شیوه ها و روندهای طراحی UX در سال 2018
دوشنبه 18 دی 1396در طراحی وب چیزی مانند سابق وجود ندارد. صنعت همیشه به دنبال فرداست، امروزه شما روندها و شیوههای طراحی تجربه کاربری (UX) را پیادهسازی میکنید. راز نگه داشتن دائمی کسب و کار، در حال تحول است. پس چشمهای خود را به سوی آینده قابل پیشبینی نگه دارید.

وقتی برای طراحی UX آتی آمادهتر باشید، راحتتر میتوانید شیوههایی که میخواهید را انتخاب کرده و به آنها عمل کنید و از آنهایی که نمیخواهید چشمپوشی کنید. بر اساس پیشبینیهای متخصصین در دنیای وب، ما قابلتوجهترین روندهای تجربه کاربری را برای سالی که پیش رو داریم، فراهم کردهایم.
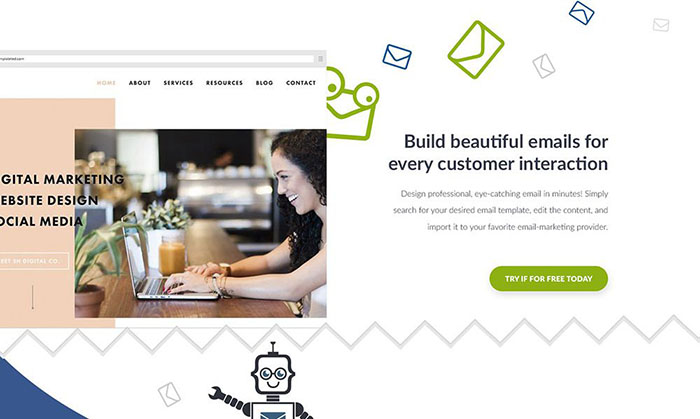
الگوها و اشکال هندسی در طراحی بصری
حرکت به سمت الگوها و خطوط هندسی در سال 2016 آغاز شد و در سال جاری سرعت گرفت. طراحان بصری پیشبینی میکنند که در سال بعد، شاهد طراحی بیشتری با خطوط هندسی در صفحات وب خواهیم بود. استفاده از ترکیب اشکال ساده و الگوهای جذاب به یک روند تبدیل خواهد شد.

گزارش اخیری توسط گروه Nielsen Norman میگوید که رابطهای کاربری تخت (flat) شروع به از بین بردن درخشش خود میکند، زیرا کاربران آن را گیجکننده و غیرقابل انعطاف میدانند. UIهای تخت اغلب از نمادهای ضعیف استفاده میکنند.
نمادهای ضعیف در طراحی تخت ultra-minimal، درحال پیشروی از سبکهای زیبا به سمت سبکهای آزاردهنده هستند. اشکال هندسی پررنگ ممکن است یکی از عناصری باشد که در سال 2018 جایگزین طراحی تخت میشود.
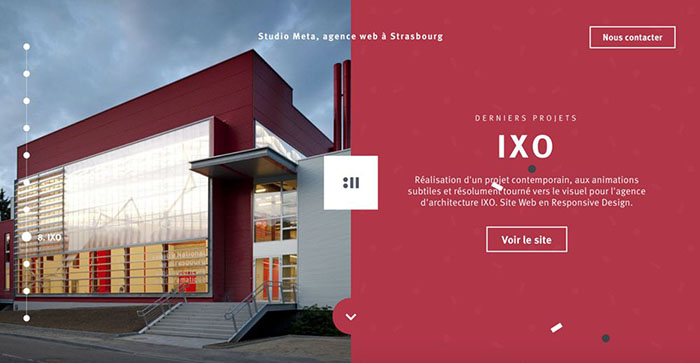
تقسیمبندی صفحه در طراحی وب
تقسیمبندی صفحه به صورت عمودی از سلسله مراتب هدرها حذف شده است و دیگر کاربران تمایلی به نگاه از بالا به پایین به صورت عمودی ( با مهمترین اطلاعات در هدر H1) ندارند.
امروزه، در بیشتر سایتها دو پنل عمودی با دو محتوای متفاوت در کنار هم قرار میگیرند، که این روندی رو به رشد است.

یک صفحه نمایش تقسیمبندیشده باید به اندازه کافی منحصربهفرد باشد تا توجه کاربران را به خود جلب کند، بدون اینکه ظاهر عجیبی داشته باشد و کاربران را سردرگم کند. تقسیمبندی صفحه مزایایی دارد، مانند توانایی بازی با کنتراست رنگها و تمها و طراحی به گونهای که توجه کاربر را به یک بخش خاص جلب کند.
برای صفحات تقسیمبندی شده مناسب تلفن همراه، پنلهای عمودی را به جای افقی میگذارند. صفحه را با یک تصویر در یک سمت و متن در سمت دیگر، دو گزینه مختلف با قابلیت کلیک، دو عکس، انیمیشن یا هر ترکیب دیگری که فکر میکنید، تقسیمبندی کنید.

