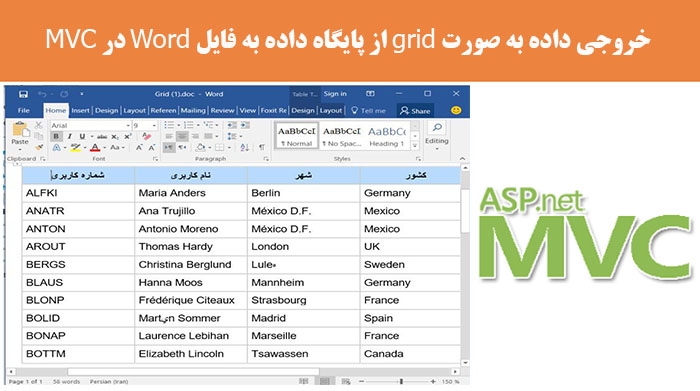
خروجی داده به صورت grid از پایگاه داده به فایل Word در MVC
چهارشنبه 24 آبان 1396در این مقاله ما قصد داریم نحوه خروجی گرفتن از Grid یا جدول html را با طرح یک مثال به صورت گام به گام از پایگاه داده به فایل ورد در ASP.Net MVC Razor به شما آموزش بدهیم.با ما همراه باشید.

ابتدا Grid از پایگاه داده با استفاده از Entity Framework تولید میشود و پس از آن از رکورد های پایگاه داده خروجی گرفته میشود و به عنوان فایل Word در ASP.Net MVC Razor قابل دانلود می شود.
پایگاه داده
در اینجا ما از پایگاه Northwind مایکروسافت استفاده می کنیم. شما می توانید آن را از لینک زیر دانلود کنید.
نصب پایگاه داده Microsoft’s Northwind
پیکربندی و اتصال Entity Framework به پایگاه داده
حالا مراحل مربوط به پیکربندی و اضافه کردن Entity Framework و نیز نحوه اتصال آن به پایگاه داده را توضیح خواهیم داد.
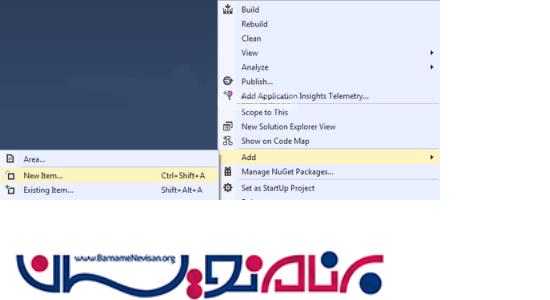
شما نیاز دارید تا Entity Data Model را به پروژه خود با راست کلیک کردن بر روی Solution Explorer و سپس کلیک کردن بر روی Add و سپس انتخاب گزینه New Item از منو Context بیفزایید.

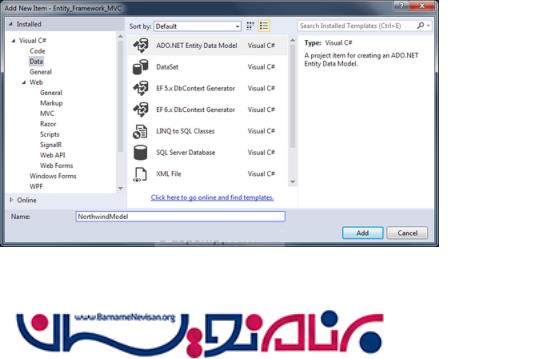
از پنجره Add گزینه New Item و سپس ADO.NET Entity Data Model را انتخاب کرده و نام آن را NorthwindModel قرار دهید و سپس روی Add کلیک کنید.

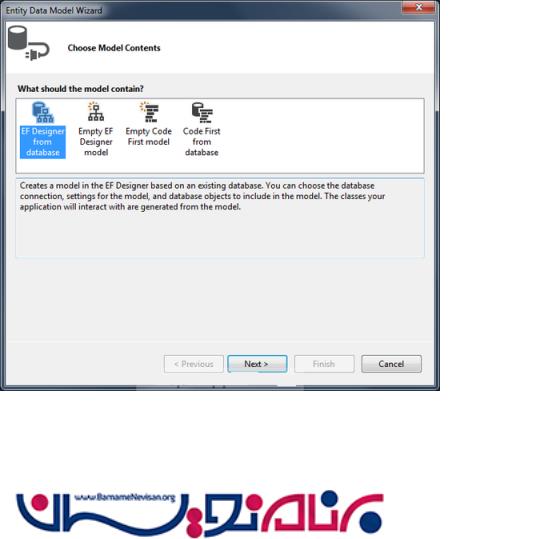
سپس Entity Data Model Wizard برای شما باز خواهد شد که در آن شما نیاز به انتخاب گزینه EF Designer database دارید.

