شروع کار با گریدبندی CSS
چهارشنبه 29 آذر 1396گریدبندی CSS (CSS Grid Layout) ما را قادر به ساخت گریدهای سفارشی با انعطافپذیری و کنترل بالا میسازد. گریدبندی به ما این امکان را میدهد تا با ویژگیهای ساده یک صفحه وب را به سطرها و ستونهای مختلف تقسیم کنیم. همچنین به ما اجازه میدهد تا هر عنصر داخل گرید را با استفاده از CSS، بدون اینکه تغییری در HTML ایجاد کنیم، قرار داده و سایزبندی کنیم.

تعریف Grid
با استفاده از این ماژول، مقدار جدیدی به نام grid برای ویژگی display قرار داده شده است. وقتی ویژگی display هر عنصر را با grid تنظیم میکنید، آن عنصر، نگهدارنده یا کانتینر گرید و تمام عناصر فرزند آن، آیتمهای گرید محسوب میشوند.
برای اینکه یک لایهبندی 3*3 ایجاد کنیم، اجازه دهید بورد بازی Tic-Tac-Toe را پیادهسازی کنیم. ابتدا کدهای مربوط به HTML را مینویسیم:
<div class="game-board"> <div class="box"></div> <div class="box"></div> <div class="box"></div> <div class="box"></div> <div class="box"></div> <div class="box"></div> <div class="box"></div> <div class="box"></div> <div class="box"></div> </div>
همانطور که میبینید، div با کلاس game-board نگهدارنده گرید است و divهای با کلاس box آیتمهای گرید هستند. حالا با استفاده از گریدبندی آنها را به صورت سه تا در یک سطر قرار میدهیم.
.game-board
{
display: grid;
grid-template-rows: 200px 200px 200px;
grid-template-columns: 200px 200px 200px;
}
همچنین از دو ویژگی دیگر نیز در اینجا استفاده میکنیم. با استفاده از ویژگی grid-template-rows میتوانیم تعداد و اندازه سطرها را مشخص کنیم.
ویژگی grid-template-columns هم به ما اجازه میدهد تا تعداد و اندازه ستونها را مشخص کنیم. میتوانید اندازه را با پیکسل، درصد یا با واحد fr، که بعدا آن را یاد میگیریم، مشخص کنید.
کد html
<div class="game-board"> <div class="box">200px x 200px</div> <div class="box">200px x 200px</div> <div class="box">200px x 200px</div> <div class="box">200px x 200px</div> <div class="box">200px x 200px</div> <div class="box">200px x 200px</div> <div class="box">200px x 200px</div> <div class="box">200px x 200px</div> <div class="box">200px x 200px</div> </div>
کد CSS
.game-board {
display: grid;
grid-template-rows: 200px 200px 200px;
grid-template-columns: 200px 200px 200px;
}
body {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
}
.box {
background: #444;
border: 1px solid #555;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
color: #AAA;
}

واحد fr (fraction)
fr یک واحد جدید است که برای گریدبندی تعریف شده است. fr به شما کمک میکند تا فضای خالی گرید را به صورتهای مختلف تقسیمبندی کنید.
به عنوان مثال، اگر این قانون را بگذارید: grid-template-rows: 2fr 3fr، در بلوک عنصر گرید شما، در مرحله اول، نگهدارنده گرید به دو سطر تقسیم میشود، سپس بخشها با هم ترکیب میشوند که در اینجا جمعا 5 بخش میشود.
ما دو سطر داریم، سطر اول 5/2 قسمت از فضای عمودی را میگیرد و سطر دوم 5/3 قسمت از فضای عمودی را.
