آشنایی با فریمورک EmberJS
دوشنبه 27 آذر 1396Ember.js نسبت به چند سال پیش بسیار تغییر کرده است. Ember cli روی کار آمده است، ES6 منتشر شده، htmlbars جایگزین handlebars شده و بسیاری موارد دیگر. در این مقاله ما به بررسی Ember میپردازیم.

جاوااسکریپت به عنوان یک زبان
قبل از صحبت در مورد Ember اجازه دهید کمی در مورد جاوااسکریپت صحبت کنیم. اگر از قبل با جاوااسکریپت آشنا هستید، میتوانید این پاراگراف را نخوانید.
داستانهای بسیاری در بازار در مورد جاوااسکریپت وجود دارد. اما هنوز هم جاوااسکریپت یکی از محبوبترین زبانهای برنامهنویسی مورد استفاده در جامعه توسعهدهندگان میباشد. جاوااسکریپت مزایای بسیاری نسبت به زبانهای thread pool دارد. این زبان در اکثر مرورگرها قبلا استفاده شده است. اما در حال حاضر با روی کار آمدن node.js، جاوااسکریپت میتواند در همه جا دیده شود. در مرورگر، سرور، اجراکننده وظایف (task runner) و بسیاری جاهای دیگر مورد استفاده قرار میگیرد. شناخت عملکرد node.js میتواند به شما در شناخت مسائل مربوط به جاوااسکریپت کمک کند.
معماری MVC
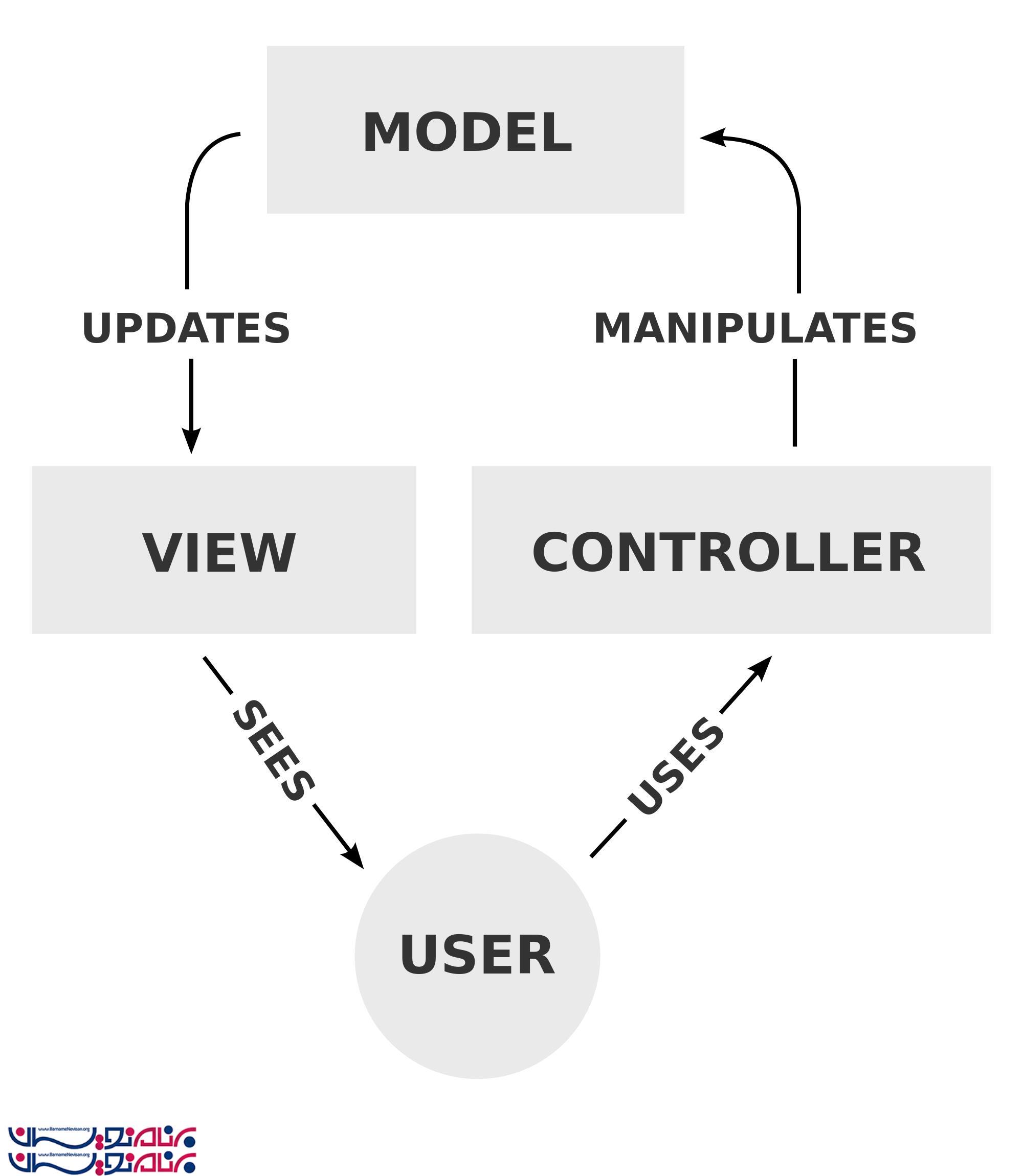
MVC معماری است که ابتدا توسط Trygve Reenskaug به Smalltalk-76 در سال 1976 معرفی شد. از آن زمان به بعد به طور گسترده به الگوی معماری مورد استفاده در سمت سرور تبدیل شد. و از زمان ظهور دوره جدید جاوااسکریپت، MVC همچنین در سمت کلاینت نیز مورد استفاده قرار گرفت. با این حال افراد بسیاری شک دارند که کار با MVC در سمت کلاینت با عملکرد واقعی آن سازگار باشد.
