بررسی Resource ها در Xamarin
سه شنبه 21 شهریور 1396در این مقاله به بررسی جامع Resources درXamarin Android می پردازیم و همچنین نحوه استفاده از این منابع و تفاوت های میان Resources و Assets را بیان خواهیم کرد.و نحوه بارگزاری تصاویر از Resources با توجه به تراکم، سایز و رزولوشن صفحه نمایش را خواهیم آموخت.

مقدمه
زمانی که یک پروژه اندروید جدید ساخته می شود، تعدادی فایل به صورت پیشفرض به پروژه اضافه می شود. ما این مجموعه فایل و فولدر که به صورت پیشفرض به پروژه اضافه شده اند را با نام Android Resources می شناسیم.
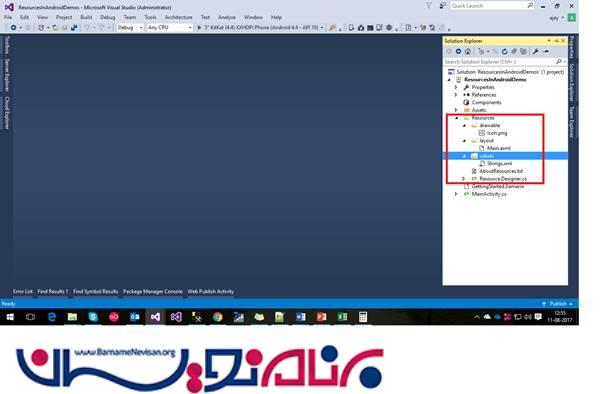
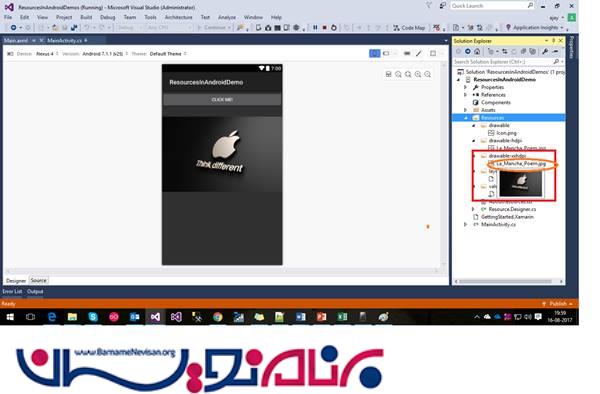
با مشاهده تصویر زیر می توانیم Resources در Xamarin Android مشاهده کنیم.

Resource ها بخش بسیار مهمی از پروژه های Xamarin android هستند.
Resources چیست؟
منابع(Resources) فایل های بدون سورس کد هستند و در زمان build شدن پروژه، به همراه دیگر کدهای پروژه، کامپایل می شوند و در آخر به صورت یک فایل APK بسته بندی می شوند تا بتوانیم این پروژه را در دستگاه های دیگر نصب کنیم.
مزایای منابع(Resources) :
1- چک کردن زمان کامپایل
2- قابلیت اجرا روی چندین دستگاه
3- جداسازی کد
بنابراین ما تلاش می کنیم منابع(Resources) در زامارین را به روش های زیر یاد بگیریم:
1- بارگزاری تصاویر در layout به کمک برنامه نویسی
2- تفاوت بین Assets و Resources
3- تصاویر برای صفحه نمایش های با تراکم متفاوت
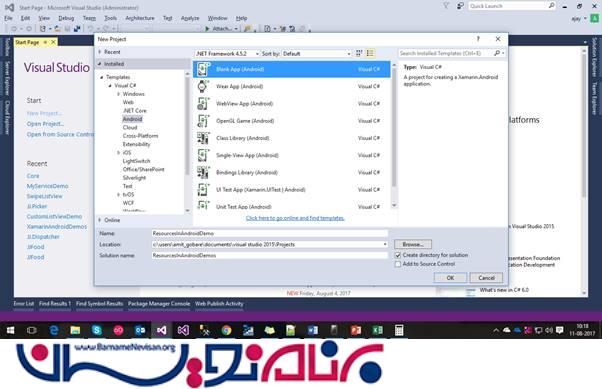
مانند تصویر زیر یک پروژه اندروید زامارین می سازیم.

