HTTP Header ها برای Dummies
شنبه 20 آبان 1396اینکه شما برنامه نویس وب هستید یا نه فرقی ندارد در حال حاضر چه برنامه نویسی و چه کسانی که برنامه نویس نیستند با HTTP آشنا هستند در این مقاله می خواهیم در مورد اصول اولیه ی هدر و چگونگی استفاده از آن ها را در برنامه های وب می آموزیم.

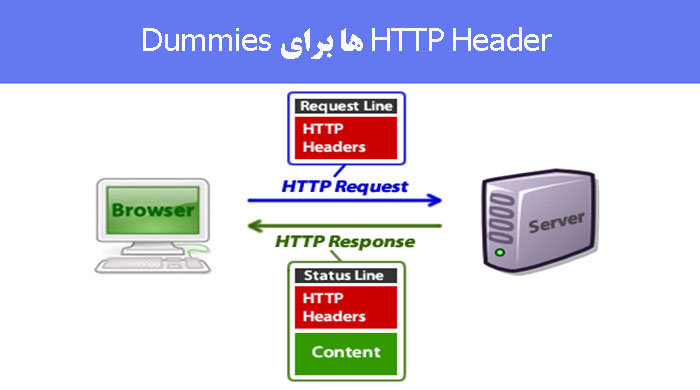
هدر HTTP چیست؟
HTTP مخفف "پروتکل انتقال ابرمتنی" است. کل شبکه جهانی وب از این پروتکل استفاده می کند. در اوایل دهه 1990 تأسیس شد
تقریبا همه چیزهایی که در مرورگر شما مشاهده می کنید به وسیله HTTP به کامپیوتر شما منتقل می شود. به عنوان مثال، هنگامی که شما این صفحه مقاله را باز کردید، مرورگر شما احتمالا بیش از 40 درخواست HTTP ارسال کرده و پاسخهای HTTP برای هر یک را دریافت کرده است هدرهای HTTP بخش اصلی این درخواست ها و پاسخ های HTTP هستند و اطلاعات مربوط به مرورگر سرویس دهنده، صفحه درخواست شده، سرور و موارد دیگر را حمل می کنند.
به عنوان مثال:
هنگام تایپ URL در نوار آدرس خود، مرورگر شما یک درخواست HTTP ارسال می کند و ممکن است به صورت زیر باشد:
GET /tutorials/other/top-20-mysql-best-practices/ HTTP/1.1
Host: net.tutsplus.com
User-Agent: Mozilla/5.0 (Windows; U; Windows NT 6.1; en-US; rv:1.9.1.5) Gecko/20091102 Firefox/3.5.5 (.NET CLR 3.5.30729)
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: en-us,en;q=0.5
Accept-Encoding: gzip,deflate
Accept-Charset: ISO-8859-1,utf-8;q=0.7,*;q=0.7
Keep-Alive: 300
Connection: keep-alive
Cookie: PHPSESSID=r2t5uvjq435r4q7ib3vtdjq120
Pragma: no-cache
Cache-Control: no-cache
خط اول "خط درخواست" است که حاوی اطلاعات اساسی در مورد درخواست است. و بقیه هدرهای HTTP هستند.
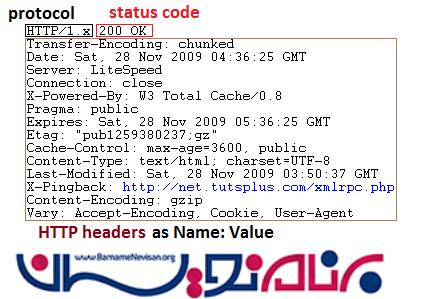
پس از آن درخواست، مرورگر شما یک پاسخ HTTP دریافت می کند که ممکن است به صورت زیر باشد:
HTTP/1.x 200 OK
Transfer-Encoding: chunked
Date: Sat, 28 Nov 2009 04:36:25 GMT
