معرفی چند ادیتور آنلاین HTML کاربردی
یکشنبه 17 دی 1396برای نوشتن کدهای HTML می توانید از یک ادیتور آنلاین HTML استفاده کنید. در این ادیتور آنلاین HTML امکان نوشتن جاواسکریپت و CSS هم به صورت همزمان وجود دارد.

بهترین موضوع درباره ادیتور آنلاین HTML این است که شما آن را مستقیم روی مرورگر خود استفاده می کنید و می توانید نتیجه آن را ببینید. با اجرای کد HTML روی یک ادیتور آنلاین HTML شما به صورت لحظه ای تغییرات را می بینید ولی اگر در یک پلتفرم دیگر کد را بنویسید باید هر سری آن را سیو کنید و دوباره روی مرورگرتان اجرا کنید. یک ادیتور آنلاین HTML به صورت پویا در حال اعمال تغییراتی است که شما اعمال می کنید و شما در لحظه تغییراتی که اعمال می کنید را روی مرورگر می بینید. ادیتور آنلاین HTML را روی هر دستگاهی می توانید استفاده کنید البته تا زمانی که به اینترنت دسترسی داشته باشید. کدهای HTML بخشی از هر وب سایت هستند. اگر شما هدفتان نوشتن یک پروژه کامل نیست و بیشتر قصد یادگیری دارید، استفاده از برنامه هایی چون ویژوال استادیو وقت گیر است. بنابراین در چنین مواردی بهتر است از یک ادیتور آنلاین HTML استفاده کنید.
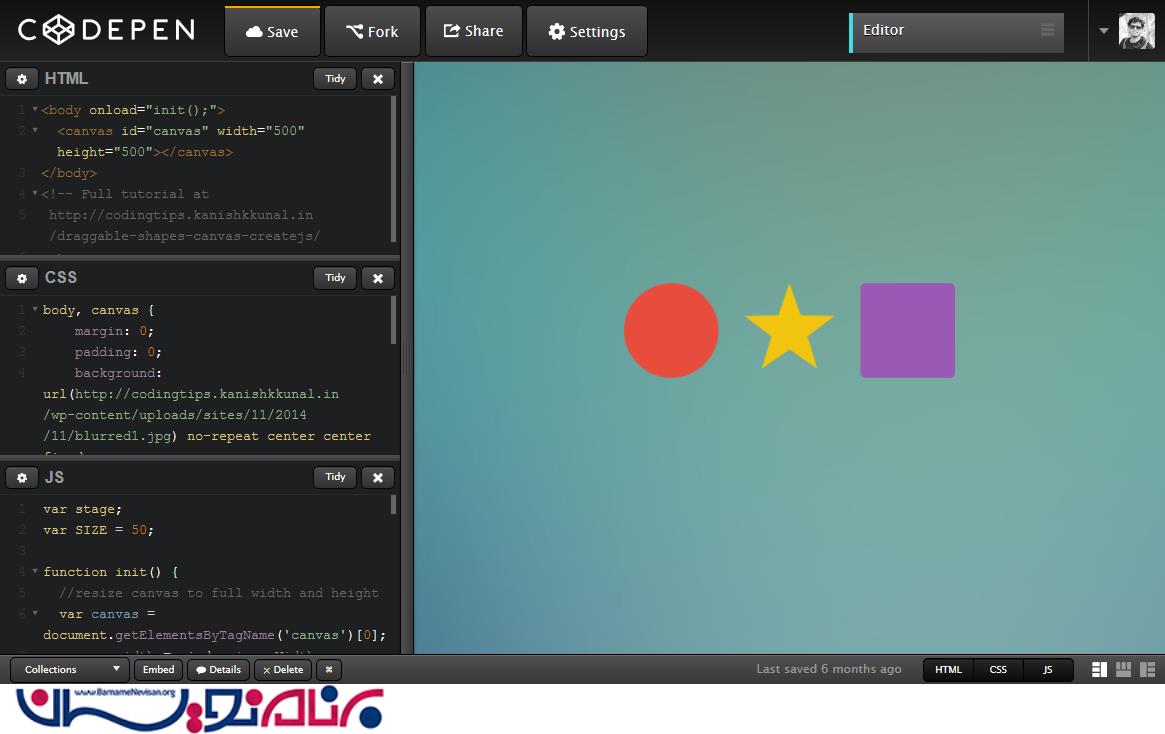
ادیتور آنلاین Codepen
Codepen محیطی برای توسعه کدهایتان است. در این ادیتور آنلاین HTML شما قابلیت به اشتراک گذاری و ذخیره کدهایتان را دارید. خود ادیتور فضای ساده ای دارد و یک پلتفرم برای HTML، CSS و جاواسکریپت دارد و سایز هر صفحه را می توانید خودتان تغییر دهید.