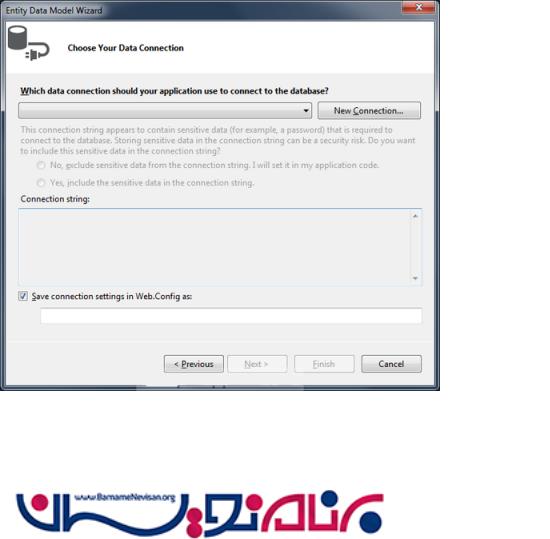
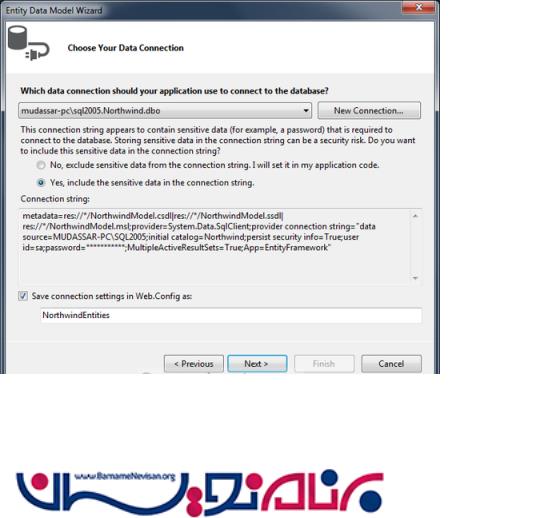
حالا wizard از شما میخواهد که Connection String مربوط به پایگاه داده را برای اتصال و پیکربندی آن تنظیم کنید.

شما نیاز به انتخاب دو مورد زیر دارید:
1. نمونه SQL Server
2.پایگاه داده
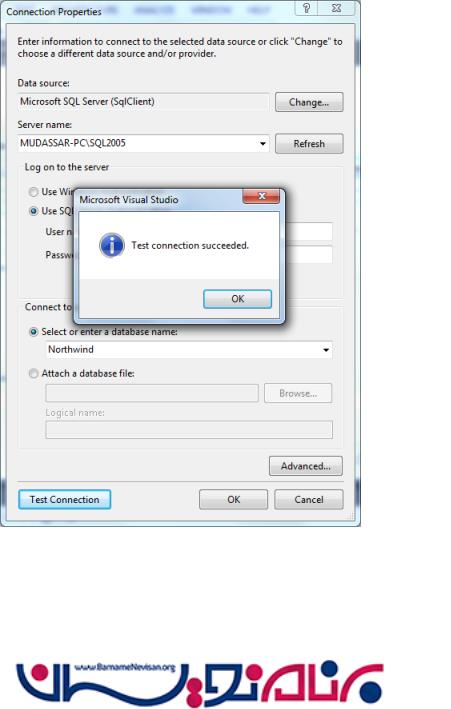
و سپس بر روی Test Connection کلیک کنید تا از صحت تنظیمات خود اطمینان حاصل فرمایید.

هنگامی که Connection String تنظیم شد، روی دکمه Next کلیک کنید تا به مرحله بعدی بروید.

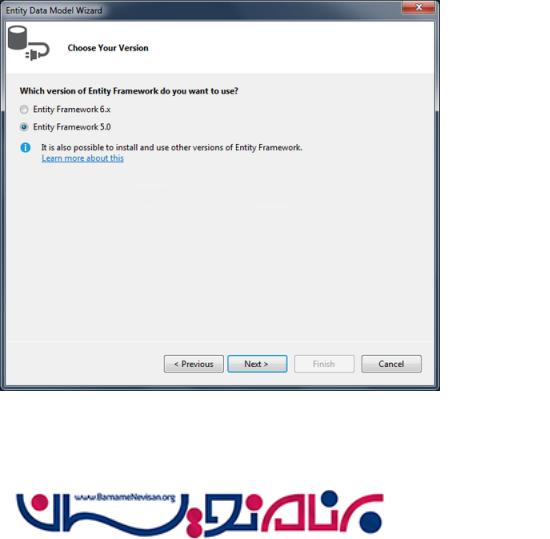
سپس شما باید نسخه Entity Framework را برای اتصال نسخه مورد استفاده خود انتخاب کنید.

