بهترین کتابخانههای JavaScript و CSS در سال 2017
شنبه 9 دی 1396در این مقاله ما شما را با آخرین و جالبترین شیوهها در توسعه وب آشنا میکنیم. در طی سالی که گذشت، ما تعدادی از کتابخانهها و منابع ارزشمند را جمعآوری کردیم که در این مقاله مجموعهای از آنها را با شما به اشتراک میگذاریم.

localForage
این کتابخانه جاوااسکریپت است که توانایی برنامههای وب برای ذخیرهسازی دادهها به صورت محلی را برای استفاده آفلاین بهبود میبخشد. در این کتابخانه خواندن و نوشتن همانند localStorage انجام میشود، اما دادهها میتوانند به صورت انواع مختلفی ذخیره شوند. همچنین یک API دوگانه ارائه میدهد که به توسعهدهندگان حق انتخاب میدهد تا از callbacks یا promises استفاده کنند.

AOS
AOS کتابخانه CSS است که به شما اجازه میدهد افکتهای اسکرول انیمیشنی را اضافه کنید. این کتابخانه قابلیت سفارشیسازی بالایی دارد و بسیار کم حجم و سبک بوده، کار با آن آسان است (نصب از طریق CDN) و از همه مهمتر کارایی خوبی دارد.

MJML
MJML زبانی ساده مثل XML است که سینتکسهای ساده نشانهگذاری را با اجزای سبک مختلفی که میتوانند با HTMLهای مربوط به ایمیل کامپایل شوند ارائه میدهد. با این شیوه ما مجبور نیستیم تمام طرحبندیها مثل جداول و استایلهای درون خطی را به صورت دستی انجام دهیم. همچنین مجموعه خوبی از اجزای استاندارد با موارد مختلف سفارشیسازی را ارائه میدهد.

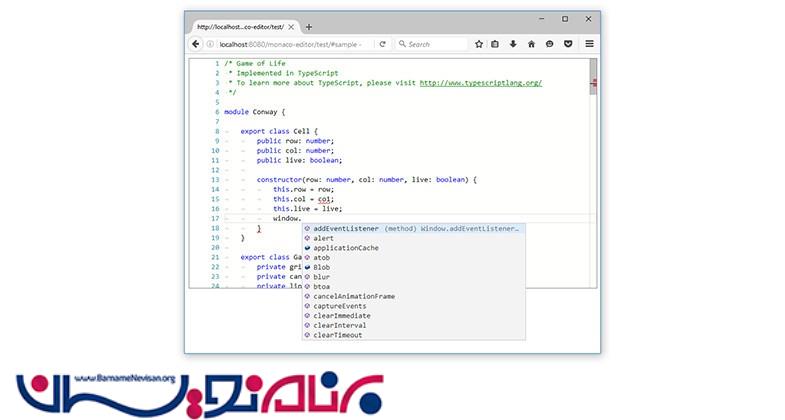
Monaco editor
این ادیتور هر چیزی که شما از یک ویرایشگر مدرن کد انتظار دارید را دارد. سینتکسها را برای بسیاری از زبانها هایلایت میکند و شامل مکاننماهای گوناگون، میانبرهای صفحه کلید، تکمیل کد و غیره میباشد. Monaco به صورت open-source است، بنابراین میتواند بر روی پروژههای شما بسیار قدرتمند عمل کند.

A-frame
این کتابخانه جالب به شما اجازه میدهد تجربیات واقعیت مجازی را با استفاده از تکنولوژیهای خوب وبسایتها بسازید. بعد از اینکه دنیای سه بعدی خود را در HTML ایجاد کردید، A-frame آن را گرفته و آن را درون دو صفحه با زاویه دید کمی متفاوت تقسیم میکند. حالا میتوانید نسخه نمایشی خود را روی تلفن همراهتان با استفاده از Google Cardboard یا هدست دیگری اجرا کنید و سرگرمیهای واقعیت مجازی را ببینید.

Bootstrap 4
بوتاسترپ 4 شامل بسیاری از تغییرات و ویژگیهای جدید برای گریدبندی که با آن در ورژن 3 آشنا هستیم، میباشد. این نسخه جدید تغییرات بزرگی را شامل میشود، از جمله گریدبندی flexbox-based، اجزای جدید و پلاگینهای سریع جاوااسکریپت ES6. یکی دیگر از ویژگیهای بسیار جالب آن، سبک خودکار طرحبندی است (auto-layout). این شیوه به توسعهدهندگان اجازه میدهد تا اندازه ستونها را بشکنند وبه طور خودکار فضای آنها در سطر توزیع میشود.

Prettier
Prettier قالبی از جاوااسکریپت است که توسط refmt همراه با پشتیبانی پیشرفته از ویژگیهای زبان از ES2017، JSX و Flow الهام گرفته است. این قالب تمام قالبهای اصلی را حذف کرده و تضمین میکند که تمام خروجیهای جاوااسکریپت با یک سبک سازگار باشند.

