راه اندازی VS Code برای توسعه ی ASP.NET Core
چهارشنبه 26 اردیبهشت 1397همان طور که می دانید ASP.NET Core کراس پلتفرم است ، اگر شما از آن دسته از توسعه دهندگان هستید که دوست دارید روی پلتفرم های مختلف مانند ویندوز ، مک و لینوکس پروژه خود را توسعه دهیددر این مقاله ما به شما یک IDE خوب به همراه تنظیمات و آماده سازی آن برای توسعه ASP.NET Core معرفی خواهیم کرد.

سی شارپ به عنوان یک زبان برنامه نویسی همیشه مورد احترام است اما متقاعد کردن و مجاب کردن توسعه دهندگان برای روی اوردن به سمت ویندوز ، همیشه کار سختی بوده است .مخصوصا آن دسته از توسعه دهندگانی که ، به طور سنتی از ماشین های مک و لینوکس برای توسعه استفاده می کردند . در حالی که در قدیم Mono وجود داشته اما توسعه بر روی یک ماشینی غیر از ویندوز تقریبا همیشه یک عملی ناموفق بوده است.
با .NET Core نه تنها شما قادر به اجرای کراس پلتفرم برنامه های خود هستید، بلکه ابزارها به نقطه ای از پیشرفت رسیده اند که شما می توانید در یک ماشین غیر ویندوزی هم بدون دردسرپروژه خود را توسعه دهید.
یکی از این گزینه ها استفاده ازVS Code برای توسعه است. ترکیبی از "ویرایشگر" (چیزی مانند Sublime ) و قدرت ویژوال استودیو است. اگر شما از کار با ویژوال استودیو لذت می برید، ممکن است VS Code به نظر برسد که کمی محدود تر از ویژوال استودیو است ( البته vs code ویژگی های اضافه ی ویژوال استودیو را ندارد) اما استفاده از آن باعث سهولت و سرعت در کار میشود.یکی از ویژگی های عالی VS Code این است که اگر شما جمعی از توسعه دهندگان هستید که دوست دارید روی پلتفرم های مختلف مانند ویندوز ، مک و لینوکس پروژه خود را توسعه دهید الان شما یک IDE سازگار با همه ی این پلتفرم ها را دارید.
شروع کار
در وهله اول ابتدا VS Code را نصب کنید
https://code.visualstudio.com/
در مرحله ی بعد شما نیاز به نصب NET Core SDK. دارید. این ابزارکراس پلتفرم می باشد ، اما مطمئن شوید که SDK مطابق برای دستگاه خود را دانلود کنید ،. ممکن است (به خصوص در ویندوز) پس از نصب، شما نیاز به ریستارت کردن دستگاه خود داشته باشید.
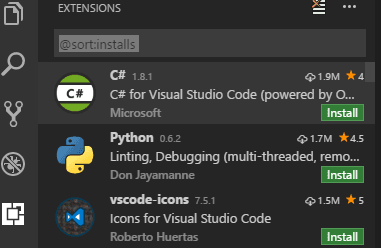
حال VS Code را باز کنید و در منوی سمت چپ روی آیکن extensions کلیک کنید یا می توانید با استفاده از کلید میان بر Ctrl + Shift + X این کار را انجام دهید. با انجام این کار extension menu برای شما باز می شود در این جا شما می توانید پلاگین هایی را که برای VS Code به آن ها نیاز دارید را نصب کنید به یاد داشته باشید، که vs codeبه خودی خود بسیار سبک است و اساسا یک ویرایشگر نت پد به حساب می آید. برای اینکه بتوانیم از intellisense و دیباگینگ استفاده کنیم، باید یک سری پلاگین نصب کنیم.
در منوی extensions، C# را نصب کنید. پس از کلیک کرن بروی دکمه اینستال ، برای اینکه ویرایشگر شما دوباره راه انداری شود شما باید روی"reload" کلیک کنید