Server: LiteSpeed
Connection: close
X-Powered-By: W3 Total Cache/0.8
Pragma: public
Expires: Sat, 28 Nov 2009 05:36:25 GMT
Etag: "pub1259380237;gz"
Cache-Control: max-age=3600, public
Content-Type: text/html; charset=UTF-8
Last-Modified: Sat, 28 Nov 2009 03:50:37 GMT
X-Pingback: http://net.tutsplus.com/xmlrpc.php
Content-Encoding: gzip
Vary: Accept-Encoding, Cookie, User-Agent
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Top 20+ MySQL Best Practices - Nettuts+</title>
<!-- ... rest of the html ... -->
خط اول خط "وضعیت" است، به دنبال آن "هدر HTTP"، تا خط خالی. پس از آن، "محتوا" شروع می شود (در این مورد، خروجی HTML)
هنگامی که شما به کد منبع یک صفحه وب در مرورگر خود نگاه میکنید، فقط بخش HTML و نه هدرهای HTTP را مشاهده خواهید کرد، به صورت زیر:
این درخواست HTTP نیز برای موارد دیگری مانند تصاویر، فایل های CSS، فایل های جاوا اسکریپت و غیره ارسال و دریافت می شود. به طور مثال مرورگر شما حداقل 40 یا بیشتر درخواست HTTP را فقط در این صفحه مقاله بارگذاری کرده است
اکنون، بیایید بررسی دقیق تر ساختار را آغاز کنیم
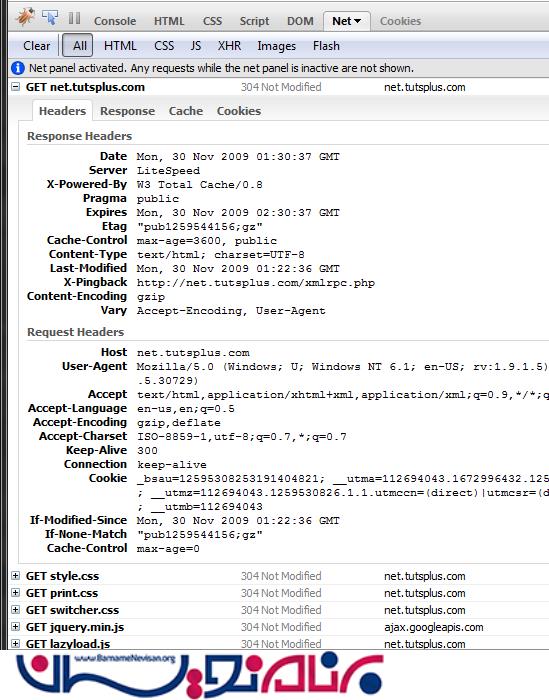
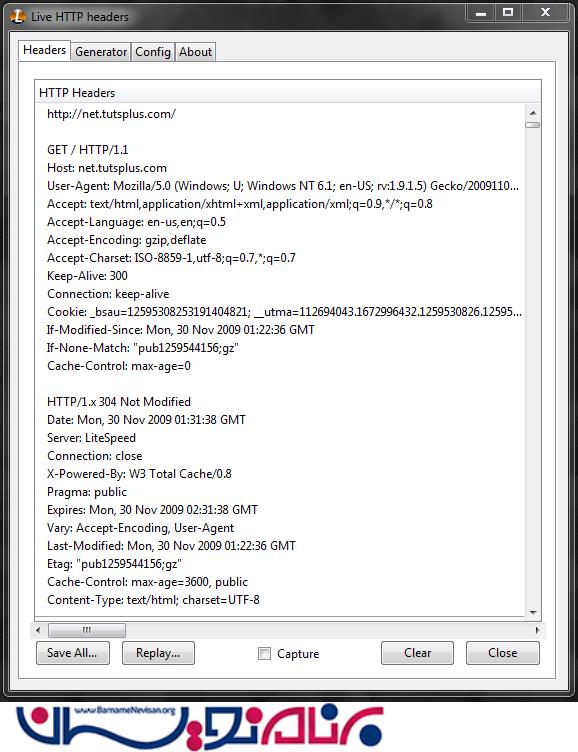
نحوه دیدن سرصفحه های HTTP
از فرمتهای فایرفاکس زیر برای تجزیه و تحلیل هدرهای HTTP استفاده می کنم
Fierbug

Live HTTP Headers

در PHP:
getallheaders() : هدر درخواست می شود شما همچنین می توانید از آرایه $ _SERVER استفاده کنید
headers_list() : هدرهای پاسخ را می گیرد
در ادامه مقاله، برخی نمونه های کد را در PHP خواهیم دید
ساختار درخواست HTTP

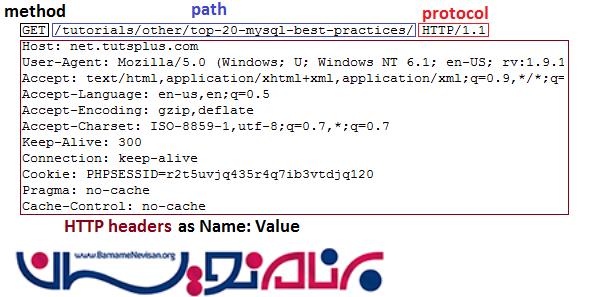
خط اول درخواست HTTP خط درخواست است و شامل 3 قسمت است
Methodنشان می دهد چه نوع درخواستی است. شایع ترین روش ها GET، POST و HEAD است
مسیر در واقع پس از خریدن هاست یک آدرس می توانید تهیه کنید و موارد داخل سایتتان را بعد از آپلود کردن در این دامنه نمایش داده می شود.
