مقایسه فریم ورک های Angular، React ، Ember و Vue. JS
شنبه 16 دی 1396در این مقاله قصد داریم ابتدا به صورت مختصر به بررسی تفاوت های فریم ورک های جاوا اسکریپتی بپردازیم و سپس هرکدام را به مفصل بررسی کنیم.

ما هنوز آن روزهایی را که فریم ورک های جاوا اسکریپت تازه شروع به کار کرده بودند و به دنبال جذب طرفدار در بازار بودند و همچنین به دلیل کم بودن حجم مستندات و آموزش ها، توسعه دهندگان در تلاش بودند را فراموش نکرده ایم. امروزه اوضاع بسیار فرق کرده است ، آن فریم ورک ها در کنار هم تا به امروز پیش آمده اند.Angular به طور کامل نوشته شده است ، React در بازار محبوبیت بسیاری کسب کرده است ، Ember یک Cli فوق العاده بدست آورده است که شما را مجبور به برنامه نویسی اصولی میکند و یک انجمن جدید برای Vue.js که ترکیبی از angular و react توسعه یافته است.
در صورت تمایل یه یادگیری کامل این فریم ورک قدرتمند میتونید آموزش Vue Js را در سایت تاپ لرن مشاهده کنید .
امروزه تعداد زیادی آموزش، blog و vlog وجود دارد.اما گزینه های زیاد ، بیشتر باعث سردرگمی میشوند.و این دقیقا مشکلی است که بسیاری از توسعه دهندگان با آن مواجه هستند.
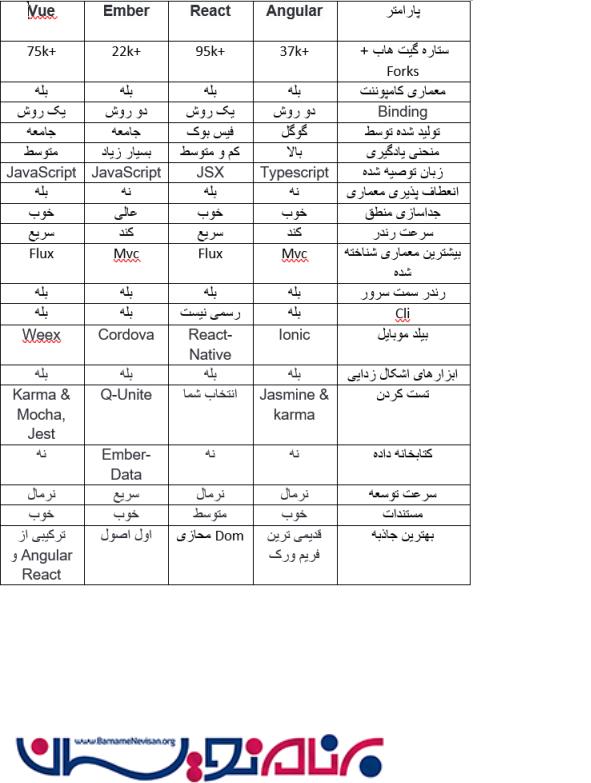
خب، امروز در این مقاله قبل از بررسی عمیق ، می خواهیم برخی از تفاوت ها را به صورت سریع در جدول زیر به شما نمایش بدهیم.به خاطر داشته باشید که منظور ما از Angular در اینجا angular نسخه 2 و بالاتر است ، react به معنای فقط کتابخانه نیست بلکه اشاره به اکو سیستم آن دارد ، هر دو ember و vue نیز از نسخه های 2 به بالا مد نظر ما هستند.
مقایسه سریع

مقایسه فنی
صادقانه بگویم این نکته بسیار حساس نیست.چارچوب ها این روزها از یکدیگر یاد می گیرند و تلاش می کنند که موارد خوب را از یکدیگر تقلید کنند. بنابراین اساسا شما تمام ویژگی های یک چارچوب را میتوانید به دیگری تبدیل کنید. اما هنوز تفاوت هایی وجود دارد. ما قصد بیان کردن آن تفاوت ها را داریم.
Angular:به نظر میرسد typescript ایده خوبی باشد زیرا بسیاری ویژگی جدید پیش از EcmaScript specs به روش typescript آمده است.
به این ترتیب برنامه شما همیشه دارای ویژگی های مدرن است.
React:من بدلیل راندمان بالای React عاشق آن هستم.dom مجازی قاتل ویژگی ها است و دیگران (مانند Vue ) سعی در تبدیل آن ها دارند.اما حتی سریع ترین فریم ورک ها گاهی اوقات در بعضی موقعیت ها کند می شوند.اما بعد از آن react با استفاده از react-fiber رشد کرد.با فیس بوک که یکی از پرطرفدارترین مکان ها در اینترنت است ، ما مطمئنیم که react به واسطه تکنولوژِی های جدید مانند این رشد کرد.
