چگونه وب سایت را آنالیز کنیم و سرعت آن را افزایش دهیم؟
چهارشنبه 20 دی 1396در اینجا به شما نشان خواهیم داد که چگونه وب سایتتان را تجزیه و تحلیل کنید و چند تغییر ساده انجام دهید که در اکثر اوقات باعث می شود سرعت load شدن وب سایت به سرعت افزایش یابد و کاربران زمان بیشتری را در سایت شما سپری کنند و همچنین موتور های جستجو هم وب سایت شمارا معرفی کنند.

امروزه Load شدن سریع و کارآمد صفحات وب مهم تر از همیشه است نه تنها فقط به دلیل رتبه بالا تر در موتورهای جستجو بلکه از جهت تجربه ی کاربری مهم است. در سال 2006 آمازون اطلاعاتی را منتشر کرد که نشان می داد به ازای هر 100 میلی ثانیه که وب سایتشان سریع تر Load میشد درآمدشان 1% افزایش می یافت.داده های اخیر گوگل هم نشان می دهد که اگر سایت شما زیر 5 ثانیه Load شود کاربران 70% زمان بیشتری را صرف سایت شما می کنند.
در اینجا به شما نشان خواهیم داد که چگونه وب سایتتان را تجزیه و تحلیل کنید و چند تغییر ساده انجام دهید که در اکثر اوقات باعث می شود سرعت load شدن وب سایت به سرعت افزایش یابد و کاربران زمان بیشتری را در سایت شما سپری کنند و همچنین موتور های جستجو هم وب سایت شمارا معرفی کنند.
ابزار هایی برای آنالیز سرعت صفحات شما
تعدادی از ابزار های رایگان وجود دارد که صفحات شما را چک می کند و اینکه چه چیزی سرعت صفحات را پایین می آورد را مشخص می کند. سه ابزار زیر از محبوب ترین و آسان ترین ابزار های موجود است:
Pingdom تست سرعت وب سایت
GT Metrix آنالیز کننده ی سرعت صفحات
Google Page Speed Insights (درک سرعت صفحات گوگل)
Pingdom- اگرچه اطلاعات کمتری نسبت به دو ابزار دیگر در اختیار می گذارد اما مهم ترین اطلاعات را دراختیارتان می گذارد واگر اصلاحاتی که نشان می دهد انجام شود برخی از ضروری ترین بهبود های سرعت صفحات را نشان می دهد.
GTMetrix- شبیه Pingdom است اما اطلاعات بیشتری از اینکه چگونه می توانید سرعت صفحاتتان را افزایش دهید نشان می دهد.اگر از Pingdom استفاده کردید و همچنان سرعت Load شدن صفحاتتان پایین بود و یا اینکه حس کردید می توانید سرعت را بیشتر افزایش دهید استفاده از این ابزار توصیه می شود.
Google Page Speed- نسبت به ابزار های دیگر از اهمیت کمتری برخوردار است و تغییراتی را که پیشنهاد میدهد سرعت واقعی را کمی بهبود می دهد اما با همه این ها هنوز هم یک ابزار مفید برای افزایش سرعت صفحات است.
روی یک امتیاز خوب توقف نکنید
با همه ی ابزار های معرفی شده چیزی که اهمیت دارد این است که روی یک رتبه نمانید و تلاشتان را همیشه بر روی رتبه ی بهتر بگذارید. نکته مهم این است که مشکلات اصلی را پیدا کنید و آنها را رفع کنید تا به سرعت بهینه ای که برای Load صفحات به دنبال آن هستید برسید که این موضوع به خصوص برای Google Page Speed صادق است زیرا که مردم معمولا فکر می کنند که داشتن یک Google Page Speed بالا بطور مستقیم روی رتبه بندی آنها موثر است درحالی که این موضوع درست نیست.
