نکات ساده ی طراحی برای برنامه نویسان
چهارشنبه 2 اسفند 1396در موفقیت یک نرم افزار یا سایت هم برنامه نویسی و هم طراحی آن تاثیرگذار هستند . تجربه و سلیقه کاربر روی عملکرد و همینطور ظاهر نهایی محصول تاثیر دارد . این موضوع در محصول دیجیتالی نیز مانند یک محصول فیزیکی وجود دارد.

اگر شما هم جزو آن دسته از برنامه نویسان هستید که فکر می کنند به طور ذاتی نمی توانند از طراحی سر در بیاورند ما در این مقاله به شما کمک می کنیم که متوجه شوید طراحی هم مانند چیزهای دیگر قابل یادگیری است . برای انجام این موضوع بهترین کار این است که به شما 5 نکته ی ساده ی طراحی را آموزش بدهیم که بعد از تمام شدن این مقاله به راحتی بتوانید آن ها را بکار ببرید .
استفاده از آیکون ها
اگر می خواهید کار را آسان شروع کنید اولین و بهترین گزینه استفاده ار آیکون ها است.چرا؟ چون استفاده از آن ها ساده است و یکی از مهم ترین بخش های طراحی به حساب می آیند.آیکون ها معمولا وقتی استفاده می شوند که طراح می خواهد راهنمایی ها(Navigation) خلاقانه ، زیبا و پربار و دارای رنگ و لعاب بیشتری باشند یا که پیام خاصی را به مخاطب برساند .
اگر تصمیم به استفاده از آیکون ها گرفتید دو گزینه دارید ، از "آیکونهای SVG" استفاده کنید یا از فونت آیکون ها استفاده کنید.
از آن جایی که شما برنامه نویس هستید به نظر منطقی تر است که از فونت آیکون ها استفاده کنید . به راحتی می توانید با اضافه کردن class های خاصی با المان خود این آیکون ها را به کد خود اضافه کنید.
آیکون فونت ها بسیار کارآمد هستند زیرا شما با استفاده از CSS کنترل کامل روی آن ها خواهید داشت به این صورت که با اضافه کردن کد CSS به راحتی می توانید سایز ، رنگ و موقعیت آن ها را تغییر دهید . که این موضوع اصلاح پذیری بسیار کارآمد خواهد بود اگر شما روی طراحی واکنش گرا (Responsive) کار می کنید .
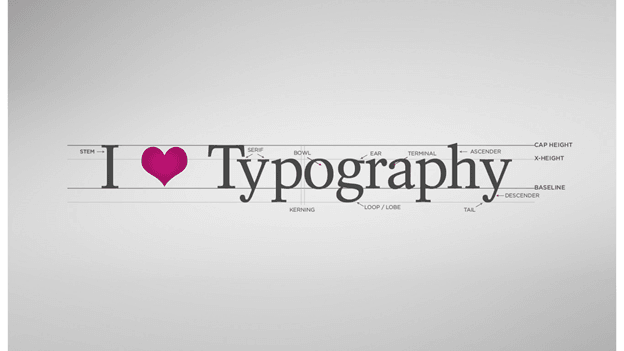
با Typography اشنا شوید
Typography موضوع بسیار مهمی در طراحی است . Typography همانند رنگ ها دارای فلسفه ی خاص است .استفاده از سایز مناسب در نوشته به رساندن درست پیام و انتقال احساس به مخاطب کمک می کند .
برای مثال فونت ها در دسته ی Serif نشان دهنده سنتی بودن است در حالی که فونت های دسته Modern نشانگر پیشرفت و قدرت و استایل هستند .

