مقایسه الگوهای طراحی MVC و Flux
دوشنبه 20 آذر 1396MVC یک معماری قدیمی و قابل اعتماد است و Flux جدید و امیدوارکننده میباشد. اولی به مدت طولانی به دنیا خدمت کرده است و دومی در جامعه امروز بازار گرمی دارد. این مقاله در مورد این دو معماری به صورت گسترده سخن نمیگوید، اگر میخواهید اطلاعات کامل در مورد آنها به دست آورید میتوانید به ویکیپدیا یا سایتهای رسمی آنها مراجعه کنید. در اینجا ما به بحث در مورد نکات کلیدی آنها میپردازیم که بسیار خوب هستند یا مشکلاتی را برای توسعهدهندگان به وجود میآورند.

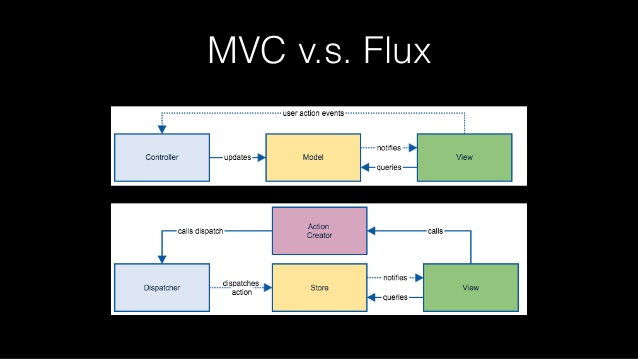
Flux یا MVC، کدام یک بهتر است؟
MVC معماری است که ابتدا توسط Trygve Reenskaug به Smalltalk-76 معرفی شد. از آن زمان تاکنون توسط شرکتها و گروههای توسعهدهنده بسیاری، هم برای توسعه سمت سرور و هم کلاینت، مورد استفاده قرار گرفته است. اگرچه برخی از آنها تغییر کردهاند و با معماریهایی از نوع *MV و MVVM عرضه شدهاند، اما تمرکز روی MVC بوده و به همین دلیل است که یکی از موفقترین معماریهاست.
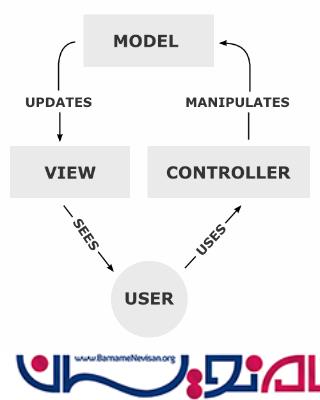
MVC برنامه را به سه بخش مختلف تقسیم میکند. Model، view و controller که view برای نمایش دادهها و دریافت ورودی از کاربر میباشد، controller هم توافقهای منطقی نگهداریشده در Model با view را کنترل میکند. برای اطلاعات بیشتر میتوانید به wiki page مراجعه کنید.