سینماگراف (Cinemagraphs) سفارشی
تصاویر در سال 2018، با شیوههای جدید و مهیج برای ترکیب تصاویر در وبسایتها روبهرو خواهند شد. یکی از این شیوهها سینماگراف است.
سینماگراف ترکیبی بین ویدئو و عکس است. این روش، از عکسی با کیفیت بالا و ویدئویی که حرکتی را تکرار میکند استفاده میکند تا تصویری را ایجاد کند که گویی عکس در حال حرکت است. سینماگرافها مثل عکسها ثابت نیستند، اما مانند ویدئوها هم مورد توجه قرار نمیگیرند، با این حال زیبا هستند و در میان بسیاری از وبسایتها به خوبی استفاده میشوند.

طراحان وب میتوانند از سینماگرافهای سفارشی برای جلب توجه، ایجاد حس آرامش یا ایجاد تأثیر احساسی روی کاربر استفاده کنند. خیره شدن به سینماگراف حالتی مثل هیپنوتیزم (hypnotic) را در فرد ایجاد میکند.
طراحان بصری میتوانند از این مزیت سینماگراف برای تبلیغ محصول استفاده کنند یا همراه با آن آهنگی را روی وبسایت قرار دهند.
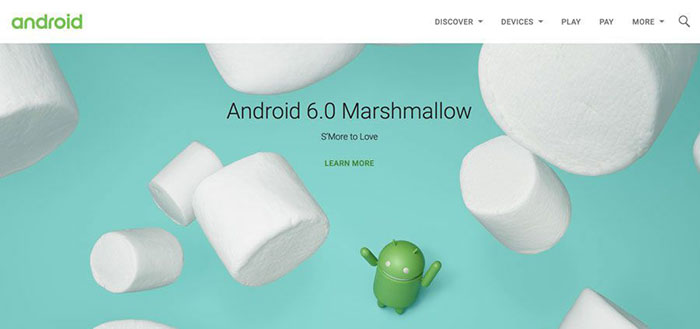
طراحی UX الهامبخش توسط اندروید
MDL که مخفف Material Design Lite است، یک نوع طرحبندی سایت است که از طراحی رابط کاربری گوگل اندروید الهام گرفته شده است. گوگل بر اساس MDL طراحی متریال سنتی را از بین میبرد، که کاغذ و جوهر را با قابلیتها و تکنولوژیهای دیجیتالی ترکیب میکند.

MDL از رنگهای پررنگ، اشکال هندسی ساده و طرحهای مبتنی بر چاپ استفاده میکند. MDL مرحله بعدی طراحی متریال است. این شیوه بر ایجاد تجربه کاربری یکپارچه در تمام دستگاهها و پلتفرمها تمرکز دارد. انتظار میرود که سایتهای بیشتری را ببینیم که با استفاده از MDL یا عناصر طراحی به سبک اندروید ساخته میشوند که با یک طراحی ساده، قابلیت استفاده را در اولویت قرار میدهند.
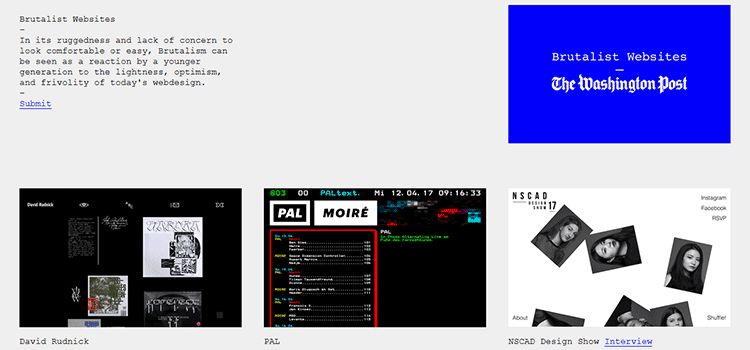
دوره بروتالیسم
بروتالیسم متضاد مینیمالیسم در طراحی وب است. همانطور که از نام آن مشخص است، وبسایت بروتالیسم یک وب خام، ناهموار، خشن و جسورانه است.
ممکن است بپرسید چرا کسی باید همچنین خصوصیاتی را برای وبسایتش بخواهد؟! خلاصه کلام، برای تبلیغات. سایتهایی که از قوانین بروتالیسم استفاده میکنند، ریسک این که ممکن است سایتشان زشت و گیجکننده بشود را میپذیرند، اما ممکن است ارزش آن را داشته باشد.
آنها ریسک میکنند چون بروتالیسم میتواند باعث جلب توجه شود. در حالی که بروتالیسم قطعا مورد استفاده همه در سال 2018 نخواهد بود، یک روند طراحی UX است که ممکن است شما نسبت به طراحی مینیمالیسم بیشتر با آن درگیر شوید.

