15کامپوننت عالی React
پنجشنبه 16 آذر 1396React یکی از محبوبترین کتابخانههای front-end جاوااسکریپت است که توسط فیسبوک توسعه یافته است و به شما اجازه میدهد تا حتی پیچیدهترین رابطهای کاربری را به کامپوننتهای سادهتر و قابل استفاده مجدد تبدیل کنید. به جای اینکه هر چیزی را خودتان ایجاد کنید، میتوانید کامپوننتها را نصب و اجرا کنید تا به سرعت ویژگیهای جدید را به برنامه خود اضافه کنید.

در این مقاله ما قصد داریم 15 مورد از بهترین کامپوننتهای React را به شما معرفی کنیم تا در پروژههای بعدی خود از آنها استفاده کنید.

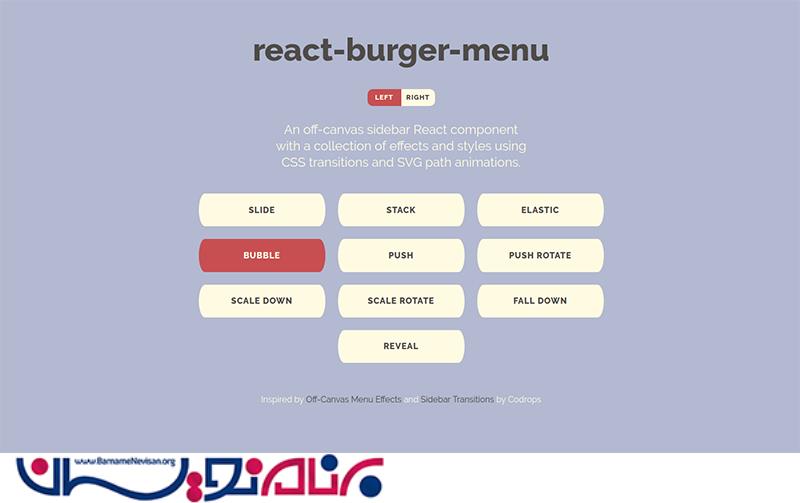
React Burger Menu
این کامپوننت یک نوار off-canvas را با تعدادی از افکتها و استایلهای CSS ارائه میدهد. همچنین از انیمیشنهای متعدد مانند slide، stack، bubble، push و موارد دیگر پشتیبانی میکند. این کامپوننت از ویژگیهای CSS3 استفاده میکند، به همین خاطر ممکن است در همه مرورگرها درست اجرا نشود.

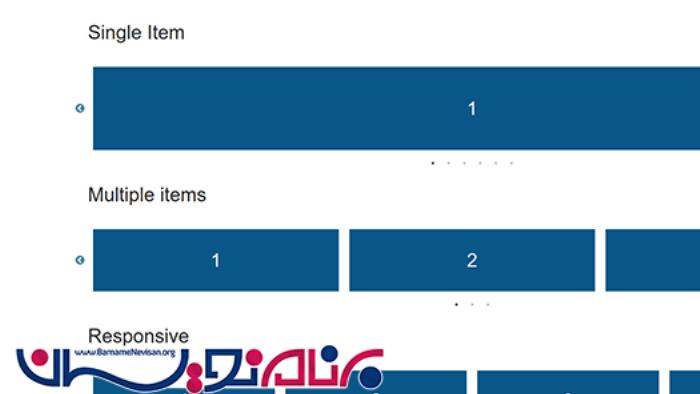
React Slick
یک کامپوننت React برای ایجاد اسلایدر carousel زیبا و ریسپانسیو میباشد. تعداد زیادی از گزینههای مختلف carousel را ارائه میدهد که میتوانید آنها را به دلخواه خود سفارشی کنید مثل lazy loading، نمایش خودکار و غیره.

