سینما گراف (Cinemagraph) چیست؟
دوشنبه 9 بهمن 1396از سالها قبل همواره طراحان سایت در پی تولید صفحات وب جذاب، برای کاربران خود بوده اند. اوایل وجود تصاویر gif مخصوصا در تبلیغات بسیار رونق گرفت و دلیل اصلی آن هم این بود که با متحرک و روشن و خاموش کردن تصاویر و .. باعث جلب توجه کردن می نمودند . مدتی بعد با آمدن ابزارهای پیشرفته و حرفه ای شدن طراحی صفحات به کمک jquery , html5, css و ... اندی از محبوبیت آن کاسته شد...

سینما گراف (Cinemagraph) چیست؟ چگونه ساخته می شود؟ چه کاربردی دارد؟ سینماگراف نه تصویری ثابت هست و نه ویدیو کامل و پرحجم. سینماگراف کمک میکند به جذابیت سایت و نرم افزار و ترغیب کاربر برای دوباره دیدن و ماندن در سایت و لذت بردن.
از سالها قبل همواره طراحان سایت در پی تولید صفحات وب جذاب، برای کاربران خود بوده اند. اوایل وجود تصاویر gif مخصوصا در تبلیغات بسیار رونق گرفت و دلیل اصلی آن هم این بود که با متحرک و روشن و خاموش کردن تصاویر و .. باعث جلب توجه کردن می نمودند . مدتی بعد با آمدن ابزارهای پیشرفته و حرفه ای شدن طراحی صفحات به کمک jquery , html5, css و ... اندی از محبوبیت آن کاسته شد. اما در ادامه مجددا با روی کار آمدن نرم افزارهای ارتباط تحت موبایل و شبکه های اجتماعی مانند تلگرام به شدت رونق گرفت و در حال حاضر نیز علاقه کاربران به استفاده از این فایلها بیشتر و بیشتر شده است. حال این موضوع باعث شده که مجددا جای خود را در طراحی سایتها مخصوصا سایت های فروشگاهی و مد و لباس باز نماید.
به نظر میرسد اکنون امادگی این را دارید که تعریف واضح تری از مفهوم سینما گراف ارائه دهیم:
سینماگراف چیست؟ سینما گراف نه عکس کامل هست و نه کاملا ویدیو . چیزی حد و واسط هر دوی اینهاست. دلیل استفاده از این نوع تکنولوژی هم کاملا واضح می باشد. چشم انسان عاشق و علاقه مند به تحرک هست و معمولا از تماشای اجسام متحرک لذت میبرد و این همان نقطه قوت و دلیل فراگیر شدن و رقبت به تولید اینگونه فایلها می باشد که با تعریف سینماگراف در فرهنگ طراحان و مخاطبان وب سایتها و نرم افزارها جا باز کرده است.