بارگزاری تصاویر در layout به کمک برنامه نویسی
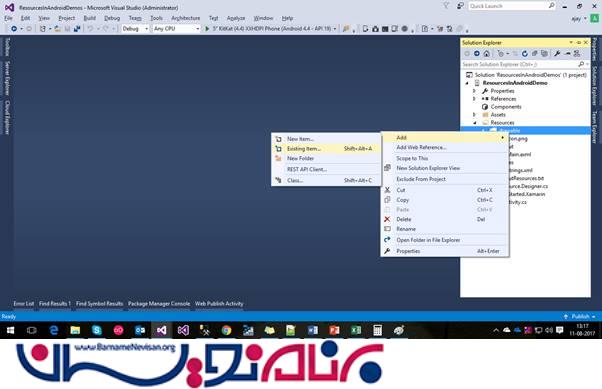
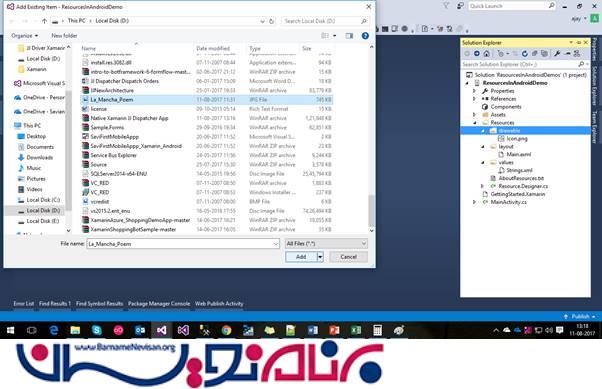
اولین و ساده ترین روش برای بارگزاری تصویر در Layout، استفاده از روش کشیدن و انداختن(drag and drop) تصویر در پوشه drawable است که این پوشه در داخل پوشه Resources وجود دارد یا که روی پوشه drawable راست کلیک کرده و مانند تصویر زیر، عکس را به برنامه بیافزایید.

مانند تصویر زیر، یک عکس از داخل کامپیوتر خودتان انتخاب کنید.

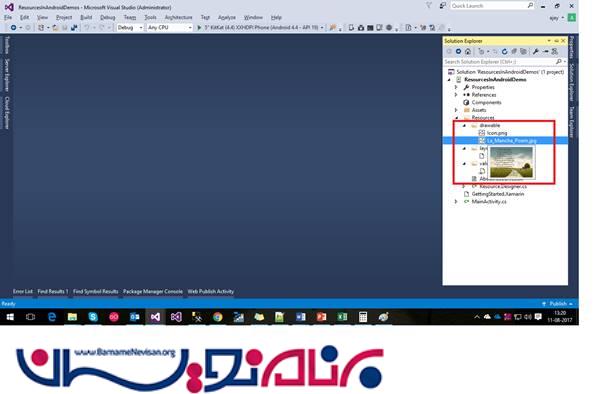
اکنون عکس به بخش drawable در پوشه Resources در پروژه شما اضافه شده است.

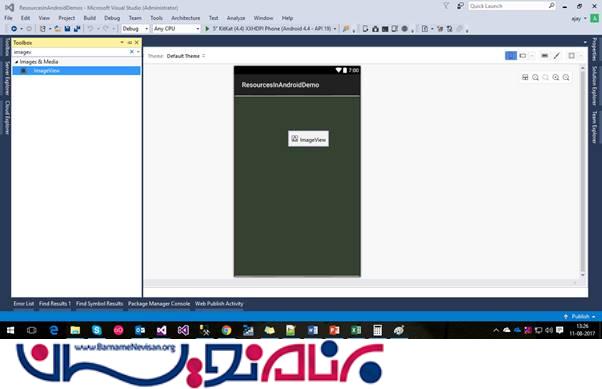
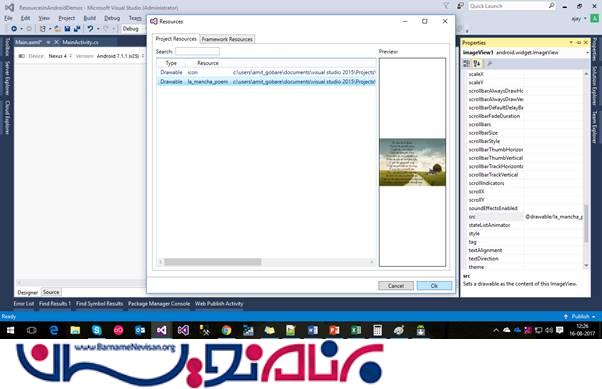
مانند تصویر زیر، یک ImageView به layout اضافه کنید.