بخش "پروتکل" حاوی "HTTP" و نسخه است، که معمولا در مرورگرهای مدرن 1.1 است
باقی مانده درخواست های هدر HTTP شامل نام است ، این اطلاعات شامل اطلاعات مختلف در مورد درخواست HTTP و مرورگر شماست. به عنوان مثال، خط "User-Agent" اطلاعاتی را در مورد نسخه مرورگر و سیستم عامل که شما استفاده می کنید را فراهم می کند. "Accept-Encoding" به سرور می گوید که مرورگر شما می تواند خروجی فشرده مانند gzip را قبول کند
ممکن است متوجه شوید که داده کوکی نیز درون یک هدر HTTP منتقل شده است. و اگر یک آدرس ارجاع وجود داشته باشد، این نیز در هدر بوده است اکثر این هدرها اختیاری هستند مانند مثال زیر:
GET /tutorials/other/top-20-mysql-best-practices/ HTTP/1.1
Host: net.tutsplus.com
روش های درخواست
سه روش معمول درخواستی عبارتند از: GET، POST و HEAD. شما احتمالا قبلا با دو تا از روش های اچ تی ام ال آشنا هستید
Get: یک سند را بازیابی کنید
این روش اصلی برای بازیابی HTML، تصاویر، جاوا اسکریپت، CSS و غیره است. بیشترین داده هایی که در مرورگر شما بارگیری شده اند با استفاده از این روش درخواست شد
برای مثال، هنگام بارگیری یک مقاله Nettuts، اولین خط درخواست HTTP است
GET /tutorials/other/top-20-mysql-best-practices/ HTTP/1.1
...
هنگامی که html در حال load شدن است مرورگر شروع به درخواست Get برای تصاویر می کند مثل زیر:
GET /wp-content/themes/tuts_theme/images/header_bg_tall.png HTTP/1.1
...
فرم های وب را می توان برای استفاده از روش GET تنظیم کرد. در اینجا یک مثال است
<form method="GET" action="foo.php">
First Name: <input type="text" name="first_name" /> <br />
Last Name: <input type="text" name="last_name" /> <br />
<input type="submit" name="action" value="Submit" />
</form>
هنگامی که این فرم ارسال می شود، درخواست HTTP مانند این شروع می شود
GET /foo.php?first_name=John&last_name=Doe&action=Submit HTTP/1.1
...
شما می توانید ببینید که هر ورودی فرم به رشته کوئری اضافه شده است
POST: ارسال داده به سرور
حتی اگر شما می توانید داده ها را با استفاده از GET و رشته کوئری به سرور ارسال کنید، در بسیاری موارد POST ترجیح داده می شود. ارسال حجم زیادی از داده ها با استفاده از GET عملی نیست و محدودیت دارد.
درخواست های POST اغلب توسط فرم های وب ارسال می شود. بیایید مثال فرم قبلی را به یک روش POST تغییر دهیم
<form method="POST" action="foo.php">
First Name: <input type="text" name="first_name" /> <br />
Last Name: <input type="text" name="last_name" /> <br />
<input type="submit" name="action" value="Submit" />
</form>
ارسال این فرم یک درخواست HTTP مانند این را ایجاد می کند
POST /foo.php HTTP/1.1
Host: localhost
User-Agent: Mozilla/5.0 (Windows; U; Windows NT 6.1; en-US; rv:1.9.1.5) Gecko/20091102 Firefox/3.5.5 (.NET CLR 3.5.30729)
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: en-us,en;q=0.5
Accept-Encoding: gzip,deflate
Accept-Charset: ISO-8859-1,utf-8;q=0.7,*;q=0.7
Keep-Alive: 300
Connection: keep-alive
Referer: http://localhost/test.php
Content-Type: application/x-www-form-urlencoded
Content-Length: 43
first_name=John&last_name=Doe&action=Submit
در اینجا سه چیز مهم وجود دارد
1-مسیر در خطا اول به سادگی نوشته شده است.
2-هدرهای Content-Type و Content-Length اضافه شده اند که اطلاعاتی در مورد داده های ارسال شده ارائه می دهند.