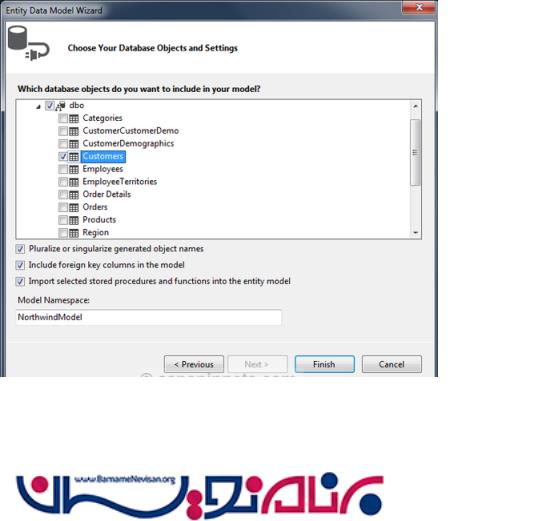
حالا شما باید جداول مورد نیاز برای اتصال و کار با Entity Framework را انتخاب کنید. در اینجا جدول Customers انتخاب شده است.

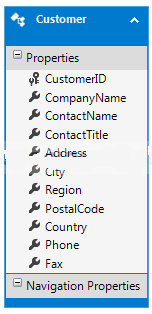
این مرحله آخرین گام بود و شما باید مدل Entity Data Model آماده شده با جدول Customers از پایگاه Northwind را داشته باشید.

کنترلر
کنترلر شامل دو اکشن متد است
یک متد برای کنترل کردن عملیات از نوع Get:
در داخل این متد سوابق 10 مشتری برتر واکشی شده و به View ارسال میشود.
یک متد دیگر برای کنترل کردن عملیات خروجی گرفتن و دانلود کردن فایل ورد وجود دارد :
هنگامی که دکمه Export Submit کلیک می شود، این متد اجرا می شود.
HTML مربوط به Grid که از View ارسال میشود توسط پارامتر GridHtml استخراج می شود.
HTML برای پاسخ خروجی نوشته شده است و به صورت فایل ورد خروجی گرفته میشود و قابل دانلود است.
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
NorthwindEntities entities = new NorthwindEntities();
return View(from customer in entities.Customers.Take(10)
select customer);
}
[HttpPost]
[ValidateInput(false)]
public EmptyResult Export(string GridHtml)
{
Response.Clear();
Response.Buffer = true;
Response.AddHeader("content-disposition", "attachment;filename=Grid.doc");
Response.Charset = "";
Response.ContentType = "application/vnd.ms-word";
Response.Output.Write(GridHtml);
Response.Flush();
Response.End();
return new EmptyResult();
}
}
View
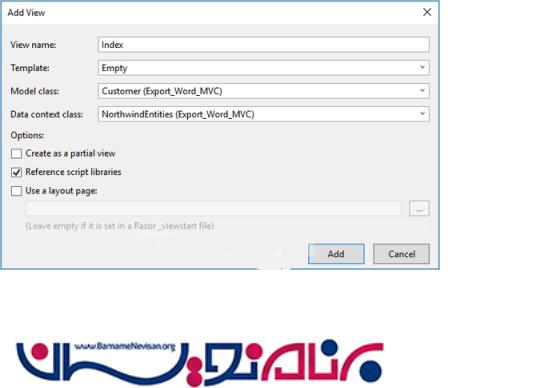
حالا شما باید در داخل کلاس کنترلر راست کلیک کنید و بر روی گزینه Add View کلیک کنید تا یک ویو برای کنترلر ایجاد شود.
نام ویو را Index قرار دهید ، قالب Empty را برای ویو انتخاب کنید ، مدل ویو را موجودیت Customer قرار دهید و در نهایت Data context class را بر روی NorthwindEntities تنظیم کنید.