به مثال Tic-Tac-Toe برمیگردیم. اجازه دهید از fr به جای پیکسل استفاده کنیم. چیزی که ما میخواهیم سه سطر و سه ستون است. بنابراین فقط سه تا 200px را با سه تا 1fr جایگزین میکنیم، مثل این:
کد CSS
.game-board {
display: grid;
grid-template-rows: 1fr 1fr 1fr;
grid-template-columns: 1fr 1fr 1fr;
}
.box {
background: #444;
border: 1px solid #555;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
color: #AAA;
}
کد HTML
<div class="game-board"> <div class="box">1fr x 1fr</div> <div class="box">1fr x 1fr</div> <div class="box">1fr x 1fr</div> <div class="box">1fr x 1fr</div> <div class="box">1fr x 1fr</div> <div class="box">1fr x 1fr</div> <div class="box">1fr x 1fr</div> <div class="box">1fr x 1fr</div> <div class="box">1fr x 1fr</div> </div>
تابع ()repeat
گاهی وقتها سطر و ستونهای زیادی داریم. مشخص کردن grid-template برای تمام آنها ممکن است خستهکننده باشد. خوشبختانه برای این کار تابع repeat وجود دارد که مانند حلقه تکرار عمل میکند و مقادیر معینی را به تعدادی از آیتمها میدهد. این تابع دو آرگومان دارد. پارامتر اول تعداد تکرار است و پارامتر دوم مقداری که برای تکرار در نظر میگیریم. بیایید مثال قبلی خود را با استفاده از این تابع بازنویسی کنیم.
کد CSS
.game-board
{
display: grid;
grid-template-rows: repeat(3, 1fr);
grid-template-columns: repeat(3, 1fr);
}
نتیجه کد بالا همانند کد زیر است.
کد CSS
.game-board
{
display: grid;
grid-template-rows: 1fr 1fr 1fr;
grid-template-columns: 1fr 1fr 1fr;
}
ویژگی grid-template
ما یک ویژگی دیگری داریم که میتوانیم مقادیر grid-template-rows و template-columns را به صورت مختصر و در یک جا مشخص کنیم. این ویژگی grid-template میباشد که در زیر طرز استفاده آن آورده شده است.
کد CSS
