مقدمه ای بر nodejs و شروع کار با express
شنبه 20 آبان 1396سلام در این مقاله میخواهیم با nodejs آشنا شیم و ببینیم اصلا nodejs چیست؟و چگونه آن را بر روی سیستم خود نصب کنیم و در مقاله های بعد کار با nodejs رو شروع میکنیم.

برای شروع باید بگوییم اصلا nodejs چیست؟
که در جواب باید بگویم : Node.js پلتفرمی است بر مبنای موتور جاوا اسکریپت کروم که به منظور ایجاد برنامه های سریع و گسترش پذیر به وجود آمده است. Node.js از مدل رویدادگرا و non-blocking برای انجام عملیات I/O بهره می برد. از اینرو Node.js یک پلتفرم سبک و کارا برای پیاده سازی برنامه های Real-time و مبتنی بر داده است که می توانند به راحتی در سرورهای نامتمرکز اجرا شوند.
در صورتی که به یادگیری اصولی و حرفه ای این تکنولوژی قدرتمند علاقمند هستید میتوانید دوره کامل و جامع آموزش Node Js موجود در سایت تاپ لرن را مشاهده کنید .
برای نصب nodejs باید به سایت nodejs رفته و آخرین ورژن آن را دانلود کنید و نصب این پلتفرم خیلی آسان است و با چند تا next به سادگی نصب می شود.برای مطمئن شدن از نصب درست آن Command Prompt ویندوز را باز کرده و دستورات زیر را اجرا کنید:
که پس از این دستورات ورژن nodejs و npm به شما نمایش داره می شود.
حال برای شروع و ساخت سرور:
1-یک folder با هر نامی بسازید.
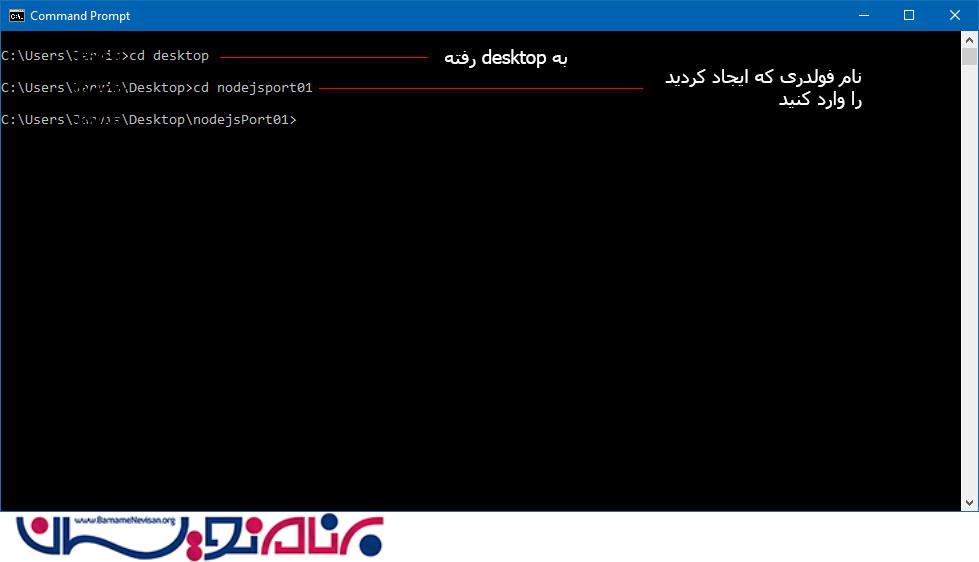
2-Command Prompt ویندوز را باز کرده و با دستور cd به محل folder خود بروید به صورت زیر:
 نکته : برای راحت تر شدن کار visual studio code را نصب کنید و folder را با آن باز کنید.
نکته : برای راحت تر شدن کار visual studio code را نصب کنید و folder را با آن باز کنید.