3-تمام داده ها در حال حاضر پس از هدر ارسال می شوند، با همان فرمت به عنوان رشته کوئری
درخواست های روش POST نیز می تواند از طریق AJAX، برنامه های کاربردی، CURL، و غیره انجام شود. و تمام فرم های آپلود فایل مورد نیاز برای استفاده از روش POST نیاز دارد.
HEAD: بازیابی اطلاعات سربرگ
HEAD برای GET یکسان است، به جز اینکه سرور در پاسخ HTTP پاسخ نمی دهد. وقتی درخواست HEAD را ارسال میکنید، به این معنی است که شما فقط به کد پاسخ و هدرهای HTTP علاقه مندید نه به خود فایل
با استفاده از این روش، مرورگر می تواند برای بررسی اهداف ذخیره سازی یک سند اصلاح شود. همچنین می تواند بررسی کند که آیا سند وجود دارد یا خیر
به عنوان مثال، اگر تعداد زیادی لینک در وب سایت خود داشته باشید، می توانید درخواست HEAD را به طور مرتب برای همه آنها برای بررسی لینک های خراب ارسال کنید. این کار بسیار سریعتر از استفاده از GET کار خواهد کرد
ساختار پاسخ HTTP
پس از اینکه مرورگر درخواست HTTP را ارسال می کند، سرور با پاسخ HTTP پاسخ می دهد به صورت زیر:

اولین قطعه داده پروتکل معمولا HTTP است
بخش بعدی کد وضعیت است که به دنبال یک پیام کوتاه است. کد 200 به این معنی است که درخواست GET ما موفق بوده و سرور محتویات سند درخواست شده را درست پس از هدر ها باز می گرداند
همه ما صفحات "404" را دیده ایم. این شماره واقعا از بخش کد وضعیت پاسخ HTTP می آید. اگر درخواست GET برای مسیری باشد که سرور نمی تواند پیدا کند، آن را با 404 به جای 200 پاسخ خواهد داد
بقیه پاسخ شامل هدر ها درست مثل درخواست HTTP است. این مقادیر می تواند اطلاعاتی در مورد نرم افزار سرور، در هنگام صفحه داشته باشد
باز هم، اکثر این هدر ها در واقع اختیاری هستند
کد های وضعیت HTTP
- 200 برای درخواست های موفقیت آمیز استفاده می شود.
- 300 برای تغییر مسیر است.
- 400 در صورت درخواست مشکل وجود دارد.
- اگر سرور با مشکل مواجه شد، 500 مورد استفاده می شود
200ok
همانطور که قبلا ذکر شد، این کد وضعیت در پاسخ به یک درخواست موفق ارسال می شود
206 محتوای جزئی
اگر یک درخواست فقط طیفی از پرونده درخواست را درخواست کند، کد 206 بازگشت می شود
این معمولا با مدیران دانلود قابل استفاده است که می تواند توقف و از سرگیری یک دانلود یا تقسیم دانلود به قطعات. استفاده می شود.
404 Not Found

وقتی صفحه یا پرونده درخواست یافت نشد، یک کد 404 پاسخ توسط سرور ارسال می شود
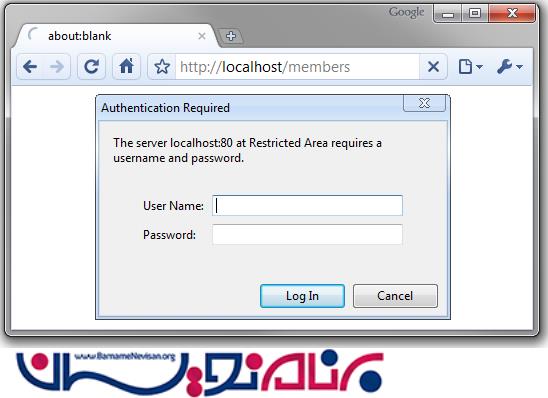
401 غیر مجاز
صفحات وب محافظت شده از صفحات محافظت شده این کد را ارسال می کنند اگر به درستی وارد سیستم نشوید، ممکن است در مرورگر خود موارد زیر را مشاهده کنید

توجه داشته باشید که این تنها در مورد صفحات محافظت شده با HTTP کاربرد دارد که باعث می شود تا ورود به سیستم مانند این باشد

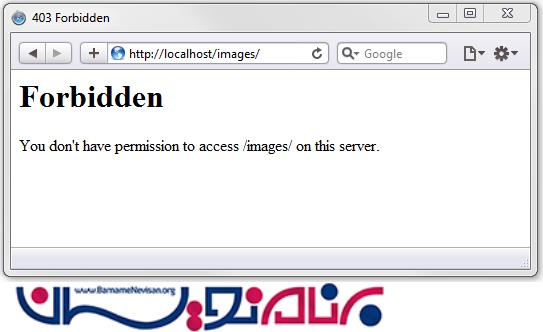
403
اگر شما مجاز به دسترسی به یک صفحه نیستید، این کد ممکن است به مرورگر شما ارسال شود. این اغلب زمانی اتفاق می افتد که شما سعی می کنید یک URL را برای یک پوشه باز کنید که حاوی صفحه فهرست نیست. اگر تنظیمات سرور اجازه نمایش محتویات پوشه را ندهند، یک خطای 403 دریافت خواهید کرد
