ویژگی جدید بوت استرپ 4 به نام Reboot.css
چهارشنبه 11 بهمن 1396اگرشناختی از بوتاسترپ ندارید، باید بگوییم که بوتاسترپ یک فریمورک عالی front-end است. فرقی نمیکند که توسعهدهنده front-end باشید یا back-end، یا یک برنامهنویس حرفهای، در هر صورت بوتاسترپ به همه توسعهدهندگان کمک میکند.

بوتاسترپ مجموعهای از ابزارهای قدرتمند و انعطافپذیر است که به شما کمک میکند تا وبسایتهای بسیار جذابی را برای هر نوع کاری ایجاد کنید. بوتاسترپ 4 به تازگی از نسخه آلفا به بتا آمده است.
بیایید در مورد ویژگی جدید و واقعا جذاب بوتاسترپ 4 به نام Reboot صحبت کنیم. در این مقاله ما کمی در مورد تاریخچه بازنشانیها، بوتاسترپ، برخی ویژگیهای جالب Reboot و نحوه استفاده از آن توضیح میدهیم.
Reboot.css
Reboot در سادهترین حالت ممکن "بازنشانی" یا "reset" بوتاسترپ 4 است. این کمی متفاوت از ریست معمولی شماست.
Eric Meyer Reset
ما مطمئنیم که اصطلاح "reset" اولین بار وقتی آمد که Eric Meyer، متخصص CSS، با یک stylesheet برای بازنشانی همه مرورگرها آمد تا استایلهای پیشفرض را از بین برده و دقیقا همه چیز شبیه به هم به نظر برسند. مسأله این است که این واقعا تمام چیزها را ریست کرد. عینا همه چیز، صرف نظر از نوع عنصر، مثل هم به نظر میرسید. عناصری مثل h1ها همانند h2ها بودند. این به این معناست که افرادی که front-end کار میکنند باید پایه استایل ها را خودشان بسازند. این هم خوب است و هم بد.
بسیاری از افراد front-end کار، در روزهای اول بازنشانیهای خود را ساختند. متأسفانه این مسأله باعث آشفتگی برخی از تازهکاران و مبتدیان شد، کسانی که هرگز به طور صحیح اهمیت داشتن پایه را درک نکردند. مثلا، افرادی که میتوانند چنین کاری را انجام دهند:
/* Heading 2 Base Styles */
h2 {
color: #13335f;
font-weight: 700;
margin: 10px 0 20px;
font-size: 30px;
FLOAT: LEFT; /* Just kill me. why.......... */
}
به نظر ما بسیاری از توسعهدهندگان امروزی back-end، به خاطر رفتارهایی مانند این مسأله، از CSS متنفرند.
Normalize.css
بنابراین پس از این دورههای تاریک برای سروکار داشتن با شلوغکاریهای stylesheetsها، بسیاری از بازنشانیهای شخصی پایهای افراد، شروع به محبوب شدن و اشتراکگذاری کرد که محبوبترین آن normalize.css بود.
Normalize متفاوت بود زیرا استایلهای مرورگر شما را ریست کرده و به شما استایلهای پایه ساده و واقعا زیبا را میدهد و باعث ساخت پروژهای آسان و زیبا میشود. Normalize محبوبیت بزرگی را به دست آورد.
Normlalize.css به طور پیشفرض از border-box استفاده نمیکند و باید به طریقی آن را اضافه کنید. ما نمیتوانیم تصور کنیم که هر توسعه front-endای بدون این ویژگی کارها را انجام دهد. Normalize.css هنوز هم فعال است، به طور گسترده استفاده میشود و هنوز هم میتوانید به راحتی از آن استفاده کنید. نمیدانیم چرا به طور پیشفرض برای تمام عناصر نیست، اما قطعا دلیل درستی وجود دارد زیرا هنوز پروژههای زیادی از آن به عنوان نوعی ریست رضایتبخش استفاده میکنند.
