فایل Manifest در وب اپلیکیشن پیشرفته
دوشنبه 30 بهمن 1396در این مقاله ابتدا Manifest را تعریف می کنیم و سپس تعدادی از ویژگی های از پیش تعریف شده ی آن را معرفی می کنیم سپس ساخت و پیاده سازی یک فایل Manifest و اضافه کردن آن به پروژه را توضیح خواهیم داد و نهایتا اضافه کردن تم ، رنگ پس زمینه و مشخص کردن آیکون با Manifest را بررسی خواهیم کرد.

در این مقاله خواهیم آموخت که هدف فایل manifest.json در یک وب اپلیکیشن پیشرفته چیست.
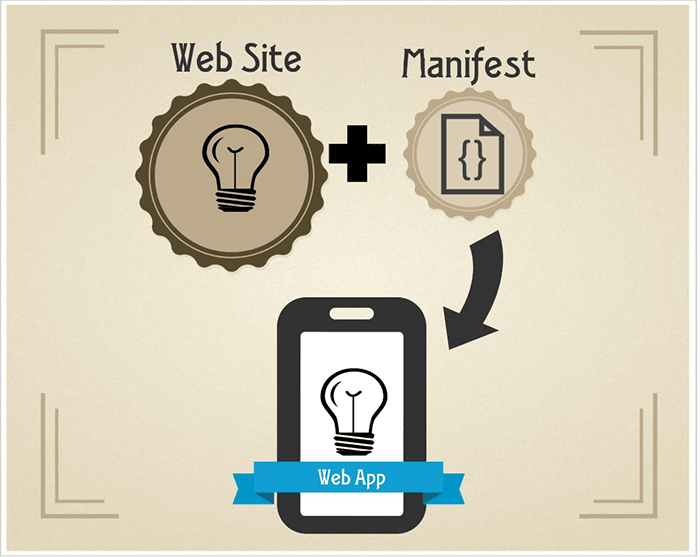
به عبارتی ساده Manifest یک فایل JSON است که به کاربر اجازه می دهد که یک وب اپلیکیشن را روی صفحه ی اصلی تلفن همراه بدون نیاز به مراجعه و نصب Play Store یا App Store ، نصب کند.
با کمک فایل manifest توسعه دهنده می تواند برنامه را وقتی که از روی صفحه ی اصلی موبایل درحال استفاده است کاملا کنترل کند. برای مثال توسعه دهنده می تواند هرگاه اپلیکیشن راه اندازی می شود یا هر اپلیکیشنی که از app store نصب می شود و آیکون آن نمایش داده می شود، نمونه ی اصلی را مانند splash screen در اپلیکیشن PWA نمایش دهد. همه ی این موارد با فایل Manifest می توانند کنترل و پیاده سازی شوند. برای پیاده سازی این ویژگی ها نیاز است که از برخی ویژگی های از پیش تعریف شده در فایل manifest خود، استفاده کنیم. اجازه دهید که ابتدا درباره ی این ویژگی ها صحبت کنیم و سپس به کمک یک مثال ببینیم که هرکدام از این ویژگی ها چگونه کار می کنند.
ویژگی name: این ویژگی برای نمایش نام یا نام کامل اپلیکیشن در splash-screen استفاده می شود.

ویژگی short_name: این ویژگی نام اپلیکیشن را زمانی که کاربر یک اپلیکیشن جدید به صفحه نمایش اصلی اضافه می کند نشان می دهد.

