10کامپوننت فوق العاده سودمند React (کتابخانه ها و ابزارها)
یکشنبه 31 تیر 1397React کتابخانه ای open source و مبتنی بر جاواسکریپت، ساخته شده توسط فیسبوک است که برای ساخت رابط های کاربری پیشرفته بکار میرود. عاملی که react را به ابزاری جذاب تبدیل کرده قابلیت تنظیم نماهای مختلف برای یک کامپوننت یا یک برنامه براساس state (حالت) آن است. وقتی که state تغییر میکند، به جای بارگذاری دوباره ی کل برنامه (application)، خود کتابخانه قسمتهایی که نیاز به تغییرات دارند را تغییر میدهد که منجر به افزایش سرعت تجربه ی کاربر(UX) میشود.در این مقاله لیستی از کامپوننت ها را آماده کرده ایم.

ما با جستجو بین کامپوننت های حال حاضر برای ساخت رابط قوی، لیستی از بهترین ها را آماده کرده ایم:
-UI-Router for React
UI-Router for React مسیردهی مبتنی بر state را برای برنامه ها فراهم می آورد. بطور مثال این کامپوننت بجای ساخت یک وبسایت از روش مرسوم، گذار بین state های مختلف یک اپلیکیشن مبتنی بر React - با درنظر گرفتن محتوای جدا برای هر صفحه - را آسان میسازد. لحظه ای که کاربر در حال گشتن بین صفحه ها باشد، برنامه URL را تغییر میدهد – این به کاربر اجازه میدهد تا هر صفحه را جداگانه بوکمارک کند. نتیجه ی این کار سهولت و سرعت بالا در جابجایی بین صفحات مختلف خواهد بود.

- React-Bootstrap
React-Bootstrap ترکیبی از دو فریمورک قدرتمند برای ساخت کتابخانه ای با قابلیت استفاده ی مجدد از اجزای فرانت-اند میباشد. شما با استفاده از این کتابخانه میتوانید بدون نوشتن کد اضافی و تکراری نمایی از یک سایت بوتسترپ را داشته باشید؛ زیرا این کتابخانه به جاوا اسکریپت اجازه میدهد تا رندر کردن صفحه را در سطحی بالاتر از HTML و CSS انجام دهد. البته این موضوع را در نظر داشته باشید که نسخه ی 1.0 این پکیج در زمان نوشتن این متن هنوز عرضه نشده ولی شما میتوانید در همین نسخه نیز پتانسیل بالای این پکیج را برای توسعه ی پیشرفته مشاهده کنید.

-Material-UI
اگر به دنبال استفاده از متریال دیزاین گوگل همراه با ری اکت هستید، Material-UI با استفاده از مجموعه ای از کامپوننت های ری اکت این کار را برای شما انجام میدهد. شما گستره ای وسیع از کامپوننت ها مثل App Bars، Auto Complete (تکمیل خودکار)، Badges (نشان ها)، Buttons(دکمه ها)، Cards (دکمه ها)، Dialog Boxes (جعبه های گفتگو)، Icons (آیکون ها)، Menus (منوها)، Sliders (اسلایدر ها) و تعدای دیگر از کامپوننت ها که در ری اکت – اما بر مبنای متریال دیزاین – نوشته شده اند را خواهید داشت.

-Gatsby.js
با استفاده از Gatsby شما قادر خواهید بود تا با استفاده از React وبسایتهایی ایستا بسازید. این کتابخانه به شما اجازه میدهد تا داده را از منابعی مختلف مثل CMS مورد علاقه ی شما، پایگاه داده، API و یا حتی فایل سیستم دریافت کنید. سایت ها میتوانند با استفاده از خط دستور(CL) و یا بقیه ی بسته های "starter" (برای سرعت بخشیدن به انجام پردازش) ساخته شوند.

- styled-components
styled-components به شما اجازه میدهد تا کامپوننت های React را با استفاده ازCSS خالص آراسته کنید. این کتابخانه عمل mapppping واسطه بین کامپوننت ها و ظاهرسازی(توسط css) را حذف میکند و پروسه ی آراسته کردن(styling) را سریع تر و ساده تر میکند.

