آشنایی با Tag Helperها در Asp.Net Core MVC
یکشنبه 15 بهمن 1396Tag Helperها یک ویژگی جدید در Asp.Net MVC Core هستند که به تولید عناصر HTML در View کمک میکنند. آنها یکی از ویژگیهای Razor View engine میباشند و کلاسهای #Cای هستند که در تولید View توسط عناصر HTML مشارکت میکنند.

با استفاده از helperها میتوانیم ویژگیهای اضافی به عناصر HTML اضافه کنیم، محتوا را تغییر داده یا به طور کامل آنها را جایگزین کنیم. میتوانید Tag Helperها را با helperهای HTML در Asp.Net MVC مقایسه کنید که برای تولید عناصر HTML در صفحات razor view استفاده میشوند. مثلا، در زیر HTML helper را در نظر بگیرید،
@Html.TextBoxFor(model => model.Title, new { @class = "form-control", placeholder = "Enter Title" })
مشابه آن را میتوان با Tag Helper نشان داد،
<input asp-for="Title" placeholder="Enter Title" class="form-control" />
هر دو روش فوق خروجی HTML مشابهی را تولید میکنند.
<input placeholder="Enter Title" class="form-control" id="Title" name="Title" value="" type="text">
وقتی هر دو را با هم مقایسه میکنید، میتوانید درک کنید که با استفاده از Tag Helperها نوشتن کد view بسیار ساده میشود.
مزایای Tag Helperها
Tag Helperها کمک میکنند تا کد MVC View را برای نمایش HTML بنویسید، به طوری که با HTML helperها که در سینتکس C# استفاده میشوند مغایر هستند. هرکس که HTML را میشناسد، مثلا یک طراح UI میتواند کد view را وقتی از Tag Helperها استفاده میشود، به آسانی درک کند. بنابراین، اگرچه در بسیاری موارد میتوانیم متدهای HTML helper را با Tag Helper جایگزین کنیم، برای جایگزینی HTML helper تعریف نشده است و هر HTML helperای یک جایگزین متناوب در Tag Helper ندارد. بنابراین ابتدا از Tag Helper استفاده میکنیم، اما وقتی tag helper مناسبی پیدا نکردیم از HTML helper استفاده میکنیم.
Tag Helperها همچنین از اطلاعات متادیتا با استفاده از Data Annotation در view modelها و modelها پیروی میکنند. همانطور که در مثال بالا مشاهده کردید، tag helperها هر ویژگی htmlای (class, placeholder) که قبلا توسط عناصر HTML داده شده است را جایگزین نخواهند کرد. بنابراین برخی از قابلیتهای اضافی را به عنصر HTML اضافه میکند که بهرهوری توسعهدهنده را با قابلیت خوانایی بهتر و نگهداری آسانتر افزایش میدهد.
یکی دیگر از مزایای Tag Helperها نسبت به HTML helperها این است که ویژوال استودیو intellisense بهتری را برای ساخت عناصر HTML با Tag Helperها ارائه میدهد.
نکته: برای ویژوال استودیو 2017، باید افزونه Razor Language Services را نصب کنید تا بتواند از intellisense مربوط به Tag Helperها پشتیبانی کند.
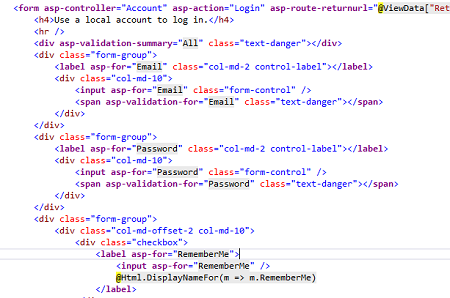
در ویژوال استودیو، عناصر html که از tag helperها پشتیبانی میکنند با فونت بنفش نمایش داده خواهند شد، همانند کد زیر. عناصر form، lable، input، spans با پشتیبانی Tag Helper، به صورت مجزا توسط فونت رنگی مشخص شدهاند، در حالی که عناصر HTML مثل h4، hr، div به رنگ کدهای معمولی ویژوال استودیو است.