ویژگی icons: هرگاه یک اپلیکیشن از store نصب شود نام و ایکون اپلیکیشن نصب می شود می توانیم نتیجه ی مشابهی برای یک PWA با استفاده از ویژگی icons داشته باشیم. این ویژگی یک آرایه از اشیاء آیکون قبول می کند. هر شی با یک کاما از شی دیگر جدا می شود. سه ویژگی مهم برای هر شی آیکون به نام های src, type و size وجود دارد.
درر ویژگی src منبع کامل عکس ها را منتقل می کنیم.
در ویژگی type نوع عکس هارا منتقل می کنیم برای مثال PNG یا JPEG
در ویژگی size اندازه ی عکس هارا منتقل می کنیم.
توجه کنید که بسته به اندازه ی صفحه نمایش، جایی که اپلیکیشن ها در آن نصب و اضافه می شوند، آیکون برای اپلیکیشن ها استفاده می شود.
ویژگی background_color: از این ویژگی برای تنظیم رنگ پس زمینه ی splash screen استفاده می شود.
Orientation: با این ویژگی می توانیم برای کنترل حالت نمایش اپلیکیشن خود استفاده کنیم و می توانیم آن را روی حالت portrait یا landscape تنظیم کنیم.
start_url: این ویژگی برای تنظیم صفحه ی پیش فرض که هربار که کاربر آن را اجرا می کند نمایش داده خواهد شد، به کار می رود.
دقت کنید که اگر کاربر صفحه ی خاصی از PWA را پین کرده باشد صفحه ی پیش فرض نمایش داده نخواهد شد به این معنی که آن صفحه ی خاص نمایش داده خواهد نه صفحه ی پیش فرض.
Display: در اپلیکیشن اصل UI مرورگر وجود ندارد اما از آنجایی که اپلیکیشن ما یک وب اپلیکیشن است بنابراین هرگاه کاربر آن را نصب می کند یا آن را به صفحه نمایش اصلی اضافه می کند هرگاه اپلیکیشن اجرا میشود مرورگر پیش فرض نیز نمایش داده خواهد شد.

اگر می خواهید این گزینه را لغو کنید ویژگی display را روی standalone تنظیم کنید با این کار می توانید UI مرورگر را مخفی کنید.

تعداد اندکی ویژگی های دیگر نیز وجود دارد مانند theme_color که با آن می توانید تم و یا رنگ های پس زمینه ها را تغییر دهید و یا ویژگی related_applications که با استفاده از آن می توانید کاربر را به اپلیکیشن موبایل اصلی هدایت کنید.
حال اجازه دهید که ببینیم چگونه می توان یک فایل manifest ساخت و آن را پیاده سازی کرد اما قبل از اینکه پیش بریم لطفا starter pack را دانلود کنید.
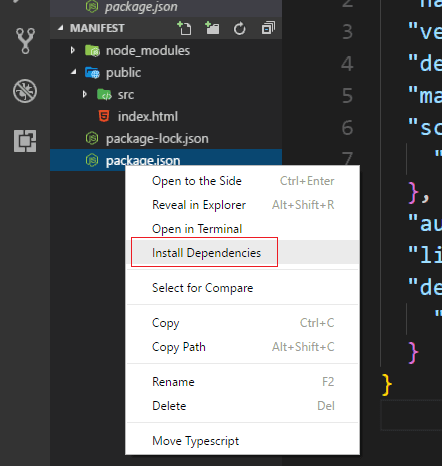
وقتی پک را دانلود کردید آن را extract کنید و در vscode باز کنید. ترمینال را با استفاده از CTRL+` باز کنید و npm install را تایپ کنید. همچنین می توانید روی فایل Package.json راست کلیک کنید و روی install dependencies کلیک کنید.

با این کار وابستگی ها دانلود خواهند شد. وقتی که دانلود کامل شد npm start را تایپ کنید.

Enter را بزنید نهایتا نتیجه ی زیر را خواهید دید.

گوگل کروم را باز کنید و localhost:8081 را تایپ کنید و Enter را بزنید.

درحال حاضر manifest نداریم بنابراین اجازه دهید که یک manifest به پروژه ی خود اضافه کنیم.
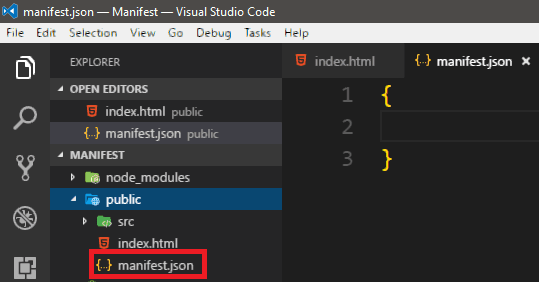
در public directory یک فایل جدید بسازید و نام آن را manifest.json بگذارید.

