نحوه استفاده از Angular 4 با ASP.NET MVC 5
یکشنبه 12 آذر 1396در این مقاله می خواهیم در مورد angular 4 در mvc5 صحبت نماییم در نسخه ی قبلی انگولار در mvcبه خاطر بعضی از مشکلات در پلاگین ها مجبور شدیم که به این ورژن از انگولار رجوع کنیم.

پیش نیاز ها در این مقاله:
1-استفاده از نسخه یnpm 5.5.1
2-استفاده از angular cli ورژن 1.5.3
3-ویژوال استودیو 2017/2015 برای توسعه پروژه ASP.NET MVC.
ابتدا باید یک پروژه ی جدید Asp.Net Mvc ایجاد نمایید:

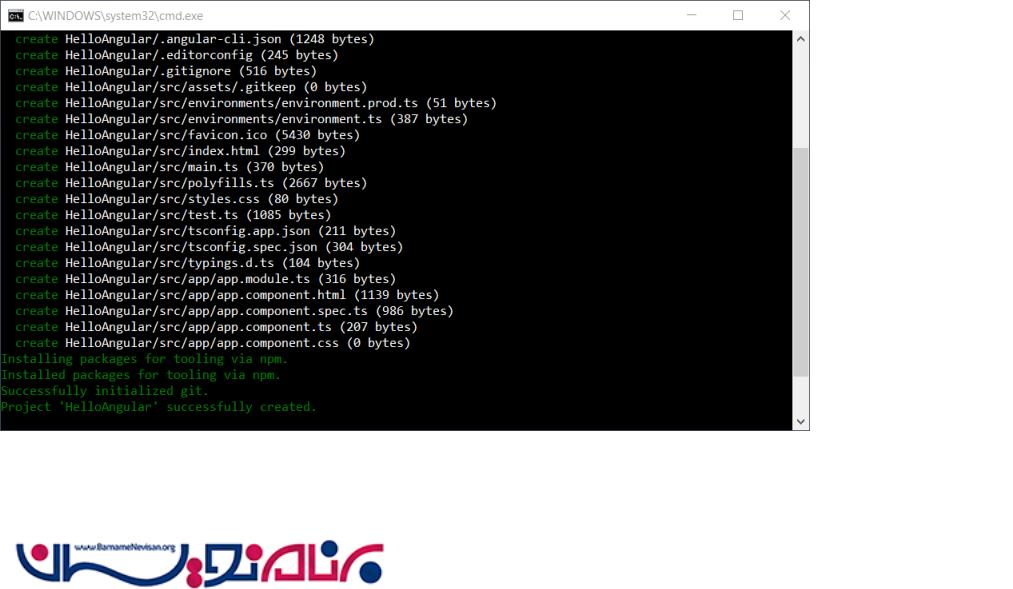
هنگامی که پروژه را ایجاد کردید با استفاده از انگولار CLI باید یک پروژه ی انگولار ایجاد نمایید و این پروژه باید در Rootپروژه ی اصلی شما باشد و برای ایجاد پروژه باید دستورات زیر را اجرا نمایید
ng new HelloAngular
این کد یک پروژه با نام Hello Angular ایجاد می کند که شامل تمام فایل های مورد نیاز برای پروژه های انگولار است

پس از ساختن پروژه انگولار ، ساختار پروژه را به روز رسانی می کنیم

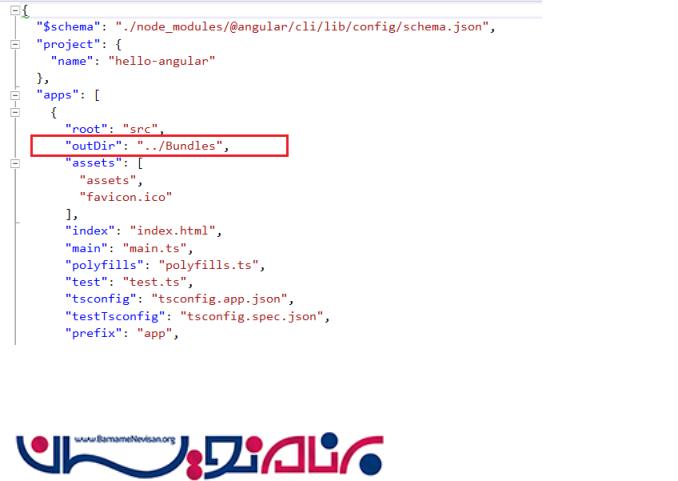
بر خلاف نسخه های پیشین Angular، شما باید فایل های تولید شده را با استفاده از انگولار CLI ارجاع دهید و می توانید فایل های ساخته شده را با استفاده از دستور ng build تولید کنید ، قبل از اجرای دستور ng build، شما باید پوشه خروجی خود را تنظیم کنید اسکریپت ها در پوشه ی تنظیمات ساخته می شود به طور پیش فرض کد Builder را ساخته ایم و به صورت زیر است:

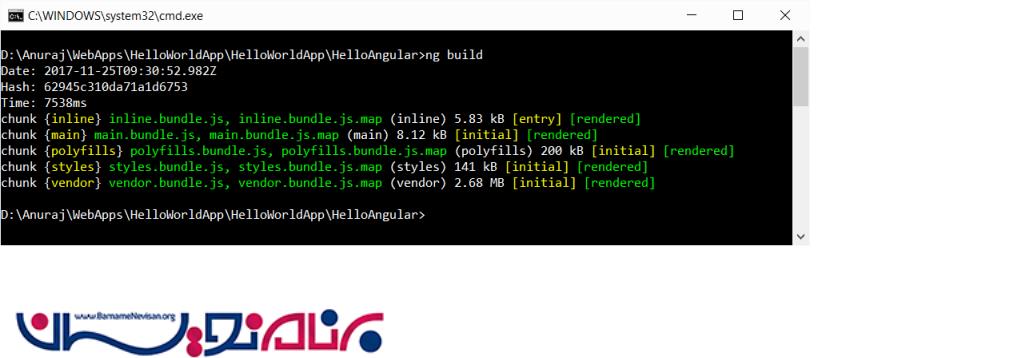
بعد شما باید دستور ng build را اجرا کنید. هنگامی که این فرمان را اجرا می کنید، فایل های مورد نیاز را در پوشه بسته ها ایجاد می کند.
 حالا شما باید Index را باز کنید و پوشه های اسکریپت و فایل های css را کپی کنید و آن را به فایل layout.cshtml اضافه نمایید که در این جا قطعه کد آن را می بینید.
حالا شما باید Index را باز کنید و پوشه های اسکریپت و فایل های css را کپی کنید و آن را به فایل layout.cshtml اضافه نمایید که در این جا قطعه کد آن را می بینید.
public class BundleConfig
{
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/Script/Bundles")
.Include(
"~/bundles/inline.*",
"~/bundles/polyfills.*",
"~/bundles/scripts.*",
"~/bundles/vendor.*",
"~/bundles/main.*"));
}
}
لایه ی Layout.cshtml
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello World - ASP.NET MVC</title>
</head>
<body>
@RenderBody()
@Scripts.Render("~/Script/Bundles")
</body>
</html>
اکنون زیرساخت اولیه را تکمیل کرده اید.
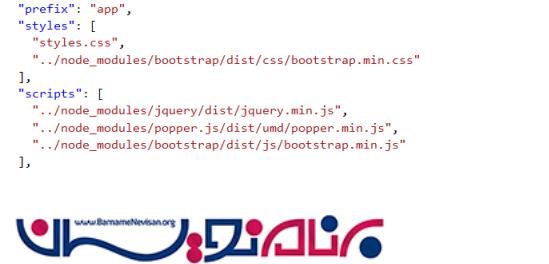
اگر متوجه شده باشید مرجع Bootstrap را از فایل _layout حذف کردم. شما می توانید آن را از طریق فایل .angular-cli.json اضافه کنید. ابتدا شما باید JQuery، Popper JS و Bootstrap 4 را از طریق دستور npm نصب کنید. پس از نصب، شما می توانید فایل را مانند کد زیر تغییر دهید

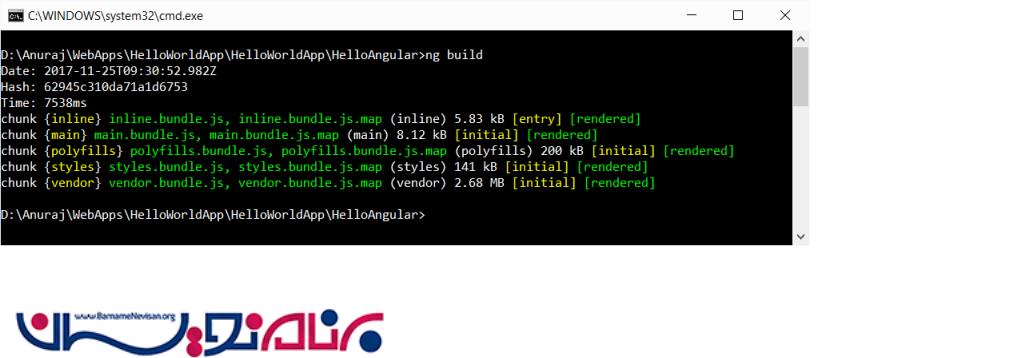
باز هم می توانید دستور ng build را اجرا کنید، که در آن باید اسکریپت ها و css ها را که در فایل aangular-cli.json پیکربندی کرده اید، باز آدرس دهی کنید