به هر حال، میتوانیم بگوییم Tag helperها مشابه دستورات AngularJs نمایش داده میشوند که خوانایی بهتر کد HTML را در مقایسه با HTML helperها ارائه میدهد.
پشتیبانی از HTML helperها به صفحات view از، ViewImports.cshml با استفاده از addTagHelper@ اضافه شده است.
addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers@
خط بالا شامل تمام Tag Helperهای مشخص شده در اسمبلی Microsoft.AspNetCore.Mvc.TagHelpers میباشد. علامت * به این معناست که تمام کلاسهای Tag Helper تحت این اسمبلی قرار دارند تا در viewها قابل رؤیت باشند.
بیایید تا برخی از Tag Helperهای رایج در Asp.Net Core MVC را ببینیم.
Tag Helperهای Input
Tag Helper مربوط به input به ما کمک میکند عنصر input را اضافه کنیم. عنصر inputای که در زیر آمده است پشتیبانی tag helper را دارد که با ویژگی asp-for اضافه شده است.
<input asp-for="Title" />
اکثر tag helperهای درونی با سینتکس asp-[attribute name] آغاز میشوند. در HTML helper مدلها معمولا با lambda expression m=>m.Title با عناصر مرتبط میشوند. اما در صورتی که هاtag helper ویژگی asp-for=Title را به صورت خودکار با ویژگی ویومدل Model.Title مرتبط میسازند. دلیل آن این است که asp-for یک مقدار پارامتر ModelExpression را میگیرد و بنابراین طی تولید کد، "asp-for="Title به m =>m.Title تبدیل میشود.
همان طور که میدانیم، عناصر input دارای تعداد زیادی ویژگی نوع مثل text، datetime، number، checkbox و غیره میباشند. Tag Helper اینپوت تصمیم می گیرد که نوع مناسب براساس نوع ویژگی مشخص شده در view model تولید شود. مثلا رشته نوع text را میگیرد و به int، double، single، number اختصاص داده میشود. اگر یک مجموعه ویژگی data annotation در view model وجود داشته باشد، بنابراین نوع از ویژگی data notation استنتاج میشود. مثلا، وقتی یک ویژگی view model مثل Password با [DataType(DataType.Password)] تنظیم میشود، بنابراین tag helper نوع آن را ”type=”password خواهد گذاشت.
tag helper خودش ویژگی name و id را برای عنصر input html تولید میکند.
نکته: tag helperهای Label، TextArea شبیه tag helperهای input کار میکنند.
Tag Helperهای Form
مثالی از form tag helper،
<form asp-controller="Account" asp-action="Login" asp-route-returnurl="@ViewData["ReturnUrl"]" method="post" class="form-horizontal">
عنصر form را با action url ایجاد شده از ویژگیهای asp-controller و asp-action میسازد. همچنین توکن تأییدیه درخواست را تولید میکند تا وقتی که ویژگی [ValidateAntiForgeryToken] به اکشن متد متصل میشود، از XSRF/CSRF attach جلوگیری کند.
asp-route-returnurl یک پارامتر route value را برای هدایت کردن به آن مسیر اضافه میکند. می توانیم پارامتر route را با سینتکس asp-route-[parameter] = [value] اضافه کنیم.
Tag Helperهای Validation
دو تا tag helper برای Validation وجود دارد، Validation Message و Validation Summary.
1. Validation Message برای نمایش خطاهای فیلد در کنار عنصر input استفاده میشود. دارای ویژگی asp-validation-for برای نمایش پیغام خطای مشخصی در فیلد مدل با ویژگی value در تگ span میباشد.
<span asp-validation-for="Email" class="text-danger"></span>
tag helper بالا، عنصر span زیر را با ویژگیهای HTML 5، data-valmsg-for و data-valmsg-replace میسازد.
<span class="text-danger field-validation-valid" data-valmsg-for="Email" data-valmsg-replace="true"></span>
2. برای نمایش خلاصهای از تمام خطاهای موجود در فرم استفاده میشود. Validation Summary کمک میکند تا عنصر div مربوط به validation summary را با ویژگی asp-validation-summary اضافه کنیم.
<div asp-validation-summary="All" class="text-danger"></div>
Tag Helperهای Environment
tag helperهای environment عناصر بسیار سودمند دیگری هستند که اسکریپتها و استایلها را بر اساس محیطهای برنامه توسعهیافته، اضافه میکند.