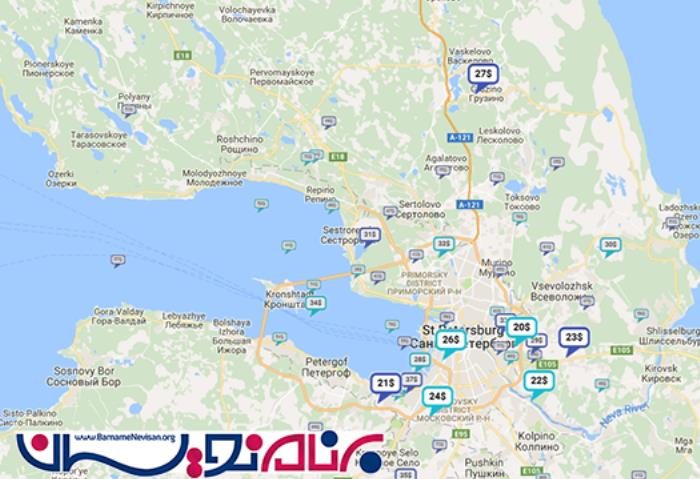
React Google Map
این کامپوننت بر پایه Google Maps API کار میکند و کاملا ایزومورفیک است و به شما اجازه میدهد تا کامپوننتهای متحرک react را روی هر نقشهای اجرا کنید حتی اگر Google Maps API لود نشده باشد.

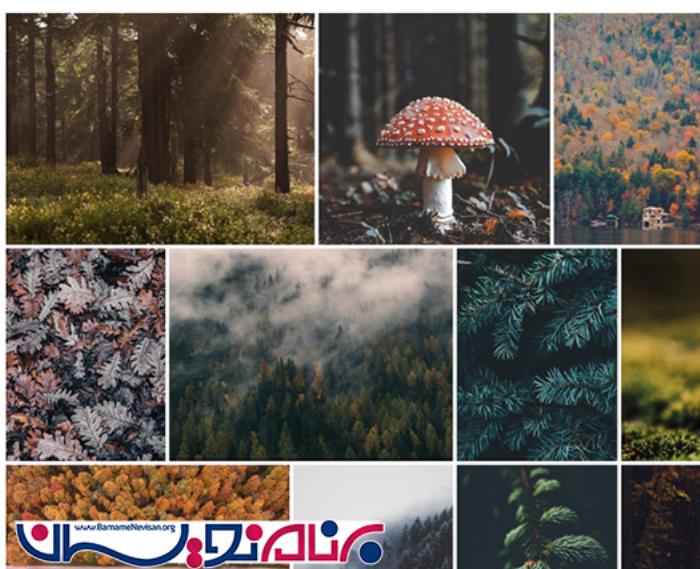
React Photo Gallery
یک گالری تصویر React ریسپانسیو و با قابلیت سفارشیسازی میباشد. ظاهر اصلی عکس را حفظ میکند. همچنین میتوانید برای تصاویر خود قابلیتهای اضافی مثل عنوان نیز بگذارید.

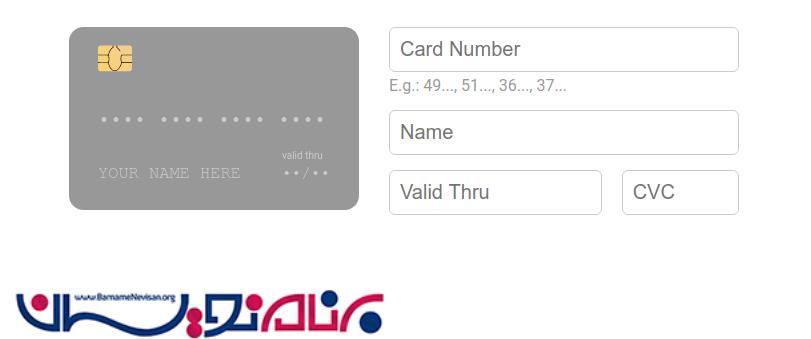
React Credit Cards
کامپوننتی زیبا برای کارت اعتباری است که میتواند برای صفحات پرداخت استفاده شود. این کامپوننت کارت اعتباری را اعتبارسنجی میکند که شماره کارت را بررسی کرده و نوع کارت را شناسایی میکند. این کامپوننت از تمام کارتهای اعتباری پرداخت پشتیبانی میکند.