در نتیجه شما باید به دیگر وجه های مهم Typography نیز توجه داشته باشید . مثلا فواصل ،ریتم عمودی (فاصله خط ها از یکدیگر) و استایل و وزن فونت (bold بودن) . با اینکه تنظیم کردن این مسائل در CSS بسیار راحت است اما تشخیص خوب از بد بسیار دشوار است و نیاز به تمرین دارد.
قانون کلی این است که انتخاب فونت و در پی آن تنظیم آن بلافاصله پس طراحی کلی سایت و دانستن قالب و استایل کلی وبسایت شکل بگیرد .
از عکس ها استفاده کنید
عکس ها به سرعت تبدیل به پراستفاده ترین محتوا در شبکه های اجتماعی شدند . وبسایت ها و تبلیغات های پولی آن ها تاثیر مهمی در رساندن درست پیام مورد نظر و کمک به کاربر برای رسیدن اطلاعات بیشتر دارند.
شما همیشه باید از عکس های با کیفیت استفاده کنید .قرار دادن آن ها روی صفحه سایت راحت است . هنگام انتخاب عکس ها باید توجه کنید که به موضوع مورد نظر شما مربوط باشند .همینطور باید توجه داشته باشید که از عکس های سیاه و سفید یا چند رنگ استفاده می کنید زیرا تاثیر بسیار متفاوتی روی حال و هوا و اتمسفر سایت خواهد داشت . شاید بپرسید چگونه این عکس ها را پیدا کنیم ؟
جای نگرانی نیست ! تعداد زیادی از سایت های منبع عکس رایگان برای شما وجود دارد که در صورتی که نمی خواهید پولی خرج کنید می توانید آن ها را به عنوان مرجع معرفی کنید زیرا آن ها ابزار های جستجوی بسیار مناسبی برای پیدا کردن عکس مورد نظر در اختیار شما می گذارند .
همینطور شما همواره می توانید خودتان تلاش کنید عکس بگیرید و به هیچ وجه هم نگران مهارتهای عکاسی خود نباشید زیرا با نرم افزار های امروز هر عکسی می تواند حرفه ای بنظر بیاید .
درک رنگ ها ، کنتراست و فضای منفی یا خالی (Negative spaces)

یکی از ساده ترین راه های یادگیری ور رفتن با رنگ ها ، کنتراست و فضای منفی (به فضای خالی بین اجزا در طراحی سایت گویند) است. برای شما به عنوان یک Developer این کار بسیار راحت است زیرا با دانش پایه ای از CSS هم میتوان به سادگی با همه ی این عوامل بازی کرد و در آن ها مهارت کسب کرد .
باید بدانید که از رنگ ها و کنتراست و فضای منفی برای جذب کردن نظرکاربر به قسمت خاصی استفاده می شود .علاوه براین ""قضای منفی "" نقش جداسازی قسمت بخصوصی از طراحی را برای قابل تشخیص بودن آن بخش دارد.
تنها به خود اتکا نکنید و از دیگران الهام بگیرید
در انتها اگر کاملا با مفاهیم طراحی غریبه هستید همیشه میتوانید از گوگل کمک بگیرید . سرچ های ساده ای مانند وبسایت های با بهترین "Typography" "ایده های طراحی وبسایت " ، "ایده برای طراحی اپلیکیشن موبایل" می توانند نمونه های بسیاری برای شما در بر داشته باشد تا به شما ایده بدهد .
ایده ها در سبک های متفاوت می آیند گاهی شما برای ایده پردازی باید غیرمستقیم عمل کنید برای مثال به یک موسیقی تاثیرگذار گوش بدهید ، یک فیلم هنری ببینید ، یا گاهی فقط کافیست به یک سری عکس های قدیمی نگاه کنید تا خلاقیتتان فوران کند . گوگل بدون شک تاثیرگذار است اما تا حد امکان شما باید تلاش کنید تا ذهنتان را به روش های مختلف باز کنید .
ما مطمئن هستیم که شما می توانید با استفاده از مهارت های برنامه نویسی خود به ساختن این ها با استفاده از چشمان ظریف طبع خود بپردازید .
این نکات به شما کمک خواهد کرد تا کدهای خود را از نگاه یک طراح ظاهری تجربه کنید .همانطور که دیدید به کار بردن این نکته ها زمان زیادی از شما نمی گیرد اما بدون شک به شما کمک میکند که در بازار کاری از رقبا پیش بیافتید .
- Web Design
- 2k بازدید
- 1 تشکر
