ساخت GridView واکنشگرا با استفاده از Footable
سه شنبه 21 شهریور 1396در این مقاله چگونگی ساخت یک GridView واکنشگرا را در برنامه های ASP با استفاده از jQuery و مبتنی بر پلاگین های Fooable خواهید دید. قطعا با مفهوم وب سایت های واکنشگرا (responsive) آشنا هستید. این وبسایت ها با device های مختلفی چون تلفن همراه ، تبلت، کامپیوترهای دسکتاپ و غیره سازگار هستند.

این وبسایت ها در واقع برای بهترین دید کاربران از یک صفحه بهینه شده اند که معمولا با بهره گیری از CSS، HTML 5 و jQuery ساخته میشوند.
برای ایجاد وب سایت های responsive جذاب و زیبا تر میتوان از پلاگین ها استفاده کرد که ما در اینجا از پلاگین Footable استفاده میکنیم. پیش از مطالعه این مقاله ما پیشنهاد میکنیم که مقاله قبلی ما را در خصوص چگونگی ساخت جداول responsive با استفاده از پلاگین Footable مطالعه نمایید.
GridView رایج ترین روش استفاده databinding در ASP.NET برای وب سایت های مدرن است که البته برای برنامه نویسان ساخت یک GridView واکنشگرا کمی مشکل ساز شده است.
بنابرین ما یک راه حل ساده برای ساخت GridView واکنشگرا و با کمترین تغییر در کد برنامه را ارائه داده ایم. مزیت این روش این است که تغییرات بر روی تمام GridView ها در صفحه بصورت یکپارچه انجام میشود.
گام اول:
اتصال به GridView است.در اینجا GridView ما شامل اطلاعات از جدول کارمندان است.
<asp:GridView ID="grdviewnew" runat="server" CellPadding="5" CellSpacing="0" OnRowDataBound="grd_RowDataBound"
AutoGenerateColumns="false" CssClass="myclass" Width="100%">
<Columns>
<asp:TemplateField HeaderText="کد پرسنلی" HeaderStyle-HorizontalAlign="Center">
<ItemTemplate>
<%#Eval("Employee Code")%>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField ItemStyle-HorizontalAlign="Left" HeaderText="نام و نام خانوادگی" HeaderStyle-HorizontalAlign="Center">
<ItemTemplate>
<%#Eval("Employee Name")%>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField ItemStyle-HorizontalAlign="Left" HeaderText="سن" HeaderStyle-HorizontalAlign="Center">
<ItemTemplate>
<%#Eval("Employee Age")%>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField ItemStyle-HorizontalAlign="Left" HeaderText="سمت" HeaderStyle-HorizontalAlign="Center">
<ItemTemplate>
<%#Eval("Designation")%>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField ItemStyle-HorizontalAlign="Left" HeaderText="سابقه" HeaderStyle-HorizontalAlign="Center">
<ItemTemplate>
<%#Eval("Experience")%>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
گام دوم:
اکنون باید GridView خود را با اطلاعات ایجاد شده در datatable مقدار دهی نماییم.
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
BindGrid();
}
}
public void BindGrid()
{
DataTable dt = new DataTable();
dt.Columns.Add("Employee Code");
dt.Columns.Add("Employee Name");
dt.Columns.Add("Employee Age");
dt.Columns.Add("Designation");
dt.Columns.Add("Experience");
DataRow dru = dt.NewRow();
dru["Employee Code"] = "10011";
dru["Employee Name"] = "ایمان مدائنی";
dru["Employee Age"] = "30";
dru["Designation"] = "برنامه نویس";
dru["Experience"] = "9";
dt.Rows.Add(dru);
dru = dt.NewRow();
dru["Employee Code"] = "10012";
dru["Employee Name"] = "رضا رضایی فرد";
dru["Employee Age"] = "22";
dru["Designation"] = "برنامه نویس";
dru["Experience"] = "8";
dt.Rows.Add(dru);
dru = dt.NewRow();
dru["Employee Code"] = "10013";
dru["Employee Name"] = "احمد احمدی نژاد";
dru["Employee Age"] = "25";
dru["Designation"] = "طراح وب";
dru["Experience"] = "7";
dt.Rows.Add(dru);
dru = dt.NewRow();
dru["Employee Code"] = "10014";
dru["Employee Name"] = "سجاد سجادی زاده";
dru["Employee Age"] = "32";
dru["Designation"] = "توسعه دهنده وب";
dru["Experience"] = "6";
dt.Rows.Add(dru);
dru = dt.NewRow();
dru["Employee Code"] = "10015";
dru["Employee Name"] = "رویا رویایی پور";
dru["Employee Age"] = "23";
dru["Designation"] = "کارمند";
dru["Experience"] = "5";
dt.Rows.Add(dru);
dt.TableName = "table1";
grdviewnew.DataSource = dt;
grdviewnew.DataBind();
}
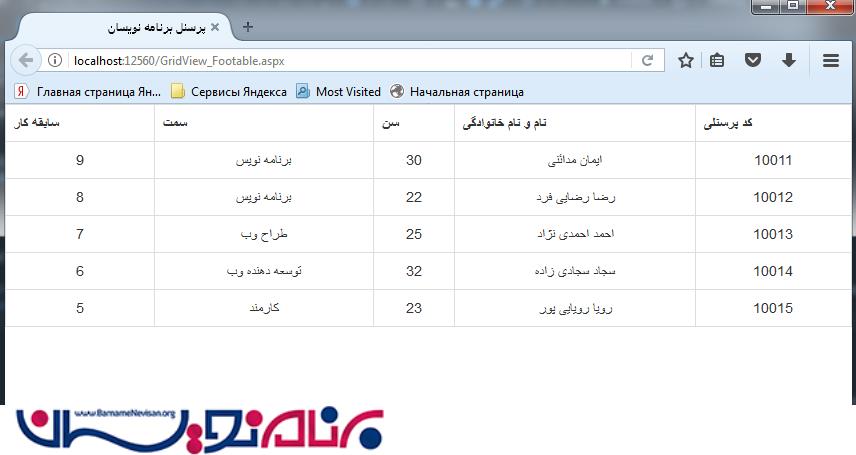
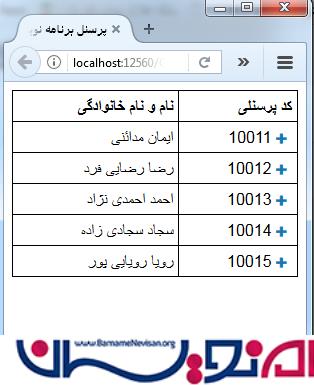
تا اینجا نتیجه کار شما در مرورگر چیزی شبیه به این خواهد بود. بخاطر داشته باشید که ممکن است با خطای مبنی بر نبودن رویدادی با نام grd_RowDataBound روبرو شوید که با برداشتن رویداد بصورت موقت این مشکل حل میشود. ما در ادامه grd_RowDataBound را خواهیم ساخت.

