استفاده از Flexbox برای ایجاد بخش نظرات به صورت ریسپانسیو
سه شنبه 19 دی 1396Flexbox روش جدید و قدرتمندی برای ایجاد طرحبندیهاست که برخی از چالشبرانگیزترین جنبههای توسعه وب را آسان میسازد. تقریبا تمام مرورگرهایی که امروزه استفاده میشوند، از آن پشتیبانی میکنند. بنابراین زمان خوبی است تا نگاهی به نحوه کار این روش بیندازیم.

در این آموزش قصد داریم بخش نظرات را با استفاده از flexbox بسازیم. ما نگاهی به برخی از ویژگیهای جالبتر طرحبندی flexbox خواهیم داشت و به شما نشان میدهیم که چگونه میتوانید از مزایای کامل آن استفاده کنید.
آنچه که مورد استفاده قرار میدهیم
Flexbox شامل یک سری از ویژگیهای CSS است که از آنها میخواهیم استفاده کنیم:
display-flex -1 : این حالت layout یا طرحبندی flex را فعال میکند و باعث میشود عناصر فرزند از قوانین flexbox پیروی کنند.
justify-content -2 : این ویژگی جایی تعریف میشود که فرزندان flexbox میخواهند باهم هم تراز شوند.
Order-Flexbox -3 : کنترل روی موقعیت دقیق عناصر نمایش داده شده را به ما میدهد. ما از این ابزار قدرتمند در بخش نظراتمان برای قرارگیری متن و عکس استفاده میکنیم.
flex-wrap -4 : قرارگیری عناصر در عنصر flex را کنترل میکند. ما از این مورد استفاده میکنیم تا در صفحه نمایشهای کوچک، آواتارها را مجبور کنیم که زیر متن نظر نمایش داده شوند.
طرحبندی(layout ها)
میخواهیم بخش نظراتمان را با قوانین زیر ایجاد کنیم:
1-هر نظر باید یک آواتار، نام، زمان و متن نظر داشته باشد.
2-باید دو نوع نظر وجود داشته باشد. آنهایی که توسط نویسنده نوشته شدهاند ( به رنگ آبی و آواتاری در سمت راست) و آنهایی که توسط هر شخص دیگری نوشته میشوند.
HTML-3 برای هر دو نوع نظرات تا حد امکان شبیه به هم است، بنابراین ساخت نظرات از طریق کدها آسان میشود. و همه چیز باید کاملا ریسپانسیو باشد.

