استفاده ازیک HTML Helper برای بارگذاری Partial View ها به صورت ناهمگام (Asynchronously)
یکشنبه 2 مهر 1396در این مقاله قصد داریم که یک روش عملی و گام به گام برای بهبود تجربه کاربری برای زمانیکه صفحه index زمان زیادی برای بارگذاری نیاز داشته باشد ارائه دهیم.با ما همراه باشید.

معرفی
گاهی اوقات ، ممکن است یک صفحه index زمان زیادی برای بارگذاری نیاز داشته باشد ، معمولا دلیلش این است که نیاز دارد تا داده را با اجرای یک پردازش طولانی یا از منابع کند(DB های کند ، web service های تنبل ، محاسبه داده های خاص و غیره) بیاورد.
البته اولین کاری که باید بکنیم این است که سعی کنیم این مشکلات را با استفاده از بهینه سازی DB، بازبینی کد، پیکربندی داده و غیره حل کنیم.
اما به عنوان آخرین شانس ، برای بهبود تجربه کاربر منتظر در مقابل یک مرورگر ، آنچه ما می توانیم انجام دهیم این است که در ابتدا به صورت پیش نمایش یک چیزی به کاربر نمایش بدهیم و بعدا زمانیکه داده ها در دسترس قرار گرفتند صفحه اصلی را به آن نشان بدهیم.
متدهای Partial View ها و HtmlHelper Extension
همه Partial View ها را میشناسند و از آن ها در Mvc استفاده میکنند و نحوه قرار دادن آن ها را در View اصلی که معمولا صفحه index است میدانند.
این اکستنشن یک HtmlHelper جدید است که کار مربوط به پیش نمایش partial view را انجام میدهد ، داده ها را در پشت صحنه فراخوانی میکند و هر زمان که به صورت کامل دردسترس قرار گرفتند View اصلی را نمایش میدهد و فراخوانی این فقط به وسیله یک خط کد انجام میشود.
استفاده از کد
@Html.AsyncPartial("MyController","MyAction")
این ساده ترین روش استفاده از آن extension است ، که به جای استفاده از Html.Partial به موارد زیر اشاره میکنیم:
برای بارگذاری مستقیم در view پدر ، برای partial در این مورد نام MyAction_Preview را انتخاب میکنیم ، که یک partial view بدون مدل است.
به نظر نهایی شده است ، اما فقط باید یک فیشر انتظار یا چیزی که ترجیح میدهید قرار دهید.
HTML مربوط به پیش نمایش partial را در یک container اضافه کنید و کد جاوا اسکریپت را که mycontroller / myaction را فراخوانی می کند، به صورت کد inline (خطی ) یا هر جا که تصمیم می گیرید تزریق کنید.محتویات container را با پاسخ async که بوسیله JavaScript بدست می آید را جایگزین کنید.
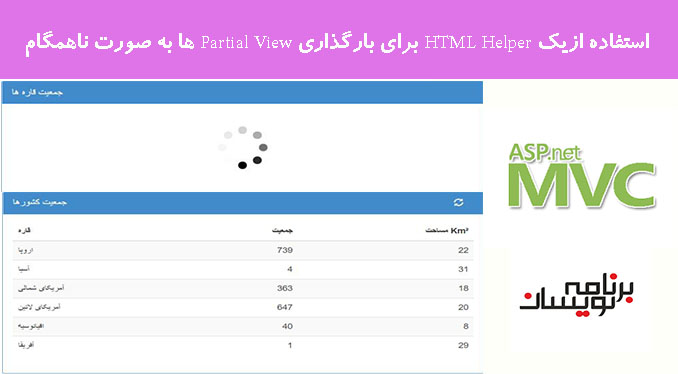
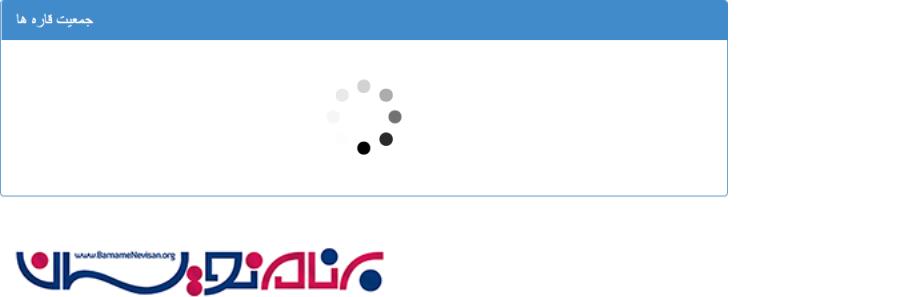
تصویر زیر نتیجه پیش نمایش Partial view است...