نقاط قوت MVC
کدهای خود را به خوبی تفکیک کنید. تفکیک کدهای ویژوال، نمایشی ومنطقی، نگه داشتن آنها را بسیار آسان میسازد. در برخی از فریمورکهای JS مثل Ember ما میتوانیم اجرای خوبی از MVC با کلاس مدل ساختیافته را بیابیم. همانطور که در JavaScript میتوانید هر چیزی را با یک شیء، اضافه، حذف یا اجرا کنید، داشتن یک مدل قوی نیز به شما کمک میکند تا تیم را برای معرفی یا حذف پراپرتیها توسط خودشان محدود کنید.
نقاط ضعف MVC
MVC فقط در سمت سرور جذاب است. اما من فکر میکنم این مفهوم معماری آنقدر انعطافپذیر است که مردم آن را در سمت کلاینت پیادهسازی میکنند، که دور از مفهوم واقعی است. بیشتر چارچوبهای JS از data binding (اتصال داده) پشتیبانی میکنند که به view اجازه میدهد تا به طور مستقیم با مدل ارتباط برقرار کند، که نباید اینگونه باشد. بیشتر مواقع به سختی میتوان خطایابی را انجام داد.
توصیف معماری flux
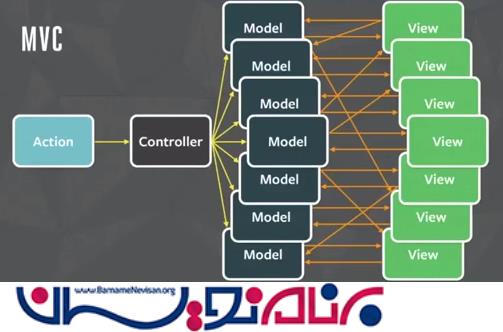
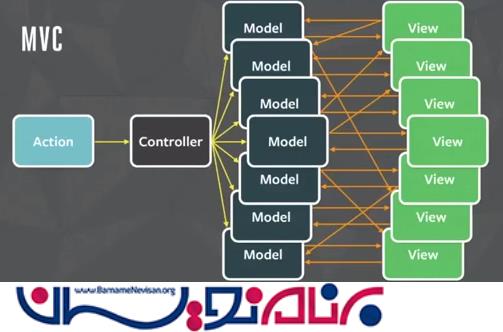
توسعهدهندگان فیسبوک متوجه مشکل پیمایش برنامه MVC خود شدند و به همین دلیل معماری جدید flux حاصل شد. در کنفرانسی توسط توسعهدهندگان FB، آنها طبق نمودار زیر نشان دادند که چگونه MVC اشیاء را موقع استفاده به هم ریخت:

آنها همچنین نمونهای از توسعه سیستم چت خود را نیز ارائه دادند. ابتدا یک پنچره کوچک چت داشتند. چند ماه بعد آنها مجبور شدند تا اطلاعات مربوط به چت را در هدر نمایش دهند. پس از مدتی یک صفحه چت پیادهسازی کردند که همه آنها نیاز داشتند با هم هماهنگ باشند، ارتباط های دو در دو و سه در سه و پیچیدگیهای دیگر، یک وابستگی دایرهای شکل ایجاد کرد که واقعا قابل مدیریت و پیمایش نبود. بنابراین آنها تصمیم گرفتند معماری بنیادی را تغییر دهند و flux را عرضه کردند.
Flux یک معماری action driven است که در آن view فقط میتواند دادهها را نمایش داده و رویدادها و اکشنها را افرایش دهد. Viewها دادهها را از Store دریافت میکنند و همچنین قادر به افزایش اکشنها هستند. اکشنها توسط یک توزیعکننده مرکزی کنترل میشوند که به شنوندگان اجازه میدهد تا بدانند که اکشن مورد نظر راهاندازی شده است و همچنین دادههایی را که توسط راهانداز (initiator) ارسال میشوند را ارائه میدهد.

نقاط قوت flux
تمام عملیات تغییر داده در flux یک نقطه راهاندازی مشترک دارند، یعنی Dispatcher. این یک مزیت بزرگ هنگام خطایابی است. میتوانیم دقیقا مقدار خاصی از پراپرتی که تغییر کرده را تریس کنیم، در حالی که در اتصال دوطرفه، غیرقابل پیشبینی است.
نقاط ضعف flux
شما همیشه باید در مورد اکشنهایی که وجود دارند آگاه باشید. اکشنها پل اصلی ارتباط در این معماری هستند و شما واقعا نمیتوانید از آنها کپی بردارید. این مسأله که همیشه نسبت به اکشنهای ثبتشده آگاهی داشته باشید دردسرساز است.
Flux بهتر است یا MVC؟
اگرچه با وجود قدمت چندین دههای MVC، هنوز زود است تا در مورد قابلیتهای flux نتیجهگیری کنیم، اما نکاتی وجود دارد که میتوانیم در مورد این دو قضاوت کنیم، که در زیر ذکر شده است.
آیا flux چیزی خارج از این دنیاست؟
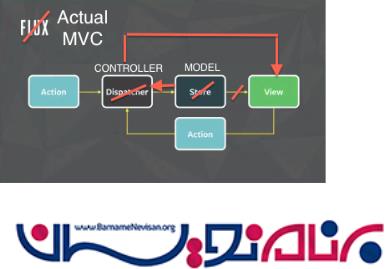
بسیار خوب، شخصا تفاوت زیادی بین MVC و Flux پیدا نکردم. Flux شبیه معماری مشتقشده از MVC است. اگر ما تغییراتی در دیاگرام flux انجام دهیم، من فکر میکنم واقعا میتوانیم ببینیم چه چیزی تغییر کرده است.