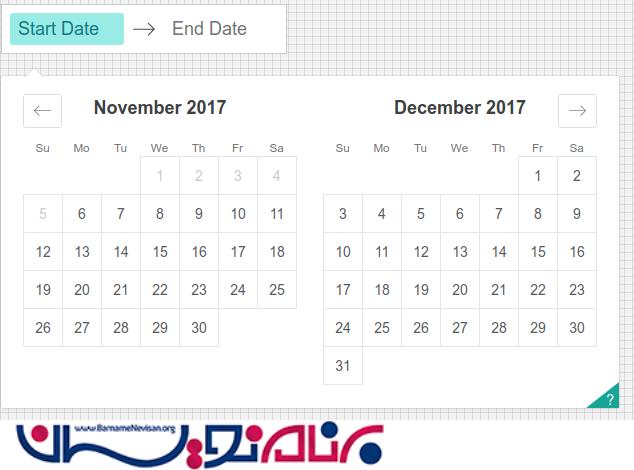
React Dates
React Dates تقویمی با ویژگیهای کامل و سازگار با تلفن همراه میباشد. این کامپوننت با استفاده از ویژگیهایی که دارد به شما اجازه میدهد تا یک تاریخ و یا رنجی از تاریخ را انتخاب کنید. شما میتوانید ظاهر تقویم را به سلیقه خود سفارشی کنید.

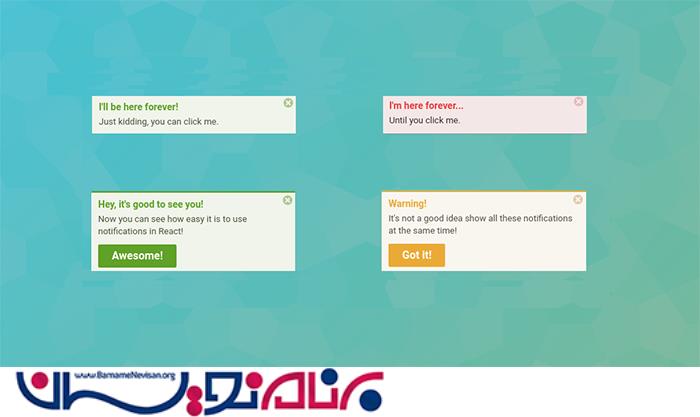
React Notification System
کامپوننتی کامل برای اطلاعیهها و اعلانها میباشد که قابلیت سفارشیسازی دارد. با توجه به ویژگیهایی که دارد میتوانید عنوان، پیام، موقعیت و موارد بسیار دیگری را تنظیم کنید. برای نمایش بهتر، باید روی عنصر سطح بالای HTML ارائه شود تا از تضادهای موقعیت عناصر جلوگیری شود.

