طراحی Flat چیست؟
شنبه 23 تیر 1397در سال های اخیر با رشد روز افزون دستگاه های موبایل نیاز به یک زمینه کاری به نام طراحیFlat حس میشود اما این نیاز محدود به دستگاه های موبایل نشد و طراحان وب نیز برخی از تکنیک های آن را در طراحی های خودشان به کار گرفتند. طراحی Flat همان طراحی اپلیکیشن یا وب سایت در ذهن است این به این معنی نیست که طراحی آسان تر شده است بلکه طراحی را شفاف تر کرده است.

تفاوت ها در چیست؟
در سال هایی که از وب 2.0 استفاده میشد خیلی شاهد دکمه های شیشه ای، پس زمینه های گرادیانی و بسیاری از رنگ های روشن بودیم اما طراحانی که از طراحی Flat استفاده می کنند از شیوه ی قبل فاصله گرفتند.
امروزه شما شاهد دکمه های تک رنگ، عکس های پس زمینه ی بزرگ و تار و رنگ های تیره هستید. یک ویژگی شاخص دیگر فضای خالی اطراف المنت ها با اندازه ی فونت بزرگ تر است.

چرا باید به این طراحی اهمیت بدهیم؟
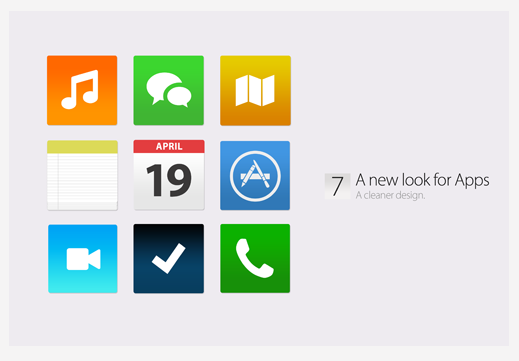
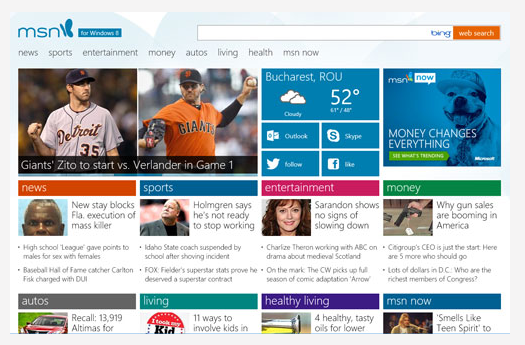
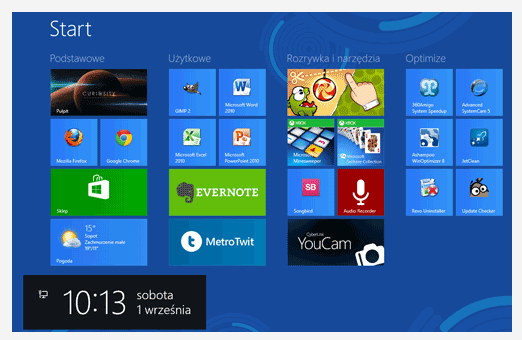
Microsoftیکی از اولین و اصلی ترین شرکت هایی است که این طراحی جدید را در آخرین سیستم عامل خود استفاده کرد که بازخورد های مثبتی دریافت کردند و دیگران هم از این طراحی استفاده کردند. نسخه ی جدید iPhone IOS هم از طراحی Flat در مجموعه ی آیکون های خود استفاده کرده است. بنابراین وقتی دو شرکت بزرگ تکنولوژی از این ایده استفاده کرده اند دلیلی برای آن وجود دارد.