- React Sketch.app
استفاده از React Sketch.app امکان ساخت سند های قابل استفاده ی مجددی را که از کامپوننت های ری اکت همراه با Sketch استفاده میکنند را فراهم می آورد. این کامپوننت توسط Airbnb و به جهت ساده سازی مدیریت سیستم طراحی شرکت ساخته شد و استفاده از کامپوننت های ری اکت را در طراحی ها ممکن میکند. React Sketch.app ابزاری قدرتمند برای ساخت پروتوتایپ های کارا تر میباشد.

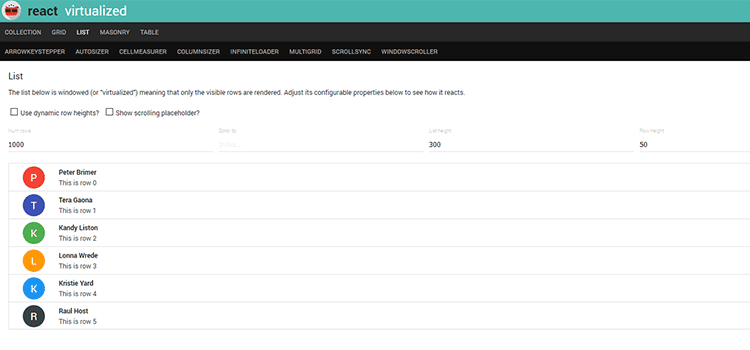
-React Virtualized
React Virtualized به شما کمک میکند تا بتوانید لیست ها و جداول طولانی را به شیوه ای بسیار زیبا و کارآمد رندر کنید، برای سطر های جدول ارتفاعی ثابت یا متغیر در نظر بگیرید، به کاربران اجازه دهید تا سطرهای خاصی را اسکرول کنند و در هنگام اسکرول متون خاصی را در جدول به نمایش درآیند.

-Blueprint
بلوپرینت یک کیت UI است که مجموعه از کامپوننت های ری اکت – که معمولا در طراحی اجزای رابط کاربری استفاده میشوند – را در بر دارد. اینها اجزای اساسی ای هستند که هر اپلیکیشن به آنها نیاز خواهد داشت – مثل دکمه ها، آیکون ها و سیستم های گشت و گذار(navigation) مخلف در برنامه ها. آراسته سازی با استفاده از Sass انجام میشود و درنتیجه ما قادر خواهید بود تا متناسب با نیاز، عناصر موجود را دستکاری کنید تا به نتیجه ی دلخواه برسید. در ساخت این کامپوننت در دسترس بودن عناصر در نظر گرفته شده و با سیستم مسیریابی کیبرد نیز همگام است.

-Recharts
ریچارت یک کتابخانه برای charting است که میتوانید با استفاده از آن چارتهایی را با استفاده از کامپوننت های ری اکت که قابلیت استفاده ی مجدد را دارند تولید کنید. ریچارت با عناصر SVG ساخته شده و در نتیجه قابلیت تغییر مقیاس روی دستگاههای مختلف را دارد. تقریبا ساخت هر نوعی از چارت در آن امکان پذیر است (از جمله انواع مختلف خطوط، bar، pie و چارت های پراکنده)

- React DnD
با این ابزار شما میتوانید محیط های drag-and-drop پیچیده ای را با استفاده از کامپوننت های ری اکت بسازید. داده ها میتوانند بر اساس drag-and-drop انجام شده منتقل شوند و کامپوننت ها نیز با توجه به حالتشان(state) میتوانند تغییر شکل دهند. شما میتوانید برای هر رویداد (event) هدفی را تعیین کنید تا بتوانید رابط کاربری بهتری را بسازید.

*آینده ی رابط های کاربری چه خواهد بود؟
ری اکت و بقیه ی کتابخانه های مشابه، آینده ی رابط کاربری وب و اپلیکیشن ها خواهند بود. البته در حال حاضر این کتابخانه ها با توجه به حضورشان در زمینه ی وردپرس(مثل اپ calypso) هم مورد بحث میباشند. ممکن است به زودی توانایی ساخت برنامه های تک صفحه که در لحظه به در خواست های کاربر واکنش نشان میدهند، به استانداردی برای وب تبدیل شود.
ما به شما توصیه میکنیم تا ری اکت و ابزارهایی که در بالا گفته شد را تجربه کنید و از آنها به جهت بهبود طراحی هایتان استفاده کنید.
- Java Script
- 3k بازدید
- 0 تشکر
