آموزش ساخت دکمه های Gradient در اندروید
چهارشنبه 22 شهریور 1396در این مقاله می خواهیم یک سری دکمه با استفاده از فایل های xml برای شما ایجاد نماییم که به هر کدام از دکمه ها یک افکت دادیم شما می توانید این افکت ها را برای دکمه های خودتان استفاده نمایید.

در این مقاله می خواهیم در مورد افکت دکمه ها صحبت کنیم مثلا اگر نور از بالا به دکمه بیفتد

حالا اگر نور از پایین بیفتد

حالا اگر از دو طرف نور باشد

حالا اگر نور از وسط ایجاد شود

کلاس به صورت زیر خواهد بود:
package com.android_examples.com.gradientbutton;
import android.app.Activity;
import android.os.Bundle;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
لایه ی کلاس به صورت زیر خواهد بود:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.android_examples.com.gradientbutton.MainActivity" > // Linear Gradient light to dark effect Applied on This button. <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_above="@+id/button1" android:layout_alignLeft="@+id/button1" android:layout_marginBottom="16dp" android:background="@layout/linear_gradient_light_to_dark_effect" android:text="Gradient Effect Button 1" android:textColor="#f9fcfa" /> //Reflected Gradient applied on this button <Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@+id/button1" android:layout_alignTop="@+id/button1" android:layout_marginTop="58dp" android:background="@layout/reflected_gradient_effect" android:text="Gradient Effect Button 3" android:textColor="#f9fcfa" /> // Linear Gradient dark to light effect Applied on This button. <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" android:background="@layout/linear_gradient_dark_to_light_effect" android:text="Gradient Effect Button 2" android:textColor="#f9fcfa" /> //Radial Gradient effect applied on this button. <Button android:id="@+id/button4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@+id/button3" android:layout_below="@+id/button3" android:layout_marginTop="15dp" android:background="@layout/radial_gradient_effect" android:text="Gradient Effect Button 4" android:textColor="#f9fcfa" /> </RelativeLayout>
کلاس های xml هم به صورت زیر است:
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item> <shape android:shape="rectangle"> <corners android:radius="10dp" /> <gradient android:angle="270" android:startColor="#a6d6fc" android:endColor="#0e6cb6" /> </shape> </item> </selector>
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item> <shape android:shape="rectangle"> <corners android:radius="10dp" /> <gradient android:angle="270" android:startColor="#0e6cb6" android:endColor="#a6d6fc" /> </shape> </item> </selector>
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item> <shape> <corners android:radius="10dp" /> <gradient android:startColor="#a6d6fc" android:centerColor="#0e6cb6" android:endColor="#a6d6fc" android:angle="270" /> </shape> </item> </selector>
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item> <shape> <corners android:radius="10dp" /> <gradient android:type="radial" android:startColor="#a6d6fc" android:centerColor="#0e6cb6" android:endColor="#a6d6fc" android:angle="270" android:gradientRadius="180" /> </shape> </item> </selector>
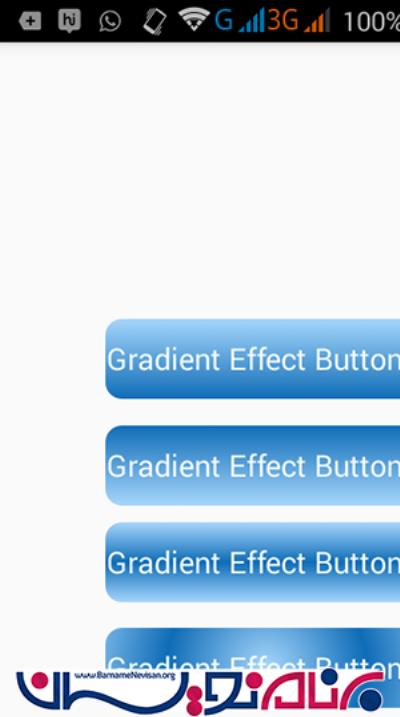
خروجی کار به صورت زیر خواهد بود:

- Android
- 2k بازدید
- 2 تشکر