در داخل ویو ، در اولین خط موجودیت Customer به صورت IEnumerable تعریف شده است ،که مشخص می کند آن به عنوان یک مجموعه در ویو دسترس خواهد بود.برای نمایش رکورد ها از جدول HTML استفاده میکنیم.یک حلقه بر روی مدل اجرا می شود که ردیف جدول HTML را با رکورد های مشتری تولید کند.
در ویو یک عنصر HTML Hidden Field وجود دارد که برای ارسال محتویات Grid HTML به اکشن متد Controller استفاده می شود.و در نهایت ، یک دکمه ارسال Html با نام Export که در داخل یک فرم که دارای اکشن متد مخصوص خود است ، وجود دارد.زمانیکه ، بر روی این دکمه کلیک میشود ، ابتدا html مربوط به grid استخراج میشود و در عنصر Hidden Field قرار میگیرد و در انتها فرم ارسال میشود.
@model IEnumerable<Export_Word_MVC.Customer>
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width"/>
<title>Index</title>
<style type="text/css">
body {
font-family: Arial;
font-size: 9pt;
}
</style>
</head>
<body>
<h4>Customers</h4>
<hr/>
<div id="Grid">
<table cellpadding="5" cellspacing="0" style="border: 1pxsolid#ccc;font-size: 9pt;font-family:Arial">
<tr>
<th style="background-color: #B8DBFD;border: 1pxsolid#ccc">CustomerID</th>
<th style="background-color: #B8DBFD;border: 1pxsolid#ccc">ContactName</th>
<th style="background-color: #B8DBFD;border: 1pxsolid#ccc">City</th>
<th style="background-color: #B8DBFD;border: 1pxsolid#ccc">Country</th>
</tr>
@foreach (Customer customer in Model)
{
<tr>
<td style="width:120px;border: 1pxsolid#ccc">@customer.CustomerID</td>
<td style="width:120px;border: 1pxsolid#ccc">@customer.ContactName</td>
<td style="width:120px;border: 1pxsolid#ccc">@customer.City</td>
<td style="width:120px;border: 1pxsolid#ccc">@customer.Country</td>
</tr>
}
</table>
</div>
<br/>
<br/>
@using (Html.BeginForm("Export", "Home", FormMethod.Post))
{
<input type="hidden" name="GridHtml"/>
<input type="submit" id="btnSubmit" value="Export"/>
}
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
$("#btnSubmit").click(function () {
$("input[name='GridHtml']").val($("#Grid").html());
});
});
</script>
</body>
</html>
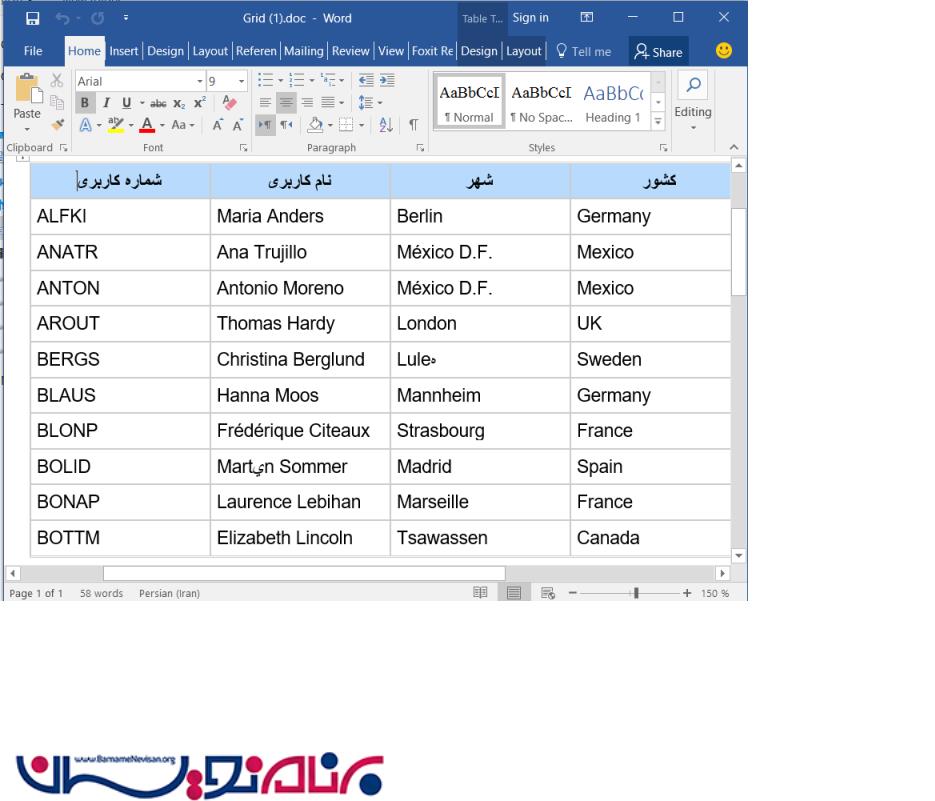
خروجی برنامه

تصویر فایل ورد

آموزش asp.net mvc
- ASP.net MVC
- 3k بازدید
- 4 تشکر