ورود Reboot.css
اکنون Reboot.css آماده است. به نظر ما، Reboot.css شبیه normalize.css 2.0 است. Reboot.css ویژگیهای "بازنشانی" فوقالعادهای را دارد:
به طور پیشفرض، از box-size: border-box بر روی تمام عناصر استفاده میکند.
استایلهای مرورگر را برای توسعه پایدار cross-browser ریست میکند.
استایلهای پایه سبک و طبیعی را روی عناصر نگه میدارد.
برخی از نظریهها در مورد نحوه نوشتن CSS شما روی وب مدرن را منتقل میکند.
توسط تیم بوتاسترپ ساخته شده است (بسیار مورد اعتماد).
بوتاسترپ 4 تمام اینها را درون یک صفحه واحد قرار میدهد و باعث میشود برای استفاده آسان شوند.
آینده احتمالی فریمورکها
CSS هر روز بیشتر و بیشتر محبوب میشود. چیزهایی مثل "Flexbox" یا "Grid" برای استفاده در مرورگرهای گسترده فراهم میشوند و باعث میشوند تا فریمورکها برای ساخت طرحبندیهای پیچیده کوچکتر شوند.
میتوانیم به سادگی فریمورکهایی را ببینیم که 95% کوچکتر شدهاند یا از یک چارچوب جدید، فوقالعاده ساده و بینظیر ساخته شدهاند که محبوبیت زیادی را به دست میآورند.
شروع به کار با Reboot.css
حالا چگونه میتوانیم Reboot.css را تست کرده و جذابیتهای آن را ببینیم؟
میتوانید به مستندات رسمی Bootstrap 4 مراجعه کنید و فقط از طریق اسناد، آن را بررسی کرده و انجام دهید، یا از این codepenای که ما انجام دادهایم استفاده کنید. این کد هر عنصر واحد را در یک صفحه وب واحد دارد و به شما اجازه میدهد به راحتی بازنشانیهای مختلف را تغییر دهید تا تفاوت را مشاهده کنید.
Box-Sizing: Border-Box پیشفرض
همانطور که گفتیم، Reboot.css از box-sizing: border-box به طور پیشفرض برای تمام عناصر استفاده میکند. به نظر ما، این یک تفاوت متمایز نسبت به normalize.css است.
اگر بخواهیم با امنیت بیشتری کار کنیم، میتوانیم از before و after در بالای آن استفاده کنیم. کد زیر را ببینید:
*,
*::before,
*::after {
box-sizing: border-box;
}
استفاده از "rem"ها برای سایزبندی و فاصلهگذاری
نسخه نمایشی سریع REM
REMها فقط برای سایزبندی فونتها نیستند، بلکه میتوانند برای تمام فاصلهگذاریها استفاده شوند. برای اینکه به شما نشان دهیم که چقدر Reboot.css این مسأله را در بر میگیرد، نسخه نمایشی زیر را بررسی میکنیم:
بیان متفاوتی از واحد اندازهگیری
CSS3 یک واحد اندازهگیری جدید به نام rem را معرفی میکند. بحث گستردهای بین ما در مورد بهترین استفاده برای سایزبندی وب صورت گرفت. این Remها راهحل خوبی برای این مذاکرهها دارد. واحدهای اندازهگیری در رابطه با دسترسی کاربران (تغییر اندازه فونتها، اندازه صفحه نمایش) و قابلیت نگهداری/پایداری توسعهدهندگان front-end متفاوت است.
در زیر خلاصهای از واحدهای اندازهگیری را میبینید:
px: پایداری خوب، دسترسی بد
em: دسترسی خوب؛ فقط برای قابلیت نگهداری/پایداری خوب است
rem: دسترسی خوب؛ برای قابلیت نگهداری/پایداری واقعا خوب است
REMها چگونه کار میکنند
بیایید فرض کنیم شما چیزی بیشتر از پیکسلها را به عنوان واحد طول نمیشناسید.
بنابراین میدانید که 100 پیکسل همیشه 100 پیکسل است، صرف نظر از اینکه آیا سیستم عامل شما فونتهای بزرگ را نشان میدهد یا نه، روی یک مانیتور k4 قرار دارند، یا این 100 پیکسل در یک نگهدارنده (container) 1000 یا 5000 پیکسل است. مهم نیست. 100 پیکسل 100 پیکسل است. این برای پایداری خوب است اما برای قابلیت استفاده بد است زیرا مقیاس خوبی برای اولویت خاص کاربر انجام نمیدهد.