grid-template: ro ws / co lu mns;
با استفاده از این مختصرنویسی، مثال قبلی ما تمیزتر و قشنگتر میشود.
.game-board
{
display: grid;
grid-template: repeat(3, 1fr) / repeat(3, 1fr);
}
ببینید، فقط با استفاده از دو خط کد میتوانید یک گرید 33x با Grid Layout ایجاد کنید.
با افزودن یکسری ویژگیها، مثال فوق به شکل زیر در میآید.
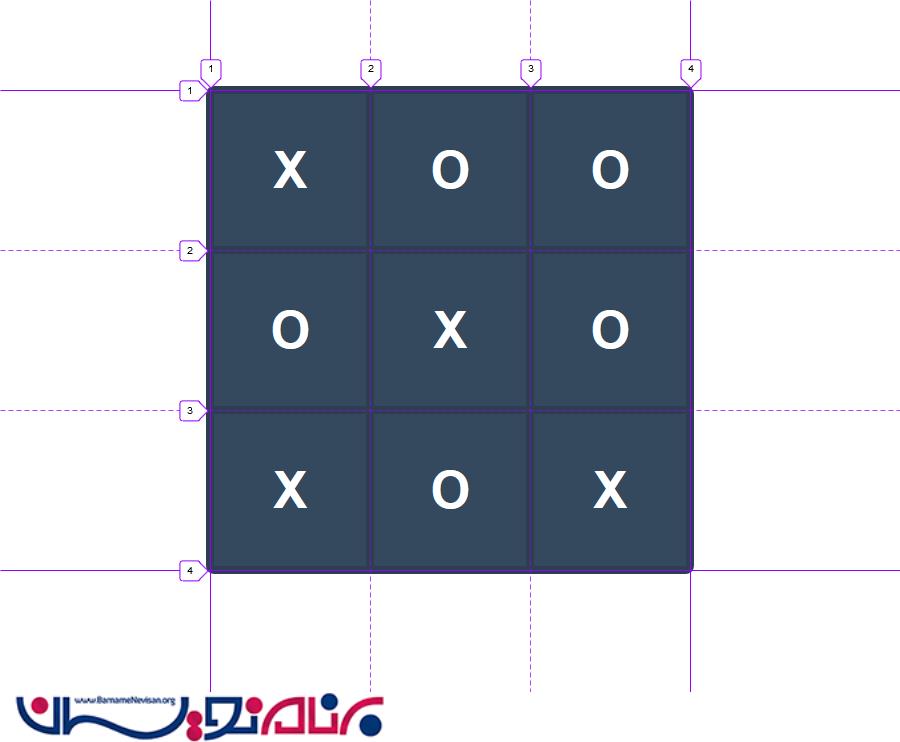
کد HTML
<div class="game-board"> <div class="box">X</div> <div class="box">O</div> <div class="box">O</div> <div class="box">O</div> <div class="box">X</div> <div class="box">O</div> <div class="box">O</div> <div class="box">X</div> <div class="box">X</div> </div>
کد CSS
.game-board
{
width: 600px;
height: 600px;
margin: 0 auto;
background-color: #34495e;
color: #fff;
border: 6px solid #2c3e50;
border-radius: 10px;
display: grid;
grid-template: repeat(3, 1fr) / repeat(3, 1fr);
}
.box
{
border: 6px solid #2c3e50;
border-radius: 2px;
font-family: Helvetica;
font-weight: bold;
font-size: 4em;
display: flex;
justify-content: center;
align-items: center;
}

Grid Line Number، Cell و Tracks
grid line خطوطی هستند که در اطراف سطرها و ستونها قرار دارند. مجموعهای از خطوط که فضای عمودی را به ستونها تبدیل میکنند و مجموعهای از خطوط دیگر که فضای افقی را به سطرها تبدیل میکنند. این به این معنی است که در مثال قبل، چهار تا خط افقی و چهار تا خط عمودی وجود داشت که مابین آنها سطر و ستونها قرار داشتند.

خطوطهای گرید بسیار مفید هستند، در حالی که آیتمهای گرید را از یک مکان به مکان دیگر در گرید جابجا میکنند.
grid track فضای بین دو خط است که میتواند یک سطر یا یک ستون باشد.
grid cell بسیار شبیه به سلول جدول است. فضای بین دو خط عمودی و دو خط افقی میباشد که در واقع کوچکترین واحد گرید است.