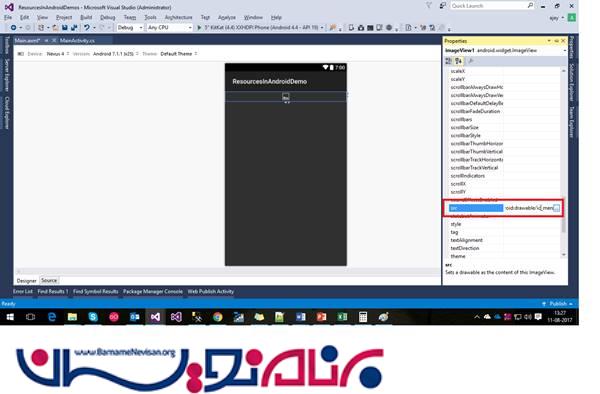
عکس مورد نظر را انتخاب کنید و همانطور که در تصویر زیر نمایش داده شده است، روی کلید Ok کلیک کنید.

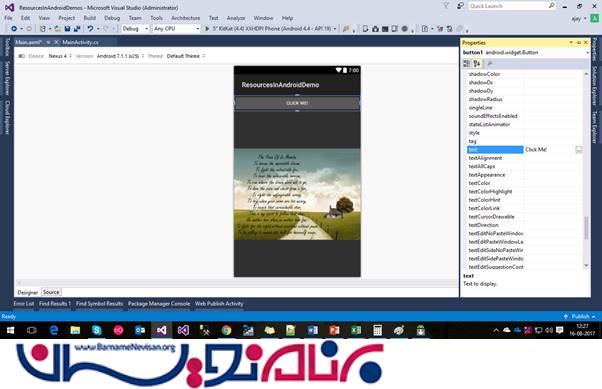
یک button به layout اضافه کنید و یک نام معنادار به آن بدهید.

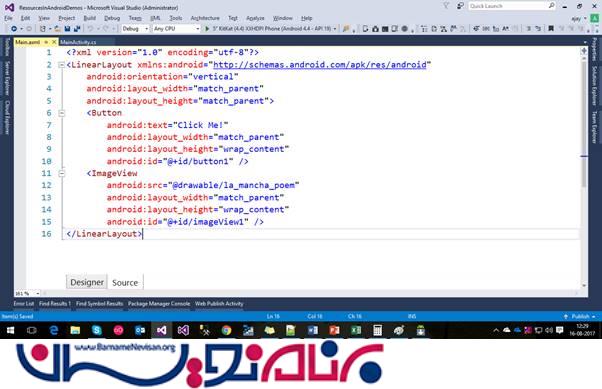
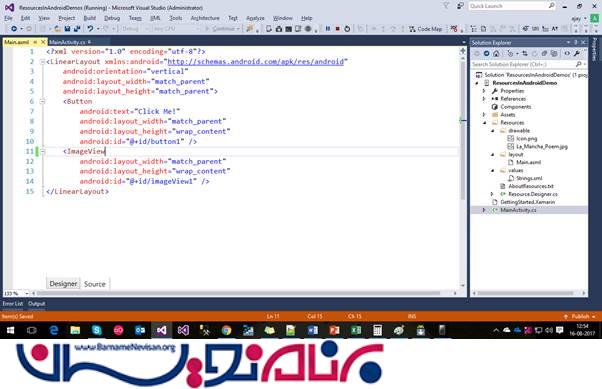
فایل Main.axml شما باید به شکل زیر باشد.

کدهای داخل فایل Main.axml شما باید به شکل زیر باشد.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:text="Click Me!"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/button1" />
<ImageView
android:src="@drawable/la_mancha_poem"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/imageView1" />
</LinearLayout>
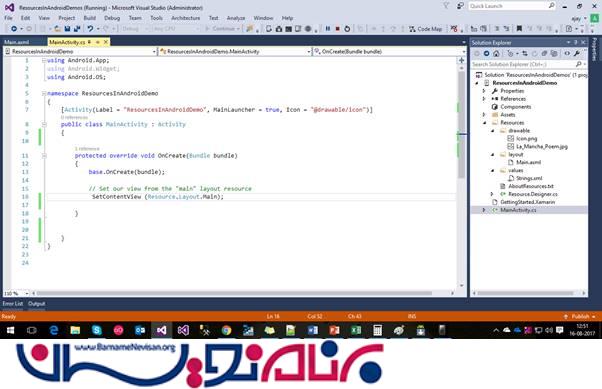
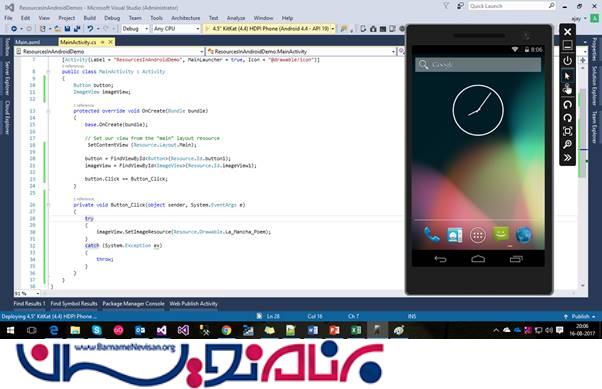
حالا باید Main.axml را در داخل MainAcitivity.cs، به شکل زیر فراخوانی کنیم.