در صفحه ی Index.html ارجاع به فایل manifest را اضافه کنید.
<link rel="manifest" href="/manifest.json">
کد های زیر را به manifest.json اضافه کنید.
{
"name": "Blog and Share your Knowledge",
"short_name": "Blogger",
"display": "standalone",
"start_url": "/index.html"
}
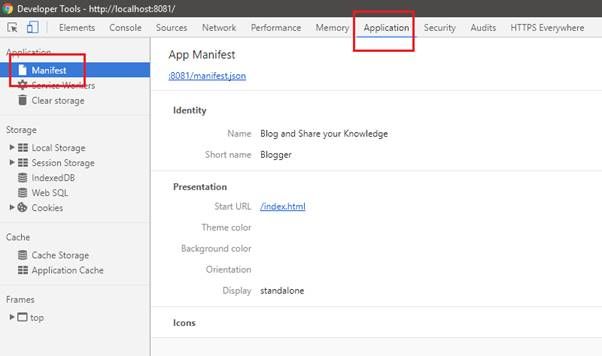
اپلیکیشن را با استفاده از دستور npm start اجرا کنید زمانی که اپلیکیشن نمایش داده شد ابزار developer را باز کنید و در بخش اپلیکیشن روی Manifest کلیک کنید.

به بخش identity و presentation در App Manifest نگاه کنید در این بخش ها مقادیر name و short name برابر همان مقادیری است که در فایل manifest خود تنظیم کرده ایم همین موضوع برای start URL و display نیز برقرار است. درحال حاضر هیچ تم یا رنگ پس زمینه و یا آیکون خاصی مشخص نکرده ایم. بنابراین اجازه دهید که این موارد را نیز اضافه کنیم.
{
"name": "Blog and Share your Knowledge",
"short_name": "Blogger",
"display": "standalone",
"start_url": "/index.html",
"background_color": "#34495e",
"theme_color": "#8e44ad",
"icons": [{
"src": "src/images/open-book16.png",
"type": "image/png",
"sizes": "16x16"
}, {
"src": "src/images/open-book24.png",
"type": "image/png",
"sizes": "24x24"
}, {
"src": "src/images/open-book32.png",
"type": "image/png",
"sizes": "32x32"
}, {
"src": "src/images/open-book64.png",
"type": "image/png",
"sizes": "64x64"
}, {
"src": "src/images/open-book128.png",
"type": "image/png",
"sizes": "128x128"
}, {
"src": "src/images/open-book256.png",
"type": "image/png",
"sizes": "256x256"
}, {
"src": "src/images/open-book512.png",
"type": "image/png",
"sizes": "512x512"
}]
}
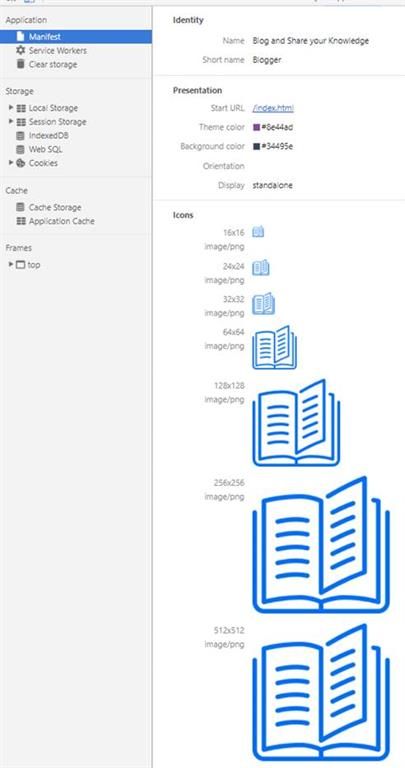
اپلیکیشن را اجرا کنید حال می توانید رنگ تم، رنگ پس زمینه و آیکون ها را ببینید.

