ساخت جدول Responsive با استفاده از پلاگین Footable
سه شنبه 14 شهریور 1396در این مقاله ما خواهیم اموخت که چگونه در صفحات HTML جداول responsive مبتنی بر پلاگین های jQuery footable بسازیم. قطعا همه با مفهوم وب سایت های responsive آشنا هستید. این وبسایت ها با device های مختلفی چون تلفن همراه ، تبلت، کامپیوترهای دسکتاپ و غیره سازگار هستند.

سازگاری این وب سایت ها به شما امکان مشاهده یک صفحه بدون نیاز به اسکرول کردن افقی یک صفحه را میدهد. این کار عمدتا توسط HTML5 ، CSS و jQuery انجام میشود. اما گاهی ما از پلاگین ها برای ارائه یک صفحه جذاب و زیبا تر استفاده میکنیم.
بنابرین در اینجا از یک پلاگین در صفحات HTML برای ایجاد جداولی responsive استفاده میکنیم.
یک صفحه بصورت زیر ایجاد نمایید
<table dir="rtl" id="mytable" cellpadding="5" border="1" cellspacing="0" width="100%">
<thead>
<tr>
<th>
کد پرسنلی
</th>
<th>
نام و نام خانوادگی
</th>
<th data-hide="phone">
سن
</th>
<th data-hide="phone,tablet">
شغل
</th>
<th data-hide="phone,tablet">
سابقه
</th>
</tr>
</thead>
<tbody>
<tr>
<td>
10011
</td>
<td>
ایمان مدائنی
</td>
<td>
30
</td>
<td>
برنامه نوسی
</td>
<td>
10 سال
</td>
</tr>
<tr>
<td>
10012
</td>
<td>
احمد احمدی
</td>
<td>
27
</td>
<td>
طراح وب
</td>
<td>
2 سال
</td>
</tr>
<tr>
<td>
10013
</td>
<td>
علی علوی
</td>
<td>
40
</td>
<td>
طراح وب
</td>
<td>
3 سال
</td>
</tr>
<tr>
<td>
10014
</td>
<td>
محمد محمدی
</td>
<td>
21
</td>
<td>
توسعه دهنده وب
</td>
<td>
6 سال
</td>
</tr>
<tr>
<td>
10015
</td>
<td>
رضا رضایی
</td>
<td>
23
</td>
<td>
برنامه نویس
</td>
<td>
4 سال
</td>
</tr>
</tbody>
</table>
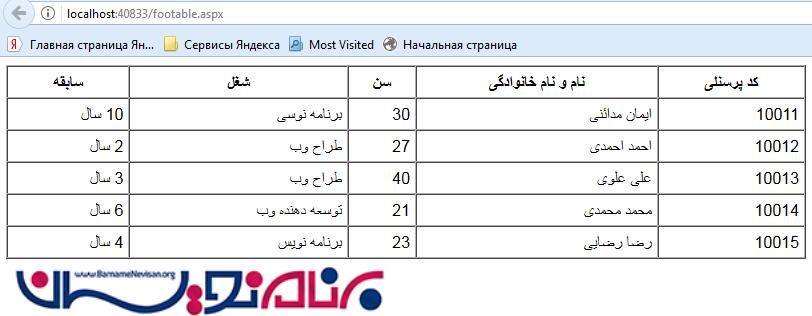
تا اینجا چیزی که در مرورگر خود مشاهده میکنید بصورت زیر است

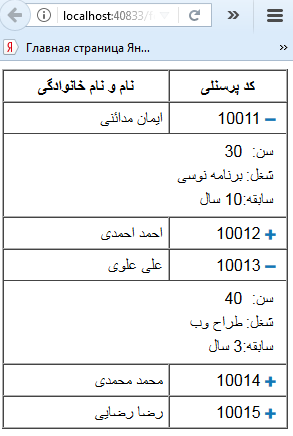
و چیزی که در تلفن همراه خود مشاهده میکنید به این صورت خواهد بود

همانگونه که میبینید در تلفن همراه شما تمام اطلاعات را در نمایشگر خود مشاهده نمیکنید. حالا ما قصد داریم ستون های آخر از جدول را بصورت افقی حرکت دهیم.
ابتدا CSS ها و jQuery های مربوط به footable plugin را در قسمت head صفحه اضافه میکنیم.
<!DOCTYPE html>
<html lang="en">
<head id="Head1" runat="server">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Responsive Table using Footable</title>
<link href="footable.core.css" rel="stylesheet" />
<script src="jquery-1.10.2.min.js"></script>
<script src="footable.js"></script>
</head>
توجه داشته باشید که استفاده از متا تک با نام viewport در قسمت صفحه اجباری است. این کد برای شناخت صفحه در دستگاه های کوچک مثل تلفن های همراه برای نمایش صحیح صفحه الزامی است. مفهوم footable برای پنهان کردن قسمت هایی است که ما برای device متفاوت به آن نیاز داریم.
برای مخفی کردن ستون های جدول ما از ویژگی data-hide در ستون مورد نظر استفاده میکنیم.
<thead>
<tr>
<th>
کد پرسنلی
</th>
<th>
نام و نام خانوادگی
</th>
<th data-hide="phone">
سن
</th>
<th data-hide="phone,tablet">
شغل
</th>
<th data-hide="phone,tablet">
سابقه
</th>
</tr>
</thead>
در اینجا phone و tablet نقطه شکست (breakpoint ) جدول ما در فایل footable plugin JS است. ما میتوانیم مقادیر قبلی breakpoint ها را ویرایش یا نقاط جدیدی ایجاد کنیم.
(function ($, w, undefined) {
w.footable = {
options: {
delay: 100,
breakpoints: {
phone: 480,
tablet: 720
},
در اسکریپت footable JS میتوان مقادیر هر breakpoint برایphone و tablet را مشاهده کرد. width اشاره به عرض صفحه بر اساس پیکسل دارد و ستونهایی با مقادیر بالا که ویژگی data-hide را دارند پنهان میشوند.
اگر شما نیاز به پنهان کردن یک ستون در دو device را داشته با شید میتوانید در data-hide فقط با یک " , " دو breakpoint به شکل (phone, tablet) ایجاد کنید.
تا اینجا ما مقادیر اولیه را وارد کردیم
<script type="text/javascript">
$(document).ready(function () {
$('#mytable').footable();
});
</script>
و اکنون میتوانیم جدول خود را بصورت زیر مشاهده نماییم
مشاهده در دسکتاپ - بدون تغییر

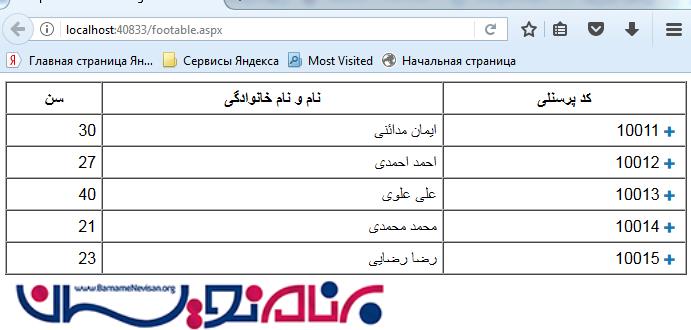
مشاهده در تبلت - دو ستون اخر مخفی شده

مشاهده در تلفن همراه- سه ستون اخر مخفی شده

حالا شما بدون نمایش افقی در تمام device ها امکان مشاهده بهینه جدول را خواهید داشت.
- Jquery
- 3k بازدید
- 6 تشکر