برای مثال، در سرور محلی من یک پوشه تصاویر ایجاد کردم. در داخل این پوشه فایل htaccess را با این خط قرار می دهم: "Options -Indexes"

راه های دیگری نیز وجود دارد که دسترسی آنها می تواند مسدود شود و 403 می توانند ارسال شوند. برای مثال، شما می توانید با آدرس IP، با کمک برخی از دستورات htaccess، مسدود کنید
order allow,deny
deny from 192.168.44.201
deny from 224.39.163.12
deny from 172.16.7.92
allow from all
(یا 307) به طور موقت منتقل شد و 301 به طور دائمی منتقل شد
این دو کد برای هدایت یک مرورگر استفاده می شوند. به عنوان مثال، زمانی که از یک سرویس مختصر URL استفاده می کنید، مانند bit.ly
302 و 301 مثل هم عمل می کند و کار کرد آن ها مشابه یکدیگر است، اگر وب سایت شما برای تعمیر و نگه داری کم است شما می توانید آن را به 302 انتقال دهید
500 خطای داخلی سرور

این کد معمولا زمانی دیده می شود که یک اسکریپت وب خراب شود. اکثر اسکریپت های CGI بر خلاف پی اچ پی خطاها را مستقیما به مرورگر نمی برند. اگر خطاهای مهلک وجود دارد، آنها فقط یک کد وضعیت 500 ارسال خواهند کرد. سپس برنامه نویس نیاز به جستجو در سرورهای خطای سرور برای یافتن پیام های خطا است.
هدر HTTP در درخواستهای HTTP
در حال حاضر، ما برخی از شایع ترین هدر های HTTP موجود در درخواست HTTP را بررسی می کنیم.
تقریبا همه این هدر ها را می توان در آرایه $ _SERVER در PHP پیدا کرد. شما همچنین می توانید از تابع getallheaders () برای بازیابی تمام هدر ها در یک بار استفاده کنید
میزبان
یک درخواست HTTP به آدرس IP خاص ارسال می شود. اما از آنجایی که اکثر سرورها قادر به میزبانی وب سایت های متعدد تحت همان IP هستند، باید بدانند که کدام نام دامنه مرورگر مورد نظر است.
Host: net.tutsplus.com
این اساسا نام میزبان، از جمله دامنه و زیر دامنه است.
در PHP، آن را می توان به عنوان $ _SERVER ['HTTP_HOST'] یا $ _SERVER ['SERVER_NAME'] پیدا کرد
User-Agent: Mozilla/5.0 (Windows; U; Windows NT 6.1; en-US; rv:1.9.1.5) Gecko/20091102 Firefox/3.5.5 (.NET CLR 3.5.30729)
این هدر میتواند چندین اطلاعات را از جمله:
نام مرورگر و نسخه
نام و نسخه سیستم عامل
زبان پیش فرض
این است که چگونه وب سایت ها می توانند اطلاعات عمومی خاصی در مورد سیستم های خوانندگان خود جمع آوری کنند. به عنوان مثال، آنها می توانند تشخیص دهند که آیا sourfer از یک مرورگر تلفن همراه استفاده می کند و آنها را به یک نسخه موبایل از وب سایت خود هدایت می کند و با وضوح پایین کار می کند.
در PHP، می توان آن را با: $ _SERVER ['HTTP_USER_AGENT'] پیدا کرد.
if ( strstr($_SERVER['HTTP_USER_AGENT'],'MSIE 6') ) {
echo "Please stop using IE6!";
}
پذیرش زبان
Accept-Language: en-us,en;q=0.5
این هدر تنظیمات پیش فرض زبان کاربر را نمایش می دهد. اگر یک وب سایت دارای نسخه های مختلف زبان باشد، می تواند یک سرویس دهنده جدید بر اساس این داده ها را هدایت کند
این می تواند چندین زبان را با کاما جدا کند. زبان اول، زبان ترجیحی است و هر زبان دیگر می تواند یک مقدار "q" را داشته باشد که برآورد اولویت کاربر برای زبان است (حداکثر 0 حداکثر 1)
در PHP، آن را می توان به عنوان: $ _SERVER ["HTTP_ACCEPT_LANGUAGE"] پیدا کرد.