Ember-data:Ember یک کتابخانه داده است (نه فقط برای ember) که باعث می شود ذخیره پرس و جو ها فوق العاده آسان شود.تمام دردسر های دریافت ، ذخیره ، بازیابی و کش کردن را از بین میبرد.تمامی این ها را فقط در سمت کاربر انجام میدهد.یکی دیگر از موارد جالب ember این است که شما را به بهترین شیوه ها تحمیل میکند.ما به مبتدیان ember را پیشنهاد میکنیم ، چون از طریق آن ها با معماری های بهتری آشنا میشوند.
Vue: Vue در واقع ترکیبی از Angular و reat است.Angular بسیار گسترده است و از typescript به صورت فوق العاده پشتیبانی میکند.در حالی که react Js برای تمام موارد مناسب نیست.Vue راه حل آن است.
Vue ادعا میکند که نسبت به بقیه بدون دستکاری گره Dom سریعترین است.
راندمان(Performance)
Angular:صادقانه درباره نسخه 2 صحبت کنیم، یک مسئله عملکرد بزرگ با Angular وجود دارد.در حال حاضر نسخه 5 منتشر شده است و همه چیز بهبود یافته است، اما از نظر ما هنوز هم به اندازه کافی خوب نیست.اما از آنجایی که گوگل انگولار را ایجاد کرده است ، ما مطمئن هستیم که به زودی تمام موارد تصحیح خواهند شد.
React:
احتمالا سریعترین موارد در بازار فعلی، مفاهیم نگهداری آن در کتابخانه view، دامنه مجازی، شیوههای اتصال میباشد.موارد زیادی در یک پروژه angular یا ember موجود است ، توسعه دهندگان از react در یک صفحه که تعداد زیادی المنت دارد استفاده میکنند.
Ember:
عملکرد ایمبر کمی آهسته است، به خصوص در رندر کردن.ردیابی مشاهدات و تغییرات سریعتر از angular است.اما اولین رندر فوق العاده آهسته است.
Vue: Vue بسیاری از مفاهیم مهندسی مانند dom مجازی ، کامپوننت های reactive و composable و غیره را با React به اشتراک می گذارد.که آن را هم اندازه Reat سریع میکند.با این حال، Vue ادعا می کند که در تغییرات عناصر Dom سریعتر است.
معماری پیش فرض کد
Angular: چارچوب MVC با استفاده از Cli به اندازه کافی تلاش می کند تا معماری پروژه از پیش تعریف شده ارائه دهد.
بهترین راه برای شروع.
چارچوب MVC با استفاده از Cli به اندازه کافی تلاش می کند تا معماری پروژه از پیش تعریف شده ارائه دهد.راه بهتری است برای شروع ولی این به شما تنظیمات یک پروژه توزیع شده را نمیدهد.
React:React به تنهایی معماری برای خود ندارد ، با این حال جامعه آن از flux استفاده میکنند.شما می توانید تفاوت های MVC و Flux را بررسی کنید اگر قبلا با آن آشنا نشده اید.Flux قطعا یک معماری بهتر از Mvc است ، اما راه اندازی این چیزها برای مبتدیان بسیار سخت است. مثل نگه داشتن خود مانند react به صورت کاملا غیر متعصب و انعطاف پذیر .
Ember: از نظر ما یکی ار بهترین توزیع کنندگان منطق است.نه تنها پروژه ایجاد شده توسط CLI بسیار غنی است ، اما همچنین ترکیبی با داده های ember، زندگی را آسان تر می کند.تقریبا هر یک از توسعه دهندگان Ember دوس دارند که از معماری پیش فرض استفاده کنند.
Vue: مانند Angular بسیار است.شما میتواند آن را بیشتر توزیع کنید و ساختارش را بهتر کنید.اما دسته بندی و همه چیز به خوبی به وسیله آن کنترل میشود.اما یکی از مشکلات بزرگ معماری که با Vue وجود دارد این است که شما نمیتوانید از کامپوننت ها ارث بری کنید و همیشه مجبور به استفاده از mixins هستید.
CLI
Angular:مدتی بعد از تولد Angular ، آن ها تلاش کردند تا angular-cli را مطرح کنند و از آن روز به بعد بهترو بهتر شد.بسیاری از توسعه دهندگان angular این روزها از angular-cli استفاده می کنند.