موقعیت آیتمهای گرید
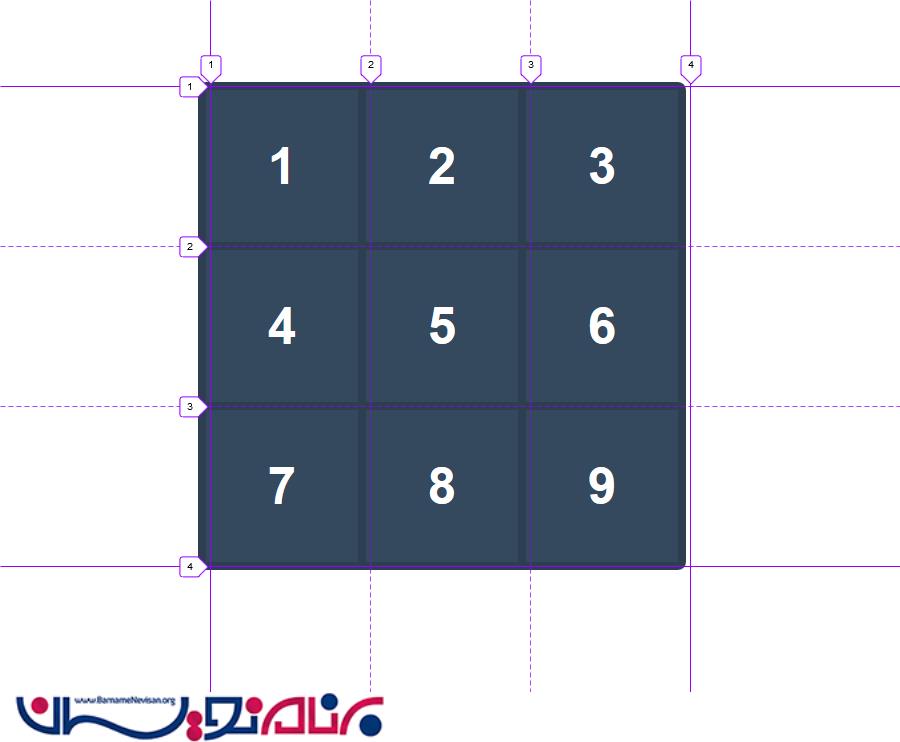
در مثال قبلی که هر سلول با X یا O پر شده بود را تغییر دادیم و با اعداد 1 تا 9 پر کردیم. مانند زیر:

اجازه دهید سلول با مقدار 6 را به موقعیت سلول با مقدار 2 ببریم. بدون گرید CSS این کار تقریبا بدون تغییر HTML غیرممکن بود. اما با استفاده از این ماژول جدید، تغییر موقعیت آیتمها در گرید بسیار آسان شده است. برای جابجایی سلول 6 با 2، باید دقیقا بدانید سلول 2 کجا قرار گرفته است. ما خیلی راحت میتوانیم آن را با کمک شمارههای grid lineها پیدا کنیم. سلول 2 بعد از خط دوم و قبل از خط سوم در محور عمودی و بعد از خط اول و خط دوم در محور افقی قرار گرفته است. اکنون میتوانیم این شمارههای grid line را برای سلول 6 با استفاده از ویژگیهای زیر قرار دهیم:
grid-column-start
grid-column-end
grid-row-start
grid-row-end
دو ویژگی اول مربوط به شروع و پایان خط عمودی است و دو ویژگی بعدی به شروع و پایان خط افقی اشاره میکند. بیایید شماره خطوط را برای جابجایی سلول 6 اختصاص دهیم.
کد CSS
.box:nth-child(6)
{
grid-row-start: 1;
grid-row-end: 2;
grid-column-start: 2;
grid-column-end: 3;
}
همچنین دو ویژگی مختصر برای شروع و پایان خطوط افقی وعمودی وجود دارد.
.box:nth-child(6)
{
grid-row: 1 / 2;
grid-column: 2 / 3;
}
علاوه بر این، یک ویژگی grid-area هم وجود دارد که چهار ویژگی ذکر شده در بالا را به اختصار و یکجا مینویسد. به صورت زیر:
grid-area: <row-start> / <column-start> / <row-end> / <column-end>;
مثالی از این ویژگی به شکل زیر است:
.box:nth-child(6)
{
grid-area: 1 / 2 / 2 / 3;
}
کد بالا همچنین میتواند کوتاهتر هم شود. همانطور که میبینید هر سلول فقط یک سطر و یک ستون را میگیرد، بنابراین فقط کافی است شروع خطوط افقی و عمودی را مشخص کنیم و نیازی به خطوط پایانی نیست.
