ایجاد border در TextView در اندروید
شنبه 22 مهر 1396در این آموزش می خواهیم یک border در سمت چپ textview قرار دهیم در بعضی از اپ ها در textview آن در سمت چپ آن از یک border استفاده می کنند در این مقاله یک نمونه سورس برای شما قرار می دهیم.

در کلاس این مقاله از قطعه کد زیر استفاده می کنیم
package com.android_examples.onesidebordertextview_android_examplescom;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
کلاس لایه ما به صورت زیر خواهد بود:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#fff"
tools:context="com.android_examples.onesidebordertextview_android_examplescom.MainActivity">
<TextView
android:layout_width="fill_parent"
android:layout_height="100dp"
android:text="This is Sample TextView Text."
android:background="@drawable/text_style"
android:gravity="center"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:layout_margin="12dp"
android:textSize="20dp"
android:textColor="#000"
/>
</RelativeLayout>
کد برای style متن باید به صورت زیر باشد:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<solid android:color="#F44336"/>
</shape>
</item>
<item android:left="4dp">
<shape android:shape="rectangle">
<solid android:color="#FFEB3B"/>
</shape>
</item>
</layer-list>
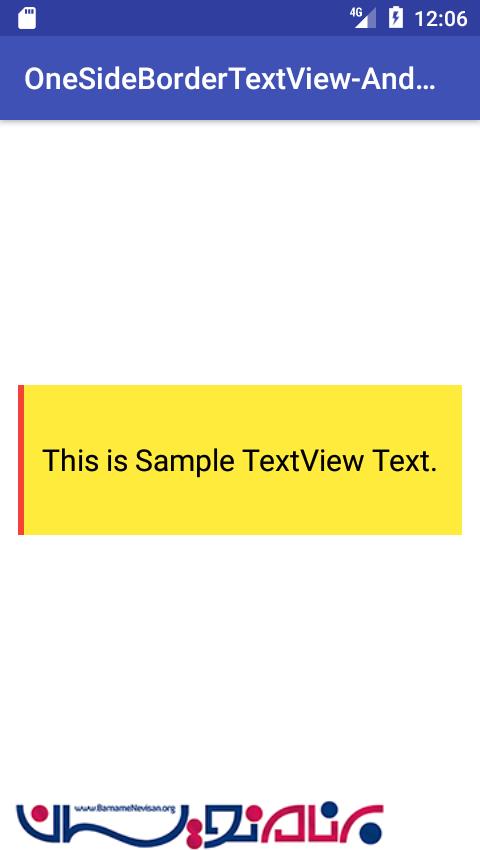
خروجی به صورت زیر می باشد:

- Android
- 4k بازدید
- 0 تشکر