بروتالیسم برای سایتهایی مناسب است که نسل جوان را هدف قرار میدهند. این سبک از عناصری مثل عدم فنون طراحی، تصویر زمینههای پر رنگ و جسورانه، تایپوگرافیهای یکپارچه، عدم فضای خالی، اشتباهات عینی، عدم تقارن و طرحهای نامناسب دیگری که متضاد وبسایتهای لایت، تمیز و زیبا در طراحی مدرن است استفاده میکند.
در سال 2016، بروتالیسم موضوع مورد بحث به عنوان یک روند طراحی جدید بود که میتواند به سمت تغییر بهتر پیش رود. سایتهای بروتالیسم با وجود ظاهر نه چندان زیبا، نسبت به سایتهای دیگر، تمایل به بارگیری سریع و استفاده از عناصر ساده و دوری از موارد حواسپرتکن دارند.
تبلیغات بومی
در اوایل سال جاری، گوگل شروع به جریمه کردن وبسایتهایی کرد که از تبلیغات نامناسب استفاده میکردند، تبلیغاتی که حین بازدید از سایت ناگهان به نمایش در آمده و عملیات کاربران را مختل میکردند.
این اقدام گوگل بعد از سالها شکایت کاربران از این نوع تبلیغات انجام گرفت. این عملیات تجربه کاربری را به شدت کاهش میداد. امروزه، طراحان وبسایت باید از تکنیکهای تبلیغاتی و بازاریابی دیگری برای جلب توجه و بدون تأثیر منفی UX استفاده کنند. یکی از این روندها تبلبغات بومی است.

تبلیغات بومی نوعی از تبلیغات دیجیتالی هستند که با فرم و عملکرد صفحات وب ترکیب میشوند. به جای ایجاد حس ناهمگونی و پرشی که تبلیغات ایجاد میکنند، در فرمتی مشابه با محتوای صفحات وب هستند.
در نگاه اول، تبلیغات بومی محتوای مطالب مهم مانند سرمقالهها به نظر میرسند. این موضوع باعث میشود کاربران، به جای اینکه آن را به عنوان تبلیغات فرض کرده و از خواندنش چشمپوشی کنند، آن محتوا را بخوانند.
با استفاده از CTAها، مطابقت دادن تبلیغات با سبکهای مطلوب وبسایت، ایجاد آگهیها توسط نام شرکت، محصول یا خدمات از تبلیغات بومی استفاده کنید.
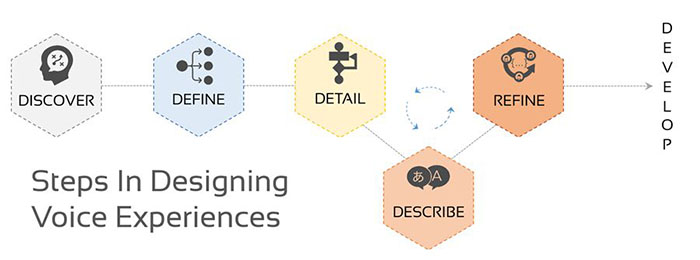
برنامههای وب مبنی بر صدا

Siri، Alexa و Cortana ستارگان در حال رشد طراحی دیجیتال هستند. این برنامهها دارای فرمانهای صوتی و تجربه کاربری صوتی هستند.
رابط کاربری صوتی میتواند دسترسی و مشاهده وبسایت را سادهتر و راحتتر کند. همچنین ممکن است کاربر به سایت یا نام تجاری احساس نزدیکی کند، همانطور که علاقه به صحبت در چتباکسها در Siri و الکسا در حال رشد است.
پیادهسازی واسطهای صوتی دشوار نیست. آمازون و گوگل اغلب قالبها، کدها و راهنماهایی را برای کمک به ساخت برنامههای صوتی در اختیار حتی کسانی که توسعهدهنده نیستند میگذارند. با توسعه برنامهها یا وبسایتهای صوتی توسط این روند، سرمایهگذاری کنید و تجربه کاربری را بهبود بخشید.

شیوه مورد علاقه شما برای سال 2018 چیست؟
روندهای طراحی UX خیلی متغیر هستند. هر روز راهحلهای جدیدی برای مشکلات قدیمی میآیند و همچنین مسائل و مشکلات بیشتری به سرعت در حال افزایش هستند. سایتها باید خاص، زیبا و با سلیقه باشند.
اگر این مسأله به نظر میرسد که لیوان بلندی است که باید آن را پر کنید، نگران نباشید. آگاهی از شیوهها و روندهای طراحی آتی میتواند به شما در آمادهسازی برای اجرای آخرین تکنیکهای طراحی کمک کند. همراه با پیشبینیهای صنعت در سال 2018 و بعد از آن، به یک توسعهدهنده پویا تبدیل شوید.
- Web Design
- 2k بازدید
- 1 تشکر
