پروژه ی ساده Hello World در TypeScript 2.0
پنجشنبه 19 بهمن 1396در این مقاله ابتدا TypeScript را معرفی خواهیم کرد و سپس Nodejs و TypeScript که برای کد نویسی با این زبان نیاز است را نصب خواهیم کرد و سپس نحوه ی ساخت اولین پروژه را قدم به قدم آموزش خواهیم داد و نهایتا نحوه ی اجرای پروژه را خواهیم گفت.

امروز می خواهیم درباره ی نحوه ی راه اندازی اولین اپلیکیشن با استفاده از TypeScript 2 صحبت خواهیم کرد.
اهداف
TypeScript چیست؟
نصب Nodejs
نصب TypeScript
ساخت اولین پروژه
اجرای پروژه
TypeScript چیست؟
TypeScript یک زبان ترکیبی است که شامل زبان JavaScript می باشد. این زبان کد ها را همانطور که در جاوااسکریپت نوشته می شود کامپایل می کند. بنابراین همه ی کد های درست در جاوااسکریپت در TypeScript نیز معتبر هستند. علاوه بر این ها، TypeScript ویژگی های بیشتری دارد که در نوشتن یک کد خوب کاربردی هستند.

TypeScript دارای کامپایلر/ transpiler است که درجا کد ها را به جاوااسکریپت تبدیل می کند. این زبان open source است و توسط مایکروسافت پشتیبانی می شود و همچنین بطور مداوم درحال تکامل و ارائه ی ویژگی های جدید به توسعه دهندگان است که آن ها را وادار به نوشتن کد های بهتر می کند.

نصب Nodejs
این مرحله برای TypeScript اجباری نیست اما اگر می خواهید یک اپلیکیشن Angular اجرا کنید این مرحله الزامی می باشد.
اجازه دهید شروع کنیم
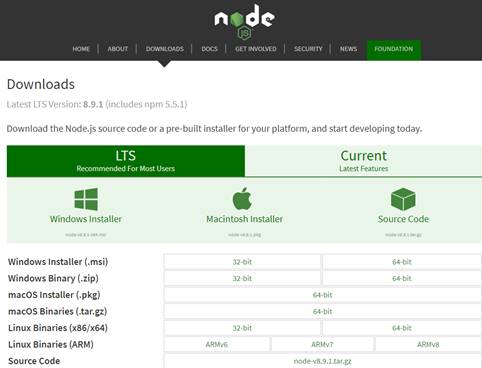
به سایت رسمی node.js که https://nodejs.org/en/ می باشد بروید.
روی downloads کلیک کنید.

با این کار گزینه هایی برای ویندوز ، مک یا سیستم های لینوکس در اختیار شما قرار می گیرد گزینه ای که در آن اپلیکیشن را گسترش خواهید داد را دانلود کنید.
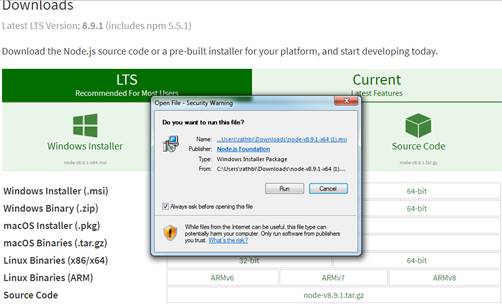
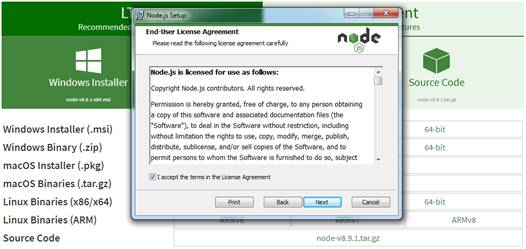
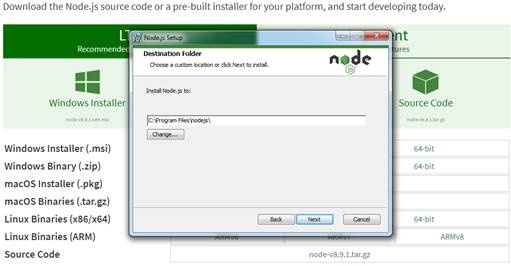
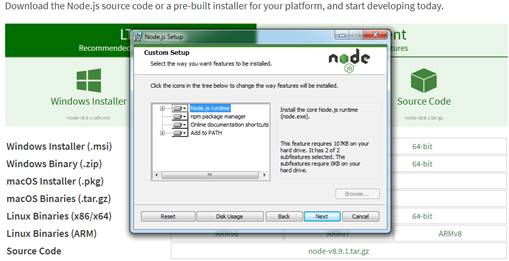
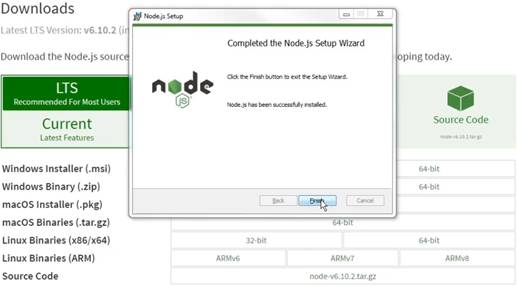
زمانی که دانلود تکمیل شد روی فایل installer دابل کلیک کنید و گام های زیر را دنبال کنید.