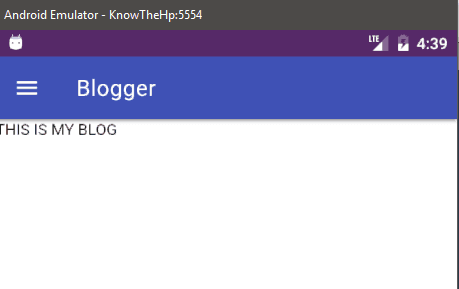
حال اجازه دهید که اپلیکیشن را در شبیه ساز اندروید آزمایش کنیم.
یک شبیه ساز اندروید را راه اندازی کنید و گوگل کروم را باز کنید.
اگر کروم را در شبیه ساز خود پیدا نمی کنید این لینک را بررسی کنید.
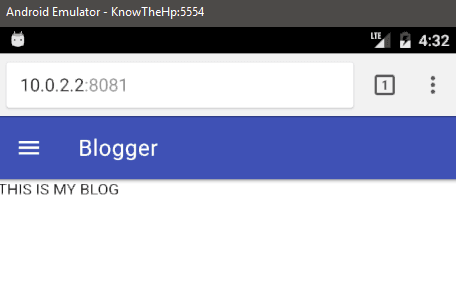
آدرس 10.0.2.2:8081 را تایپ کنید.

Enter را بزنید.

بنابراین اپلیکیشن ما در مرورگر موبایل بدون هیچ مشکلی کار می کند. اجازه دهید که این اپلیکیشن را به صفحه ی اصلی اضافه کنیم.
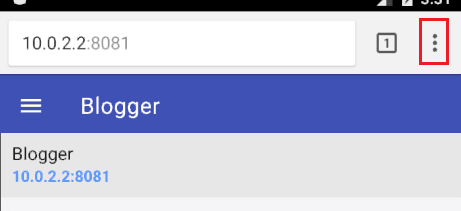
روی آیکون سمت راست کلیک کنید.

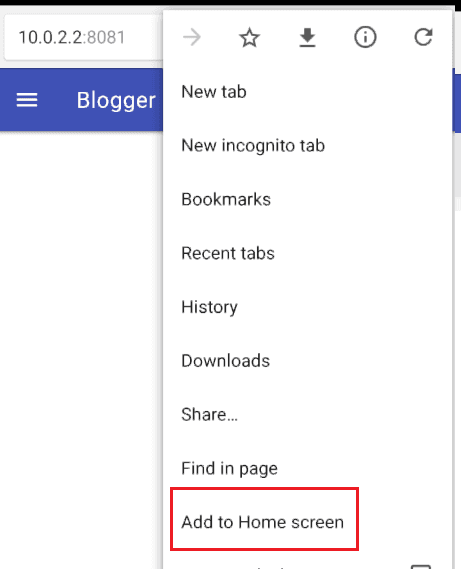
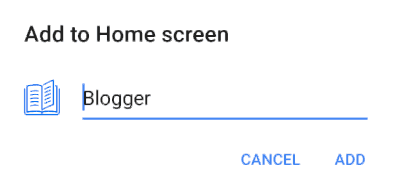
روی Add در صفحه ی اصلی کلیک کنید.

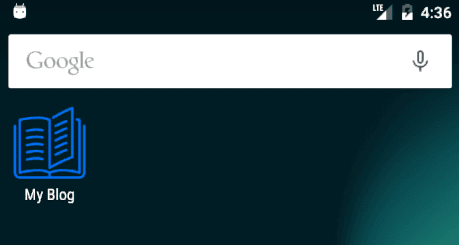
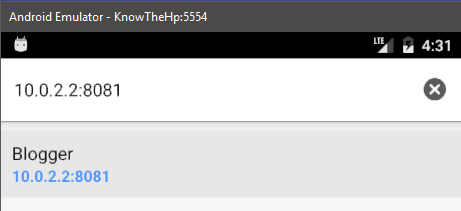
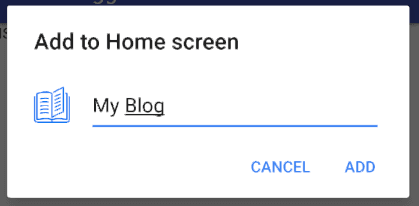
آیکون توسط مرورگر به صورت اتوماتیک انتخاب شده است، به نام نگاه کنید که همان مقداری است که در ویژگی short_name در فایل manifest.json تنظیم کرده ایم.