البته استفاده از ویدئو در سایتها هم به همین دلیل است، اما یک مشکل اساسی در ویدئو می باشد و آن حجم بالای آنست. اگرحجم آن را خیلی کاهش دهید در این صورت کیفیت آن به شدت پایین میآید و این تاثیر منفی در مخاطب داشت. و اگر سعی در حفظ کیفیت آن داشتید حجم بالای آن باعث عدم لود راحت صفحه می شد. اما با کمک تکنیک سینماگراف (Cinemagraph) شما قادر هستید صفحه ای محرک و زیبا و جذاب با حجم ناچیز را بسیار هوشمندانه در اختیار بیننده و بازدید کننده سایت قرار دهید.
نمونه موفق استفاده از سینماگراف را در سایت Glendevon Motors میتوانید ببینید به تصویر ورودی این سایت در زیر دقت نمایید.
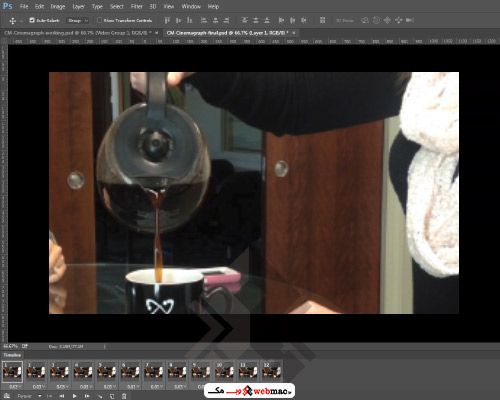
حال که با مفهوم سینماگراف تا حدودی آشنا شدید شاید سوال بعدی در ذهن شما این باشد که سینماگراف را چطور تولید و یا اگر قرار هست تهیه نمایم از کجا تهیه کنیم؟
سینماگراف مناسب را چگونه و از جا تهیه نماییم؟ دو راه بیشتر برای تهیه سینماگراف وجود ندارد 1- در اینترنت بگردیم و دنبال یک سینماگراف مناسب با موضوع و محتوایی که نیاز داریم پیدا کنیم و استفاده نماییم 2- خودمون دست به کار شویم و سینماگراف مخصوص خود را تولید نماییم.
برای پیدا کردن سینماگراف بهترین راه حل جستجو در گوگل است. سایتهای بسیاری در این زمینه فعال هستند که از میان آنها میتوان به gallereplay.com اشاره نمود.
برای تولید سینماگراف شما نیاز به نرم افزار مناسب دارید برای ios استفاده از ابزارهای flixel.com و برای اندروید نرم افزار Loopsie پیشنهاد میشود.
حال درادامه میخواهیم چند نکته بسیارمهم درمورد تهیه و تولید و استفاده درست و به جای سینماگراف در طراحی صفحات وب و نرم افزارها تحت موبایل را یاداوری نمایم تا شما قادر باشید بهترین سینماگراف را تهیه نمایید.
5 نکته از نکات اساسی و بسیار مهم جهت استفاده از سینماگراف در طراحی سایت:
اگرچه مهمترین نکته در انتخاب و تولید سینماگراف، مناسب و هدفمند بودن با محتوا و موضوع مورد بحث می باشد اما رعایت: 1- حرکت در تصویر محسوس باشد، 2- فضای کافی برای پیام وجود داشته باشد، 3- سینماگراف باید تکرار پذیر باشد، 4- از استفاده از تصویر واقعی انسان، 5- بهینه بودن فایل سینماگراف میتواند کمک بیشتر به شما در رسیدن به هدفتان که همان جذب و ترغیب بازدید کننده برای ماندن در سایت هست نماید.
اکنون به شرح هرکدام از موارد فوق میپردازیم:
1- حرکت در تصویر نامحسوس باشد: هدف اصلی استفاده سینماگراف یا همان تصاویر زنده در طراحی سایت ایجاد هیجان در کاربر و جلب توجه دوباره است. یک سینماگراف موفق نباید در نگاه اول قابل تشخیص باشد. فضای زیادی از تصویر باید ثابت بوده و تحرک تنها در بخش مهم آن اتفاق بیافتد.
2- فضا برای پیام خود باقی بگذارید: اگر قرار است از سینماگراف بعنوان یک بنر بزرگ در سایت خود استفاده کنید بهتر است که فضایی برای قرارگرفتن متن و دکمه های مورد نظر خود لحاظ کنید. این فضا نباید بر روی محتوای اصلی تصویر یا بخش متحرک آن باشد.
3- سینماگراف شما تکرار پذیر باشد: به منظور جلوگیری از افزایش حجم فایل و در نتیجه صفحه باید زمان فایل ویدیو یا gif خود را کوتاه کنید. این زمان کوتاه فرصت کافی به کاربر برای درک اتفاقات موجود در تصویر را نمیدهد به همین دلیل همیشه از ویدیوهایی استفاده کنید که تکرار پذیر بوده و انتها و ابتدای مشخصی ندارند. با این روش میتوان یک ویدیوی چند ثانیه ای را حتی برای چند دقیقه نگاه کرد و لذت برد.
4- در تصاویر خود از انسان استفاده کنید: تحقیقات نشان میدهد تصاویری که در آنها یک انسان حضور دارد جلب توجه بیشتری برای مخاطبین دارند. همچنین اگر فرد موجود در تصویر در حال نگاه کردن به فضای مورد نظر شما (دکمه خرید یا متن مهم) باشد شانس شما برای جلب توجه کاربر و ترغیب به کلیک افزایش پیدا خواهد کرد. تاثیر این تکنیک را میتوان در طراحی سایت شرکتی و یا سایت های خدماتی به وضوح مشاهده کرد.

5- فایل سینماگراف را بهینه کنید: بهترین راه حل برای شما کوتاه کردن طول ویدیو و البته تکرارپذیر بودن آن است. کاهش کیفیت یا حجم میتواند به کلی اثربخشی آن را از بین برده و حتی برای کاربر آزاردهنده باشد. مشکل حجم را ترجیحا با کوتاه کردن زمان برطرف کنید.
- Web Design
- 2k بازدید
- 0 تشکر