GPU.js
کتابخانهای برای اجرای کد جاوااسکریپت مرورگر در GPU میّباشد. با استفاده از GPU.js می توانید محاسبات پیچیده را بسیار سریع انجام دهید. این روند توسط کامپایل جاوااسکریپتی که در زبان shader به طور ویژه نوشته شده است صورت میگیرد که میتواند روی GPU از طریق WebGL اجرا شود. اگر WebGL در دسترس نباشد، توابع به جاوااسکریپت fallback میشوند.

r2
r2 نسخه بهروز شده کتابخانه request محبوب Node.js است. این کتابخانه از سولوشن کلاینت HTTP سبکتر است که بالای Fetch AP بومی مرورگر ساخته شده است و Node.js را بهتر کرده است. سایز فشرده r2 فقط K16 است در حالی که request برابر با K500 است.

Puppeteer
Puppeteer یک Node.js API سطح بالا است که برای کار با ویژگی های جدید headless Chrome به کار میرود. این کتابخانه پروژه رسمی گوگل است که تحت سرپرستی تیم Chrome DevTools میباشد. در محیط headless میتوانید تصاویر و PDF را تولید کنید، بین لینکها و برنامهها حرکت کنید، فرم اعتبارسنجی را تست کنید و دادهها را از وبسایت استخراج کنید.

Push
Push سریعترین کتابخانه برای مدیریت اعلانهای دسکتاپ جاوااسکربپتی است. این کتابخانه مبنی بر Notification API میباشد، اما به عنوان راهحل قابل اطمینان cross-browser عمل میکند و اگر مرورگر کاربر از API جدید پشتیبانی نکند به اجراهای قدیمیتر برمیگردد.

Draggable
Draggable کتابخانه drag and drop ساده، ماژولار و با استفاده آسان میباشد که توسط Shopify ارائه شده است. این کتابخانه، drag and drop بسیار خوبی را همراه با مرتبسازی مجدد و سریع DOM، API واضح و تمیز و نشانهگذاریهای قابل دسترس ارائه میدهد. Draggable با ماژولهای اضافی همراه است که ویژگیهای بیشتری مانند مرتبسازی، swapping و سایر خدمات را دارد.

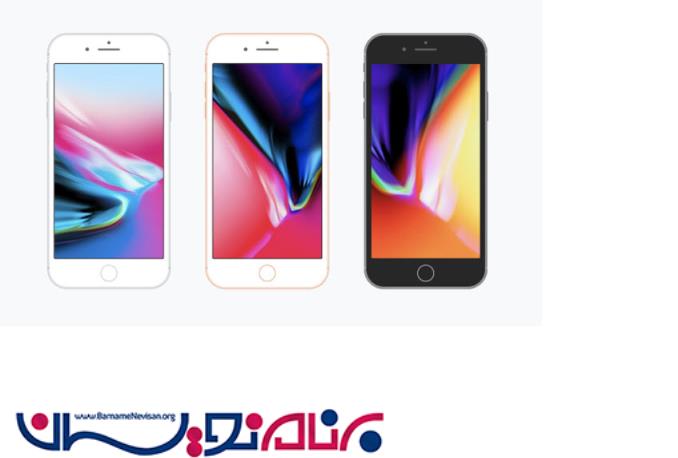
Devices.css
کتابخانهای است که دستگاههای موبایل مدرنی که با CSS ساخته شدهاند را نمایش میدهد. این کتابخانه شامل برخی از محبوبترین دستگاههای موبایل مانند iPhone 8، iPadPro، MacBook و Samsung Galaxy S8 میباشد. طرحها زیبا و بسیار باکیفیت هستند و میتوانند برای صفحه نمایش استفاده شوند.

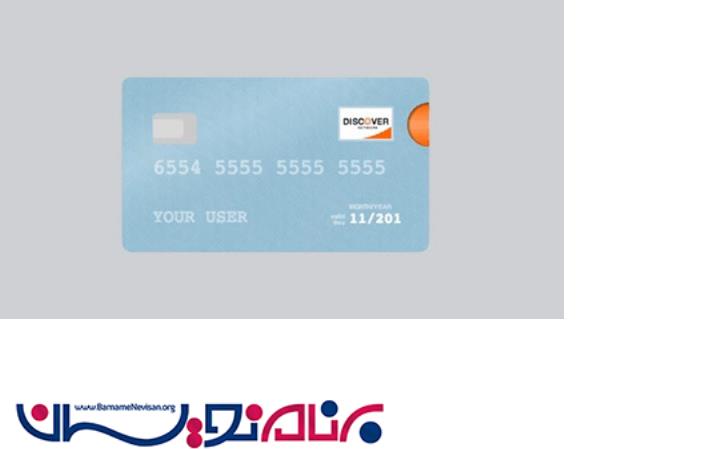
Card
Card پروژه کوچک vanilla JS است (همراه با ورژن جیکوئری) که کارت اعتباری شما را بسیار جالب و تعاملی میسازد. پس از نصب سریع، کتابخانه فرم شما را میگیرد و آن را به کارت اعتباری متحرک که فقط با CSS ساخته شده است تبدیل میکند که کاربران میتوانند اطلاعات خود را وارد کنند.