if (substr($_SERVER['HTTP_ACCEPT_LANGUAGE'], 0, 2) == 'fr') {
header('Location: http://french.mydomain.com');
}
Accept-Encoding
Accept-Encoding: gzip,deflate
اکثر مرورگرهای مدرن از gzip پشتیبانی می کنند و این را در هدر ارسال می کنند. سپس وب سرور می تواند خروجی HTML را در فرمت فشرده ارسال کند. این می تواند به اندازه تا 80٪ برای صرفه جویی در پهنای باند و زمان را کاهش دهد.
در PHP، آن را می توان به عنوان: $ _SERVER ["HTTP_ACCEPT_ENCODING"] یافت. با این حال، هنگامی که از تابع callback ob_gzhandler () استفاده می کنید، این مقدار را به صورت خودکار بررسی می کند، بنابراین شما نیازی به آن ندارید
// enables output buffering
// and all output is compressed if the browser supports it
ob_start('ob_gzhandler');
اگر از آن تاریخ تغییر نکرده باشد، یک کد پاسخ "304 غیر اصلاح شده" ارسال خواهد شد
در PHP، آن را می توان به عنوان: $ _SERVER ['HTTP_IF_MODIFIED_SINCE'] یافت
// assume $last_modify_time was the last the output was updated
// did the browser send If-Modified-Since header?
if(isset($_SERVER['HTTP_IF_MODIFIED_SINCE'])) {
// if the browser cache matches the modify time
if ($last_modify_time == strtotime($_SERVER['HTTP_IF_MODIFIED_SINCE'])) {
// send a 304 header, and no content
header("HTTP/1.1 304 Not Modified");
exit;
}
}
همچنین یک عنوان HTTP header وجود دارد که می تواند مورد استفاده قرار گیرد
کوکی
به عنوان نام نشان می دهد، که کوکی ها ذخیره شده در مرورگر خود را برای این دامنه ارسال می کند
Cookie: PHPSESSID=r2t5uvjq435r4q7ib3vtdjq120; foo=bar
در PHP، کوکی های فردی می توانند با آرایه $ _COOKIE قابل دسترسی باشند. شما می توانید مستقیما به متغیرهای سشن با استفاده از آرایه $ _SESSION دسترسی داشته باشید و اگر شما نیاز به شناسه سشن دارید، می توانید به جای کوکی از تابع session_id () استفاده کنید.
echo $_COOKIE['foo'];
// output: bar
echo $_COOKIE['PHPSESSID'];
// output: r2t5uvjq435r4q7ib3vtdjq120
session_start();
echo session_id();
// output: r2t5uvjq435r4q7ib3vtdjq120
ارجاع دهنده
همانطور که از نام آن پیداست، این هدر HTTP حاوی آدرس ارجاع است
به عنوان مثال اگر روی یک لینک بزنید وارد آدرس آن خواهید شد.
Referer: http://net.tutsplus.com/
در PHP، آن را می توان به عنوان $ _SERVER ['HTTP_REFERER'] پیدا کرد
if (isset($_SERVER['HTTP_REFERER'])) {
$url_info = parse_url($_SERVER['HTTP_REFERER']);
// is the surfer coming from Google?
if ($url_info['host'] == 'www.google.com') {
parse_str($url_info['query'], $vars);
echo "You searched on Google for this keyword: ". $vars['q'];
}
}
// if the referring url was:
// http://www.google.com/search?source=ig&hl=en&rlz=&=&q=http+headers&aq=f&oq=&aqi=g-p1g9
// the output will be:
// You searched on Google for this keyword: http headers
مجوز
هنگامی که یک صفحه وب درخواست مجوز می کند، مرورگر یک پنجره ورود به سیستم را باز می کند. هنگامی که یک نام کاربری و رمز عبور را در این پنجره وارد می کنید، مرورگر یک درخواست HTTP دیگر ارسال می کند، اما این بار حاوی این هدر است.
Authorization: Basic bXl1c2VyOm15cGFzcw==
داده های داخل هدر base64 کد شده است. به عنوان مثال، base64_decode ('bXl1c2VyOm15cGFzcw ==') 'myuser: mypass' را باز می کند
در PHP، این مقادیر را می توان به عنوان $ _SERVER ['PHP_AUTH_USER'] و $ _SERVER ['PHP_AUTH_PW'] پیدا کرد.