واحد em اولین چیزی بود که معرفی شد تا با استفاده از محاسبه واحد اندازهگیری به مقیاسپذیری کمک کند. این به این معناست که سایزبندی همیشه مربوط به چیزی، در مورد والد است. بنابراین در مثال اولیه میتوانید بگویید "به جای 100 پیکسل، 10% از نگهدارنده 1000 پیکسل" یا " em0.1". به این ترتیب اگر نگهدارنده توسط کاربر/دستگاه/سیستم تغییر اندازه دهد در طول، پایدار باقی میماند.
این خوب است، مگر وقتی که emای نسبت به دیگر emها دارید، کمی عجیب عمل میکند، یا بدتر از آن ، یک emای که مربط به em ای است که آن هم مربوط به em دیگری است. این مسأله باعث پیچیدگی و شلوغکاری میشود.
Remها ساده شدهی em هستند. همه چیز همیشه مربوط به ریشه است (تگ body یا تگ html). بنابراین اگر ریشه 1000px باشد، طول آن صرفنظر از نگهدارنده، تنظیمات یا هر چیز دیگری rem0.1 میشود.
Font Famil بومی (Native)
آیا تا به حال وبسایت طراحی کردید تا تفاوتهای جزئی بین سیستم عاملها را ببینید؟ آیا احتمالا Mac بهتر به نظر میرسد، گاهی وقتها در ویندوز فونتها موج دار به نظر میرسند؟
این بخاطر نحوه رندر فونتها در سیستم است. Reboot.css فونتهای بومی سیستم عامل را در بر میگیرد.
در واقع به معنی دو چیز است:
1. زمان بارگذاری نزدیک به صفر برای فونت پیشفرض
2. استفاده از بهترین فونتی که کاربر میخواهد
در اینجا کدی است که تمام fallbackهای کاربر را بررسی میکند.
/* SCSS Variable */
$font-family-sans-serif:
// Safari for OS X and iOS (San Francisco)
-apple-system,
// Chrome >= 56 for OS X (San Francisco), Windows, Linux and Android
system-ui,
// Chrome < 56 for OS X (San Francisco)
BlinkMacSystemFont,
// Windows
"Segoe UI",
// Android
"Roboto",
// Basic web fallback
"Helvetica Neue", Arial, sans-serif !default;
/* CSS */
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";
Margin Top منسوخ شده
خوب، شاید منسوخ نشده باشد، اما reboot.css باعث میشود عناصر زیر top margin نداشته باشند:
h1
h2
h3
h4
h5
h6
p
ul
ol
dl
pre
این کار باعث سادهتر شدن کارها میشود. حتی پیشنهاد میکنیم table را به این لیست اضافه کنید.
