ایجاد منوی action bar در اندروید
سه شنبه 18 مهر 1396در این مقاله قصد داریم از یک منو ایجاد کنیم که این منو به صورت action bar ساخته می شود این منو در بالای صفحه قرار دارد و زمانی که روی آن می زنیم به صورت شناور به سمت بالا یا پایین می آید.

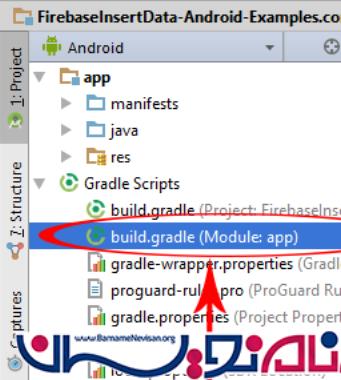
ابتدا باید در buil gradle یک کد اضافه کنید.

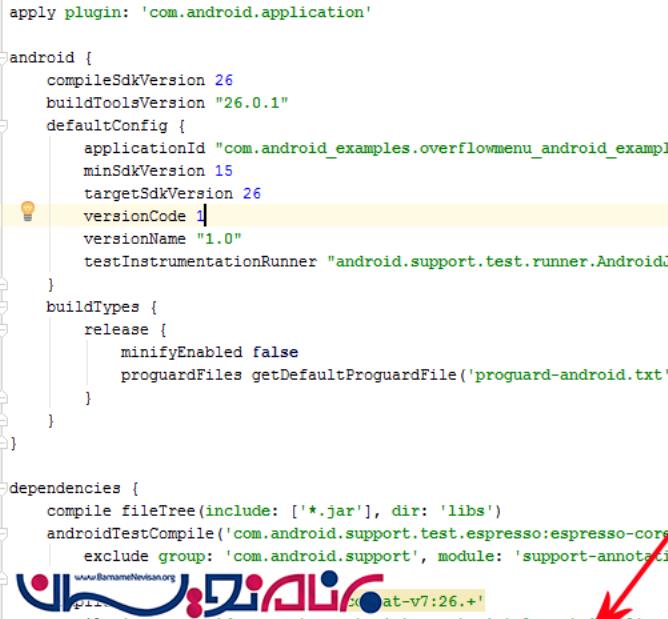
و باید خط کد زیر را اضافه نمایید

در پوشه ی عکس هم باید از آیکون های خودتان استفاده نمایید





باید قطعه کد زیر را در res اضافه نمایید
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<!-- Must Add for toolbar -->
<item name="windowNoTitle">true</item>
</style>
</resources>
برای منو هم از قطعه کد زیر را استفاده نمایید
<?xml version="1.0" encoding="utf-8"?>
<menu
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android"
>
<item
android:id="@+id/ADD"
android:title="Add now"
android:icon="@drawable/ic_add_circle_black"
app:showAsAction="never"
/>
<item
android:id="@+id/CALL_BACK"
android:title="Call Back"
android:icon="@drawable/ic_call_black"
app:showAsAction="never"
/>
<item
android:id="@+id/CAMERA"
android:title="Camera"
android:icon="@drawable/ic_camera_alt_black"
app:showAsAction="never"
/>
<item
android:id="@+id/CART"
android:title="CART"
android:icon="@drawable/ic_shopping_cart_black"
app:showAsAction="never"
/>
<item
android:id="@+id/VIDEO"
android:title="Video"
android:icon="@drawable/ic_videocam_black"
app:showAsAction="never"
/>
</menu>
کد activity باید به صورت زیر باشد
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<android.support.design.widget.AppBarLayout
android:id="@+id/app_bar_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
</android.support.v7.widget.Toolbar>
</android.support.design.widget.AppBarLayout>
</LinearLayout>
کد کلاس به صورت زیر باید باشد
package com.android_examples.overflowmenu_android_examplescom;
import android.graphics.Color;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.view.menu.MenuBuilder;
import android.support.v7.widget.Toolbar;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
Toolbar toolbar ;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
toolbar = (Toolbar)findViewById(R.id.toolbar);
toolbar.setTitle("Android Overflow Menu Icon Tutorial");
toolbar.setTitleTextColor(Color.WHITE);
setSupportActionBar(toolbar);
}
@Override
public boolean onCreateOptionsMenu(Menu menu){
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.toolbar_main_menus,menu);
if(menu instanceof MenuBuilder){
MenuBuilder menuBuilder = (MenuBuilder) menu;
menuBuilder.setOptionalIconsVisible(true);
}
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.ADD:
Toast.makeText(getApplicationContext(),"Add Clicked",Toast.LENGTH_LONG).show();
return true;
case R.id.CALL_BACK:
Toast.makeText(getApplicationContext(),"Call Back Clicked",Toast.LENGTH_LONG).show();
return true;
case R.id.CAMERA:
Toast.makeText(getApplicationContext(),"Camera Clicked",Toast.LENGTH_LONG).show();
return true;
case R.id.CART:
Toast.makeText(getApplicationContext(),"Cart Clicked",Toast.LENGTH_LONG).show();
return true;
case R.id.VIDEO:
Toast.makeText(getApplicationContext(),"Video Clicked",Toast.LENGTH_LONG).show();
return true;
default:
super.onOptionsItemSelected(item);
}
return true;
}
}
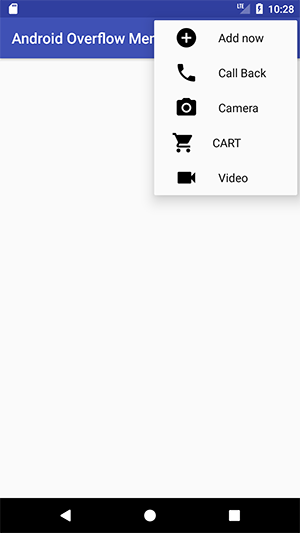
خروجی به صورت زیر می باشد:

- Android
- 3k بازدید
- 1 تشکر