آیا MVC واقعا قابل پیمایش نیست؟
اگر ما دوباره نگاهی به تصویری که فیسّبوک نشان داد بیندازیم، میبینیم که یک کنترلر واحد با چندین مدل وجود دارد. این حرف اصلی MVC نیست. در MVC یک کنترلر واحد یک مدل واحد دارد.

بنابراین توسعهدهندگان فیسبوک با کدهای بد خود برنامهیشان را شلوغ کردهاند (بدون اینکه MVC مشکلی داشته باشد)، یا فقط یک کار تبلیغاتی برای محبوبیت flux انجام دادهاند. حالت سومی هم وجود دارد و آن این است که شاید برنامه فیسبوک به آن مدل نیاز داشته است. اگر معماری flux را ببینید، store فقط داده را ارائه میدهد. نه در هیچ فرمت ساختیافتهای یا view خاصی. فقط میتواند دادهها را به viewهای مختلف ارائه دهد و قادر است مدل ترکیبی چندین view را نگه دارد.
بنابراین اگر حالت سوم را درنظر بگیریم، flux واقعا نیازهای پیچیده فیسبوک را حل کرد.
آیا Flux تهدیدی برای MVC است؟
نه واقعا. MVC با عناصر موازی مشکل دارد. MVC شبیه یک ساختار درختی است، اگر ما به view به عنوان یک برگ نگاه کنیم، کنترلر یک گره والد از آن است که کنترلرهای والد دیگری نیز دارد. واقعا ارتباط بین دو خواهر و برادر سخت است مگر اینکه والدهای مشترک را در ارتباط درگیر کنید. معرفی والدها نیاز به نوشتن کد بیشتر در کد پایه دارد.
بنابراین اگر در یک برنامه ارتباط برقرار کردن با عناصر موازی ضروری است، معماری event driven مناسبتر است.
آیا Flux را به MVC ترجیح دهیم؟
من فکر میکنم Flux معماری جدا از MVC نیست، بلکه خود MVC است. تا امروز ما در پیادهسازی صحیح MVC در برنامههای سمت کلاینت ناموفق بودهایم. Flux راه درست برای پیادهسازی MVC را به ما نشان داد. تغییر نام کنترلر به dispatcher و ایجاد store به جای مدل برای شما یک معماری کاملا جدید نمیسازد، اما ساختار بهتری را ایجاد میکند. بنابراین، درست است، Flux شیوه بهتر MVC موجود در سمت کلاینت است.
نتیجهگیری
من React را خیلی دوست دارم. واقعا عالی است. اما معماری flux عالیتر از React است؟ Flux برای فیسبوک و برنامههای مشابه فیسبوک خیلی مفید است. اما اینکه چقدر میتواند برنامههای دیگر را مدیریت کند را گذر زمان مشخص میکند.
اگر امروز جامعه در مورد flux صحبت میکند، بدیهی است این معماری امیدوارکننده است. اما مجموعهای از اشخاص وجود دارند که آن را رد میکنند چون آنها سادگی اتصال داده دوطرفه را دوست دارند.
آموزش asp.net mvc
- ASP.net MVC
- 3k بازدید
- 4 تشکر