React: React یک cli رسمی ندارد ، اما جامعه آن بسیار از cli استفاده میکنند.
Ember:Ember مدت ها قبل یک cli راه اندازی کرد و آن بسیار قوی بود.جامعه شروع به سنجیدن مفهوم cli بعد از موفقیت در ember-cli کردند.
Angular cli از ember cli ساخته شده است.
Vue:در واقع Cli آن بد نیست.به شما این قدرت را می دهد تا پروژه را با استفاده از قالب انتخابی خود تنظیم کنید ، مانند : webpa و pwa و browserify یا چیزهای دیگر.این روند پیاده سازی پروژه عالیست اما چیزی جهت انجام بیشتر فراهم نمی کند.
منحنی یادگیری
Angular: این یک چارچوب است بنابراین واضح است که باید آن را بیاموزید.چرا که شما باید بدانید کجا و چگونه دقیقا باید کدهایتان را قرار دهید.دستورات مخصوص به خود برای کنترل کردن قالب ، حلقه و بسیاری چیز های دیگر را دارد.
بنابراین منحی یادگیری بسیار مفید است.
React: در واقع React جاوا اسکریپت است.یک کتابخانه ساده با چند apis و مفهوم جریان داده است.بنابراین اگر شما جاوا اسکریپت را می دانید و همچنین در هر چارچوب دیگر تجربه می کنید؛ احتمالا شما میتوانید در مدت یک روز به React مهاجرت کنید(البته نه بصورت خیلی حرفه ای).
Ember:Ember همچنین یک فریم ورک است .بنابراین مانند Angular یک منحی یادگیری بزرگ دارد.
اما همانطور که قرارداد مربوط به پیکربندی مفهوم را دنبال میکند ، دانستن این قراداد نیز وقت زیادی را از شما می گیرد. شما هم همواره مقدار بسیار کمتری ember ninja پیدا خواهید کرد.
Vue:از نظر ما Vue ساده تر از Angular است.ممکن است مواردی فراتر از React داشته باشد.افرادی که دانش Angular و React را هم دارند Vue را سریعتر میدانند.
مستندات
Angular:مستندات خوب کوتاه ، ساده و پر نکته است.اسناد رسمی ارائه شده برای ادامه توسعه در Angular کافی است.به غیر از این جامعه Angular نیز بزرگ است زیرا angular JS یکی از قدیمیترین فریم ورک های جاوا اسکریپت است.بنابراین میتوانیم از وبلاگ ها و فروم ها متفاوت کمک بگیریم.
React: React بسیار واکنش پذیر است برای مردمی که از آن استفاده میکنند.به همین دلیل یافتن اسناد مناسب می تواند کمی سخت باشد.با این حال در عصر امروز اینترنت بسیار غنی است و چیزهایی را که شما نیاز دارید میتوانید در آن یافت کنید.اسناد رسمی کتابخانه React کمی کوچک است و ممکن است برای یک مبتدی مناسب نباشد.
Ember:به گذشته که برمیگردیم میبینیم که مستندات Ember چقدر ضعیف بوده اند.اما در طول زمان آنها به شدت مستندات را تغییر دادند.اکنون در اسناد رسمی مفاهیم عمیق آموزشی در کنار تکه کد ها به صورت خیلی خوبی سازماندهی شده اند.
Vue:تنها کافی است که با آن کار کنید.اگر شما با Angular یا غیره تجربه کاری را داشته باشید دیگر شما مجبور به بررسی آموزش های آن نیستید و فقط راهنمای رسمی کافی است.جامعه آن در چند ماه اخیر به شدت در حال رشد است تا آموزش های بیشتری را برای شما ارائه کنند.
پشتیبانی سازماندهی شده
Angular: این توسط گوگل قدرتمند ساخته شده است.تیم اختصاصی توسعه دهنده آن ، در حال حاضر در پروژه های مختلف گوگل از نسخه های متفاوت آن استفاده میکنند.
React: فیس بوک برای اولین بار آن را برای خودش ایجاد کرد و سپس آن را open source کرد.به عنوان مثال فیس بوک یکی از شلوغ تربن برنامه ها از دید کاربران است و نیاز به عملکرد عالی دارد.
ما میتوانیم مطمئن باشیم که react منتشر شده با این عملکرد سازگار است.
Ember:هیچ سازمانی آن را تولید نکرده است اما LinkedIn به صورت کامل پشت ember است.مایکروسافت ، اپل و Netflix و بسیاری از شرکت های دیگر از این استفاده میکنند.
Vue:این نیز توسط هیچ سازمانی تولید نشده است.در حال حاضر بزرگترین مصرف کننده آن Alibaba است.