شما می توانید "قلم" هم تعریف کنید تا کدهایتان را بهبود ببخشید. برخی قلم ها رایگان نیستند و باید برای استفاده از آن ها هزینه ای پرداخت کنید. در این ادیتور آنلاین HTML شما می توانید با اشخاص دیگری در نوشتن کدهایتان به صورت همزمان همکاری کنید.
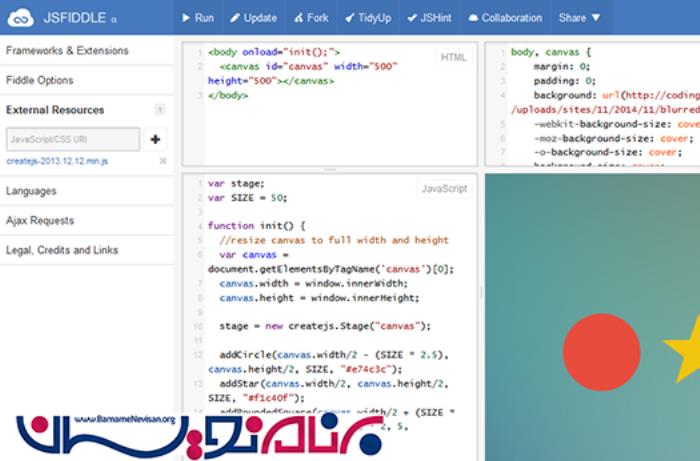
ادیتور آنلاین JSFiddle
JSFiddle یک نوع سندباکس است که شما می توانید در آن با زبان جاواسکریپت کدنویسی کنید. اما قابلیت دیگر این ادیتور آنلاین این است که شما می توانید در کنار جاواسکریپت کدهای HTML و CSS هم اجرا کنید تا ببینید این ها با یکدیگر چطور عمل می کنند و بنابراین دستتان برای امتحان کردن و نوشتن پروژه های کاربردی تر آزاد خواهد بود.

نکته جالب این ادیتور آنلاین این است که شما می توانید در منو صفحه درخواست های دیگری هم بدهید. مثلا می توانید کدهای جاواسکریپت یا CSS را از جایی دیگر در آن وارد کنید. دو دکمه کاربردی در این ادیتور وجود دارد. یکی Tidy نام دارد که با زدن آن خطوط خالی کد شما پاک می شود. دکمه دیگر Collaborate است که با زدن آن می توانید به صورت همزمان با شخص دیگری روی کد کار کنید. نقطه ضعف این کد در این است که باید هر سری برای اجرا شدن آن دکمه Run را بزنید و کد شما به صورت پویا تغییرات را اعمال نمی کند.
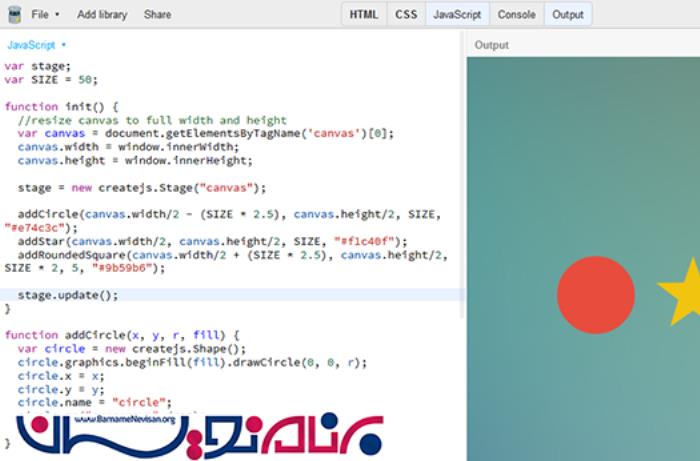
ادیتور آنلاین JSBin
JSBin مانند یک نسخه جمع و جورتر JSFiddle است. شما می توانید کدهایی با فرمت جاواسکریپت، HTML و یا CSS را ادیت کنید. تنها کافیست از گزینه های بالای صفحه استفاده کنید و هر یک از فرمت کدهایی که می خواهید استفاده کنید را انتخاب کنید. شما همچنین می توانید از دو صفحه نمایش و کنسول به صورت همزمان استفاده کنید تا تسلط بیشتری روی کد داشته باشید.