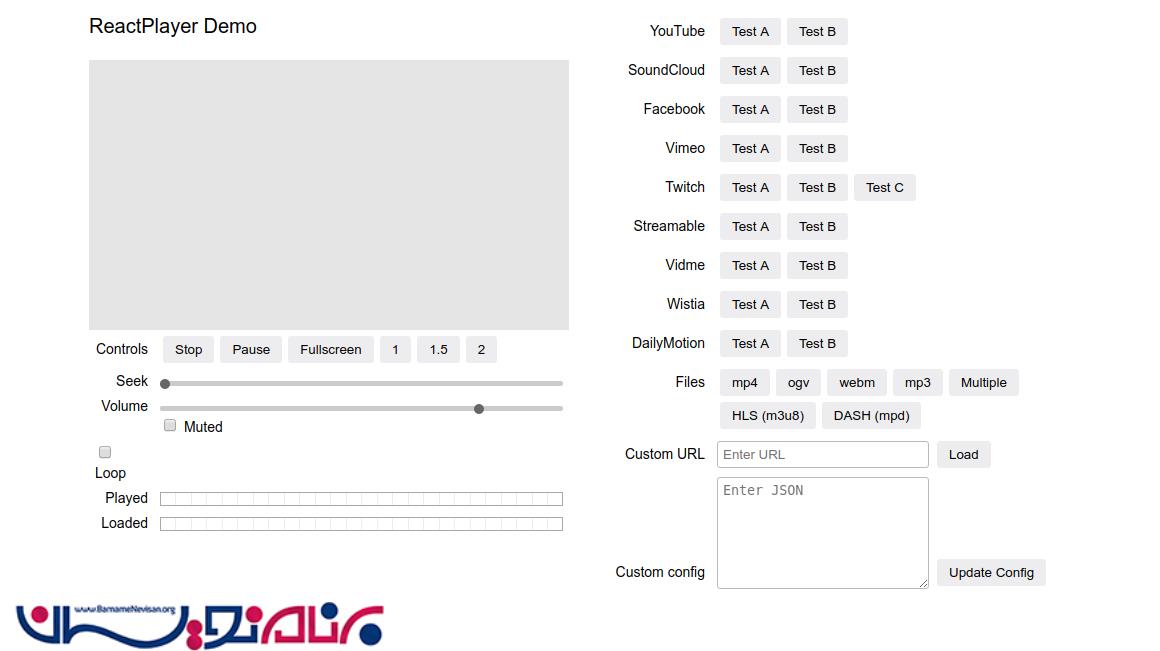
ReactPlayer
یک کامپوننت React برای پخش ویدئوها از مسیرهای مختلف فایل و URLها مثل یوتیوب، فیسبوک، توییتر و موارد دیگر میباشد. این کامپوننت شامل ویژگیهایی است که میتواند برای کنترل صدا، عرض و ارتفاع پلیر موردنظر و غیره مورد استفاده قرار گیرد.

React Beautiful DnD
کامپوننت React از Atlassian برای drag-and-drop است. API قدرتمندی را ارائه میدهد که استفاده از آن بسیار آسان میباشد و قابلیت کنترل و سفارشیسازی هم دارد.

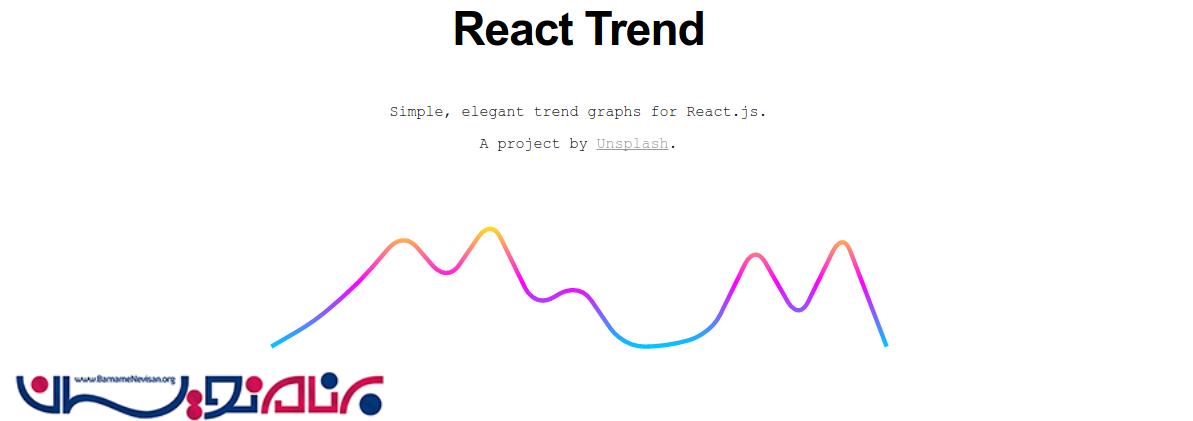
React Trend
کامپوننت Reactای از تیم Unsplash است که برای ایجاد نمودارهای خطی زیبا استفاده میشود. این پروژه یک رویکرد مینیمالیست را دنبال میکند و به شما یک نمودار ساده میدهد، بنابراین انتظار نداشته باشید کتابخانه کاملی از نمودار را در اختیار شما قرار دهد.