جامعه پشتیبانی
Angular:این قدیمی ترین فریم ورک است بنابراین جامعه بزرگی دارد.Angular یکی از اولین کسانی بود که به رشد مفاهیم چارچوب JS کمک کرد.
با این حال پس از شکست نسخه 2 ، آن ها محبوبیت زیادی را از دست دادند.انگولار امیدوار است دوباره محبوبیت خود را بدست آورد.
React:React احتمالا بیشترین سهم بازار را در جامعه Js فعلی دارد.تعداد زیادی از پلاگین ها، کتابخانه ها، sdk ها و وبلاگ ها در اینترنت برای React است.
Ember:ایمبر (Ember) هرگز جامعه بزرگی نداشت که احتمالا دلیل آن پیچیدگیهای یادگیری وسیع و رندر آهسته آن بوده است. اما بسیاری از افراد وجود دارند که به ایجاد ember observer با پلاگین های فراوان کمک کرده اند. اما هنوز هم ember نتوانسته به غول بزرگی تبدیل شود.
Vue: جامعه مجازی در چند ماه گذشته رشد چشمگیری داشته است.اگر چه بخش عظیمی از آموزش ها به زبان غیر انگلیسی است.اما هنوز مقدار زیادی از آن ها انگلیسی هستند.
اولویت زبان ها
Angular:انگولار میگوید که شما همچنین میتوانیدبرنامه ها را با Js Native توسعه دهید ، اما پس مطمئن باشید که نمیتوانید.
این کار عوارض غیر ضروری را افزایش خواهد داد و شما در نهایت این کار را رها میکنید.بنابراین ما میگوییم که TypeScript تنها زبان ترجیه داده شده با انگولار است.
React:اگر چه JSX مانند غیر جاوا اسکریپت ظاهر شده است ، اما اگر بخش HTML را در آن حذف کنید، جاوا اسکریپت معمولی است.شما نیازی به یادگیری زبان جدید ندارید اما بله JSX زبان مورد استفاده در این است.
Ember:امبر بر پایه جاوا اسکریپت خالص است.اگر پروژه را با Cli مخلوط کنید، می توانید آزادانه از ES6 و بالاتر استفاده کنید.قالب آن handlebars است که قالب بی منطقی است.
Vue: Vue نیز مانند React است.اگر چه پسوند آن Vue. است اما بیشتر شبیه ترکیب جاوا اسکریپت و html و css است.
توسعه تلفن همراه
Angular:جامعه ای که از فریم ورک ionic برای توسعه برنامه های گوشی های هوشمند استفاده میکنند از angular استفاده میکنند.
React:React در این زمینه بسیار قدرتمند است.React-Native یک راه عالی برای توسعه برنامه های موبایل است.هیچکدام از دیگر فریم ورک ها در این زمینه نزدیک React نیستند.
Ember: با استفاده از cordova شما می توانید برنامه های EMBER را به برنامه تلفن همراه تبدیل کنید.
Vue: جامعه Vue به نظر می رسد بسیار مطمئن نیستند که چه چیزی استفاده میبکنند، اما بسیاری از آنها از weex استفاده می کنند.
بازار کار
Angular:بیشتر مشاغل Angular هنوز به دنبال angular.js 1.X هستند.علت اینکه بسیاری از برنامه ها به نسخه 2 و بالاتر ارتقاء نیافته اند نیاز به تلاش بسیار زیاد برای عمل ارتقاء است.
شکار توسعه دهندگان انگولار 2 هنوز هم وجود دارد اما نه به اندازه نیاز بازار برای نسخه x.1 در یک یا دو سال پیش.
React:از نظر ما بازار کار خوبی دارد.اکثرا برای کارهای front-end در stackoverflow یا weworkremotely نیاز به react دارند.قطعا اولین دلیل شما برای انتخاب خواندن این مقاله گرفتن کار است.
Ember:زمانیکه جامعه کوچک باشد کار نیز در آن زمینه کم است.ممکن است که یک توسعه دهنده آزاد به عنوان توسعه دهنده ember سریعتر از بقیه باشد.جامعه RoR اغلب افراد آشنا به ember را جستجو می کنند، زیرا از لحاظ معماری مشابه هستند.
Vue: نه به عنوان تقاضای بزرگ مانند react ، اما رشد آن توسط ستاره های gihubs نمایش داده میشود ، ما مطمئنیم که در نهایت بسیار شبیه React میشود.در این روزها اکثر استارت آپ ها و محصولات به دنبال Vue هستند.
منبع : تاپ لرن
- Java Script
- 3k بازدید
- 2 تشکر