ساخت یک پروژه .NET Core
VS Code خودش را با قالب پروژه سازگار نمیکند . اگر قبلا از ویژوال استودیو استفاده می کردید ، در آن شما می توانستید پروژه های جدید را در داخل IDE ایجاد کنید ، اما این ویژگی در VS Code وجود ندارد ممکن است عادت کردن به آن کار دشواری به نظر برسد شما در اینجا باید پروژه های خود را با استفاده از خط فرمان (command line) ایجاد کنید. یک پوشه روی دستگاه خود بسازید جایی که می خواهید کارهای خود را انجام دهید (در نمونه های زیر،ما یک پوشه به نام "VSCodeExample" ایجاد کرده ایم) یک command prompt / bash / ترمینال باز کنید و به این دایرکتوری بروید.
ابتدا ما باید یکsolution ایجاد کنیم که درون آن پروژه های خود را نگه داریم. اگر شما قبلا باEclipse کد می زدید، می توان گفت که فایل solution کمی شبیه فایل .project درEclipse است و می توان در آن همه ی پروژه ها را دید. در حقیقت، هنگام استفاده از VS Code شما در واقع به فایل solution نیاز ندارید، به جای آن "folder" را باز می کنید. ولی دو دلیل اصلی برای ایجاد آن وجود دارد.
1-اگر شما با توسعه دهندگان دیگری که از ویژوال استودیو استفاده می کنند، کار می کنید این باعث می شود که کار آنها بسیار ساده تر شود(در حقیقت ، شما به یک فایل "solution" نیاز دارید تا بتوانید این کار را انجام دهید)
2-دستورات Build می توانند به جای اشاره به یک پروژه به یک solution اشاره کنند این بدین معنی است که شما می توانید مجموعه ای از پروژه ها را فقط با اشاره به فایل ساخته شده در solution خود بسازید
حال به سراغ ایجاد Solution می رویم
ابتدا در خط فرمان دستور زیر را می نویسیم :
dotnet new sln
این دستور یک فایل solution ایجاد میکند که اماده برای استفاده است .البته لازم به ذکر است که فایل sln. نیز مشابه نام فولدر پدرش نام گذاری می شود.
حالا پوشه دیگری در داخل workspace موجود ایجاد کنید و نام آن را همان نام دلخواه پروژه ی خودتان قرار دهید ، ما در اینجا نام آن را VSCodeExample.Web" انتخاب میکنیم الان solution باید به شکل زیر باشد:

سپس به پوشه پروژتان (VSCodeExample.Web) بروید و تایپ کنید:
dotnet new mvc
این خط یک پروژه جدید MVC ایجاد می کند که بسیار مشابه ، به آنچه Visual Studio برای شما ایجاد می کند است.و اساسا تمام کد هایboilerplate (به قسمتی از کدها که در جاهای زیادی باید تکرار شوند) را قرار می دهد و همه چیز را برای شما آماده میکند تا بتوانید به طور درست شروع به کار کنید.
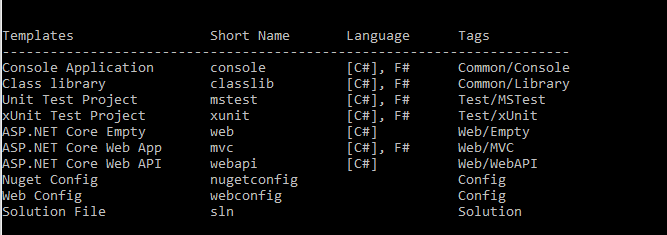
لازم به ذکر است که با تایپ کردن "dotnet new -all" تمام قالب هایی که برای شما در دسترس هستند لیست می شوند ما با یک قالب MVC پروژه را پیاده سازی میکنیم، اما می توان از مواردی مانند قالب های وب API، برنامه های کنسول و کلاس لایبراری نیز استفاده کرد

Command prompt خود را به دایرکتوری solution خود ببرید و دستور زیر را تایپ کنید:
dotnet sln add "VSCodeExample.Web/VSCodeExample.Web.csproj"
این خط کد باعث اضافه شدن پروژه شما به solution می شود و اگر زمانی کسی آن را در ویژوال استودیو باز کند، می تواند کار خود را به خوبی و پیش ببرد ولی باز هم لازم به ذکر است ، برای کار در VS Code این کارها لازم نیست.
در نهایت، باید برخی پکیج هایی را که پروژه های ما نیاز دارند را بازگردانی کنیم. توی command propmt در داخل پوشه solution ، کدزیر را اجرا کنید:
dotnet restore
این دستور پکیج های nuget را که پروژه شما فاقد آن است را بازیابی میکند . در جلوتر توضیحات تکمیلی در مورد nuget ارائه خواهد شد.
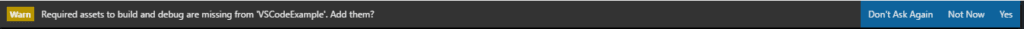
درون code VS ابتدا به مسیر زیر بروید File -> Open Folder و پوشه "solution" خود را انتخاب کنید. اولین بار که پروژه جدیدی از .NET Core باز میکنید نوار زیر را در صفحه نمایش خواهید دید.

با کلیک کردن روی yes، یک فایل lunch.json و یک فایل tasks.json در solution شما ایجاد میشود از این فایل ها برای اجرا کردن و دیباگ کردن پروژتان درVS Code استفاده می شود و شما می توانید این را به صورت دستی ایجاد کنید و آنها را ویرایش کنید، اما ساده تر است که اجازه دهید VS Code این را برای شما کنترل کند، بنابراین با کلیک بر روی yes اینکار را انجام میدهیم.
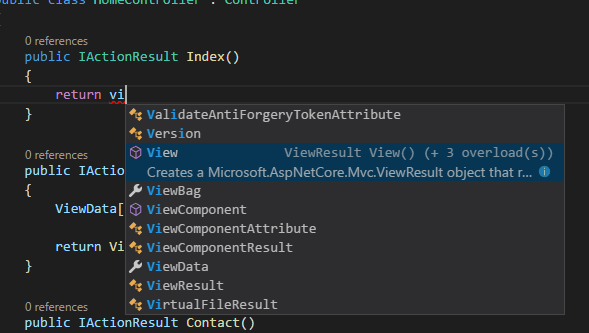
در منوی درختی ، به مسیر web project -> Controllers -> Home Controllerبروید اگر نگاهی بیاندازید شما بلافاصله متوجه خواهید شد که تمامی موارد intellisense،هایلایت کردن سینتکس ها وهشدارهای مزاحم که شما از ویژوال استودیو می شناسید ، در اینجا موجود است