اجازه دهید که نصب را با رفتن به cmd ( در ویندوز) و بررسی نسخه بازبینی کنیم.
دستور زیر را اجرا کنید.
npm –v

حال نصب node.js برای نیاز ما کامل شده است.
نصب TypeScript
TypeScript را به روش های مختلفی می توانیم نصب کنیم.
اگر از npm استفاده نمی کنید بنابراین می توانید مستقیما به https://www.typescriptlang.org/ بروید و آن را از آنجا دانلود و استفاده کنید. این زبان با Visual Studio 2017 و Visual Studio 2015 سازگار است همچنین می توانید از ویرایشگر های متن اصلی برای ویرایش TypeScript استفاده کنید.


اجازه دهید که TypeScript را با استفاده از npm نیز نصب کنیم (node package manager)
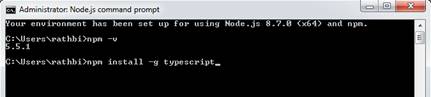
دستور زیر دستوری است که نیاز دارید در صفحه ی دستور npm تایپ کنید
npm install -g typescript

این دستور پکیج کامل TypeScript برای اپلیکیشن را دانلود خواهد کرد همچنین این دستور همیشه آخرین نسخه ی پکیج را نصب خواهد کرد که در آن –g حرف اول کلمه ی global است که می گوید پکیج را در سطح سراسری نصب کند یعنی کامپایلر TypeScript نیز نصب خواهد شد که در تبدیل کد TypeScript به جاوااسکریپت نقش اساسی دارد.
ساخت اولین پروژه
حال اجازه دهید که اولین پروژه در TypeScript2 را بسازیم.
اول اجازه دهید تا نسخه ی TypeScript نصب شده را بررسی کنیم.

صفحه ی دستور nodejs را به عنوان Administrator اجرا کنید
به پوشه ی respective در سیستم بروید که محلی است که در آن پروژه را خواهید ساخت.
cd <folder path> enter
برای تولید پیکر بندی یک پروژه جدید کد زیر را در پوشه اجرا کنید
tsc -init
این دستور فایل config برای پروژه را در پوشه ی respective تولید خواهد کرد که نام فایل tsconfig.json خواهد بود. درباره ی فایل config در مقالات بعدی صحبت خواهیم کرد.
اجازه دهید ویرایشگرهای کدی که می توانیم برای TypeScript استفاده کنیم را ببینیم. تعداد زیادی ویرایشگر کد خوب برای typescript یا هر فایل js وجود دارد. در زیر تعدادی ویرایشگر کد خوب که توصیه ما به شماست را معرفی خواهیم کرد.
Sublime text 3
Visual studio code
Atom Editor
Webstorm
می توانید پروژه خود را با رفتن به پوشه ای که در آن ساخته شده باز کنید.
اجرای پروژه
اجازه دهید که پوشه را در Visual Studio code برای ساخت اولین پروژه باز کنیم. Visual Studio code را از اینجا دانلود کنید.
منوی File - Open folder
پوشه ای که در آن فایل config را ساخته اید انتخاب کنید.
یک فایل جدید در همان پوشه به نام HelloWorld.ts بسازید.
ts پسوندی است که برای فایل های typescript استفاده می شود. زمانی که فایل کامپایل شود یک فایل js به همان نام به صورت اتوماتیک ساخته خواهد شد.
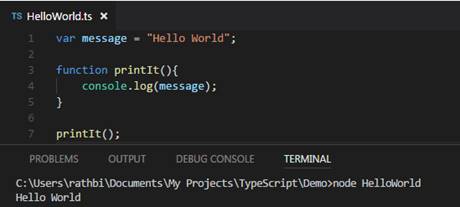
در آن فایل کد زیر را بنویسید.
var message = "Hello World";
function printIt() {
console.log(message);
}
printIt();
اجازه دهید که اپلیکیشن را build کنیم.
برای build کردن پروژه دکمه های ctrl+shift+B را فشار دهید.
با این کار یک فایل js برای respective ts ساخته خواهد شد.
در visual studio code با استفاده از ctrl+~ می توانید یک ترمینال باز کنید.
دستور زیر را برای اجرای دستور فراخوانی می کنید.
node HelloWorld
با این کار Hello world در کنسول چاپ خواهد شد.

- Java Script
- 3k بازدید
- 2 تشکر
