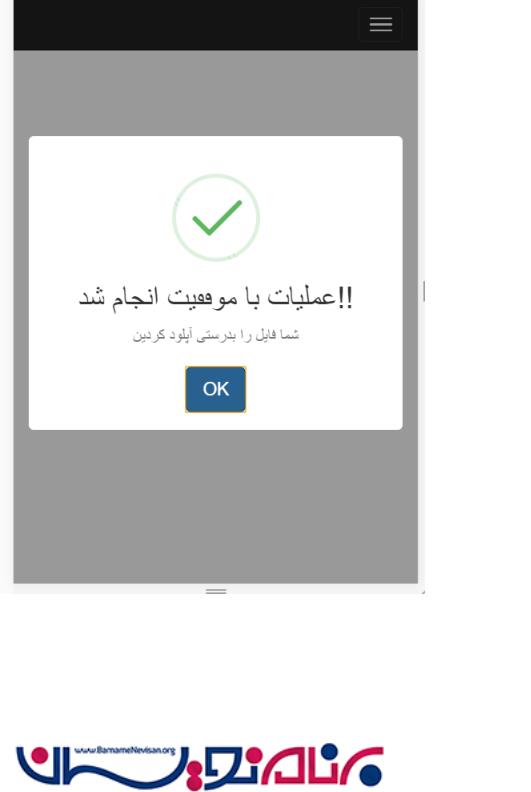
sweetAlert("Congratulations!!", "You Uploaded A Valid File", "success");
return false;
}
});
</script>
توضیحات مربوط به کدها
در اینجا ما عنوان مرورگر را افزوده ایم.
@{
ViewBag.Title = "Satyaprakash Sweetalert Javascript File";
}
در اینجا ، اگر فایل در مقصد / سرور با موفقیت اپلود شد ، پیام موفقیت نمایش داده میشود.
@if (ViewBag.Message != null)
{
<span class="success sweet-alert"> @ViewBag.Message</span>
}
BeginForm
زمانیکه کاربر فرم را submit میکند ، این درخواست به وسیله اکشن متد مشخص شده ، پردازش میشود.
@using (Html.BeginForm("UploadExcel", "ExcelUpload", FormMethod.Post, new { @enctype = "multipart/form-data" }))
{
<input type="file" id="fileUpload" class="btn btn-primary" name="FileUpload" /><br />
<input type="submit" class="btn btn-primary" name="UploadNewEmployee" id="fileUploadExcel" value="POST" />
}
سپس فایل های مورد نیاز را رفرنس داده ایم.
<link href="~/Scripts/sweetalert.css" rel="stylesheet" /> <script src="~/Scripts/jquery-1.10.2.js"></script> <script src="~/Scripts/sweetalert.js"></script>
سپس ، حالت (condition ) مربوط به اینکه اگر upload contol خالی یا پر باشد قرار می دهیم و سپس پیام هشدار به کاربر نهایی در صورت کلیک بر روی دکمه نمایش داده خواهد شد.
$('#fileUploadExcel').click(function (e) {
if ($('#fileUpload').val() === "") {
sweetAlert("File Shouldn't Be Empty!!", "Please select file", "error");
//alert("File Shouldn't Be Empty!!");
return false;
}
if ($('#fileUpload').val() !== "") {
sweetAlert("Congratulations!!", "You Uploaded A Valid File", "success");
return false;
}
});
تفاوت بین Normal alert و کتابخانه جاوااسکریپتی SweetAlert :
$('#fileUploadExcel').click(function (e) {
if ($('#fileUpload').val() === "") {
alert("File Shouldn't Be Empty!!");
return false;
}
$('#fileUploadExcel').click(function (e) {
if ($('#fileUpload').val() === "") {
sweetAlert("File Shouldn't Be Empty!!", "Please select file", "error");
return false;
}
گام پنجم)
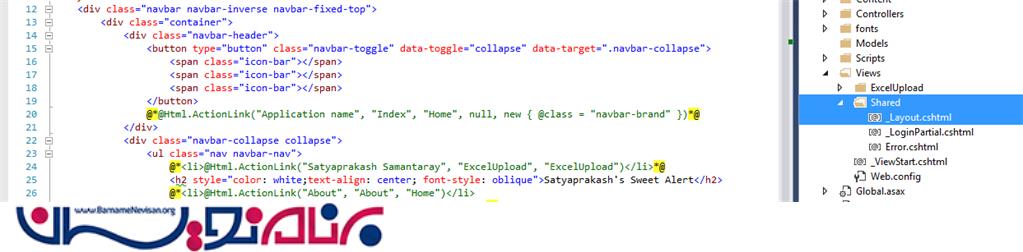
سپس ، layout را در آدرس "~/Views/Shared/_Layout.cshtml" سفارشی میکنیم.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@*@Html.ActionLink("Application name", "Index", "Home", null, new { @class = "navbar-brand" })*@
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
@*<li>@Html.ActionLink("Satyaprakash Samantaray", "ExcelUpload", "ExcelUpload")</li>*@
<h2 style="color: white;text-align: center; font-style: oblique">Satyaprakash's Sweet Alert</h2>
@*<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>*@
</ul>
@*@Html.Partial("_LoginPartial")*@
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
@*<hr />*@
<footer>
@*<p>© @DateTime.Now.Hour - Satyaprakash Samantaray</p>*@
</footer>
</div>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("scripts", required: false)
</body>
</html>

