ایجاد پروژه انگولار در Asp.Net
سه شنبه 14 آذر 1396در این مقاله قصد داریم در مورد نصب انگولار 2 در asp.net صحبت نماییم و این که چگونه نصب می شود و چه استفاده هایی دارد و نرم افزار هایی که باید قبل آن نصب شود چیست و از کجا باید دانلود کرد.

معرفی Angularjs 2
Angular 2 یک چارچوب جاوا اسکریپت open source برای ساخت برنامه های کاربردی وب در HTML و جاوا اسکریپت است. این آموزش جنبه های مختلف چارچوب Angular 2 را بررسی می کند، از جمله اصول چارچوب، تنظیم Angular و نحوه کار با جنبه های مختلف چارچوب را بررسی می کنیم.
چرا از انگولار2 استفاده می کنیم؟
1-پشتیبانی از انگولار 2 در موبایل و دستاپ های کامپیوتری
2-Component Based :این به این معنی است که تمام اجزای نرم افزار در یک جا قرار دارد.
3-پشتیبانی از چند زبان:انگولار 2 می تواند از چند زبان پشتیبانی کند
نیاز های نرم افزار
قدم اول
ابتدا از این لینک node.js را دانلود کنید
قدم دوم نصب visual studio 2015 ورژن 3 است
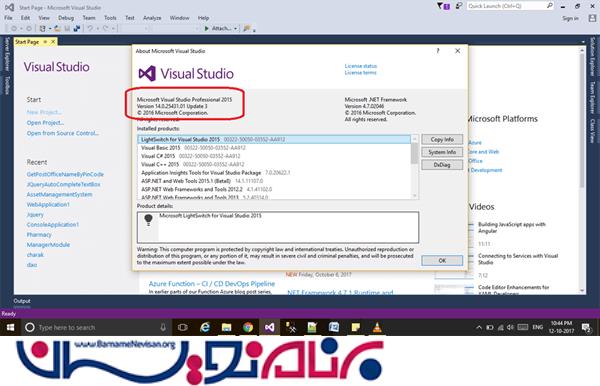
نرم افزار را باز کنید و روی گزینه ی Help بزنید و About visual studio را انتخاب کنید.

آپدیت را از لینک زیر نصب کنید
قدم سوم
پیکربندی تنظیمات محیط برای Node و NPM. مراحل زیر را دنبال کنید.
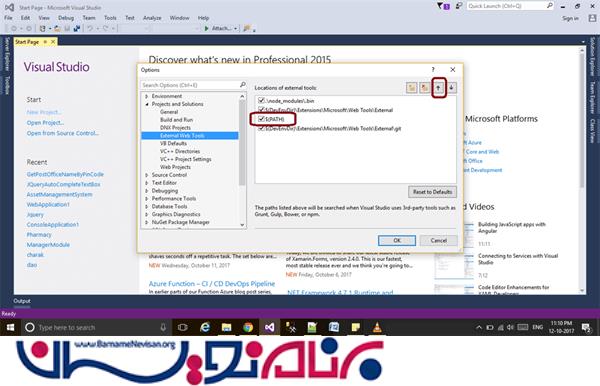
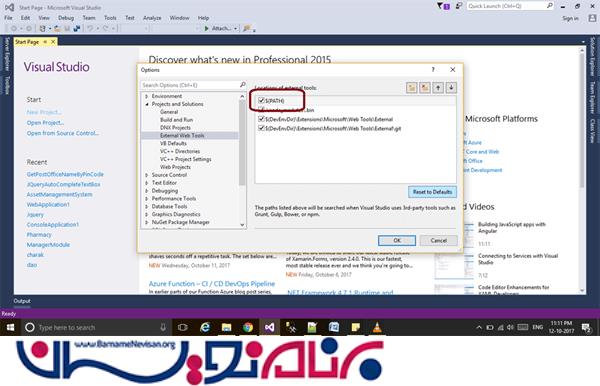
روی Tools -> Options -> Project and Solutions -> External Web Tools کلیک کنید
در اینجا، فقط با استفاده از $(PATH) بر روی موقعیت بالا (PATH) حرکت کنید و دکمه OK را کلیک کنید.


قدم چهارم باید type script را دانلود کنید
قدم پنجم این است که پروژه ی جدید را اضافه نمایید
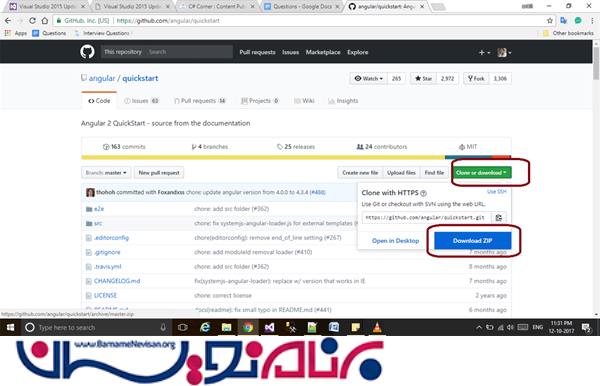
قدم ششم این است که انگولار 2 را دانلود و نصب نمایید

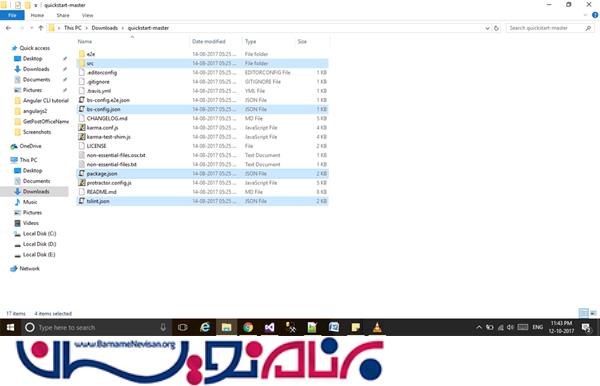
قدم هفتم این است که مانند تصویر فایل مربوطه را باز کنید و موارد مورد نظر را کپی کنید


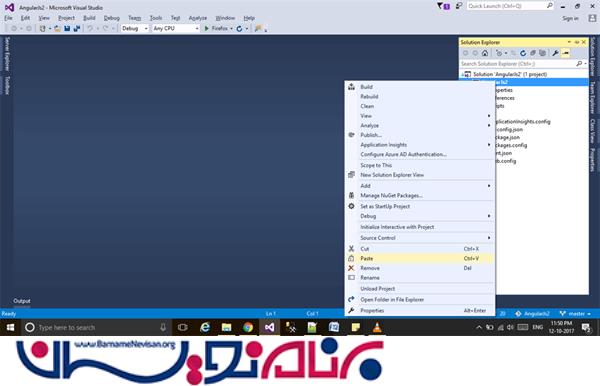
قدم هشتم : روی فایل package.json راست کلیک کرده و روی "Restore Package" کلیک کنید. برای نصب این نرم افزار شاید یک ذره طول بکشد.
قدم نهم: Command Prompt را باز کنید و به محل پروژه بروید و Command npm را اجرا کنید پس از مدتی در مرورگر اجرا می شود
- ASP.net
- 3k بازدید
- 6 تشکر