React MD Spinner
کامپوننتی برای طراحی متریال برای لود صفحه (spinner) میباشد و نیاز به تنظیمات خاصی ندارد. به شما اجازه میدهد تا رنگ، سایز و سرعت انیمیشن را تغییر دهید، همچنین رندرینگ سمت سرور را هم پشتیبانی میکند.

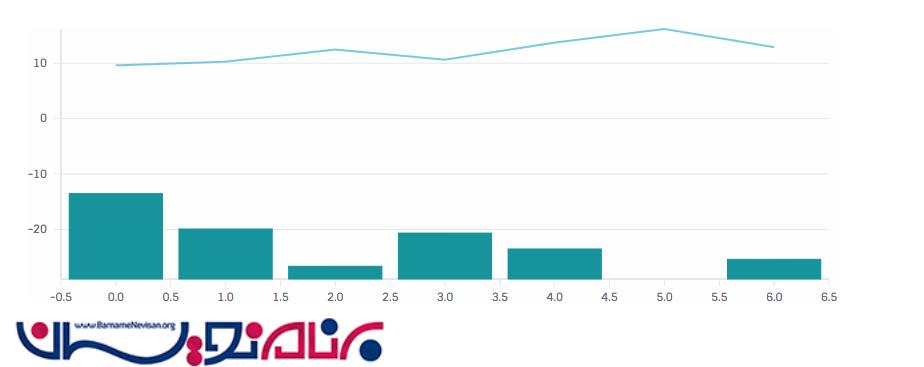
React Vis
React Vis مجموعهای از کامپوننتهای react است که نمودار تجسم داده را ارائه میدهد. انواع مختلف نمودارها مانند نمودارهای خطی، میلهای، نقشه حرارتی، نمودار دایرهای و دونات را پشتیبانی میکند. راهاندازی و کار با آن آسان است و مجموعهای از ویژگیهای مختلف را ارائه میدهد که میتوانید آنها را سفارشی کنید.

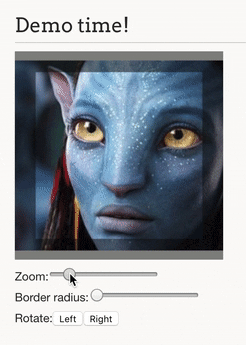
React Avater Editor
این کامپوننت React برای ویرایش آواتار و تصویر پروفایل است که شیوهای سریع و آسان برای تغییر اندازه، برش و چرخش تصاویر آپلودشده خود را با استفاده از رابط کاربری در اختیارتان می گذارد. تصاویر با همان رزولوشن و بدون از دست دادن کیفیت نمایش داده میشوند.

React-Grid-Layout
این کامپوننت یک سیستم grid با قابلیت تغییر سایز و جابجایی است. React-only است و به جیکوئری نیازی ندارد و با برنامههای سرور سازگار است. resizable، draggable، ریسپانسیو و موارد دیگر را پشتیبانی میکند.

React Paginate
کامپوننتی برای صفحهبندی است. به راحتی قابل استفاده میباشد و میتوان آن را با CSS سفارشی کرد. با استفاده از ویژگیهای آن شما میتوانید شماره صفحات نمایش دادهشده، رنج صفحات نمایشی، اضافه کردن اتیکت به دکمههای قبل و بعد و موارد دیگری را قرار دهید.
- Java Script
- 3k بازدید
- 5 تشکر