مشاهده میکنید که صفحه فوق به خوبی در سایر device ها نمایش داده نمیشود.

برای مشاهده بهینه GridView در تمام device ها ابتدا باید مرجع CSS و jQuery و پلاگین FooTable را به قسمت head صفحه اضافه کنیم.
<!DOCTYPE html>
<html lang="en">
<head id="Head1" runat="server">
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>پرسنل برنامه نویسان</title>
<link href="footable.core.css" rel="stylesheet" />
<script src="jquery-1.10.2.min.js"></script>
<script src="footable.js"></script>
</head>
توجه داشته باشید که استفاده از متا تک با نام viewport در قسمت head صفحه اجباری است. این کد برای شناسایی صفحه در دستگاه های کوچک مثل تلفن های همراه برای نمایش صحیح صفحه الزامی است. اگر مقاله قبلی (لینک) را مطالعه کرده باشید با این موارد آشنا شده اید.
خصیصه data-hide برای پنهان کردن بخش هایی است که شما قصد دارید در سایر دستگاه ها نمایش داده نشوند. نقطه شکست (breakpoint ) در قسمت head یک جدول ساده قرار میگیرد و ستون مورد نظر را در آن device پنهان میکند.
<thead>
<tr>
<th>
Employee Code
</th>
<th>
Employee Name
</th>
<th data-hide="phone">
Employee Age
</th>
<th data-hide="phone,tablet">
Designation
</th>
<th data-hide="phone,tablet">
Experience
</th>
</tr>
</thead>
در اینجا phone و tablet نقطه شکست (breakpoint ) جدول ما در فایل footable plugin JS است. ما میتوانیم مقادیر قبلی breakpoint ها را ویرایش یا نقاط جدیدی ایجاد کنیم.
(function ($, w, undefined) {
w.footable = {
options: {
delay: 100, // The number of millseconds to wait before triggering the react event
breakpoints: { // The different screen resolution breakpoints
phone: 480,
tablet: 720
},
در اسکریپت footable JS میتوان مقادیر هر breakpoint برایphone و tablet را مشاهده کرد. width اشاره به عرض صفحه بر اساس پیکسل دارد و ستونهایی با مقادیر بالا که ویژگی data-hide را دارند پنهان میشوند.