هدر HTTP در پاسخهای HTTP
در حال حاضر ما به برخی از شایع ترین هدر های HTTP موجود در پاسخ HTTP نگاه می کنیم.
در PHP، شما می توانید هدر های پاسخ را با استفاده از تابع header () تنظیم کنید. پی اچ پی قبلا هدر های خاصی را برای بارگذاری محتوا و تنظیم کوکی ها و غیره ارسال می کند ... شما می توانید هدرهایی را که با تابع headers_list () فرستاده می شوند و یا ارسال می شوند را ببینید. شما می توانید بررسی کنید که آیا هدر ها در حال حاضر ارسال شده اند، با عملکرد headers_sent ().
کش کنترل
تعریف از w3.org: "فیلد General Cache-Control General-Header برای تعیین دستورالعمل ها استفاده می شود که باید توسط تمام مکانیزم های ذخیره سازی در طول زنجیره درخواست / پاسخ مورد توجه قرار گیرد." این "مکانیزم های ذخیره سازی" شامل دروازه ها و پروکسی هایی است که ممکن است ISP شما استفاده کند.
به عنوان مثال
Cache-Control: max-age=3600, public
Publicبه این معنی است که پاسخ ممکن است توسط هر کسی ذخیره شود." حداکثر سن "نشان می دهد که چند ثانیه حافظه پنهان معتبر است. اجازه دادن به وب سایت خود را به عنوان ذخیره سازی می تواند بار سرور و پهنای باند را کاهش دهد، و همچنین بار در مرورگر.
همچنین با استفاده از دستور "no-cache" می توان از ذخیره سازی نیز جلوگیری کرد
Cache-Control: no-cache
نوع محتوا
این سرصفحه "نوع MIME" سند را نشان می دهد. مرورگر سپس تصمیم می گیرد که چگونه مطالب را بر مبنای آن تفسیر کند. به عنوان مثال، یک صفحه HTML (یا یک اسکریپت PHP با خروجی HTML) ممکن است این را بازگرداند
Content-Type: text/html; charset=UTF-8
"متن" نوع است و "html" زیر متن سند است. هدر همچنین می تواند حاوی اطلاعات بیشتر مانند charset باشد.
برای یک تصویر GIF، این ممکن است ارسال شود
Content-Type: image/gif
مرورگر می تواند تصمیم به استفاده از یک برنامه خارجی یا برنامه مرورگر بر اساس نوع MIME داشته باشد. به عنوان مثال این باعث میشود که Adobe Reader بارگیری شود
Content-Type: application/pdf
هنگام بارگذاری مستقیم، Apache معمولا می تواند نوع MIME یک سند را شناسایی کند و هدر مناسب را ارسال کند. همچنین اغلب مرورگرها برخی از مقدار تحمل خطا و تشخیص خودکار نوع MIME را دارند، در صورتی که هدر ها اشتباه هستند یا در حال حاضر نیستند
در PHP شما می توانید از finfo_file () برای تشخیص نوع MIME از یک فایل استفاده کنید
مرورگر با باز شدن این صفحه مجبور به دانلود می شود

توجه داشته باشید که Header Content-Type نیز باید همراه با این فرستاده شود:
Content-Type: application/zip
Content-Disposition: attachment; filename="download.zip"
محتوای طول
هنگامی که محتوا در مرورگر قرار می گیرد، سرور می تواند با استفاده از این هدر، اندازه آن را (در بایت) نشان دهد
Content-Length: 89123
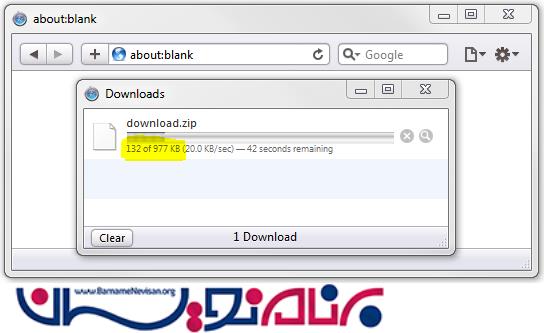
این به خصوص برای بارگیری فایل مفید است. به همین ترتیب مرورگر می تواند پیشرفت دانلود را تعیین کند
به عنوان مثال، در اینجا یک اسکریپت ساختگی است که من نوشتم، که یک بار دانلود کند.