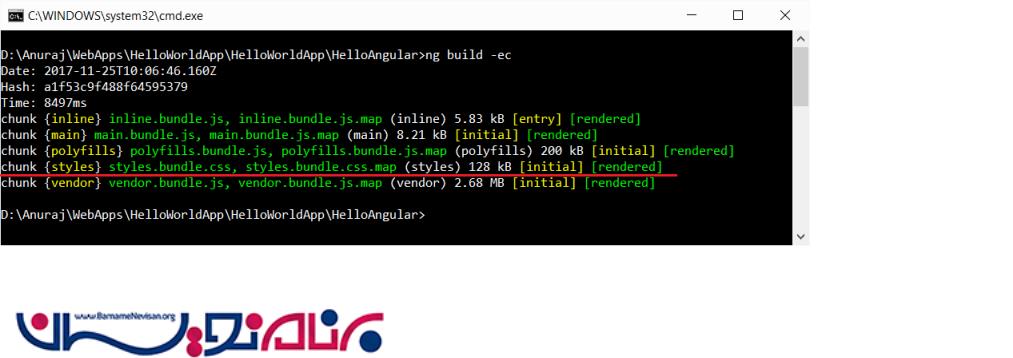
اگر دقت کرده باشید حتی اگر مرجع style ها را اضافه کردیم، دستور ng build هیچ فایل css را تولید نمی کند. شما باید پارامتر خط فرمان -ec را به دستور ng build بدهید. تا فایل های css را اجرا کند

حالا شما می توانید فایل bundleconfig خود را مانند کد زیر، فایل هایش را تغییر دهید.
bundles.Add(new StyleBundle("~/Content/Styles")
.Include("~/bundles/styles.*"));
لایه ی _layout مثل زیر می باشد:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello World - ASP.NET MVC</title>
@Styles.Render("~/Content/Styles")
</head>
<body>
<main role="main" class="container">
@RenderBody()
</main>
@Scripts.Render("~/Script/Bundles")
</body>
</html>
اکنون می توانید برنامه ی خود را ببینید
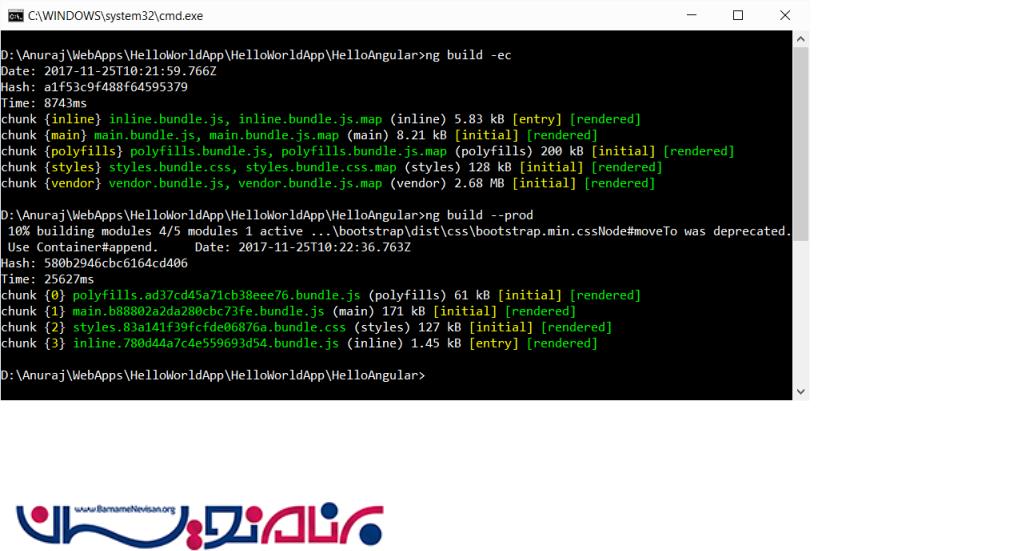
شما می توانید دستور ng build --prod را اجرا کنید تا فایل اسکریپت شما را به حداقل حجم برساند،شما برای ساخت Styleها نیاز به پارامتر -ec ندارید. پارامتر --prod اندازه فایل را کاهش می دهد که این کاهش برای اجرای برنامه در سمت سرور لازم است