اگر شما نیاز به پنهان کردن یک ستون در دو device را داشته باشید میتوانید در data-hide فقط با یک " , " دو breakpoint به شکل (phone, tablet) ایجاد کنید.
اما چگونه میتوان GridView را بدون وجود <th> در آن برای پلاگین استفاده کرد؟
اکنون به مهمترین بخش این مقاله یعنی ایجاد GridView واکنش گرای خود میرسیم. کد زیر را به این صورت تغییر دهید.
grdviewnew.DataSource = dt; grdviewnew.DataBind(); grdviewnew.HeaderRow.TableSection = TableRowSection.TableHeader;
توجه داشته باشید در خط کد اضافه شد بالا پس از binding ما باید این خط را فراخوانی کنیم. درواقع این کد باعث میشود GridView به سطر header در داخل thead برچسب خورده و در مرورگر گروه بندی شود.
مساله بعدی وجود خصیصه های data-hide در head ستون ها است. به همین دلیل باید کد زیر را اضافه نماید.
protected void grd_RowDataBound(object sender, GridViewRowEventArgs e)
{
try
{
if (e.Row.RowType == DataControlRowType.Header)
{
TableCellCollection cell = e.Row.Cells;
cell[2].Attributes.Add("data-hide", "phone");
cell[3].Attributes.Add("data-hide", "tablet,phone");
cell[4].Attributes.Add("data-hide", "tablet,phone");
}
}
catch (Exception ex)
{
return;
}
}
اکنون کد زیر را به انتهای صفحه خود اضافه نمایید.
<script type="text/javascript">
$(document).ready(function () {
$('#<%=grdviewnew.ClientID%>').footable();
});
</script>
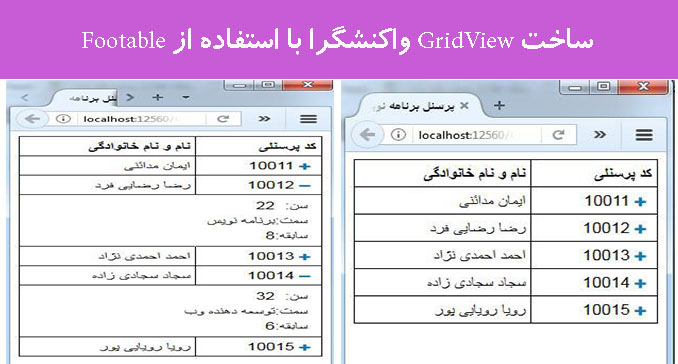
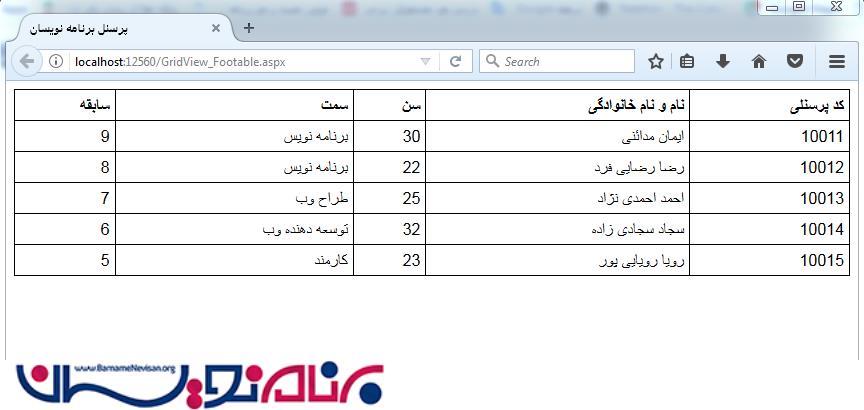
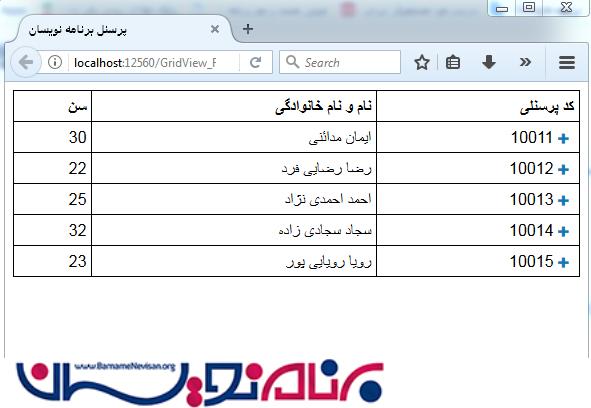
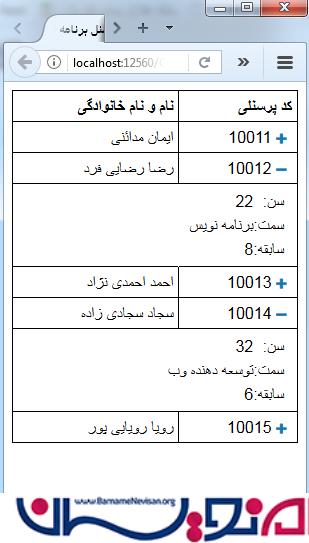
خروجی شما بصورت زیر خواهد بود.
مشاهده در دسکتاپ - بدون تغییر

مشاهده در تبلت - دو ستون اخر مخفی شده

مشاهده در تلفن همراه- سه ستون اخر مخفی شده


- Jquery
- 3k بازدید
- 5 تشکر