// it's a zip file
header('Content-Type: application/zip');
// 1 million bytes (about 1megabyte)
header('Content-Length: 1000000');
// load a download dialogue, and save it as download.zip
header('Content-Disposition: attachment; filename="download.zip"');
// 1000 times 1000 bytes of data
for ($i = 0; $i < 1000; $i++) {
echo str_repeat(".",1000);
// sleep to slow down the download
usleep(50000);
}
خروجی

حالا من می خواهم از هدر Content-Length نظر بگیرم
// it's a zip file
header('Content-Type: application/zip');
// the browser won't know the size
// header('Content-Length: 1000000');
// load a download dialogue, and save it as download.zip
header('Content-Disposition: attachment; filename="download.zip"');
// 1000 times 1000 bytes of data
for ($i = 0; $i < 1000; $i++) {
echo str_repeat(".",1000);
// sleep to slow down the download
usleep(50000);
}
مرورگر فقط می تواند به شما بگوید که چند بایت دانلود شده است، اما مقدار کل آن را نمی داند. و نوار پیشرفت را نشان نمی دهد
Etag
این هدر دیگری است که برای اهداف ذخیره سازی استفاده می شود.
Etag: "pub1259380237;gz"
اگر مقدار Etag سند با آن منطبق باشد، سرور به جای 200 از کد 304 و بدون محتوا ارسال می کند. مرورگر محتویات را از حافظه پنهان آن بارگذاری می کند
آخرین اصلاح شده ها
آخرین تاریخ سند به صورت فرمت GMT است
Last-Modified: Sat, 28 Nov 2009 03:50:37 GMT
$modify_time = filemtime($file);
header("Last-Modified: " . gmdate("D, d M Y H:i:s", $modify_time) . " GMT");
این راه دیگری برای مرورگر برای کشیدن یک سند ارائه می دهد. مرورگر ممکن است این را در درخواست HTTP ارسال کند
If-Modified-Since: Sat, 28 Nov 2009 06:38:19 GMT
Location
این سرصفحه برای تغییر مسیر استفاده می شود. اگر کد پاسخ 301 یا 302 باشد، سرور نیز باید این هدر را ارسال کند. برای مثال، هنگامی که به http://www.nettuts.com بروید، مرورگر شما این را دریافت خواهد کرد
HTTP/1.x 301 Moved Permanently
...
Location: http://net.tutsplus.com/
...
در PHP، شما می توانید یک surfer مانند این مسیر را هدایت کنید
header('Location: http://net.tutsplus.com/');
به صورت پیشفرض، کد پاسخ 302 ارسال خواهد شد. اگر می خواهید به جای 301 ارسال کنید
header('Location: http://net.tutsplus.com/', true, 301);
تنظیم کوکی
هنگامی که یک وبسایت می خواهد کوکی را در مرورگر خود تنظیم یا به روز کند، از این هدر استفاده می کند
Set-Cookie: skin=noskin; path=/; domain=.amazon.com; expires=Sun, 29-Nov-2009 21:42:28 GMT
Set-Cookie: session-id=120-7333518-8165026; path=/; domain=.amazon.com; expires=Sat Feb 27 08:00:00
هر کوکی به عنوان یک سرصفحه جداگانه ارسال می شود. توجه داشته باشید که کوکی هایی که از طریق جاوا اسکریپت تنظیم می شوند از طریق هدر های HTTP نمی روند
در PHP شما می توانید کوکی ها را با استفاده از عملکرد setcookie () تنظیم کنید و PHP هدر های HTTP مناسب را ارسال می کند
setcookie("TestCookie", "foobar");
کدام منبع این هدر را ارسال می کند:
Set-Cookie: TestCookie=foobar
اگر تاریخ انقضا مشخص نشده باشد، کوکی زمانی که پنجره مرورگر بسته است حذف می شود
WWW-Authenticate
یک وب سایت ممکن است این هدر را برای تصدیق یک کاربر از طریق HTTP ارسال کند. وقتی مرورگر این هدر را می بیند، پنجره ی گفتگو را باز می کند
WWW-Authenticate: Basic realm="Restricted Area"
مانند زیر:

if (!isset($_SERVER['PHP_AUTH_USER'])) {
header('WWW-Authenticate: Basic realm="My Realm"');
header('HTTP/1.0 401 Unauthorized');
echo 'Text to send if user hits Cancel button';
exit;
} else {
echo "<p>Hello {$_SERVER['PHP_AUTH_USER']}.</p>";
echo "<p>You entered {$_SERVER['PHP_AUTH_PW']} as your password.</p>";
}
محتوای رمزگذاری
این هدر معمولا زمانی تنظیم می شود که محتوای بازگشتی فشرده شود
Content-Encoding: gzip
در PHP اگر شما از تابع فراخوانی ob_gzhandler () استفاده کنید، برای شما به طور خودکار تنظیم خواهد شد
- برنامه نویسان
- 7k بازدید
- 6 تشکر