تمام این کارها را میتوان با چند خط کد CSS با flexbox انجام داد. بیایید برویم سراغ کدنویسی.
HTML
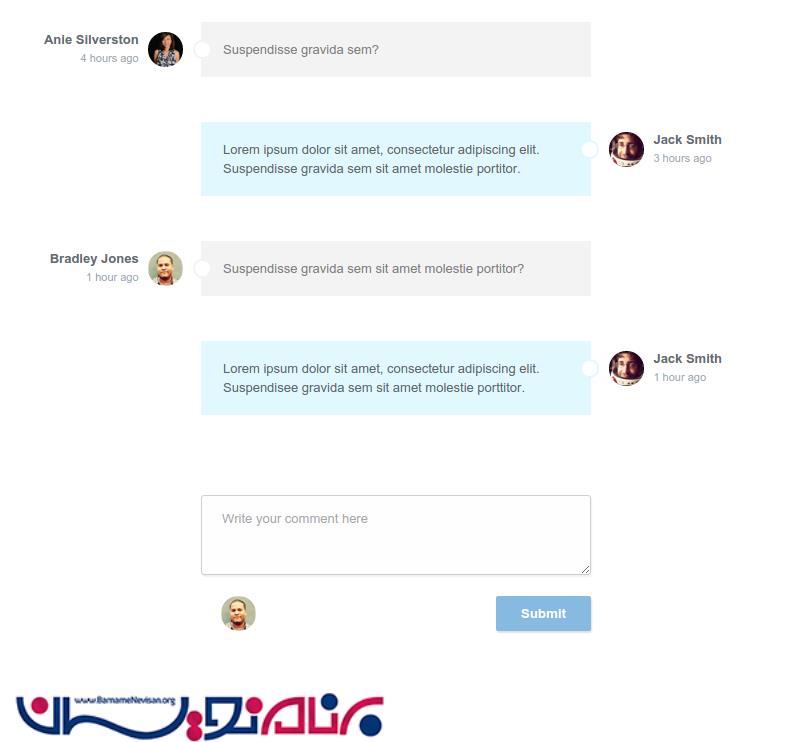
HTML ما بسیار ساده است. ما لیستی از نظرات را برای نوشتن نظرات جدید در انتهای لیست خواهیم داشت.
<ul class="comment-section">
<li class="comment user-comment">
<div class="info">
<a href="#">Anie Silverston</a>
<span>4 hours ago</span>
</div>
<a class="avatar" href="#">
<img src="images/avatar_user_1.jpg" width="35" alt="Profile Avatar" title="Anie Silverston" />
</a>
<p>Suspendisse gravida sem?</p>
</li>
<li class="comment author-comment">
<div class="info">
<a href="#">Jack Smith</a>
<span>3 hours ago</span>
</div>
<a class="avatar" href="#">
<img src="images/avatar_author.jpg" width="35" alt="Profile Avatar" title="Jack Smith" />
</a>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse gravida sem sit amet molestie portitor.</p>
</li>
<!-- More comments -->
<li class="write-new">
<form action="#" method="post">
<textarea placeholder="Write your comment here" name="comment"></textarea>
<div>
<img src="images/avatar_user_2.jpg" width="35" alt="Profile of Bradley Jones" title="Bradley Jones" />
<button type="submit">Submit</button>
</div>
</form>
</li>
</ul>
اگر به کد بالا نگاه کنید، متوجه خواهید شد که به غیر از کلاسهای مختلف، HTML برای نظرات کاربران و نظرات نویسنده، عملا یکسان است. تمام تفاوتهای طرحبندی و سبکها بین این دو، صرفا توسط CSSهای اعمالشده در کلاسهای user-comment. و author-comment. مدیریت میشود.
CSS
در اینجا قصد داریم تا به تکنیکهای مربوط به flexbox که هنگام طرحبندی از آن ها استفاده کردیم نگاهی بیندازیم.
ابتدا میخواهیم به همه نظرات display:flex را بدهیم، که به ما اجازه میدهد از ویژگیهای flexbox روی عناصر و فرزندان آن استفاده کنیم.
.comment{
display: flex;
}
این نگهدارنده flex عرض کامل بخش نظرات ما را پوشش داده و اطلاعات، پیام و آواتار کاربر را نگه میدارد. از آنجا که میخواهیم نظرات نوشته شده توسط نویسنده، همتراز باشند، میتوانیم از ویژگی flex استفاده کنیم و همه چیز را نسبت به انتهای نگهدارنده همتراز کنیم.
.comment.author-comment{
justify-content: flex-end;
}
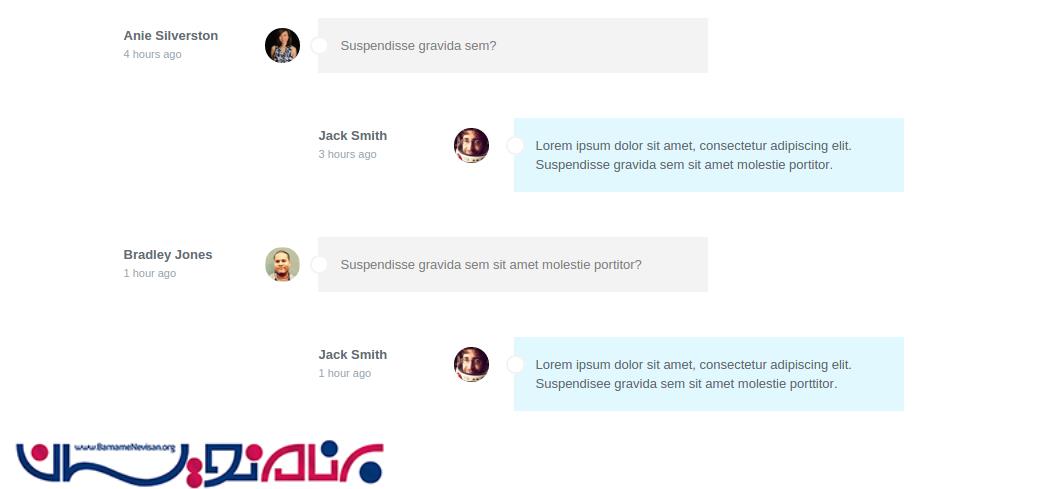
نظرات شبیه تصویر زیر میشوند:

حالا نظرات نویسنده را همترازشده داریم، اما همچنین میخواهیم عناصر داخل نگهدارنده در جهت معکوس قرار گیرند، به طوری که پیام اول قرار گیرد، سپس آواتار و اطلاعات در سمت راست قرار گیرند. برای این کار ما از مزایای ویژگی order استفاده میکنیم.
.comment.author-comment .info{
order: 3;
}
.comment.author-comment .avatar{
order: 2;
}
.comment.author-comment p{
order: 1;
}
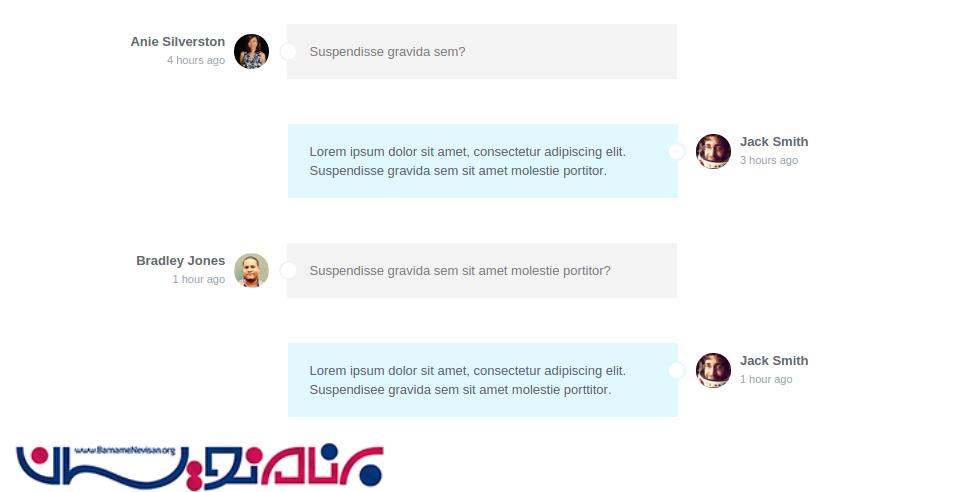
همانطور که میبینید، نظراتمان شبیه تصویر زیر میشود:

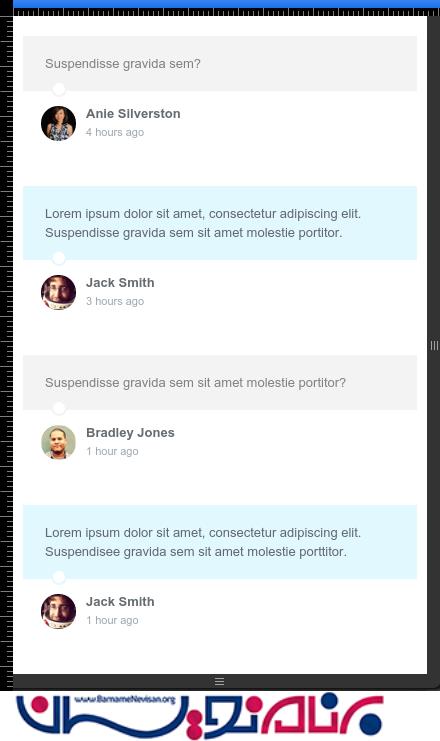
به نظر میرسد که بخش نظراتمان همانطور که میخواستیم ساخته شد. تنها کاری که باید انجام دهیم این است که مطمئن شویم روی دستگاههای کوچکتر هم ظاهر خوب و مناسبی دارد. از آنجایی که فضای قابل استفاده در صفحه نمایش دستگاههای کوچک محدود است، باید تغییراتی را در طرحبندی ایجاد کنیم تا محتوا به راحتی قابل خواندن باشد.
ما از media استفاده میکنیم تا پاراگرافهای نظرات را گسترش دهد و تمام عرض نگهدارنده را بگیرد. ویژگی flex-wrap نظرات را روی wrap تنظیم میکنیم تا آواتار و اطلاعات کاربر را به خط بعد منتقل کند.
@media (max-width: 800px){
/* Reverse the order of elements in the user comments,
so that the avatar and info appear after the text. */
.comment.user-comment .info{
order: 3;
}
.comment.user-comment .avatar{
order: 2;
}
.comment.user-comment p{
order: 1;
}
/* Make the paragraph in the comments take up the whole width,
forcing the avatar and user info to wrap to the next line*/
.comment p{
width: 100%;
}
/* Align toward the beginning of the container (to the left)
all the elements inside the author comments. */
.comment.author-comment{
justify-content: flex-start;
}
}
حالا میتوانید با تغییر اندازه صفحه مرورگر خود، تغییرات را در بخش نظرات که مطابق با اندازه صفحه نمایش تغییر میکند ببینید.

نتیجهگیری
این یک آموزش کوتاه بود. امیدواریم که این مثال ایده کاربردی را به شما داده باشد تا بتوانید در هنگام ساخت طرحهای واقعی از flexbox استفاده کنید. موفق باشید.
- Web Design
- 2k بازدید
- 1 تشکر