Webpack
Webpack یک module bundler قدرتمند اپن سورس است که میتواند وظایف بسیاری را مدیریت کند. در طی چند سال گذشته، bundler محبوب جاوااسکریپت برای اغلب توسعهدهندگان شده است. Webpack میتواند bundle تنها یا chunks چندگانه ایجاد کند که به صورت ناهمگام در زمان اجرا بارگیری میشوند. دارای سیستم پلاگین ماژولار است و اجازه میدهد کدهای پیشرفته تفکیک شوند.

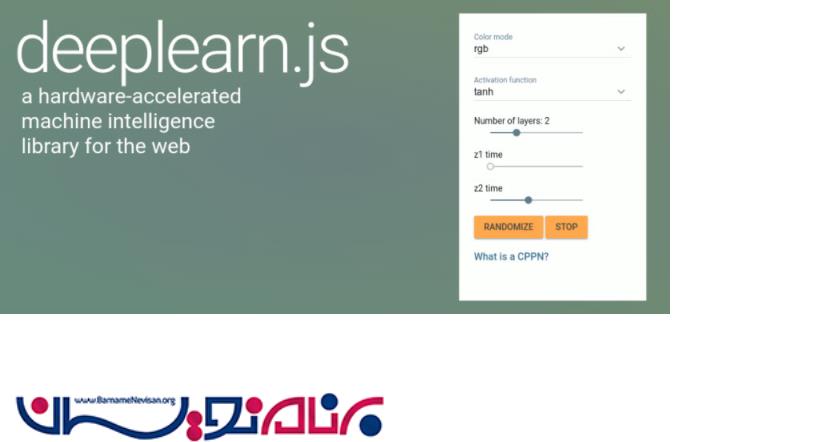
Deeplearn.js
Deeplearn.js یک کتابخانه اپن سورس است که سازنده بلاکهای یادگیری ماشین را برای وب آورده است. این کتابخانه دو API دارد، یکی مدل اجرایی سریع و دیگری مدل اجرایی با تأخیر. میتواند برای هر چیزی از آموزش تا درک مدل و پروژههای صنعتی مورد استفاده قرار گیرد.

Keystone
KeystoneJS فریم ورک قدرتمند CMS است که بر روی Express و MongoDB ساخته شده است. این کتابخانه به شما این امکان را میدهد تا به راحتی پروژههای داینامیک را با مسیرها، قالبها و مدلهایی با ساختار خوب ایجاد کنید. رابط کاربردی خوب ادمین، مزایای قدرتمند API، مدیریت session، ارسال ایمیل، extensionها و بسیاری موارد دیگر را ارائه می دهد. همچنین یک ابزار خط فرمان برای ایجاد پروژه جدید و ست کردن تمام موارد بر روی آن را نیز فراهم میکند.

Popper.js
Popper.js کتابخانه جاوا اسکریپت برای افزودن tooltipها و popoverها در عناصر HTML است. تعداد زیادی از گزینههای سفارشی را ارائه داده و به طور کامل ماژولار بوده و همراه با پلاگینهای مجزا برای هر ویژگی میباشد. Popper بسیار کم حجم است، وابستگی ندارد و استفاده از آن آسان میباشد. این کتابخانه توسط شرکتهایی مثل توییتر در Bootstrap 4، مایکروسافت در WebClipper و Atlassian در AtlasKit استفاده می شود.

Apollo client
Apollo client یک GraphQL client با ویژگیهای کامل میباشد که با هر پلتفرم frontend استفاده میشود. این کتابخانه برای شروع آسان است، برای برنامههای مدرن ساخته شده، دارای برنامههای React تعاملی، واقعا کم حجم، زیر kb25 و سازگار با نیازهای شما میباشد.

Animate.css
Animate.css یک کتابخانه cross-browser برای انیمیشنهای CSS است. واقعا ساده است و تعداد زیادی از افکتهای مختلف انیمیشن مانند پرش، نوسان، محوسازی و بسیاری موارد دیگر را ارائه میدهد. این کتابخانه میتواند برای تأکید، صفحه اصلی، اسلایدرها یا هر جای دیگری که دوست دارید افکتهای جالب انیمیشنی بگذارید استفاده میشود.

- Web Design
- 3k بازدید
- 9 تشکر