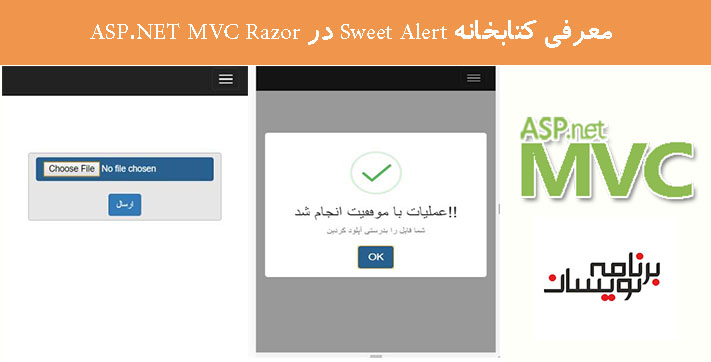
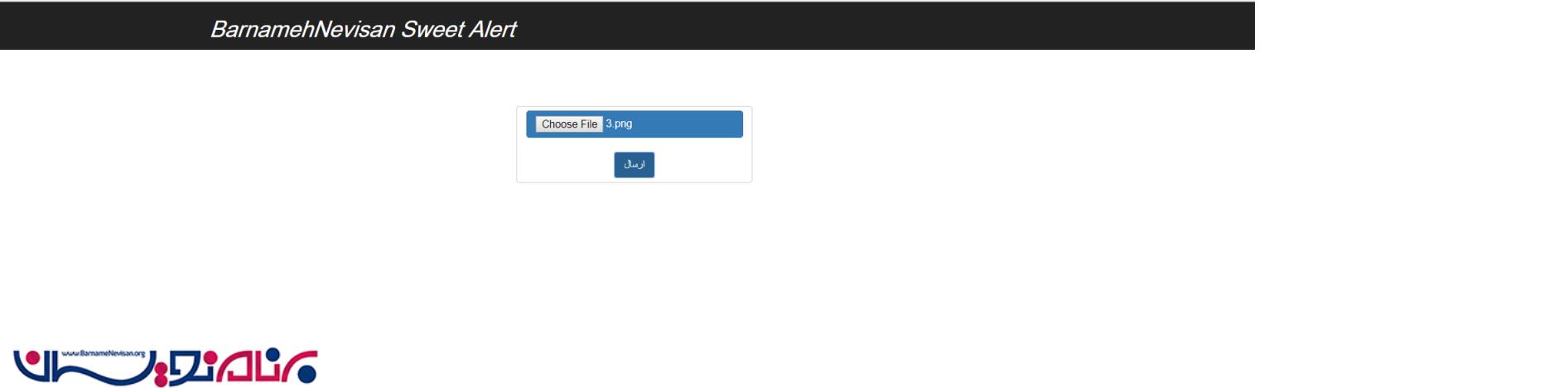
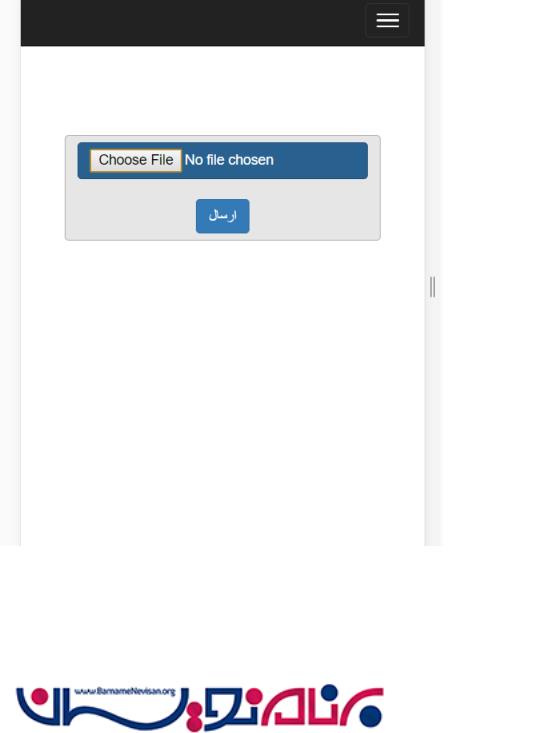
خروجی



نمایش در موبایل


- ASP.net MVC
- 5k بازدید
- 6 تشکر