.box:nth-child(6)
{
grid-area: 1 / 2;
}
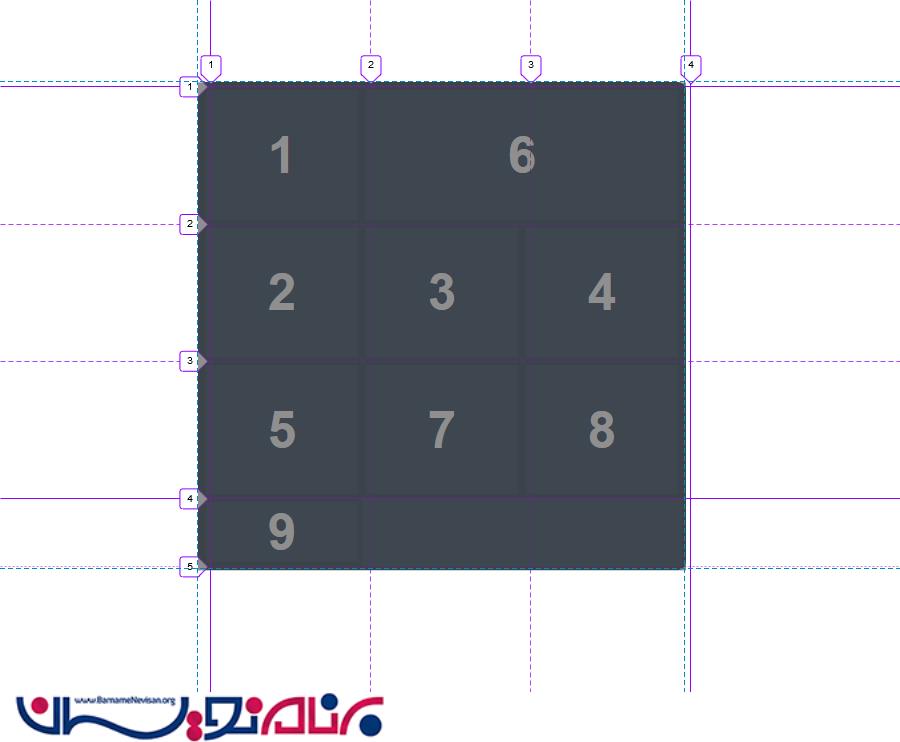
اگر بخواهیم سلول 6 را گسترده کرده و دو سلول را به آن اختصاص دهیم چیکار کنیم؟ این کار میتواند به راحتی با افزایش یک مقدار به column-end انجام شود.
.box:nth-child(6)
{
grid-area: 1 / 2 / 2 / 4;
}

همچنین میتوانید به جای اینکه شماره خط پایانی را برای grid-row-end و grid-column-end مشخص کنید از کلمه span استفاده کنید. در این حالت، سلول 6 به اندازه دو ستون و یک سطر گسترش پیدا میکند.
.box:nth-child(6)
{
grid-area: 1 / 2 / 2 / span 2;
}
نامگذاری با Grid Areas
ویژگی Grid Areas همچنین میتواند برای نامگذاری بخشهای گرید مورد استفاده قرار گیرد که میتوانیم آن را با ویژگی grid-template-areas به کار بریم. بیایید یک طرح ساده ایجاد کنیم که شامل یک هدر در بالا، nav، بدنه اصلی، دو قسمت در کنار صفحه و یک Footer در پایین باشد. کدهای HTML مورد نیاز را مینویسیم:
کد HTML
<div class="container"> <header></header> <nav></nav> <main></main> <aside></aside> <footer></footer> </div>
نیاز داریم تا هر ناحیه را با استفاده از ویژگی grid-area نامگذاری کنیم. مانند زیر:
کد CSS
header
{
grid-area: header;
background-color: #9b59b6;
}
nav
{
grid-area: nav;
background-color: #3498db;
}
main
{
grid-area: main;
background-color: #2ecc71;
}
aside
{
grid-area: aside;
background-color: #f1c40f;
}
footer
{
grid-area: footer;
background-color: #1abc9c;
}
حالا با استفاده از ویژگی grid-template-areas نوع چیدمان سطرها و ستونهای هر ناحیه گرید را مشخص میکنیم. در زیر نحوه انجام این کار بیان شده است:
کد CSS
.container
{
display: grid;
grid-template-rows: 1fr 5fr 1fr;
grid-template-columns: 2fr 5fr 3fr;
grid-template-areas:
"header header header"
"nav main aside"
"footer footer footer";
grid-gap: .75em;
}
توجه داشته باشید که کلمات header و footer سه بار تکرار میشوند. این به این معناست که هر دوی آنها در عرض سه سطر قرار دارند. میتوانید تمام آنها را در یک خط بنویسید، اما اگر به صورت جداگانه بنویسید بهتر و تمیزتر است. میبینید که در اینجا یک ویژگی جدید به نام grid-gap اضافه کردهایم. با این ویژگی میتوانید بین ستونها و ردیفها فاصله یا گپ (gutter) ایجاد کنید. همچنین میتوانید مقادیر مختلف فاصلهها را برای سطرها و ستونها با rid-row-gap و grid-column-gap تعیین کنید.