JSFiddle به شما اجازه می دهد تا از منابع خارجی هم به کدهایتان ادیتور آنلاین HTML اضافه کنید اما در JSBin تنها کتابخانه هایی از پیش تعریف شده از جاواسکریپت وجود دارد و شما آن ها را می توانید اضافه کنید. اما این کتابخانه به اندازه کافی گستردگی دارد که کار شما را راه بندازند. از کتابخانه های jQuery تا React و Angular در این ادیتور آنلاین HTML وجود دارد.
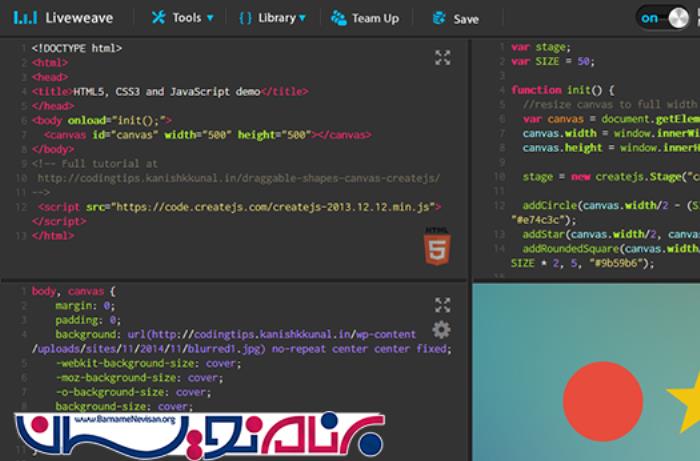
ادیتور آنلاین Liveweave
ادیتور آنلاین Liveweave مشابه مورد قبل است اما این ادیتور دیزاین زیباتری دارد اگرچه سلیقه شما ممکن است قبلی را بپسندد. همانند JSFiddle، این ادیتور هم به شما اجازه می دهد تا به صورت پویا کد خود را اجرا کنید. همچنان مانند ادیتور آنلاین JSFiddle در اینجا هم شما می توانید از منابع خارجی مانند jQuery به کدتان اضافه کنید. اما این ادیتور آنلاین تعدادی ویژگی منحصر به فرد هم دارد.

Lorem Ipsum Generator به شما امکانی می دهد تا کد را روی جایی که نشانگر قرار دارد نگه دارید. همچنین ویژگی CSS Explorer به شما امکان این را می دهد که یک ابزار WYSIWYG برای ساخت استایل های CSS داشته باشید. Color Explorer به شما امکان این را می دهد که تم مورد علاقه خود را با رنگ دلخواه داشته باشید. Vector Editor هم به شما امکان ساخت تصاویر گرافیکی وکتور برای سایتتان را می دهد.