بارگزاری تصویر به کمک برنامه نویسی
تصویر پس زمینه را در داخل Main.axml، به شکل زیر به برنامه اضافه نکنید.

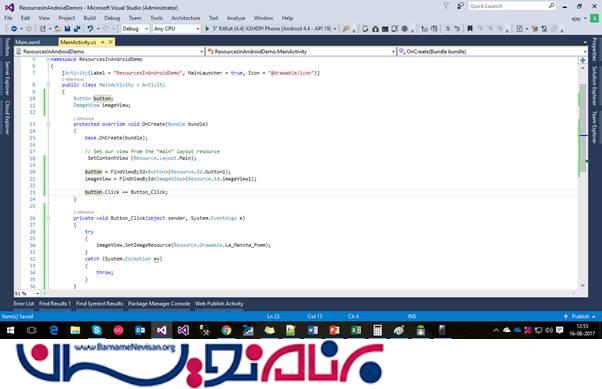
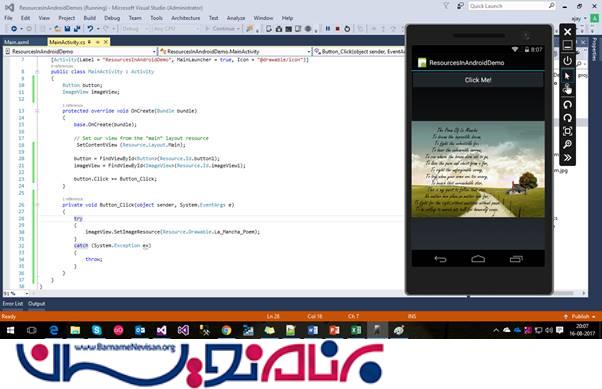
کلاس MainActivity.cs باید به شکل زیر باشد.

تصویر را پس از آنکه کاربر کلیک کرد، نمایش خواهیم داد
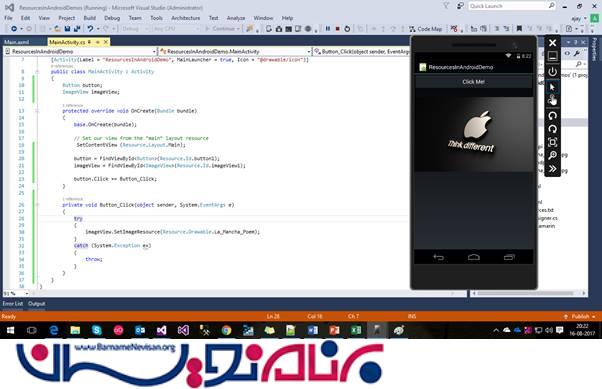
کدهای داخل MainActivity.cs به شکل زیر خواهد بود.
using Android.App;
using Android.Widget;
using Android.OS;
namespace ResourcesInAndroidDemo
{
[Activity(Label = "ResourcesInAndroidDemo", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity
{
Button button;
ImageView imageView;
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
// Set our view from the "main" layout resource
SetContentView (Resource.Layout.Main);
button = FindViewById<Button>(Resource.Id.button1);
imageView = FindViewById<ImageView>(Resource.Id.imageView1);
button.Click += Button_Click;
}
private void Button_Click(object sender, System.EventArgs e)
{
try
{
imageView.SetImageResource(Resource.Drawable.La_Mancha_Poem);
}
catch (System.Exception ex)
{
throw;
}
}
}
}
تفاوت های میان Assets و Resources