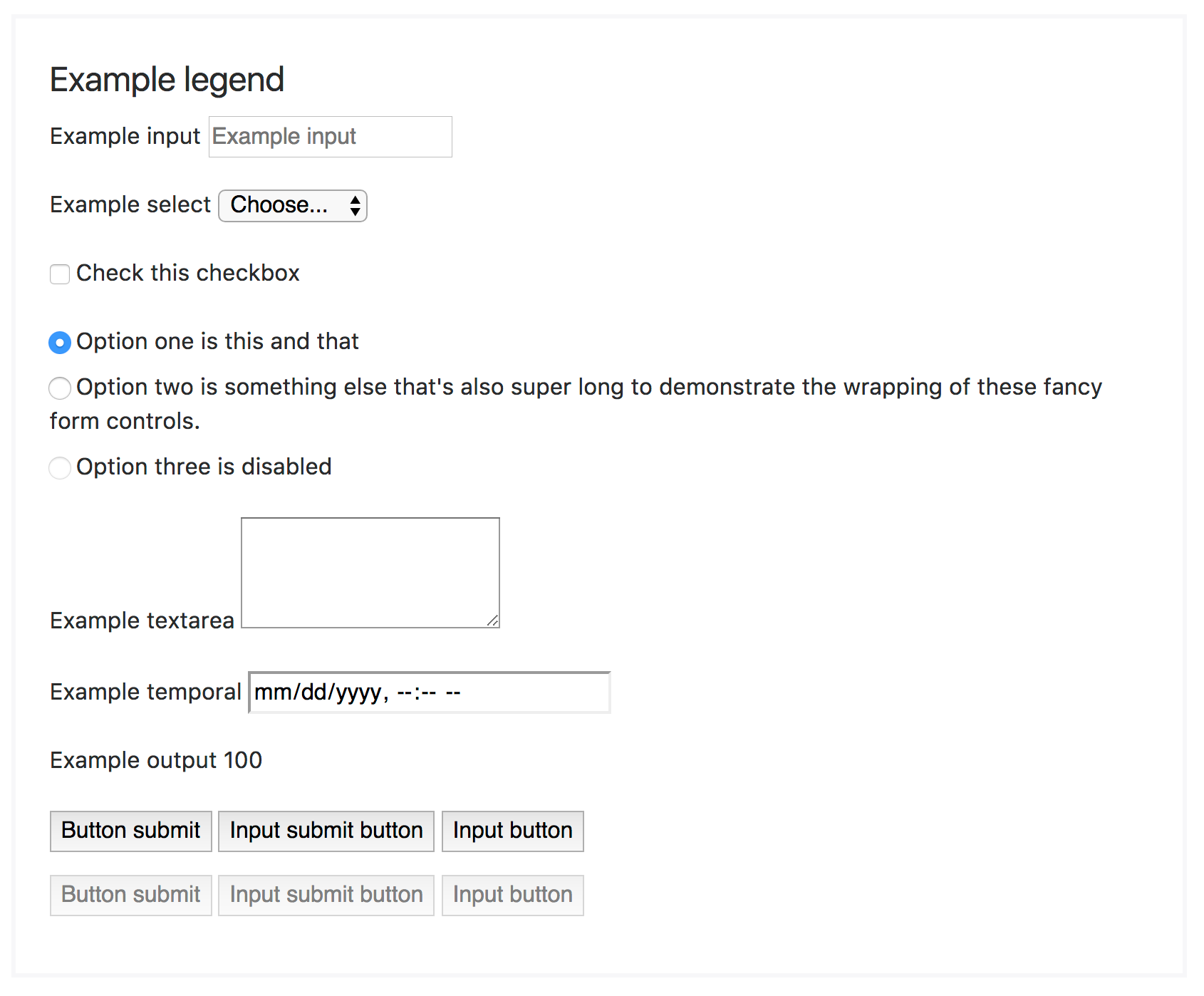
عناصر پایهای تمیز و ساده
Reboot همچینن استایل تمیزی را برای تمام عناصر رایج ارائه می دهد. چیزهایی مثل blockquote، tables، forms و بسیاری موارد دیگر که با کمی کار روی آنها میتوان فرمهایی با فیلدهای تمیز و سادهای ساخت و اجرا کرد.

کلیک سریع موبایل
به طور پیشفرض Reboot.css از touch-action: manipulation استفاده میکند تا به هر تأخیری که ممکن است برای کاربران لمسی رخ دهد، سرعت بخشد.
در اینجا کد کاملی وجود دارد:
a,
area,
button,
[role="button"],
input:not([type=range]),
label,
select,
summary,
textarea {
-ms-touch-action: manipulation;
touch-action: manipulation;
}
میتوانید ببینید که کلیک کردن لینک ها، دکمهها و فیلدهای فرم روی دستگاههای لمسی بسیار سریعتر و ریسپانسیو شدهاند.
نتیجهگیری
به طور کلی، میتوانیم بگوییم Reboot.css پروژهای بزرگی است و ادامه استانداردسازی وب مدرن با شیوههای وب شناختهشده میباشد.
- Web Design
- 4k بازدید
- 5 تشکر