آنالیز کردن صفحات وب با استفاده از Pingdom
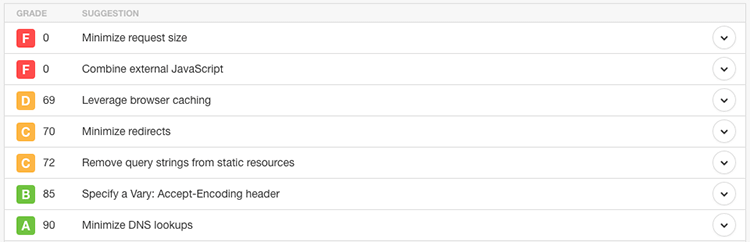
برای شروع وارد Pingdom شوید، URL صفحه ی وبتان را وارد کنید، نزدیک ترین سرور به مکانتان را انتخاب کنید و روی Start test کلیک کنید. پس از اینکه صفحه ی شما آنالیز شد اطلاعاتی از قبیل رتبه ی کل صفحه ی شما و مدت زمان Load شدن صفحه و پیشنهاداتی برای افزایش سرعت صفحه به شما نمایش داده خواهد شد.

چگونه سرعت صفحات را افزایش دهیم
حال که شما می دانید چه چیزی باعث کاهش سرعت صفحه شما شده زمان آن رسیده که به اصلاح مشکلات پیشنهاد شده بپردازید. طیف وسیعی از پیشنهاد ها وجو دارد که در اینجا به بررسی شایع ترین پیشنهاد هایی که بهبود سریعی در زمان load صفحاتتان را نشان می دهد می پردازیم.
معمولا اکثر مشکلاتی که پیش می آید حل آن ها حتی برای یک مبتدی بسیار ساده است و چگونگی رفع مشکلاتی که اینجا پوشش داده نشده است با یک search ساده یافت می شود.
ذخیره سازی مرورگر
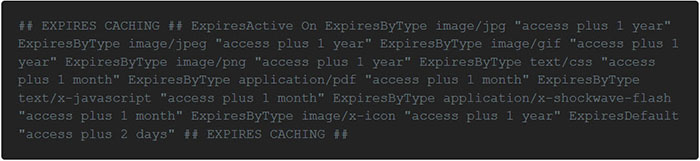
ذخیره سازی مرورگر بطور خاص برای این است که به کاربران مرورگر این امکان را می دهد که منابع صفحات را بجای وب سرور از مرورگر درخواست دهند اگرچه این کار سرعت صفحات را برای کاربران جدید افزایش نمی دهد اما برای کاربران قبلی بطور چشمگیری سرعت افزایش پیدا می کند برای این کار باید مقداری کد به فایل htaccess . خود اضافه کنید. می توانید فایلhtaccess . در پوشه ی روت وب سایتتان پیدا کنید و اگر این فایل را ندارید می توانید به سادگی یک فایل متنی بسازید و کد زیر را به آن اضافه کنید و آن را به صورت htaccess. در پوشه ی روت وب سایتتان ذخیره کنید.

ادغام، کاهش و یا انتقال منابع
ادغام فایل های جاوااسکریپت و CSS در فایل های کمتر و همچنین کاهش آن ها تاحد امکان این اجازه را می دهد که این فایل ها سریع تر load شوند و همچنین انتقال فایل ها به پوشه ی اصلی باعث می شود که محتوای صفحه، منتظر load شدن فایل های جاوااسکریپت نماند که همین باعث افزایش سرعت می شود.
به خاطر داشته باشید که هنگام ادغام فایل های جاوااسکریپت و css ترتیب فایل ها درست باشد.
می توانید از inspect مرورگر برای بررسی ترتیب فایل های load شده استفاده کنید سپس از هر فایل کد هارا کپی کنید و در یک فایل واحد paste کنید این کار به شما این اطمینان را می دهد که برای مثال همه ی jQuary ها قبل از جاوااسکریپت هایی که به آن ها وابسته هستند load شده است همین امر برای css هم صادق است و به شما این اطمینان را می دهد که کد هایی که پایه ی کد های قسمت های دیگر css است پیش تر load شده اند.
اگر فایل واحد شما بسیار بزرگ شد می توانید آن را به چند فایل تقسیم کنید اما توجه کنید که همچنان تعداد فایل هارا حداقل نگه دارید بعد از اینکه فایل نهایی خود را ساختید مجددا حجم همان فایل راهم تا جایی که ممکن است حداقل کنید و بجای مرجع دهی های قدیمی در HTML از نسخه های جدید آن استفاده کنید.