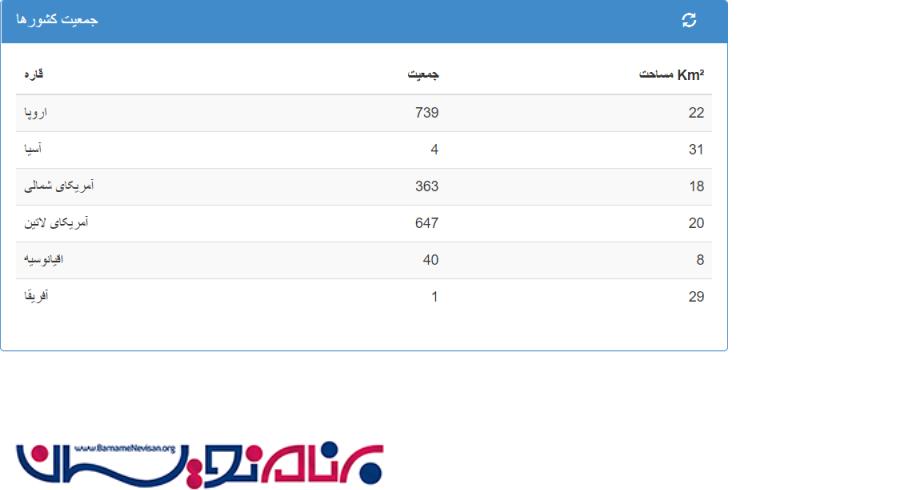
هنگامی که داده ها به صورت کامل در دسترس میشوند ، Partial view کامل جایگزین میشود.

امضای کامل اکستنش به شرح زیر است:
public static MvcHtmlString AsyncPartial(this HtmlHelper helper,
string controller,
string action,
string previewPartialName=null,
AjaxMethods method = AjaxMethods.GET,
TempDataDictionary TempData=null)
previewPartialName :در صورت ارائه ، در حالی که انتظار فراخوانی call async به پایان رسیده است ، نام "partial view "preview نمایش داده می شود.که به صورت پیش فرض action}_preview} است.
method:متدهای Post یا Get برای فراخوانی اکشن ها از کنترلر استفاده میشوند.که به صورت پیش فرض Get است.
TempData:در صورت ارائه ، Dictionary شامل اسکریپت js برای اضافه کردن به صفحه با فراخوانی partial view است.در غیر این صورت ، اسکریپت به صورت کد inline درست بعد از partial view HTML به صورت اجرا شدن در طی رندر صفحه Html قرار میگیرد.
در View اصلی این چیزی است که شما نیاز دارید:
@using Helper.Extensions
......
@Html.AsyncPartial("home", "getdata")
دستور using@ فضای نام مورد استفاده برای استفاده از کلاس helper را وارد میکند.البته در این مورد ، شما یک کنترلر home که شامل یک اکشن getdata است نیاز دارید.
public ActionResult GetData()
{
PopulationModel model = new PopulationModel();
return View(model);
}
Viewهای getdata.cshtml و getdata_preview.cshtml باید وجود داشته باشند.که اولین مورد آن نیازمند مدل است و دومین آن به مدل نیازی ندارد.
موقعیت اسکریپت
اگر شما پاس دادن TempData dictionary به helper انتخاب کنید ، اسکریپت js به View اصلی افزوده میشود:
<script>@Html.Raw(TempData["script"])</script>
به صورت پیش فرض ، اسکریپت js به صورت کد inline در بعد از partial view HTML اضافه میشود.
دکمه برای بروز رسانی
آیکون سفید refresh که در سمت راست بالای partial view قرار دارد در واقع محتویات ارسال یک درخواست ajax را به روز رسانی می کند.اگر شما نیاز داشته باشید ، میتوانید در view خود یک تگ anchor که یک ویژگی data-partial-refresh را دارد ، قرار دهید.رویداد onclick آن به وسیله helper با فراخوانی تابع JS مورد نیاز افزوده خواهدشد.
<a data-partial-refresh href="#"> <span class="glyphicon glyphicon-refresh"></span></a>
- ASP.net MVC
- 2k بازدید
- 0 تشکر