در معماری MVC، یک کنترلر وجود دارد که یک مدل دارد که از آن برای ذخیرهسازی دادهها استفاده میکند و این دادهها را روی View نمایش میدهد که این روند یک نمایش لایهای است.

معرفی Ember.js
Ember یک فریمورک جاوااسکریپت مبنی بر MVC است که توسط Yehuda Katz و Tom Dale توسعه یافته است. این فریمورک همیشه یکی از محبوبترین فریمورکها بوده است و با cli خود، افزایش قابل توجهی در محبوبیت پیدا کرد. مطالب بسیاری در مورد Ember وجود دارد. بعضی از آنها در زیر آمده است.
چرا Ember.js؟
قراردادهای پیکربندی. این قراردادها پیکربندیهای مربوط به کدنویسی را کاهش میدهد.
دادهها نسبت به angular.js بهتر میتوانند مکانیزم observing را تغییر دهند.
اولویتی بر اساس حلقه اجرا ایجاد میشود، که تصمیم میگیرد کدام کار اول اجرا شود.
برحسب معماری (با ember cli) ساخته شده است که مزایای خود را دارد و کارهای تیمی را برای توسعهدهندگان آسانتر میکند.
سینتکسهای ES6. تکنولوژی پیشرفته.
جامعه بزرگ. Ember حتی npm را دارا می باشد مثل emberobserver.
دلایل بسیار دیگری نیز وجود دارند.
Ember cli
پروژههای Ember میتوانند با استفاده از ember cli، scaffold شوند که همه در یک سولوشن برای scaffold، توسعه، اجرا، ساخت و تست برنامههای شما استفاده میشود. Ember cli به شما یک معماری از پیش تعریف شده میدهد (مانند ارائه voidcanvas cli برای node.js) به همین دلیل برای کارکرد بهتر و همچنین آوردن افراد جدید در تیم سادهتر شده و زحمت ایجاد فایلهای جدید و همچنین نوشتن خطوط اولیه کمتر شده است.
نصب و scaffolding
اگر با node.js و npm آشنا باشید نصب Ember برای شما آسان است. اگر هم آشنایی ندارید، لطفا node و npm را روی سیستم خود نصب کرده و command prompt یا terminal را باز کنید. حالا برای نصب ember cli از دستورات زیر استفاده کنید.
نصب ember-cli
npm install -g ember-cli@2.10
به یاد داشته باشید به node 0.12 یا ورژن بالاتر و npm 2.7 یا بالاتر نیاز دارید.
بعد از اتمام نصب ember cli، به شما دسترسی داده میشود تا از دستور ember استفاده کنید.
نصب watchman
اگر از لینوکس یا Mac استفاده میکنید، میتوانید watchman را نصب کنید، تا سرعت تشخیص تغییر فایل شما سریعتر شود. این مرحله اختیاری است.
npm install -g watchman
ایجاد برنامه
اکنون که cli آماده است، وقت آن است که پروژه را scaffold کنیم. یک فولدر در کامپیوتر خود ایجاد کنید و از طریق terminal یا cmd آن را بسازید.