شما می توانید تفاوت اندازه فایل را پیدا کنید.
بعد می توانید فایل پروژه را به صورت خودکار برای استقرار تغییر دهید. شما باید فایل پروژه خود را ویرایش کنید شما نیاز به clean کردن پروژه دارید با کلیک راست بر روی گزینه ی پروژه و گزینه Unload Project را انتخاب کنید. سپس ویرایش HelloWorldApp.csproj را انتخاب کنید. بعد کد زیر را داخل عنصر پروژه اضافه کنید.
<Target Name="NgDebug" BeforeTargets="Build" Condition="'$(Configuration)' == 'Debug'"> <Exec WorkingDirectory="$(ProjectDir)HelloAngular" Command="ng build -ec" /> </Target> <Target Name="NgRelease" BeforeTargets="Build" Condition="'$(Configuration)' == 'Release'"> <Exec WorkingDirectory="$(ProjectDir)HelloAngular" Command="ng build --prod" /> </Target>
کد بالا دستورات ng build -ec و ng build -prod را بر اساس پیکربندی ویژوال استودیو اجرا می کند. اگر پیکربندی Debug باشد، دستور ng build -ec را اجرا کنید و برای پیکربندی انتشار، دستور ng build -prod را اجرا کنید.
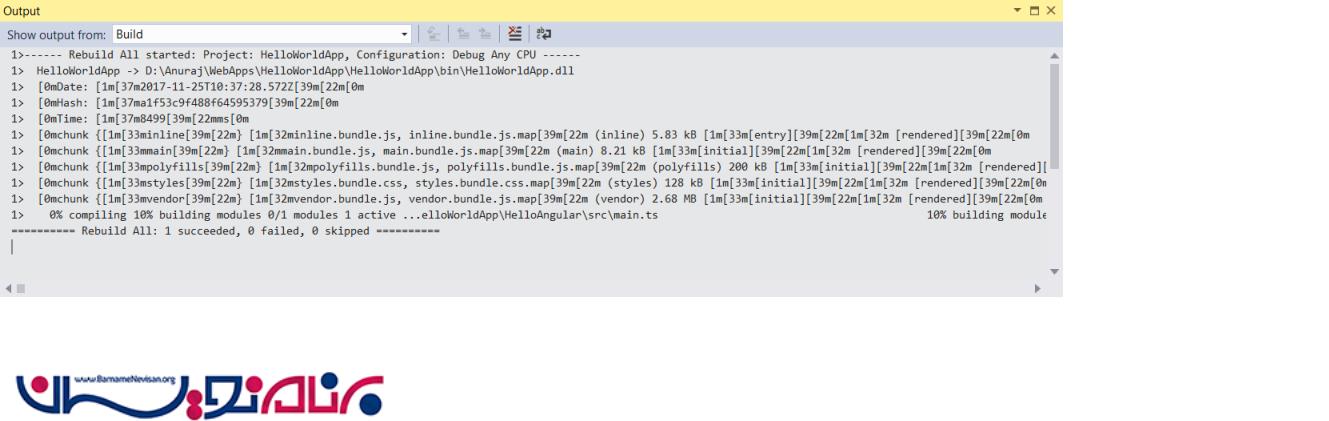
بعد زمانی که پروژه را Build کنید شما قادر خواهید بود خروجی دستور ng build را در پنجره خروجی ویژوال استودیو ببینید

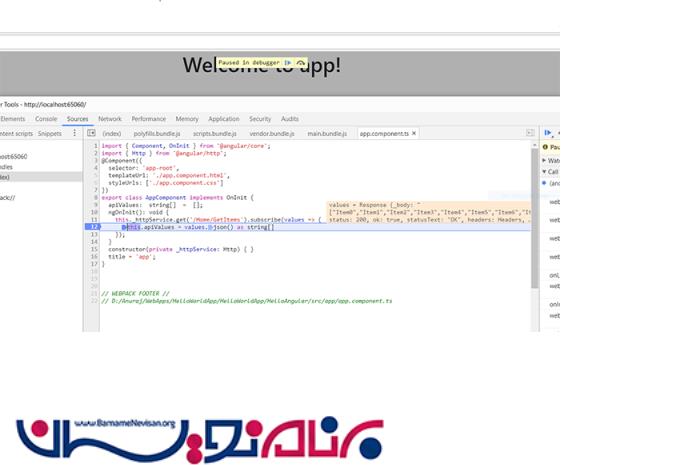
حالا شما می توانید ماژول ها و اجزا را به پروژه ی خودتان اضافه نمایید و با استفاده از ابزار های debug مرورگرها آن را اشکال زدایی کنید

آموزش asp.net mvc
- ASP.net MVC
- 5k بازدید
- 11 تشکر