برای فایل های جاوااسکریپت قبل از بستن تگ بدنه از تگ های جاوااسکریپت که فایل ها را به انتهای HTML ارجاع می دهد استفاده کنید.
از CDN برای منابع خود استفاده کنید
Load کردن استاتیک منابع از CDN می تواند تعدادی از مشکلات سرعت را حل کند. این امکان به شما اجازه می دهد که هنگامی که مرورگر درحال واکشی محتوا از یکdomain دیگر است صفحات load شوند همچنین این امکان قابلیت حل مشکل"Serve content from a cookieless domain" اگر از کوکی ها استفاده می کنید را دارد.
می توانید از ارائه دهندگان CDN در ساخت محتوای خود استفاده کنید اما بهتر است که CDN خود را بسازید و از آن در ساخت محتوای خود استفاده کنید برای این کار اطمینان حاصل کنید که css ها و جاوا اسکریپت ها و عکس های شما در پوشه های جداگانه ای از دیگر فایل های وب سایت شما هستند سپس یک subdomain بسازید که مستقیما به آن پوشه ها اشاره می کند.
برای مثال برای css ها یک subdomain به نام .comنام ویسایتتانcsscdn. بسازید که مستقیما به پوشه ی css های شما در وب سایت اشاره کند سپس در frontend به جای ارجاع دادن به شکل css/styles.css از ارجاع به صورت csscdn.yourwebsite.com/styles.css استفاده کنید همین کار را می توانید برای جاوااسکریپت ها، عکس ها و یا هر منبع دیگری برای کاهش زمان load شدن آنها بر روی صفحه انجام دهید.
حجم تصاویر را کاهش دهید
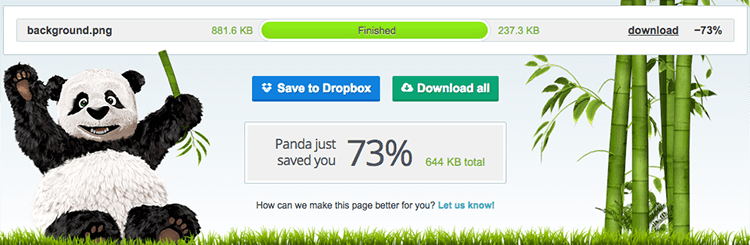
امروزه می توان فشرده سازی تصاویر را بدون کاهش قابل توجه کیفیت انجام داد که طیف وسیعی از تکنیک های فشرده سازی تصویر وجود دارد که می توانید از آن ها استفاده کنید از جمله پلاگین های وردپرس و یا اسکریپ هایی که می توانند زمان آپلود به صورت خودکار حجم تصاویر را کاهش دهند اگر می خواهید این کار را خودتان انجام دهید می توانید از ابزاری به نام Tinypng استفاده کنید که به سادگی می توانید تصویر موردنظرتان را به صفحه ی آن drag کنید و این ابزار عکس را فشرده می کند سپس می توانید نسخه ی فشرده شده را ذخیره کنید.

با فشرده سازی تمام فایل ها سرعت load صفحات به صورت قابل توجهی افزایش می یابد. Tinypng قادر است که یک عکس KB57 را به یک عکس KB15 تبدیل کند بدون اینکه کیفیت آن بطور قابل توجهی کاهش پیدا کند.اگر در صفحات وب شما از عکس های بزرگ و یا تعداد زیادی عکس استفاده شده تنها فشرده سازی عکس ها باعث می شود که صفحات در کسری از زمان load شوند.
اگر شما هنوز با Gulp و یا Grunt آشنا نیستید باید آن ها را به مجموعه ابزار های توسعه ی وب خودتان اضافه کنید زیرا این دو ابزار به صورت فوق العاده ای کار هایی نظیر جاوااسکریپت،فشره سازی تصاویر را در کنار گستره ی وسیعی از کارهای کاربردی دیگر را به صورت اتوماتیک انجام می دهد.
- Web Design
- 3k بازدید
- 3 تشکر