تصاویر برای صفحه نمایش های با تراکم متفاوت
در ابتدا ما سعی می کنیم مفهوم تراکم های مختلف صفحه های نمایش را درک کنیم. اندروید بر روی دستگاه بسیار متنوع و متفاوتی اجرا می شود که هر کدام از این دستگاه ها دارای رزولوشن ها، سایزها و تراکم های بسیار متفاوتی هستند
تراکم در صفحه نمایش
تراکم در صفحه نمایش به معنای تعداد پیکسل های موجود در یک بخش از صفحه نمایش است. واحد مشخص برای اندازه گیری، تعداد نقطه در هر اینچ است که با نام اختصاری dpi نمایش داده می شود.
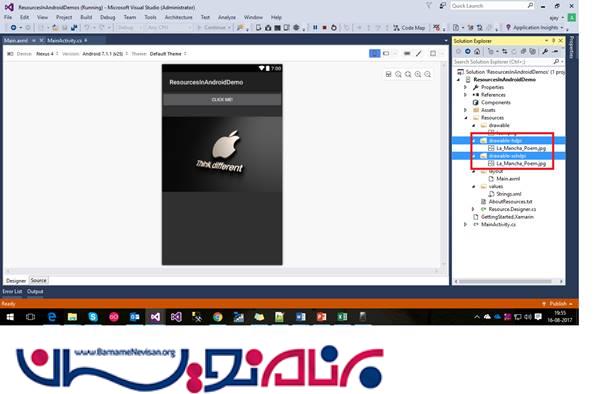
دو پوشه با نام های drawable-hdpi و drawable-xxhdpi را همانگونه که تصویر زیر نمایش داده شده است، بسازید.

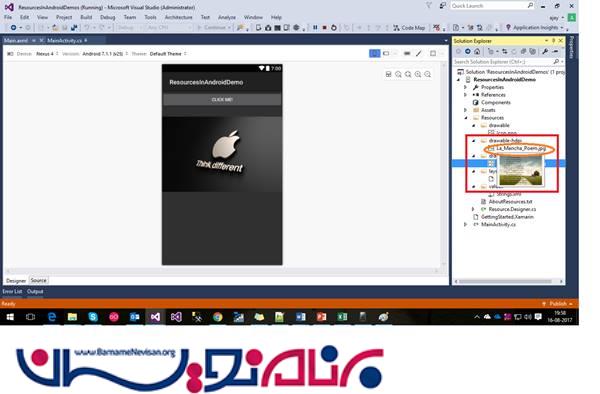
در داخل پوشه drawable-hdpi یک عکس با نام La_Mancha_Poem و در داخل پوشه drawable-xxhdpi یک عکس که حاوی لوگوی اپل است را قرار می دهیم.
تصویر پوشه drawable-hdpi:

تصویر پوشه drawable-xxhdpi

حالا اگر برنامه را در یک دستگاه اندروید با صفحه نمایش hdpi اجرا کنیم، از تصاویر داخل پوشه drawable-hdpi استفاده می شود و اگر برنامه را در یک دستگاه با رزولوشن بالاتر مانند xxhdpi باز کنیم، برنامه از تصاویر داخل پوشه drawable-xxhdpi استفاده می کند.
تصویر برنامه در دستگاه 4.4” Kitkat HDPI را در پایین مشاهده می کنیم.


برنامه از تصاویر داخل پوشه drawable-hdpi استفاده کرده است.
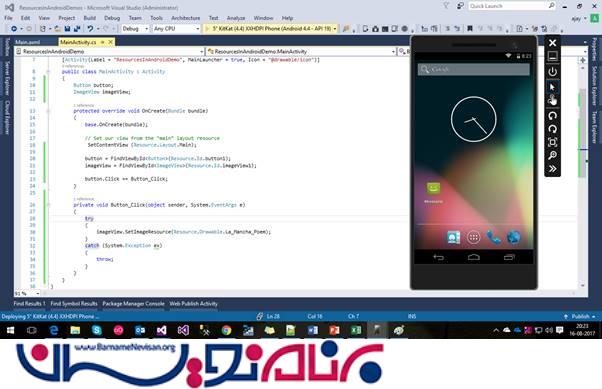
تصویر برنامه در دستگاه 5” Kitkat XXHDPI را در پایین مشاهده می کنیم.


برنامه از تصاویر داخل پوشه drawable-xxhdpi استفاده کرده است.
بنابراین می توانیم بگوییم که اندروید به صورت اتوماتیک، با توجه به تراکم و رزولوشن صفحه نمایش، از پوشه متناسب با آن تراکم و رزولوشن استفاده خواهد کرد.
دوره های آموزشی زامارین
دوره برنامه نویسی اندروید با سی شارپ ( Xamarin )
آموزش متریال دیزاین در زامارین
آموزش Xamarin Forms
دوره Xamarin Form پیشرفته
- Xamarin
- 3k بازدید
- 5 تشکر
