ادغام Angular 5 با ویژوال استودیو 2017
پنجشنبه 28 دی 1396در این مقاله میخواهیم نحوه کار با Angular 5 را در برنامه ویژوال استودیو 2017 به شما آموزش دهیم. در حال حاضر ویژوال استودیو 2017 هیچ قالب آمادهای برای انگولار 5، موجود در خود ندارد و باید آن را دانلود کنید. در همین مقاله لینک دانلود قالب انگولار 5 را گذاشتهایم.

برای قالب انگولار در ویژوال استودیو به لینک زیر بروید و روی دکمه دانلود کلیک کنید.
https://marketplace.visualstudio.com/items?itemName=RebaiHamidaTrabelsi.Angular5TemplateCore2

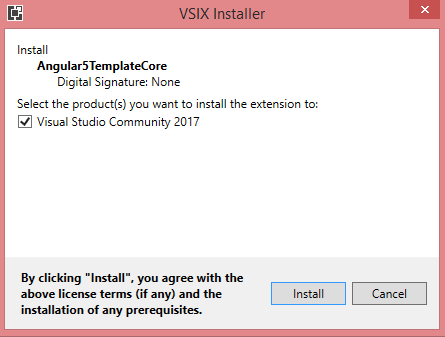
پس از دانلود تمام نمونههای ویژوال استودیو را ببندید و قالب را نصب کنید.

اگر فایل نصب، هر ویژوال استودیوی بازی را پیدا کند، نصب را متوقف خواهد کرد و از ما میخواهد تا روی “EndTask” کلیک کنیم، با کلیک کردن، تمام نمونههای باز را میبندد.

پس از بستن آنها، به نصب قالب ادامه میدهد.

بعد از اتمام نصب روی Close کلیک کنید.

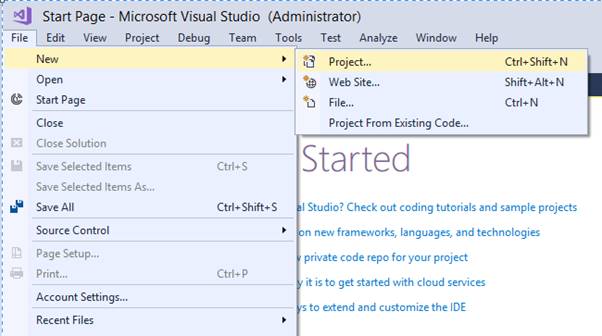
حالا ویژوال استودیو 2017 را باز کنید، به New->Project بروید.

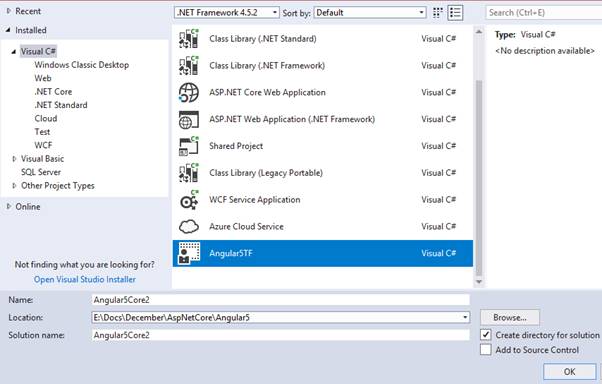
از منوی سمت چپ #Visual C را انتخاب کرده و سپس قالب “Angular5TF” را انتخاب کنید. از آنجایی که این قالب را در مرحله قبل نصب کردیم، باید در دسترس باشد.

محل ذخیره پروژه (location)، نام پروژه (name) و نام سولوشن پروژه (solution name) را انتخاب کرده و OK را کلیک کنید. یک پروژه Angular 5 با net core 2.0. ایجاد میشود.

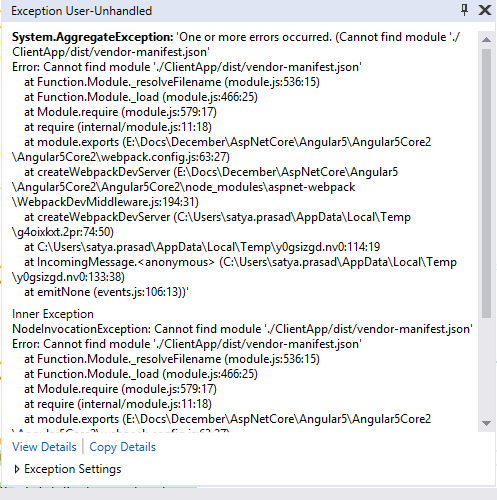
سولوشن را بسازید و برنامه را با زدن کلید F5 اجرا کنید. اگر فایل “vendor-manifest.json” از فولدر /ClientApp/dist از دست رفته باشد، ممکن است خطای زیر را مشاهده کنید.

این فایل در github از لینک زیر قابل دستیابی است.
https://github.com/satyainumarthi/Angular5AspNetCore2/tree/master/Angular5Core2/ClientApp/dist
فایل vendor-manifest.json را دانلود کنید.
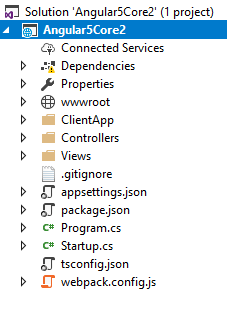
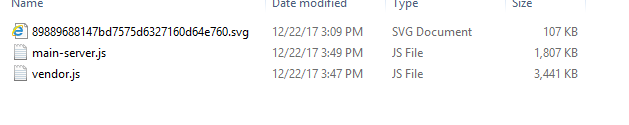
فولدر ClientApp/dist را باز کنید. همانند تصویر زیر است.

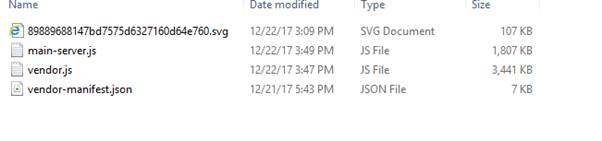
فایل کپیشده را در این فولدر قرار دهید. همان طور که در تصویر میبینید حالا این فایل در این فولدر موجود میباشد.

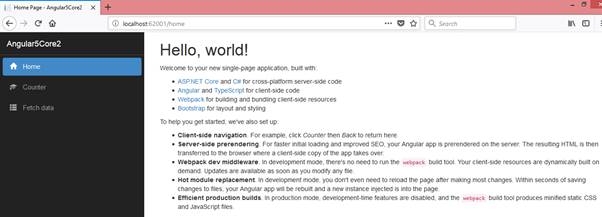
حالا برنامه را اجرا میکنیم، اگر برنامه با Angular 5 و net core 2.0. در حال اجرا باشد و ما صفحه زیر را مشاهده کنیم، به این معناست که نصب اولیه به درستی انجام گرفته و میتوانیم پیادهسازی برنامهیمان را از این صفحه شروع کنیم.

- VisualStudio
- 4k بازدید
- 6 تشکر