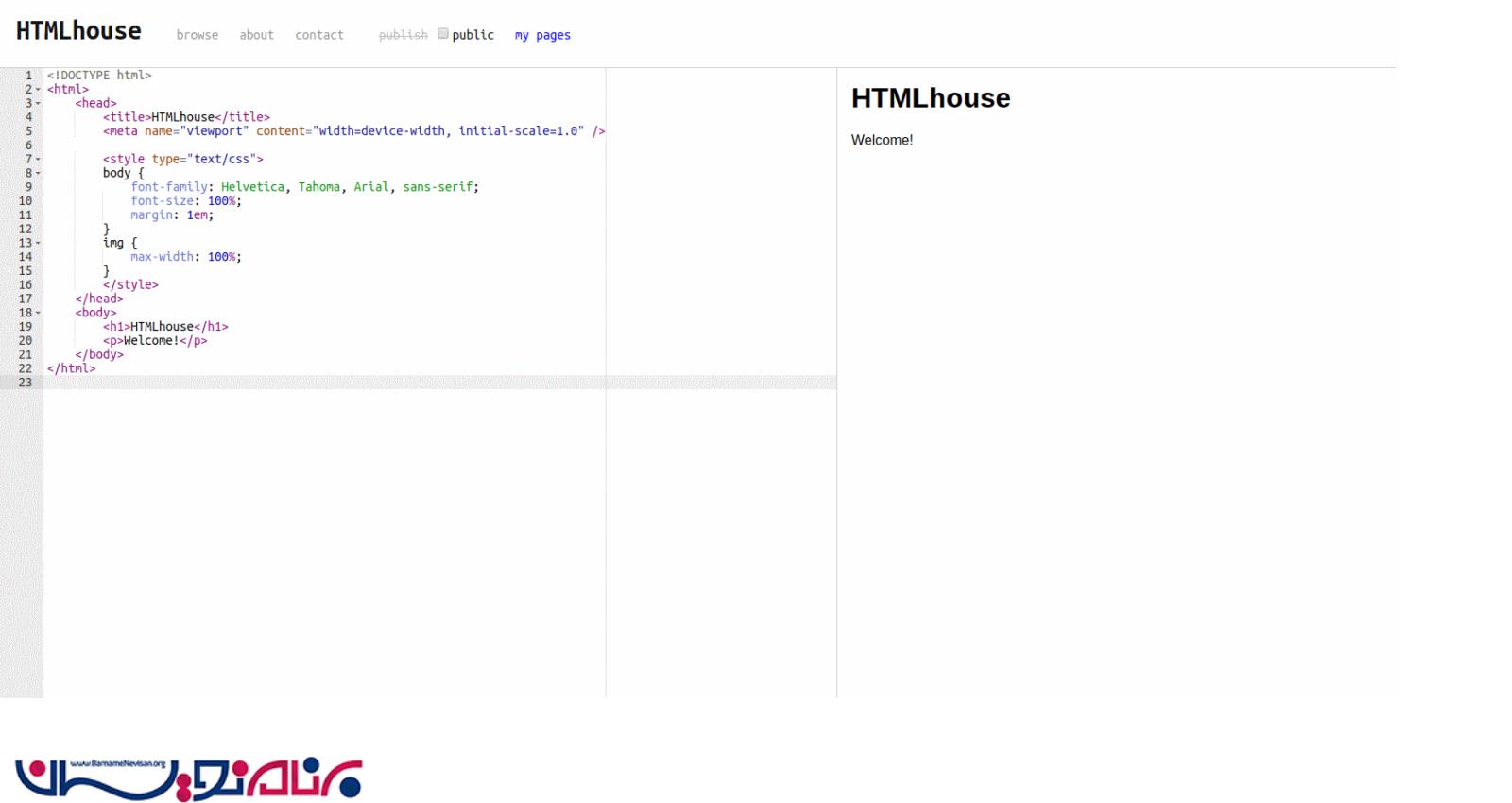
ادیتور آنلاین HTMLhouse
ادیتور آنلاین HTMLhouse برای کسانی که فقط به ادیت کدهای HTML نیاز دارند گزینه خوبی می باشد ولی اگر کدهای CSS یا جاواسکریپت هم می خواهید به درد شما نمی خورد. این ادیتور آنلاین HTML فضایی به شدت خلوت و جمع و جور دارد و به صورت عمودی تقسیم بنده شده و شما کد را در سمت چپ می نویسید و نتیجه را به صورت لحظه ای در سمت راست این ادیتور مشاهده می کنید.

یکی از ویژگی های این ادیتور آنلاین HTML این است که شما می توانید کدهایتان را به صورت خصوصی منتشر کنید و یک URL برای آن دریافت کنید. شما می توانید کدهایتان را در معرض دید عموم هم قرار دهید که در این صورت کدها در قسمت HTMLhouse's Browse page به نمایش در می آید. این ویژگی ساده اما کاربردی است و شما می توانید کدهایتان را به صورت واقعی و در یک URL تماشا کنید.
- HTML
- 3k بازدید
- 1 تشکر