<environment names="Development">
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="~/css/site.css" />
</environment>
<environment names="Staging,Production">
<link rel="stylesheet"
href="https://ajax.aspnetcdn.com/ajax/bootstrap/3.3.7/css/bootstrap.min.css"
asp-fallback-href="~/lib/bootstrap/dist/css/bootstrap.min.css"
asp-fallback-test-class="sr-only" asp-fallback-test-property="position"
asp-fallback-test-value="absolute" />
<link rel="stylesheet" href="~/css/site.min.css" asp-append-version="true" />
</environment>
<environment names="Development">
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
</environment>
<environment names="Staging,Production">
<script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-2.2.0.min.js"
asp-fallback-src="~/lib/jquery/dist/jquery.min.js"
asp-fallback-test="window.jQuery"
crossorigin="anonymous"
integrity="sha384-K+ctZQ+LL8q6tP7I94W+qzQsfRV2a+AfHIi9k8z8l9ggpc8X+Ytst4yBo/hH+8Fk">
</script>
<script src="https://ajax.aspnetcdn.com/ajax/bootstrap/3.3.7/bootstrap.min.js"
asp-fallback-src="~/lib/bootstrap/dist/js/bootstrap.min.js"
asp-fallback-test="window.jQuery && window.jQuery.fn && window.jQuery.fn.modal"
crossorigin="anonymous"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa">
</script>
</environment>
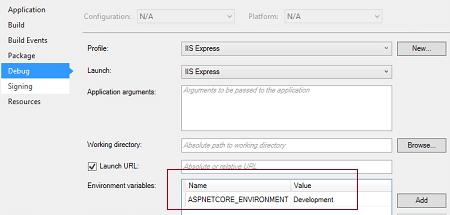
اسم Development، Staging، Production میتوانند با متغیرهای محیطی وب سرور تنظیم شوند. در ویژوال استودیو 2017، میتوانید آنها را در تب project properties > Debug بیابید، همانند تصویر زیر.

این tag helperها style sheetها و فایلهای اسکریپت را براساس مقدار ASPNETCORE_ENVIRONMENT تنظیم شده برای سایت منتشر خواهند کرد.
تگ link و script یک مکانیزم fall back دارند، اگر در صورتی که اسکریپتها و استایلها برحسبCDN مورد مراجعه قرار گیرند با استفاده از ویژگی asp-fallback-src قابل دستیابی نیستند.
همچنین میتوانیم فایلها را بر اساس نوع استفاده شده در ویژگی asp-src-include قرار دهیم. tag helper زیر تمام اسکریپتهای پوشه و زیرپوشه lib/jquery-validation/dist را به صفحه خروجی اضافه میکند.
<script asp-src-include="~/lib/jquery-validation/dist/**/*.js"></script>
Cache Busting
یکی از مسائل مهم، وقتی به صفحات استاتیک، مثل script، style sheetها، تصاویر در صفحات وب، لینک میشویم موضوع Caching است. هرگاه تغییراتی در این فایلهای استاتیک وجود داشته باشد، بسیار سخت است که آخرین اسکریپت یا style sheet یا تصاویر تغییریافته را از سرور دریافت کنیم، با وجود اینکه حافظه پنهان (کش) را پاک میکنیم. برای حل این مسأله، غالبا فایلها را تغییر نام میدهیم تا نسخه تغییریافته تمام آنها را به دست آوریم. با استفاده از tag helperها، ویژگی "attribute asp-append-version="true نسخهای را اضافه میکند که دارای یک پارامتر رشته پرس و جو است که با تغییر فایل تغییر میکند. کاربرد این Tag helperها همانند دستور زیر است.
<img src="~/images/codedigestlogo.png" asp-append-version="true"/>
<script src="~/js/site.js" asp-append-version="true"></script>
<link rel="stylesheet" href="~/css/site.min.css" asp-append-version="true" />
در آینده در مورد tag helperهای سفارشی صحبت خواهیم کرد.
آموزش asp.net mvc
- ASP.net MVC
- 5k بازدید
- 2 تشکر