نتیجه این مثال مانند زیر است:
کد HTML
<div class="container"> <header></header> <nav></nav> <main></main> <aside></aside> <footer></footer> </div>
کد CSS
.container
{
display: grid;
grid-template-rows: 1fr 5fr 1fr;
grid-template-columns: 2fr 5fr 3fr;
grid-template-areas:
"header header header"
"nav main aside"
"footer footer footer";
grid-gap: .75em;
background-color: #eee;
width: 100vw;
height: 100vh;
}
header
{
grid-area: header;
background-color: #9b59b6;
}
nav
{
grid-area: nav;
background-color: #3498db;
}
main
{
grid-area: main;
background-color: #2ecc71;
}
aside
{
grid-area: aside;
background-color: #f1c40f;
}
footer
{
grid-area: footer;
background-color: #1abc9c;
}

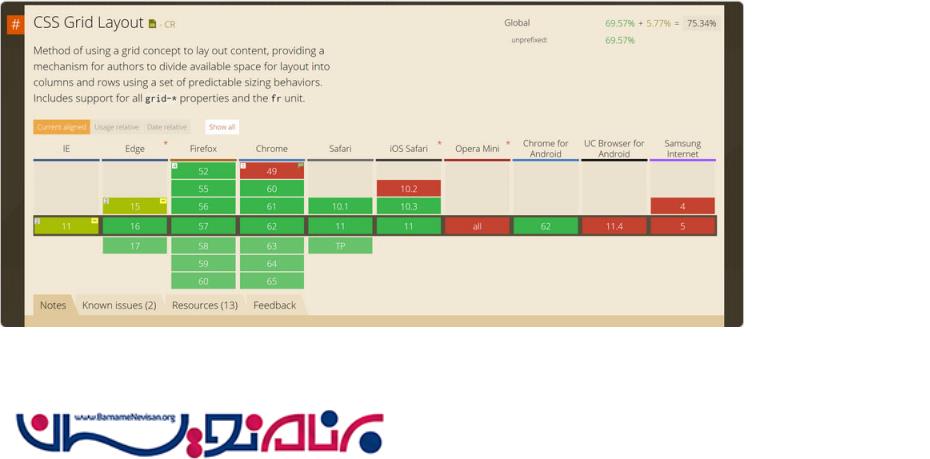
پشتیبانی مرورگر
مرورگرها به خوبی از گریدبندی CSS پشتیبانی میکنند. طبق گفته caniuse.com، تمام مرورگرهای اصلی از گرید CSS پشتیبانی میکنند به غیر از اینترنت اکسپلورر11 که توسط پیشوند -ms- پشتیبانی جزئی دارد و Opera Mini هم از آن پشتیبانی نمیکند.

نتیجهگیری
گریدبندی CSS ما را قادر میسازد تا صفحهآرایی را سریعتر و با کنترل و سهولت بیشتری انجام دهیم. در این آموزش ما یاد گرفتیم که چطور لایهبندیهای مختلف را با گرید CSS، واحد fr، تابع تکرار و برخی از ویژگیهای grid انجام دهیم. همچنین یاد گرفتیم که چطور آیتمهای گرید درون یک نگهدارنده گرید را با استفاده از grid-lines و grid-named-areas قرار دهیم. اما این فقط شروع کار است. در آموزش بعدی، به صورت عمیقتر مباحث گریدبندی CSS را بررسی خواهیم کرد.
- Web Design
- 3k بازدید
- 3 تشکر