اکنون دستور زیر را برای ساخت یک پروژه جدید اجرا کنید.
ember new yourProjectName
yourProjectName میتواند هر چیزی باشد. بعد از اینکه این دستور را اجرا کردید، ember فولدری به نام yourProjectName میسازد که داخل آن کل پروژه ember ساخته شده است.
اجرای پروژه ember
برای اجرای آن، داخل فولدر yourProjectName رفته و دستور زیر را بزنید.
ember server
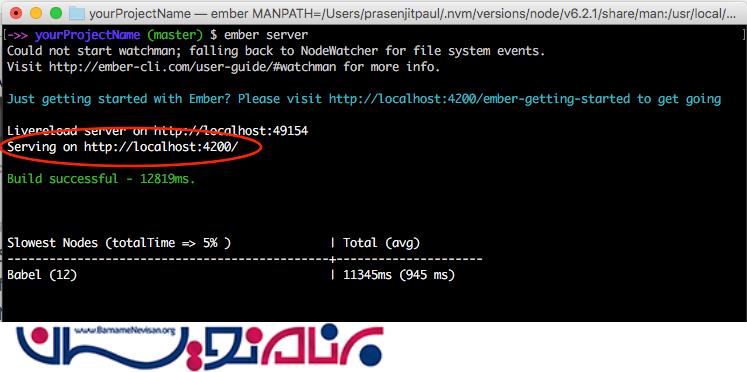
میبینید که پروژه در حال ساخته شدن است و پورت خاصی به آن اختصاص داده میشود. به طور عمومی پورت آن 4200 است.

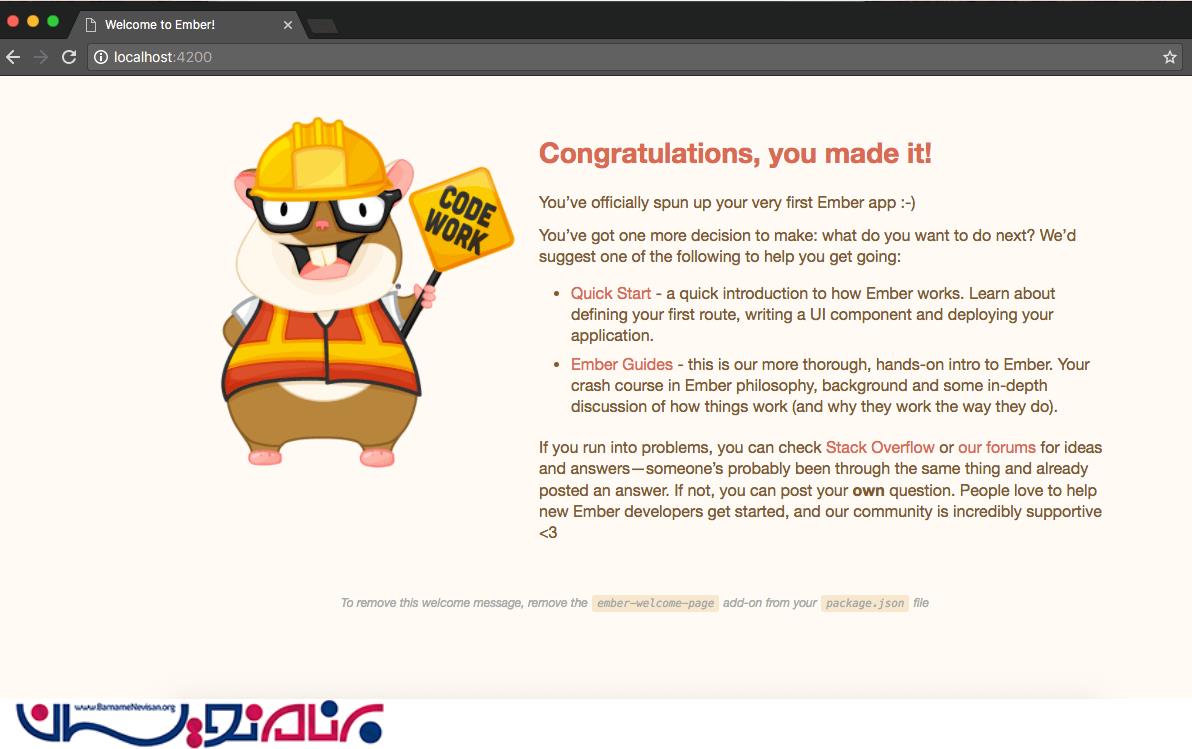
در نهایت، پس از تمام این کارها میتوانید خروجی پروژه ember خود را در مرورگر ببینید.

- Java Script
- 2k بازدید
- 2 تشکر