در مرحله بعد باید فایل package.json را بسازیم به صورت زیر :
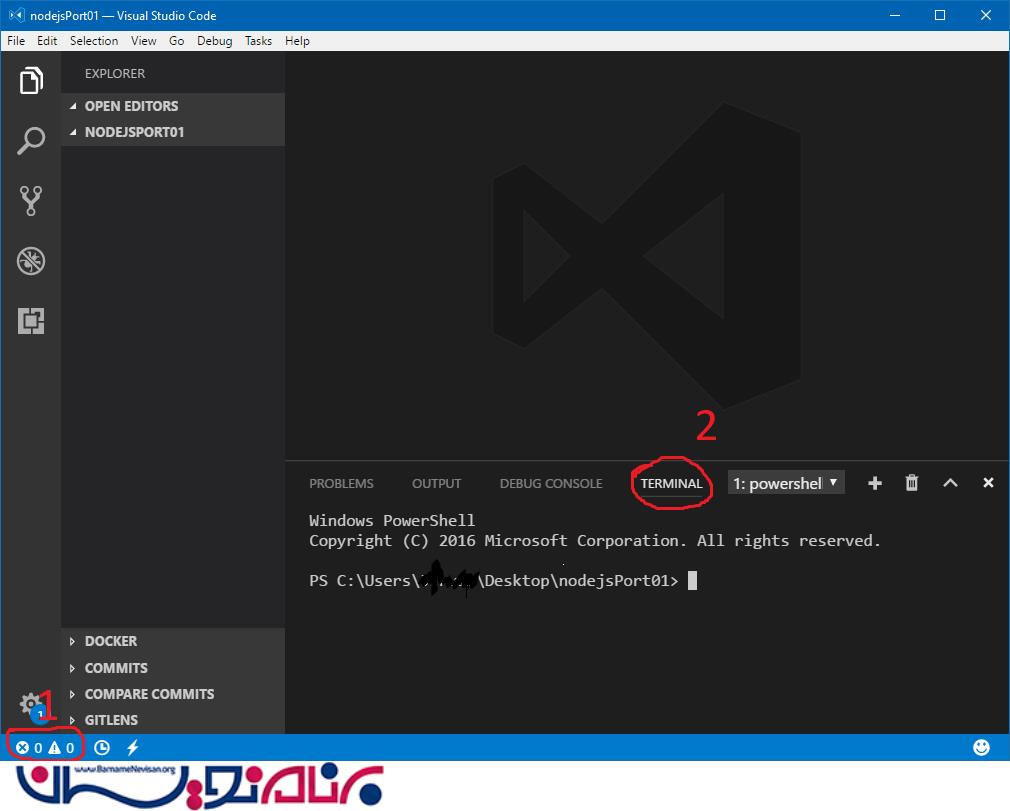
1- بر روی folder راست کلیک کنید و گزینه open with code رو بزنید.
2- سپس به ترتیب بر روی گزینه هایی که در عکس خط کشیده شده عمل کنید:

3- حال که به terminal وارد شدید دستور زیر را وارد کنید تا فایل ساخته شود:
4- بعد از وارد کردن نام پروژه همه موارد را enter بزنید و در آخر yes را تایپ کنید.
5- بعد از اینکه فایل package.json ساخته شد به نصب express می پردازیم.
6- برای نصب express به terminal رفته و دستور npm install express --save را تایپ می کنید و بعد از چند لحظه express بر روی پروژه شما نصب می شود.
7- در آخر برای ساخت سرور یک فایل جاوا اسکریپت بسازید و کد های زیر را در آن بنویسید :
var express = require('express');
var app = express();
var port = 1212;
app.listen(port, function() {
console.log('app run in port ' + port);
});
و برای احرای آن دستور node app.js را در terminal تایپ کنید و بعد از لاگ زدن console سایت در آدرس localhost:1212 در دسترس است ولی چون روتی تعریف نکردیم خطای Cannot GET می دهد که در مقاله بعدی به ساخت روت می پردازیم.
- NodeJs
- 3k بازدید
- 3 تشکر