اجرا کردن پروژه خود در VS Code
این کار بسیار کوتاه و ساده است. به طور ساده برای اجرای پروژه خود F5 را درvs code فشار دهید. هر گونه خطای build باید پیش از اجرای پروژه شما رفع شود اما در غیر اینصورت بهتر است یک صفحه جدید در مرورگر خود باز کنید که پروژه شما در ان اجرا شود. بریک پوینت ها در VS Code صورت نرمال کار خود را انجام میدهند و ابزارهایی مانند callstack, watches, output console و ... نیز در VS Code وجود دارند .
ولی یک باگ کوچکی وجود دارد . اگر شما پیغام : “Could not find the prelaunch task build” را دریافت کردید . اولین کاری که باید انجام دهید این است که VS Code را ببندید و مجددا ان را باز و اجرا کنید. این اتفاق به طور معمول برای پروژه های جدید اتفاق می افتد و با یک باز و بسته کردن سریع قابل حل است.
مدیریت پکیج های Nuget
Nuget یک پکیج سیستم برای .net است اگر قبلا از bower،NPM،composer استفاده کرده اید Nuget خیلی شبیه به آن ها می باشد. اگر شما قبلا از nuget استفاده میکردید در اخرین ورژن آن تغییرات متعددی بوجود آمد و چیز هایی نظیر package.config و کش محلی پکیج ها دیگر وجود ندارند(در حال حاظر یک کش سراسری برای هر دستگاه وجود دارد) و کلی تغییرات دیگر.
برای اضافه کردن یک پکیج به پروژه خود باید از خط فرمان یا همانcommand line استفاده کنید . اگر میخواستیم که پکیج “Newtonsoft.Json” به پروژه مان اضافه کنیم فقط کافی بود که دستور زیر را در پوشه پروژه اجرا کنیم.
dotnet add package Newtonsoft.Json
این کار رفرنس را در csproj شما اضافه میکند، سپس restore را در پروژه خود اجرا کنید تا اطمینان حاصل شود که پکیج در کش سراسری شما وجود دارد . اگر داخل فایل csproj را چک کنید ، شما باید چیزی شبیه به موارد زیر را ببینید:
<PackageReference Include="Newtonsoft.Json" Version="10.0.2" />
شما داخل فایل csproj ، مستقیما میتوانید رفرنس ها را به پکیج های Nuget اضافه و یا حذف کنید اما به یاد داشته باشید که از طریق خط فرمان شما باید دستور “dotnet restore”را اجرا کنید تا اطمینان حاصل کنید که تمام بسته های مورد نیاز را دارید . زمانی که شما سعی دارید چندین پروژه را به یک نسخه ناگت پکیج یکسان تلفیق کنید ، ویرایش مستقیم فایل پروژه بسیار آسان تر است به جای این که بخواهیم دستور dotnet add را در کنسول بصورت دستی تایپ کنیم
این می تواند ساده تر باشد که به جای تایپ کردن دستی دستور dotnet add در کنسول خود ، شما سعی کنید که چندین پروژه را به یک نسخه Nuget به منظور ویرایش فایل پروژه تلفیق کنید.
اضافه کردن رفرنس های پروژه
در هر پروژه بزرگتر از "Hello World"، شما در حال ساخت کلاس لایبراری هستید که باید از پروژه های دیگر در solution خود مورد ارجاع قرار بگیرد . مجددا، یکی دیگر از قابلیت هایی که ممکن است در انتقال بهVS Code وجود نداشته باشد اما خوشبختانه یک دستور دات نت برای آن وجود دارد!
آن دستور دقیق عبارت است از:
dotnet add "MainProject" reference "LibraryProject"
یا در این مثال ما یک پروژه جدید با نام VSCodeExample.Library" اضافه میکنیم و می خواهیم این پروژه را به web project اضافه کنیم.
dotnet add "VSCodeExample.Web/VSCodeExample.Web.csproj" reference "VSCodeExample.Library/VSCodeExample.Library.csproj"
و وقتی که VSCodeExample.Web.csproj را باز کنیم ، میتوانیم ببینیم که:
<ItemGroup> <ProjectReference Include="..\VSCodeExample.Library\VSCodeExample.Library.csproj" /> </ItemGroup>
و مثل بالا اگر مایلید ، می توانید مستقیما رفرنس این پروژه را در csproj خود اضافه کنید . وقتی فرمان dotnet را اجرا میکنید در پشت صحنه جادویی اتفاق نمی افتد بلکه آن فرمان فقط XML را اضافه میکنید.
- Asp.Net Core
- 6k بازدید
- 2 تشکر