می توانید نام را تغییر دهید.

روی Add کلیک کنید.

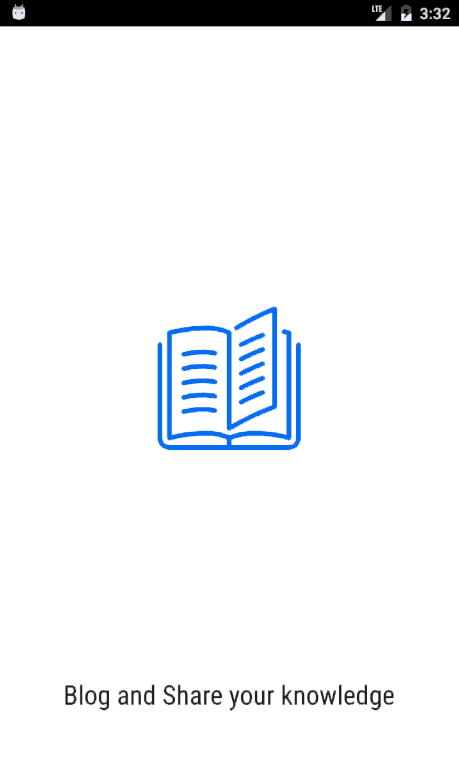
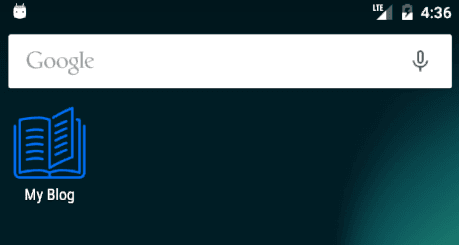
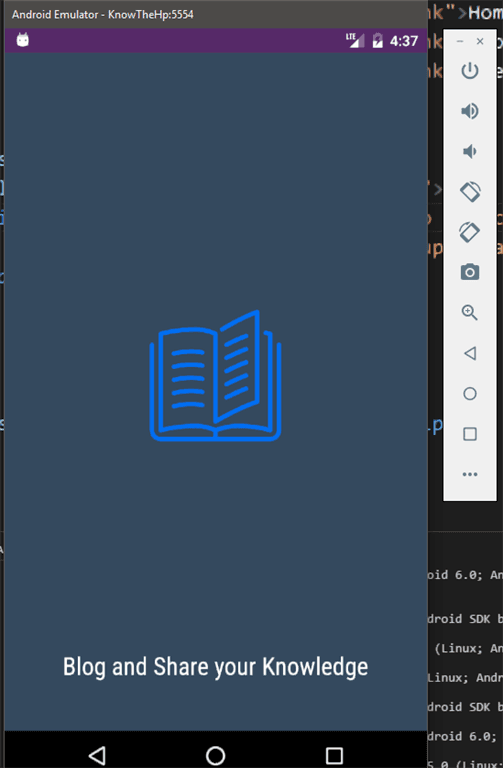
هنگامی که این آیکون را روی صفحه ی اصلی دیدید روی آن کلیک کنید سپس یک splash screen و پس از آن صفحه ی پیش فرض را خواهید دید.



توجه کنید که هیچ UI مرورگر وجود ندارد و اپلیکیشن ما کاملا responsive است.
دموی کامل را می توانید از اینجا دانلود کنید.
امیدواریم که مورد علاقه ی شما قرار گرفته باشد.
- برنامه نویسان
- 7k بازدید
- 1 تشکر