فشار موبایل
عامل به وجود آورنده و توسعه دهنده ی طراحی Flat اپلیکیشن های موبایل است. فضای کم برای کار کردن و نگرانی از سرعت اینترنت باعث شد که طراحان این سبک را پیش بگیرند و آن را توسعه دهند.
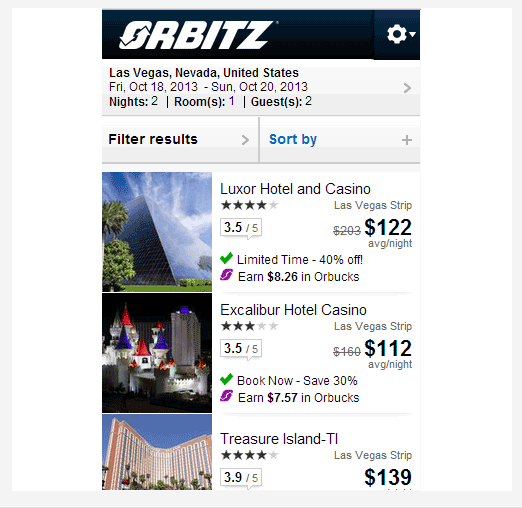
برای مصرف کننده این عالی است که با داشتن گزینه های محدود و طراحی حداقلی استفاده از یک برنامه به یک تجربه ی خوب منجر شود.به سایت Orbitz که برای موبایل است و در زیر نشان داده شده است نگاه کنید توجه کنید که چه قدر پیدا کردن هتل آسان است تمام اطلاعات مورد نیاز در یک صفحه 320 480 x نمایش داده شده است.

سیستم های گریدی
همانطور که Pinterest راه اینکه چگونه تقسیمات(box) خسته کننده نباشند را پیداکرد قسمت زیادی از طراحی Flatنیز به دنبال سیستم های گریدی است. این طراحی هر چیزی را داخل بخش ها،ردیف ها و ستون ها قرار می دهد که به شما این حس را می دهد که یک سری دکمه های بزرگ دارید که میتوانید روی آن ها کلیک کنید.

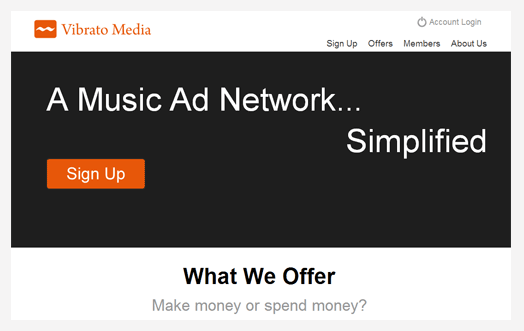
رنگ های تیره
این موضوع یکی از ویژگی های مورد علاقه ی من در طراحی Flat است.طراحان رنگ هایی را انتخاب می کنند که عمدتا تیره و یا رنگ های سیر هستند.دلیلی که من این ویژگی را دوست دارم این است که وب سایت های زیادی وجود دارد که با استفاده از رنگ های روشن شمارا کور میکنند.
مثال های زیر تعدادی از رنگ های اولیه در چرخه ی رنگ های ماست.دقت کنید که چگونه رنگ ها چشم را نمیزند اما همچنان روشنایی دارند.

آیکون ها در هرمکانی
با رنگ های طراحی Flat و اشکال مربع برای اضافه کردن به طرح نهایی آیکون ها عالی است.آیکون ها قابلیت استفاده ی عالیی دارند. اکثر مردم به تصاویر بصری پاسخ مثبت تری می دهند.
برای مثال:
گذاشتن یک آیکون بعد از navigation شما برای نشان دادن مکان یا گذاشتن یک آیکون بعد از sub navigation مانند اکانت من،ورود به سیستم و یا خروج از سیستم.

آیا طراحی Flat باقی خواهد ماند؟
برای یک مدت متوسط ،بله. ما شاهد افزایش طراحی Flat در اپلیکیشن های موبایل و طراحی وب خواهیم بود. مانند باقی زمینه های طراحی وب این نیز از بین می رود و چیز دیگری جای آن را خواهد گرفت.فعلا از سادگی و کاربردی بودن آنچه که طراحی Flat می آورد لذت ببرید.

- برنامه نویسان
- 3k بازدید
- 2 تشکر
